【C#】图形图像编程
实验目标和要求:
- 掌握C#图形绘制基本概念;
- 掌握C#字体处理;
- 能进行C#图形图像综合设计。
运行效果如下所示:

1.功能说明与核心代码
使用panel为画板,完成以下设计内容:
- 使用pen绘制基础图形;
- 使用LinearGradientBrush实现渐变色字体;
- 使用GraphicsPath实现艺术字,部分核心代码如下所示;
GraphicsPath gp = new GraphicsPath(FillMode.Winding);gp.AddString("字体轮廓",new FontFamily("方正舒体"),(int)FontStyle.Regular,80,new PointF(10, 20),new StringFormat());Brush brush = XXXXXXXXXXXXXXXXXXXXXX;XXX.DrawPath(Pens.Green, gp);XXX.FillPath(brush, gp);实现:
1.在vs中开一个c#的窗体应用:
2 .在设计界面中拉取两个button,一个textbox(用于输出自己想输出的内容(艺术字))以及一个panel(输出在panel上显示)

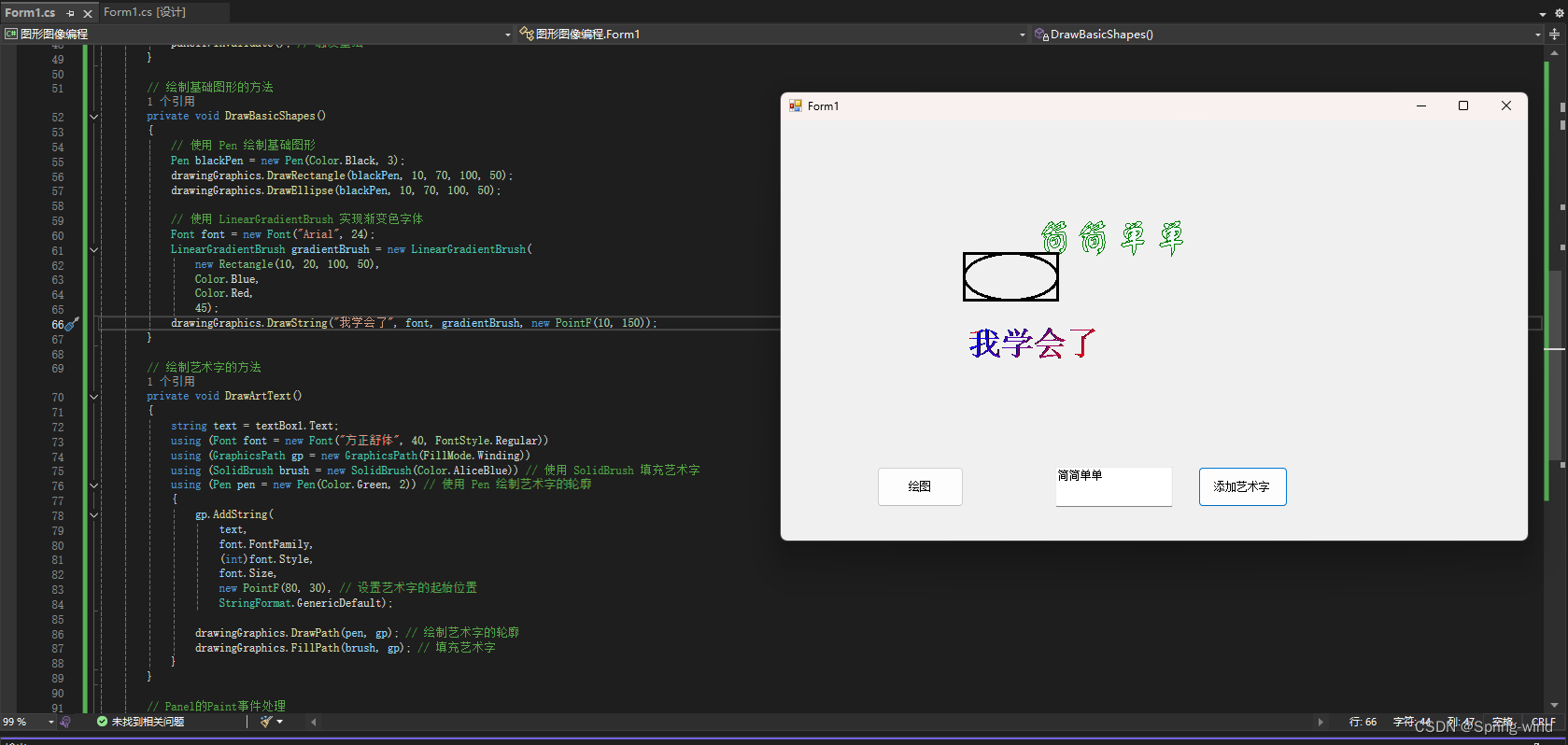
3.代码
(1)button1:
private void button1_Click(object sender, EventArgs e)
{drawBasicShapes = true;drawArtText = false;DrawBasicShapes();panel1.Invalidate(); // 触发重绘
}(2)button2:
private void button2_Click(object sender, EventArgs e){drawBasicShapes = false;drawArtText = true;DrawArtText();panel1.Invalidate(); // 触发重绘}(3)button1调用的函数DrawBasicShapes():
private void DrawBasicShapes()
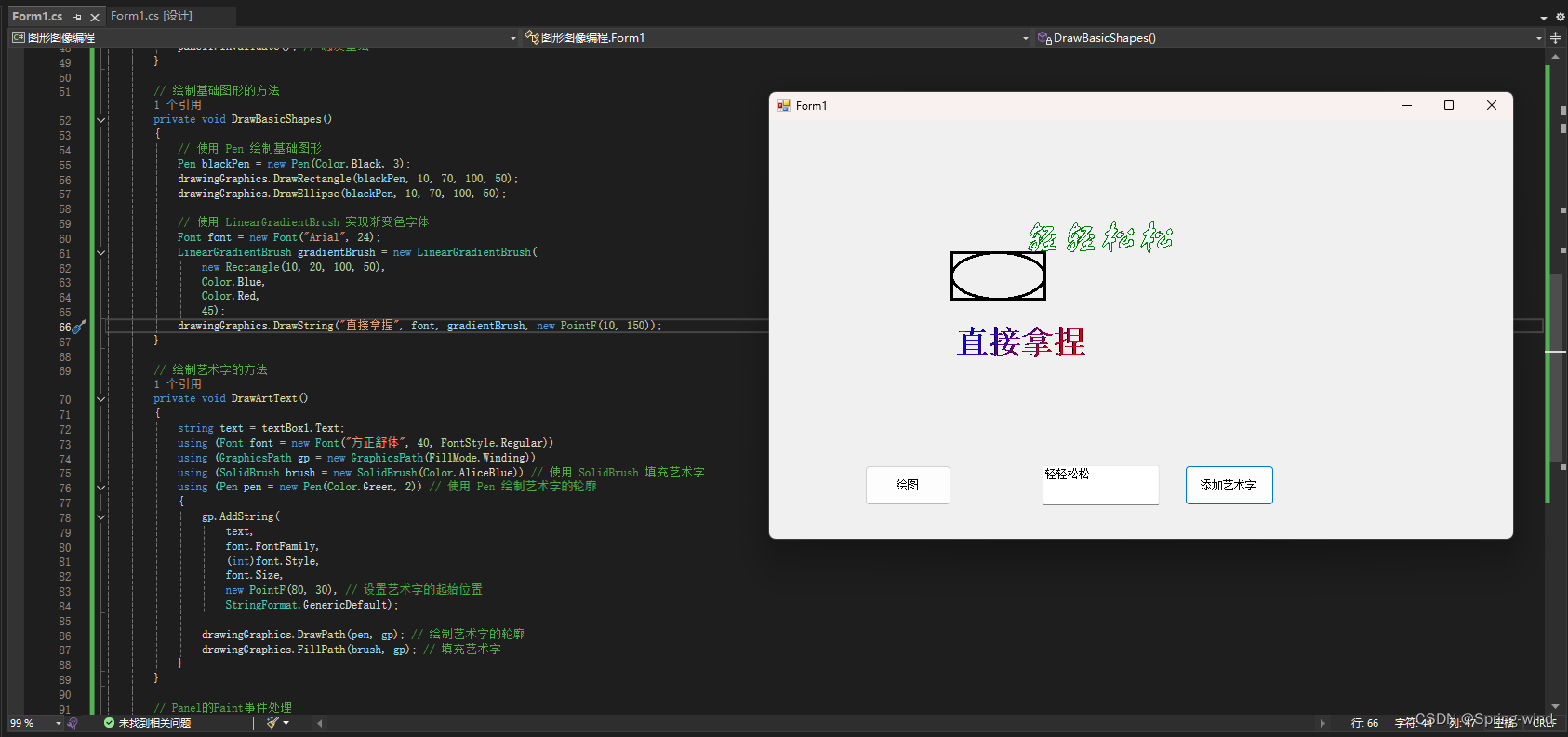
{// 使用 Pen 绘制基础图形Pen blackPen = new Pen(Color.Black, 3);drawingGraphics.DrawRectangle(blackPen, 10, 70, 100, 50);drawingGraphics.DrawEllipse(blackPen, 10, 70, 100, 50);// 使用 LinearGradientBrush 实现渐变色字体Font font = new Font("Arial", 24);LinearGradientBrush gradientBrush = new LinearGradientBrush(new Rectangle(10, 20, 100, 50),Color.Blue,Color.Red,45);drawingGraphics.DrawString("直接拿捏", font, gradientBrush, new PointF(10, 150));
