centOS Stream9配置NAT8网络
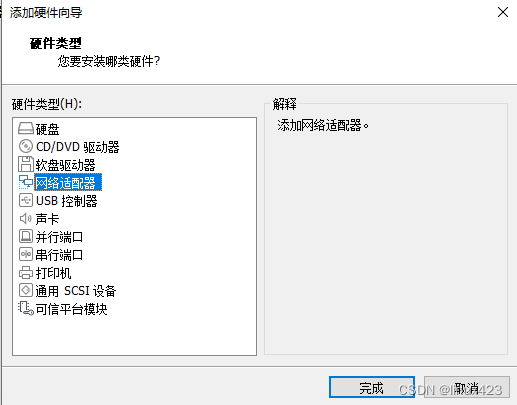
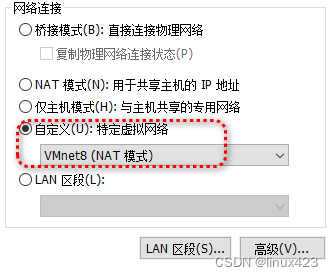
首先将VMware关机,添加网络适配器


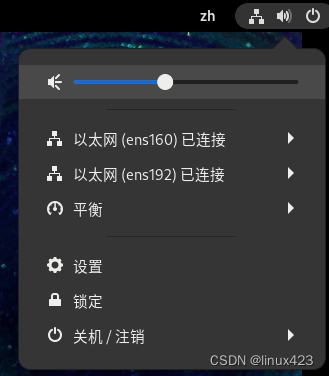
启动虚拟机,查看ens192是否打开连接
安装的图形化需要查看右上角电源处网卡是否连接
最小化安装一般不会出现未连接的状态

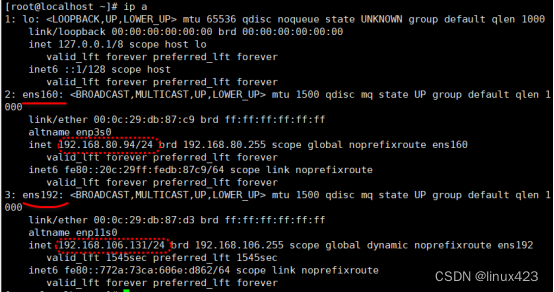
使用ip a 查看

配置网卡文件
cd /etc/NetworkManager/system-connections/
cd到当前目录下

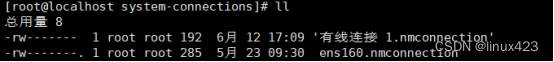
使用ll查看

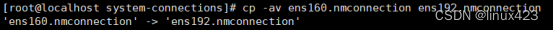
将ens160.nmconnection备份
cp -av ens160.nmconnection ens192.nmconnection

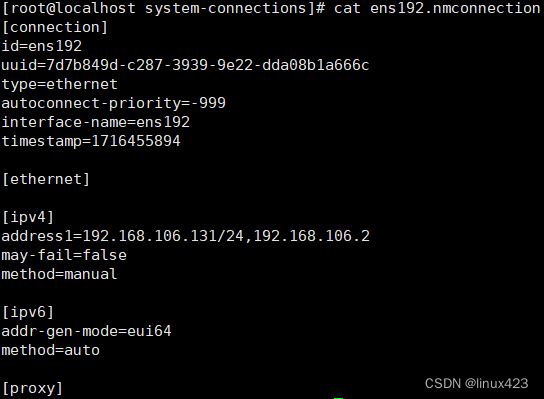
使用cat查看

[root@localhost system-connections]# cat ens192.nmconnection
[connection]
id=ens192
uuid=7d7b849d-c287-3939-9e22-dda08b1a666c
type=ethernet
autoconnect-priority=-999
interface-name=ens192
timestamp=1716455894[ethernet][ipv4]
address1=192.168.106.131/24,192.168.106.2
may-fail=false
method=manual[ipv6]
addr-gen-mode=eui64
method=auto[proxy]
使用nmcli重启网卡配置
nmcli c reload
nmcli c up ens192
systemctl restart NetworkManager
相同方法重启ens160



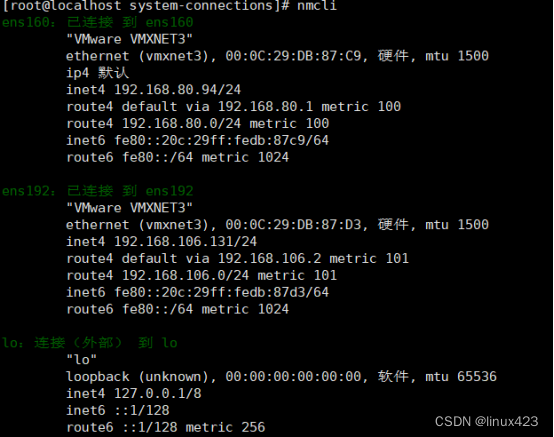
使用nmcli查看

查看网络信息指令
查看所有网络连接 长格式
nmcli connection show
短格式,缩写
nmcli con show
查看活动的网络连接
nmcli con show -active
查看指定网卡的详细信息
nmcli con show eth0
显示设备的连接状态
nmcli status
显示所有设备网络设备详情信息
nmcli device show
显示指定网络设备的详细信息
nmcli device show eth0
网卡状态修改指令
启用网络连接
nmcli con up eth0
停用网络连接(可以被自动激活)
nmcli con down eth0
禁用网卡,防止自动被激活
nmcli device disconnect eth0
删除网络连接的配置文件
nmcli con delete eth0
重新加载网络配置文件
nmcli con reload
