前端练习小项目——视觉冲击卡片
前言: 前言:在学习完HTML和CSS之后,我们就可以开始做一些小项目了,本篇文章所讲的小项目为——视觉冲击卡片
✨✨✨这里是秋刀鱼不做梦的BLOG
✨✨✨想要了解更多内容可以访问我的主页秋刀鱼不做梦-CSDN博客
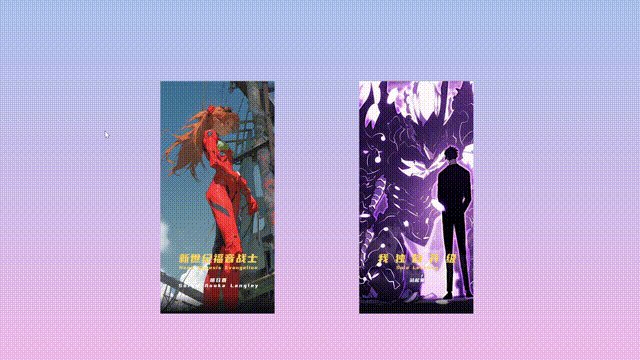
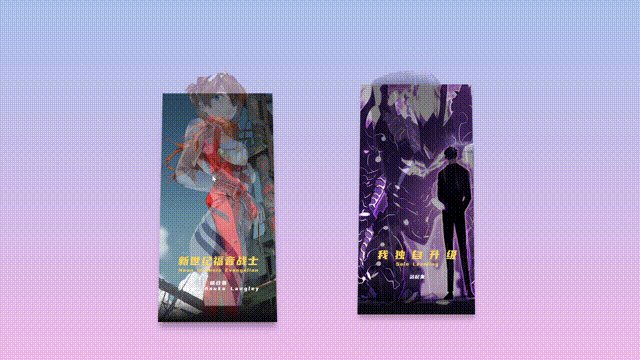
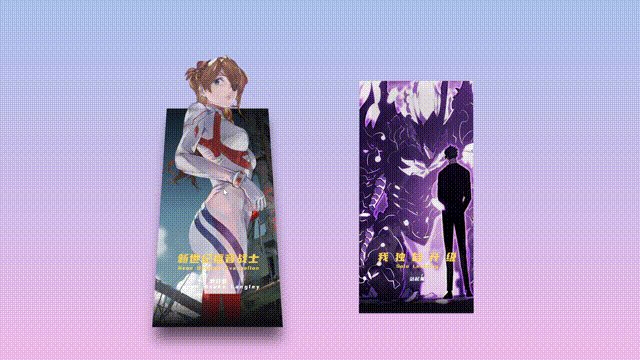
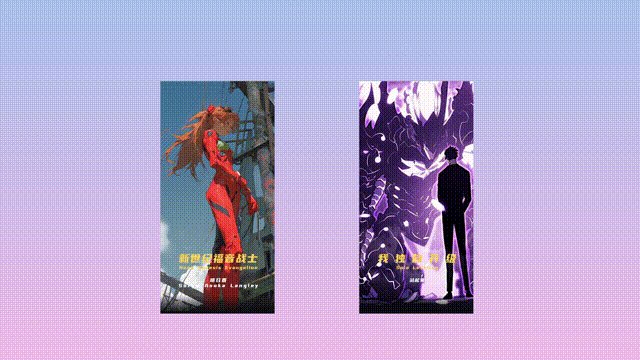
先让我们看一下效果:

那么我们如何去实现这样的小案例呢?在下文中我们对每一段重要的代码都进行了解释,读者可以根据注释对代码进行理解。
1.HTML代码
<!DOCTYPE html>
<html lang="en"><head><!-- 设置文档使用的字符编码为UTF-8 --><meta charset="UTF-8"><!-- 响应式设计,页面宽度等于设备宽度,初始缩放为1.0 --><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- 网页标题 --><title>zjy</title><!-- 引入样式表视觉冲击卡片.css --><link rel="stylesheet" href="./视觉冲击卡片.css">
</head><body><!-- 网页内容部分 --><div class="shell"><!-- 第一个卡片 --><div class="card"><!-- 卡片内部包裹层 --><div class="wrapper"><!-- 卡片封面图片 --><img src="./image/01.png" alt="" class="cover-image"></div><!-- 卡片标题文本 --><img src="./image/text-1.png" alt="" class="title"><!-- 卡片角色图片 --><img src="./image/02.png" alt="" class="character"></div><!-- 第二个卡片 --><div class="card"><!-- 卡片内部包裹层 --><div class="wrapper"><!-- 卡片封面图片 --><img src="./image/03.png" alt="" class="cover-image"></div><!-- 卡片标题文本 --><img src="./image/text-2.png" alt="" class="title"><!-- 卡片角色图片 --><img src="./image/04.png" alt="" class="character"></div></div></body></html>
这段HTML代码是一个基本的网页模板,展示了两个卡片(card),每个卡片包含一个封面图片(cover-image)、一个标题文本(title)、以及一个角色图片(character)。注释部分解释了每个标签的作用和功能。
2.CSS代码
/* 通用样式重置 */
* {padding: 0;margin: 0;box-sizing: border-box;
}/* 设置整个页面的样式 */
body {width: 100vw; /* 页面宽度等于视口宽度 */height: 100vh; /* 页面高度等于视口高度 */display: flex; /* 使用flex布局 */justify-content: center; /* 水平居中 */align-items: center; /* 垂直居中 */background-image: linear-gradient(to top, #fbc2eb 0%, #a6c1ee 100%); /* 设置背景为线性渐变色 */
}/* 外层容器样式 */
.shell {display: flex; /* 使用flex布局 */justify-content: center; /* 水平居中 */align-items: center; /* 垂直居中 */
}/* 卡片样式 */
.card {width: 270px; /* 卡片宽度 */height: 545px; /* 卡片高度 */position: relative; /* 相对定位,用于内部绝对定位元素的参考 */display: flex; /* 使用flex布局 */justify-content: center; /* 水平居中 */align-items: center; /* 垂直居中 */padding: 0 25px; /* 内边距 */perspective: 2500px; /* 设置透视效果的观察距离 */transition: all 0.5s; /* 所有属性变化过渡效果时长为0.5秒 */margin: 0 100px; /* 外边距,控制卡片之间的间距 */
}/* 卡片内部包裹层样式 */
.wrapper {transition: all 0.7s; /* 所有属性变化过渡效果时长为0.7秒 */position: absolute; /* 绝对定位,相对于父级卡片 */width: 100%; /* 宽度占满父级卡片 */z-index: -1; /* 层级设置为低于卡片,用于显示卡片上的其他内容 */
}/* 卡片封面图片样式 */