}(4)button2调用的函数 DrawArtText():
private void DrawArtText()
{string text = textBox1.Text;using (Font font = new Font("方正舒体", 40, FontStyle.Regular))using (GraphicsPath gp = new GraphicsPath(FillMode.Winding))using (SolidBrush brush = new SolidBrush(Color.AliceBlue)) // 使用 SolidBrush 填充艺术字 using (Pen pen = new Pen(Color.Green, 2)) // 使用 Pen 绘制艺术字的轮廓 {gp.AddString(text,font.FontFamily,(int)font.Style,font.Size,new PointF(80, 30), // 设置艺术字的起始位置 StringFormat.GenericDefault);drawingGraphics.DrawPath(pen, gp); // 绘制艺术字的轮廓 drawingGraphics.FillPath(brush, gp); // 填充艺术字 }
}(5)panel:
private void panel1_Paint(object sender, PaintEventArgs e)
{// 将 Bitmap 绘制到 Panel 上e.Graphics.DrawImage(drawingBitmap, 0, 0);
}4.代码细节补充(完整代码)
using System.Drawing.Drawing2D;
using System.Drawing;
using System.Windows.Forms;
using System;namespace 图形图像编程
{public partial class Form1 : Form{// 标志位private bool drawBasicShapes = false;private bool drawArtText = false;// Bitmap 对象,用于保存绘制的图像private Bitmap drawingBitmap;private Graphics drawingGraphics;// 构造函数public Form1(){InitializeComponent();// 初始化 Bitmap 和 Graphics 对象drawingBitmap = new Bitmap(panel1.Width, panel1.Height);drawingGraphics = Graphics.FromImage(drawingBitmap);// 绑定按钮点击事件button1.Click += new EventHandler(this.button1_Click);button2.Click += new EventHandler(this.button2_Click);panel1.Paint += new PaintEventHandler(this.panel1_Paint);}// 绘制基础图形按钮点击事件处理private void button1_Click(object sender, EventArgs e){drawBasicShapes = true;drawArtText = false;DrawBasicShapes();panel1.Invalidate(); // 触发重绘}// 添加艺术字按钮点击事件处理private void button2_Click(object sender, EventArgs e){drawBasicShapes = false;drawArtText = true;DrawArtText();panel1.Invalidate(); // 触发重绘}// 绘制基础图形的方法private void DrawBasicShapes(){// 使用 Pen 绘制基础图形Pen blackPen = new Pen(Color.Black, 3);drawingGraphics.DrawRectangle(blackPen, 10, 70, 100, 50);drawingGraphics.DrawEllipse(blackPen, 10, 70, 100, 50);// 使用 LinearGradientBrush 实现渐变色字体Font font = new Font("Arial", 24);LinearGradientBrush gradientBrush = new LinearGradientBrush(new Rectangle(10, 20, 100, 50),Color.Blue,Color.Red,45);drawingGraphics.DrawString("直接拿捏", font, gradientBrush, new PointF(10, 150));}// 绘制艺术字的方法private void DrawArtText(){string text = textBox1.Text;using (Font font = new Font("方正舒体", 40, FontStyle.Regular))using (GraphicsPath gp = new GraphicsPath(FillMode.Winding))using (SolidBrush brush = new SolidBrush(Color.AliceBlue)) // 使用 SolidBrush 填充艺术字 using (Pen pen = new Pen(Color.Green, 2)) // 使用 Pen 绘制艺术字的轮廓 {gp.AddString(text,font.FontFamily,(int)font.Style,font.Size,new