使用vscode插件du-i18n处理前端项目国际化翻译多语言
前段时间我写了一篇关于项目国际化使用I18n组件的文章,Vue3 + TS 使用国际化组件I18n,那个时候还没真正在项目中使用,需求排期还没有定,相当于是预研。
当时就看了一下大概怎么用,改了一个简单的页面,最近需求下来了,开始整个项目去做了,才发现工作量有点大,好像也有点傻,一个个地取变量名,翻译,替换。。。换了几个页面之后,发现眼睛都要花了,又累又困,还容易出错,于是跟同事吐槽了一下,没想到有意外收获,好家伙,这种好事不早点分享!


于是请教了一下同事,然后自己也琢磨了一会,发现确实真香,所以记录一下。
这个插件是基于百度翻译提供的国际多语言本地开发解决方案,目前使用很流畅,大家也可以从vscode官网 Extensions 模块进去搜索Du I18N 找到该插件,也就是这个地址 Du I18N 传送门
一、安装i18n组件、DU I18N插件
// 使用 npm
npm install vue-i18n@9
// 使用 yarn
yarn add vue-i18n@9
在VS code 插件库中搜索安装DU I18N插件

二、生成配置文件
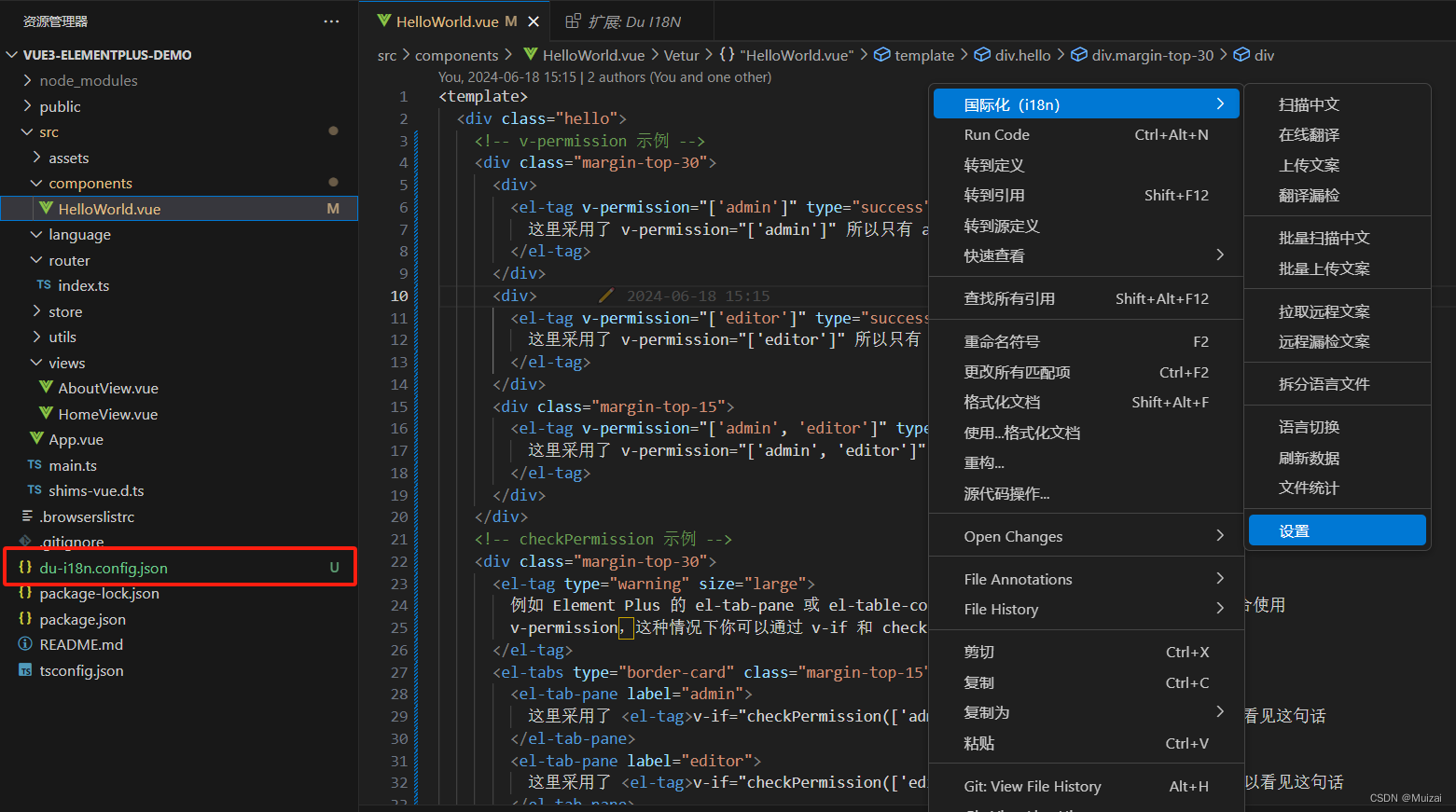
