shadertoy-安装和使用
一、安装vscode
安装vscode流程
二、安装插件
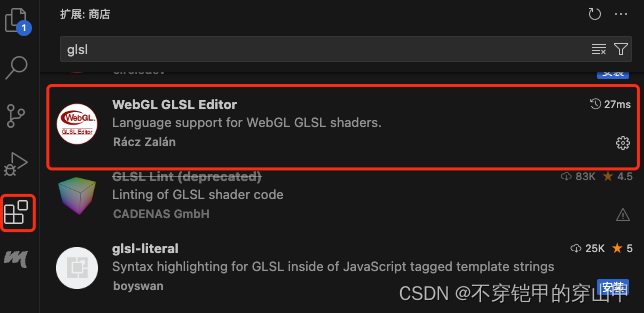
1.安装glsl编辑插件

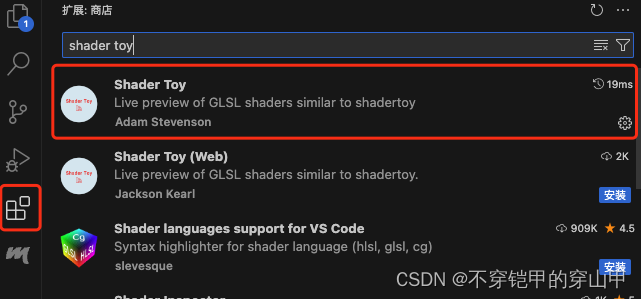
2.安装shader toy插件

三、创建glsl文件
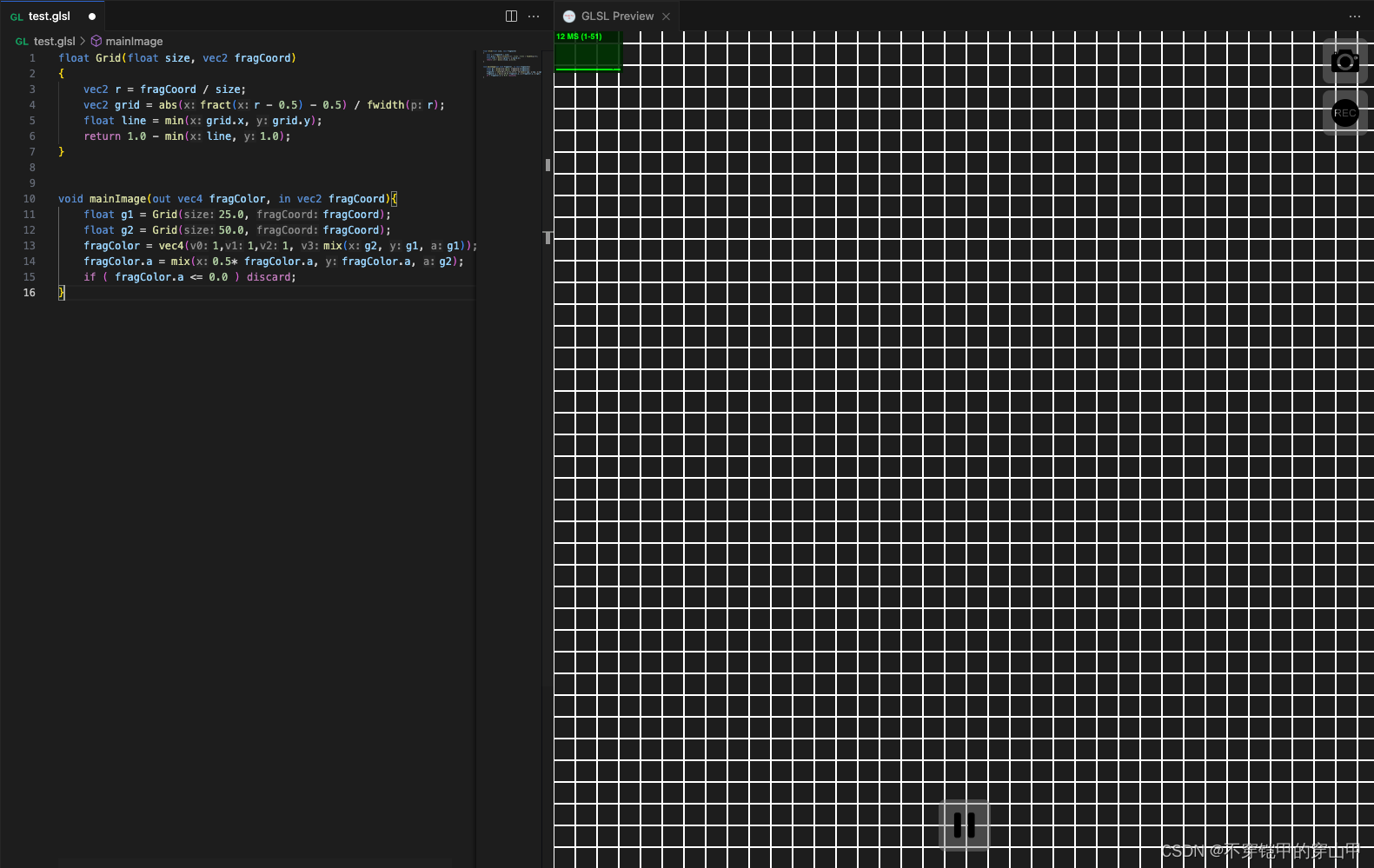
test.glsl文件
float Grid(float size, vec2 fragCoord)
{vec2 r = fragCoord / size;vec2 grid = abs(fract(r - 0.5) - 0.5) / fwidth(r);float line = min(grid.x, grid.y);return 1.0 - min(line, 1.0);
}void mainImage(out vec4 fragColor, in vec2 fragCoord){float g1 = Grid(25.0, fragCoord);float g2 = Grid(50.0, fragCoord);fragColor = vec4(1,1,1, mix(g2, g1, g1));fragColor.a = mix(0.5* fragColor.a, fragColor.a, g2);if ( fragColor.a <= 0.0 ) discard;
}
四、预览效果
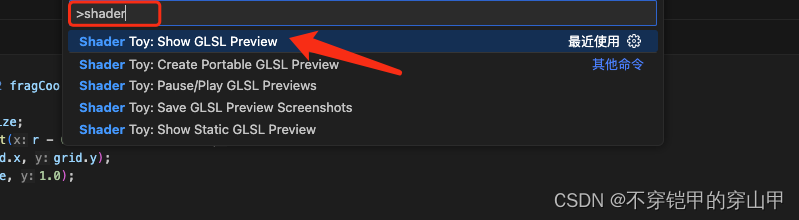
1.windows系统快捷键 ctrl+shift+p
2.mac ios系统快捷键 shift + command + p
3.搜索 shader 选择 show GLSL Preview

4.弹出效果框