基于语音识别的智能电子病历(五)电子病历编辑器
前言
首先我们要明确一个概念:很多电子病历的编辑器,在输入文字的地方,有个麦克风按钮,点击一下,可以进行录音,然后识别的文字会自动输入到电子病历中,这种方式其实不能称为“基于语音识别的智能电子病历”。这个仅仅是在文字录入时引入了语音识别(实际上现在很多输入法都有这功能)。另外很多web的电子病历本身就有这个功能。例如你可以直接在支持HTML5的页面上 加上这个功能,或者直接使用chrome的识别功能(国内可能有问题,但是可以用微软的)。
特点
基于语音识别的智能电子病历的编辑器的特点:
1、编辑器和音频是联动的(见附录的视频)。
2、支持3键脚踏板控制音频的播放
以上是最显著的两个特点,当然普通电子病历的功能也要有,例如引入病人信息、用药、检查检验结果等、签名、痕迹保存等等 。
分类
就设计理念来分类,一般分为:
- 非结构化的基于语音识别的智能电子病历编辑器
- 结构化的基于语音识别的智能电子病历编辑器
非结构化的基于语音识别的智能电子病历编辑器
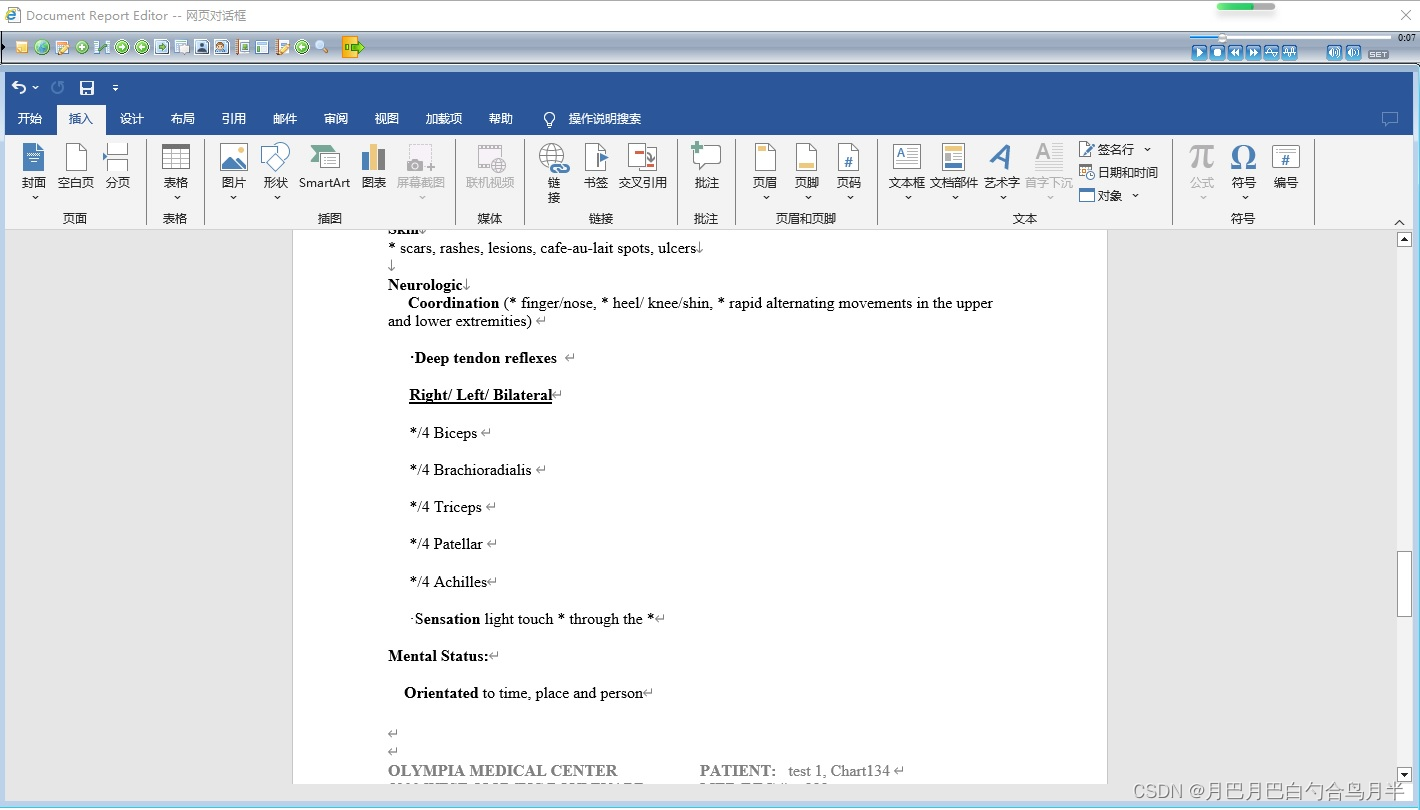
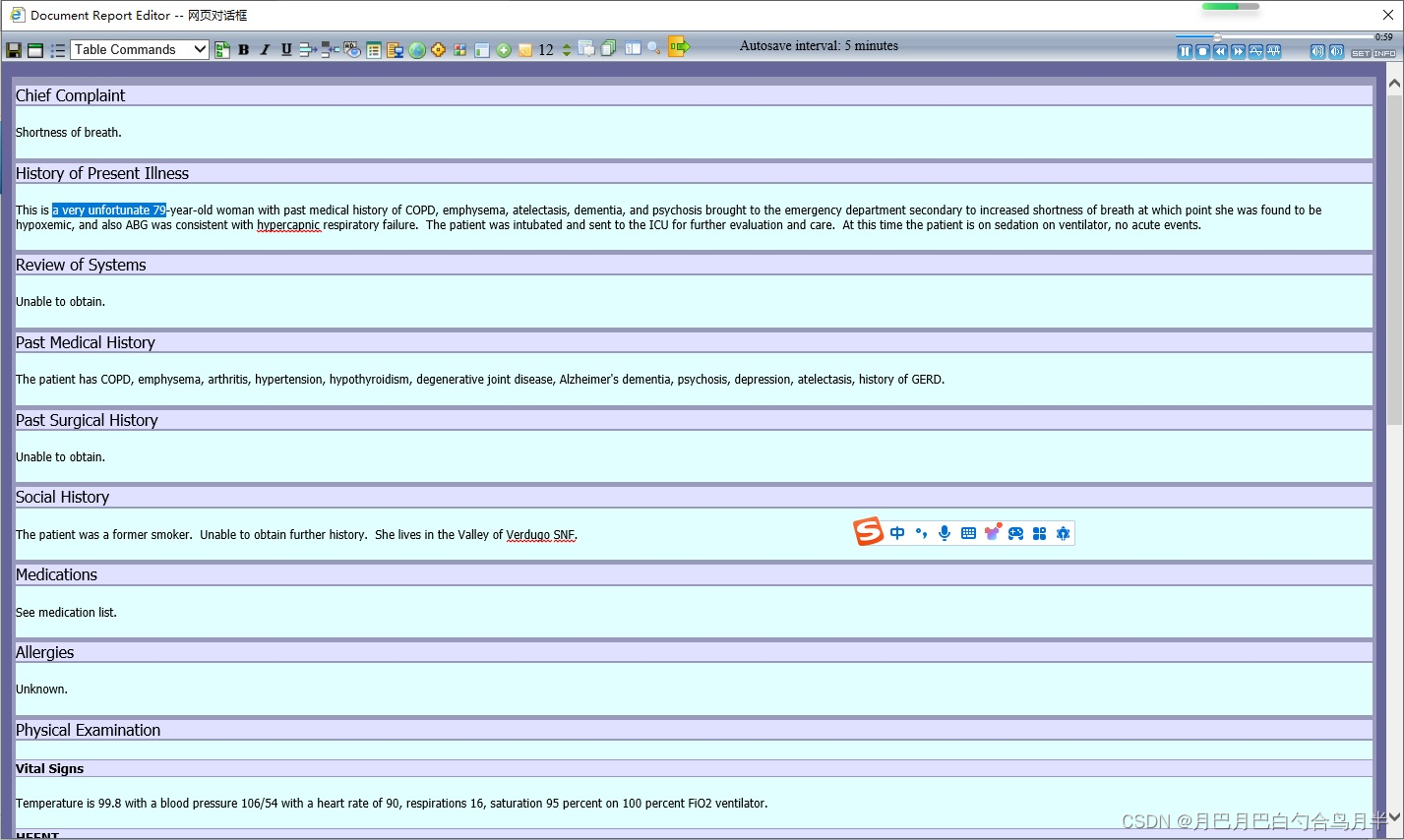