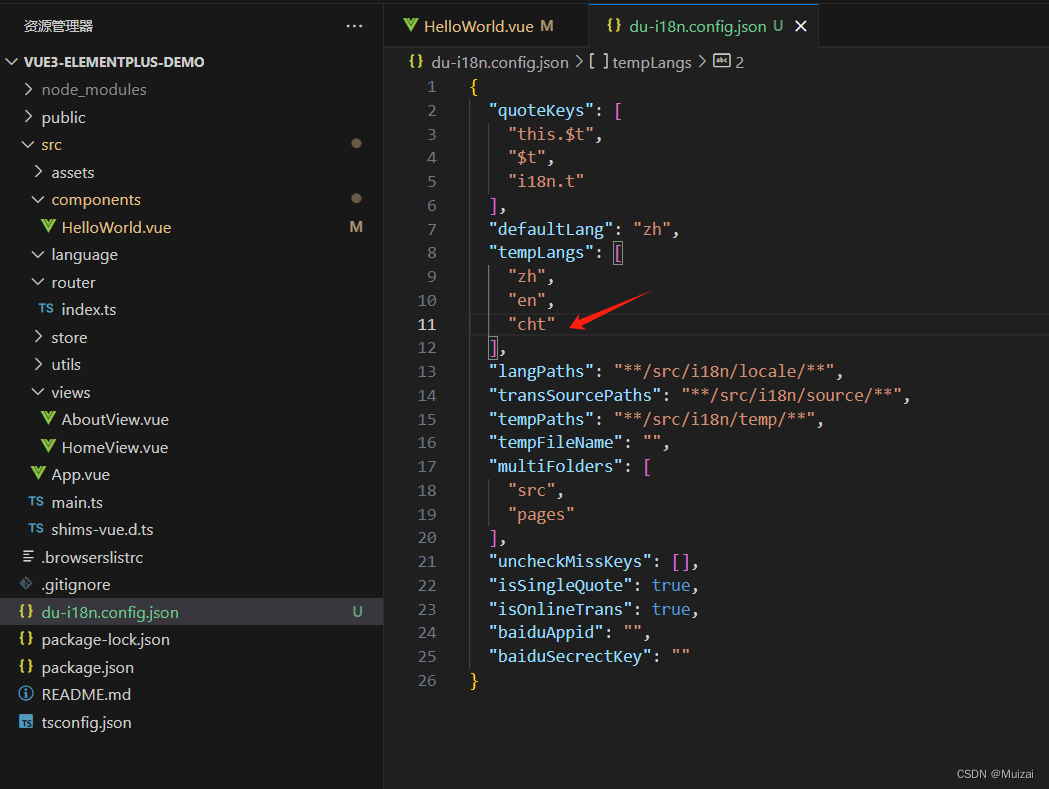
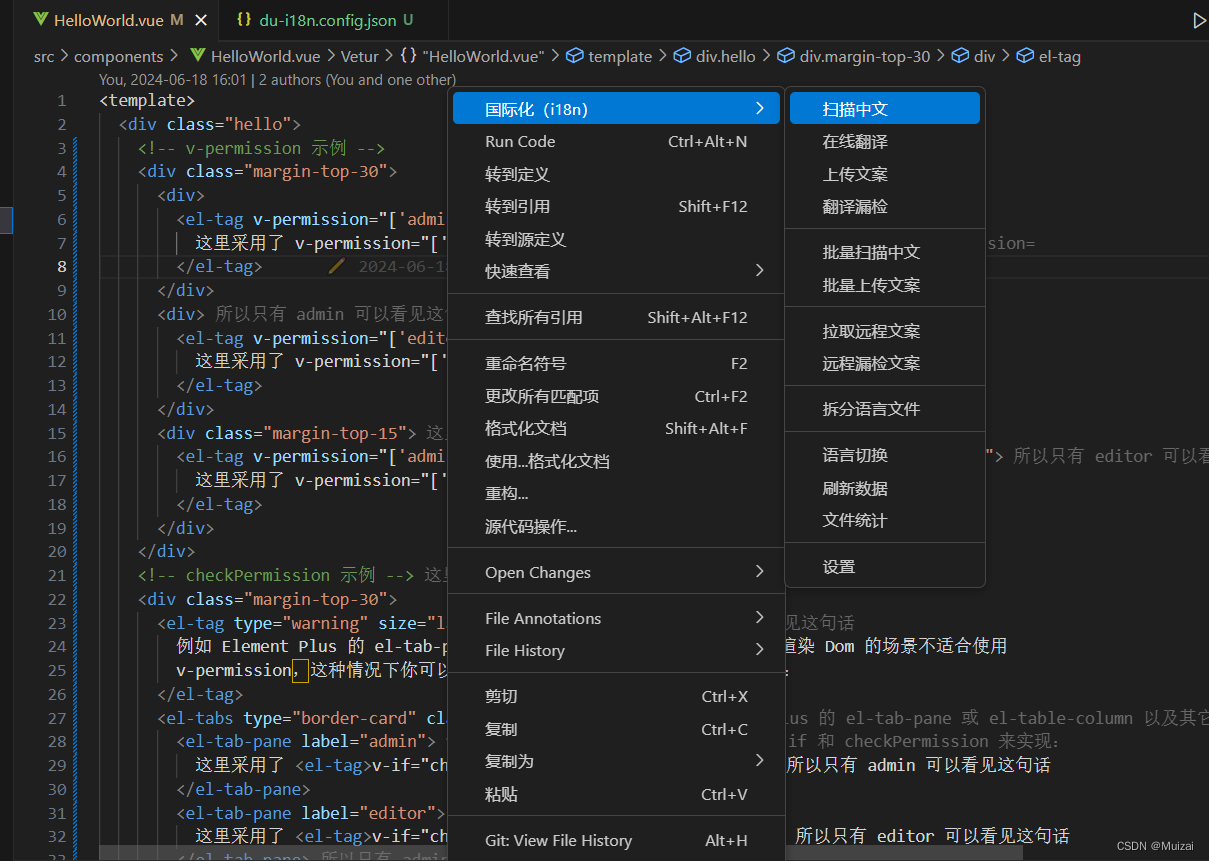
安装完成之后在页面文件点击右键就可以看到国际化选项了,点击设置自动生成配置文件du-i18n.config.json

配置文件的配置项可以参考文档根据自己的需要进行配置,比如我需要翻译繁体,那我就要增加一个语种的配置,