.cover-image {width: 100%; /* 图片宽度占满父级容器 *//* 可选:如果取消注释,可能导致图片拉伸变形 *//* height: 100%; */
}/* 卡片标题文本样式 */
.title {width: 100%; /* 标题文本宽度占满父级容器 */transition: transform 0.7s; /* transform属性变化过渡效果时长为0.7秒 */
}/* 卡片角色图片样式 */
.character {width: 100%; /* 图片宽度占满父级容器 */opacity: 0; /* 初始设置为透明 */transition: all 0.7s; /* 所有属性变化过渡效果时长为0.7秒 */position: absolute; /* 绝对定位,相对于父级卡片 */z-index: -1; /* 层级设置为低于卡片,用于显示卡片上的其他内容 */
}/* 鼠标悬停时,内部包裹层的效果 */
.card:hover .wrapper {transform: perspective(900px) translateY(-5%) rotateX(25deg) translateZ(0); /* 应用透视效果和旋转效果 */box-shadow: 2px 35px 32px -8px rgba(0, 0, 0, 0.75); /* 添加阴影效果 */
}/* 卡片内部包裹层的伪元素样式 */
.wrapper::before,
.wrapper::after {content: ""; /* 添加伪元素内容 */opacity: 0; /* 初始设置为透明 */width: 100%; /* 宽度占满包裹层 */height: 80px; /* 高度设置为80px */transition: all 0.7s; /* 所有属性变化过渡效果时长为0.7秒 */position: absolute; /* 绝对定位,相对于父级包裹层 */left: 0; /* 定位到左边界 */
}/* 包裹层的上方伪元素样式 */
.wrapper::before {top: 0; /* 定位到上边界 */height: 100%; /* 高度占满包裹层 *//* 使用线性渐变背景色 */background-image: linear-gradient(to top,transparent 46%,rgba(12, 13, 19, 0.5) 68%,rgba(12, 13, 19) 97%);
}/* 包裹层的下方伪元素样式 */
.wrapper::after {bottom: 0; /* 定位到下边界 */opacity: 1; /* 设置为不透明 *//* 使用线性渐变背景色 */background-image: linear-gradient(to bottom,transparent 46%,rgba(12, 13, 19, 0.5) 68%,rgba(12, 13, 19) 97%);
}/* 鼠标悬停时,伪元素的效果 */
.card:hover .wrapper::before,
.wrapper::after {opacity: 1; /* 设置为不透明 */
}/* 鼠标悬停时,下方伪元素的高度增加 */
.card:hover .wrapper::after {height: 120px; /* 高度增加到120px */
}/* 鼠标悬停时,标题文本的位移效果 */
.card:hover .title {transform: translate3d(0%, -50px, 100px); /* 应用位移和透视效果 */
}/* 鼠标悬停时,角色图片的显示和位移效果 */
.card:hover .character {opacity: 1; /* 设置为不透明 */transform: translate3d(0%, -20%, 100px); /* 应用位移和透视效果 */
}/* 鼠标悬停时,整个卡片的位移效果 */
.card:hover {transform: translateY(40px); /* 卡片垂直位移 */
}
这段CSS代码实现了以下功能和效果:
-
通用样式重置 (
* {...}): 清除了所有元素的内外边距,以及盒模型的设置,确保样式表现一致性。 -
页面样式 (
body {...}): 设置了整个页面居中显示,并使用了线性渐变背景色作为背景。 -
外层容器样式 (
shell {...}): 通过flex布局,使得包裹卡片的外层容器在页面中水平和垂直居中显示。 -
卡片样式 (
card {...}): 定义了卡片的基本样式,包括尺寸、位置、内边距、透视效果和过渡动画效果。每个卡片具有固定的宽度和高度,并且当鼠标悬停在卡片上时,会产生动态的变化效果。 -
卡片内部包裹层样式 (
wrapper {...}): 内部包裹层采用绝对定位,使得卡片的内容(封面图片、标题、角色图片)可以在动画效果中自由变换位置和形态。 -
鼠标悬停效果 (
card:hover {...}): 当鼠标悬停在卡片上时,通过CSS选择器.card:hover,触发内部元素(封面、标题、角色图片)的动态效果。例如,内部包裹层会应用透视变换和旋转效果,标题会有位移效果,角色图片会显示和位移等。 -
卡片内部包裹层的伪元素样式 (
wrapper::before,wrapper::after {...}): 为卡片内部的包裹层添加了两个伪元素,用于创建上下渐变遮罩效果。这些伪元素在鼠标悬停时,透明度变化和高度变化,产生渐变效果的动画。
这样我们的案例就讲解完毕了!
以上就是本篇文章的全部内容了~~~