这种编辑器通常是一个富文本编辑器,类似Word。例如下面这编辑器

结构化的基于语音识别的智能电子病历编辑器
这种编辑器更像一下简单的表单,只是有了Section(可以认为是章节) 的结构。当然也可以插入表格,更改字体等。

这种编辑器不是所见即所得的,但是可以通过发布功能生成复杂的Docx或者PDF文件。 具体的讲解可以 翻看俺写的关于CDA 的一些文章。
部署
和电子病历一样,有桌面应用的,也有web方式的。上面的2个截图都是 OCX 插件 (这个可以认为是桌面应用,虽然可以 在 IE 和 Edge的IE模式下使用),上面的那2个就是在 Edge的IE模式下做的截图。
下面的这2个是纯Web模式的。
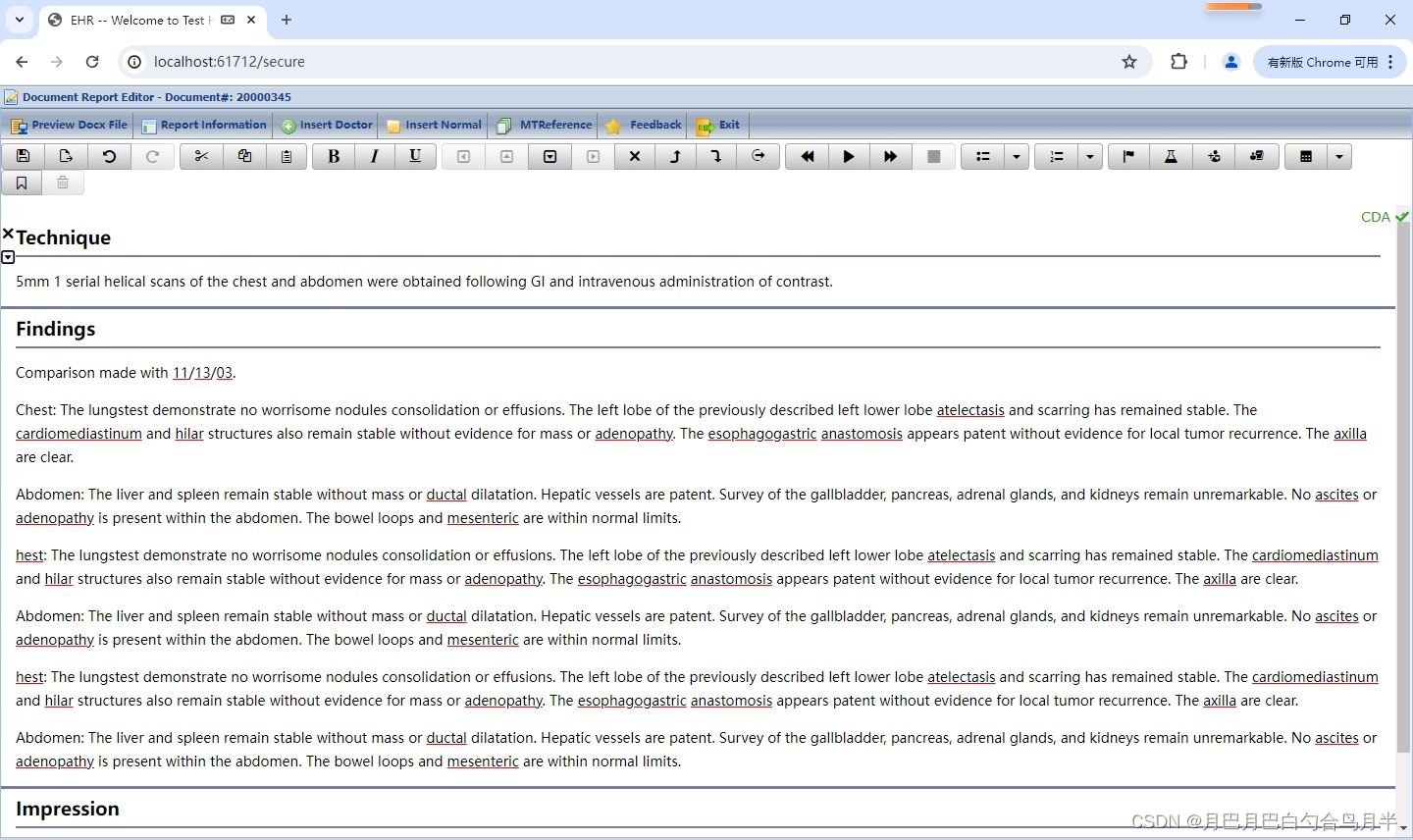
web方式的非结构化的基于语音识别的智能电子病历编辑器

web方式的结构化的基于语音识别的智能电子病历编辑器

比较
结构化和非结构化的比较
其实现在更多的人喜欢结构化的电子病历。虽然结构化的电子病历的编辑器看上去很简单。
这是因为 结构化的电子病历 的存储是CDA文件,现在很多信息化方面的问题要求使用CDA。CDA中的内容也相对容易提取,格式也是公开的。