PointF(80, 30), // 设置艺术字的起始位置 StringFormat.GenericDefault);drawingGraphics.DrawPath(pen, gp); // 绘制艺术字的轮廓 drawingGraphics.FillPath(brush, gp); // 填充艺术字 }}// Panel的Paint事件处理private void panel1_Paint(object sender, PaintEventArgs e){// 将 Bitmap 绘制到 Panel 上e.Graphics.DrawImage(drawingBitmap, 0, 0);}}
}
运行结果:


小结:
1.实现细节
· 创建项目和设计窗体:
- 新建一个Windows Forms应用程序项目。
- 在窗体上添加一个Panel控件和两个Button控件以及textbox。
- 设置Button控件的文本为“绘制基础图形”和“添加艺术字”。
· 初始化绘图资源:
- 在窗体构造函数中,初始化一个Bitmap对象和一个Graphics对象。
- 将Bitmap对象的大小设置为Panel控件的大小。
- 使用Graphics.FromImage方法从Bitmap对象创建一个Graphics对象,用于绘图。
· 实现按钮点击事件处理函数:
- 在第一个按钮的点击事件处理函数中,调用绘制基础图形的方法。
- 在第二个按钮的点击事件处理函数中,调用绘制艺术文字的方法。
- 在每个事件处理函数中,调用panel1.Invalidate方法,触发重绘。
· 实现绘图方法:
- 在绘制基础图形的方法中,使用Pen对象绘制矩形和椭圆,使用LinearGradientBrush对象绘制渐变色文字。
- 在绘制艺术文字的方法中,使用GraphicsPath对象创建艺术文字的路径,并使用SolidBrush对象填充文字。
· 处理Panel的Paint事件:
- 在Paint事件处理函数中,使用Graphics.DrawImage方法将Bitmap对象绘制到Panel控件上。
2.小结
本次实验通过使用GDI+进行图形和文字的绘制,成功实现了一个可以动态更新绘图内容的Windows窗体应用程序。关键点在于使用Bitmap对象作为绘图表面,从而保留之前的绘图内容。这种方法适用于需要动态更新和保留图形内容的应用场景
难点分析
(1)Bitmap与Graphics的初始化和使用:
初始化Bitmap和Graphics对象并确保它们的大小与Panel一致,这样才能确保绘制内容能够正确显示在Panel上。
在Panel的Paint事件中使用Graphics.DrawImage方法将Bitmap绘制到Panel上,以实现内容的保留和更新。
(2)不同绘图操作的协调:
实现多个绘图方法并确保它们能够在同一个Bitmap对象上操作,不会互相覆盖或清除之前的绘图内容。
(3)处理界面刷新:
通过调用panel1.Invalidate方法触发重绘,并在Paint事件中绘制Bitmap对象,这样可以确保每次绘制新内容时,之前的内容不会被清除。