ME(医学编辑)人员在录入电子病历时也喜欢用 结构化的电子病历的编辑器,因为他的优势和劣势都是 “不是所见即所得”的方式。“不是所见即所得”的方式 ,那么录入电子病历的人员,就无需关心 “字体、颜色、大小、排版”等问题。 “字体、颜色、大小、排版”等的处理统统交给CDA的发布模版来处理。
非结构化的电子病历编辑器,也有很多优点,也有大量的(特别是中小医院)使用。这种方式最大的优点就是比较自由,可以在病历中任意处理各种细节,就像word一样使用。
题外话,这两种方式其实可以配合起来使用的。就像我军的一个班里同时有 火力支援组、掩护组和突击组一样。我们的产品在经过设置后,流程会如下:
- 识别引擎+语义分析引擎生成 结构化的CDA。
- ME(医学编辑)使用结构化的电子病历的编辑器,修改内容。
- CDA文件经过发布生成 Docx文件并含有相关的各种数据域,然后进入质检环节
- 质检人员使用非结构化的电子病历的编辑器进行质检
- 电子病历的内容质检完成后,发送给医生
在这个流程中,两种方式的编辑器都使用了。
web和非web方式的比较
这里就不多说了,程序员们都知道。这里提一句的就是,chrome下也可以直接使用js接入usb 或者 串口设备。chrome下的脚踏板的接入我就是使用js处理的。
附录
音频联动
语音跟随的CDA 电子病历编辑器