语种配置的代码可以参考 百度翻译通用翻译API接入文档

三、一键扫描中文

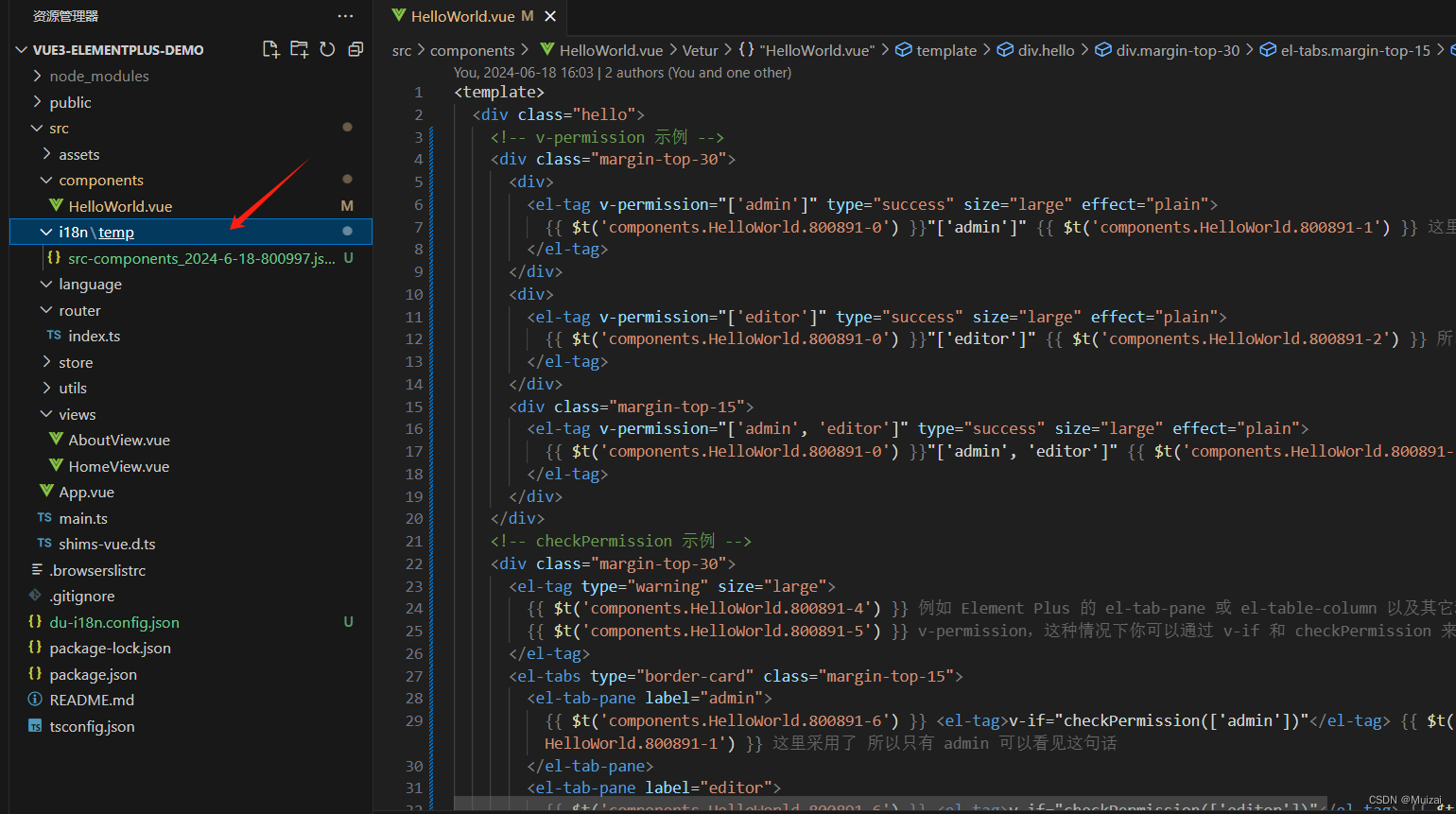
在/src/i18n/temp/自动生成随机文件,路径和文件名都可以自主配置,界面中的中文一键替换成了随机变量

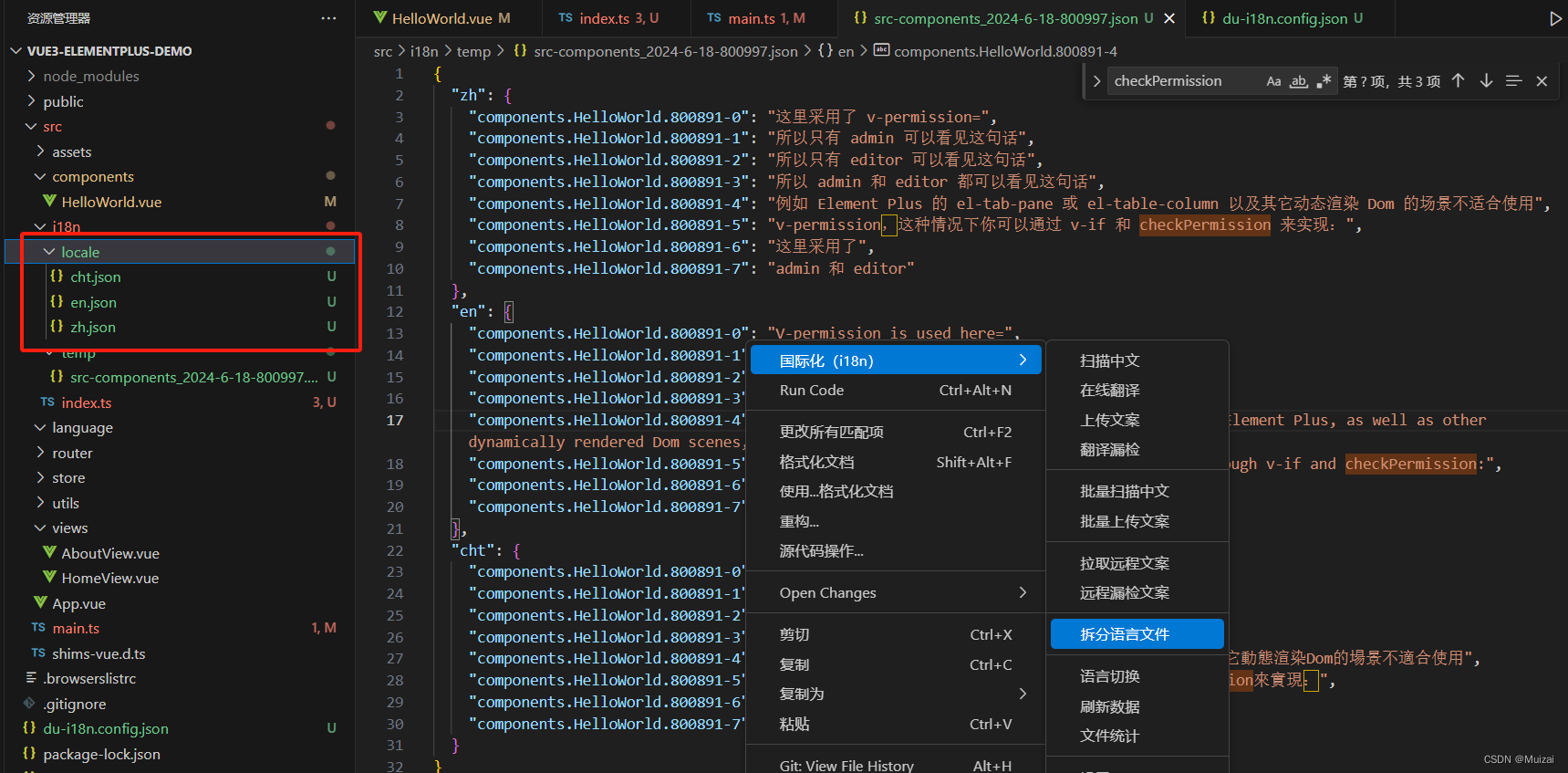
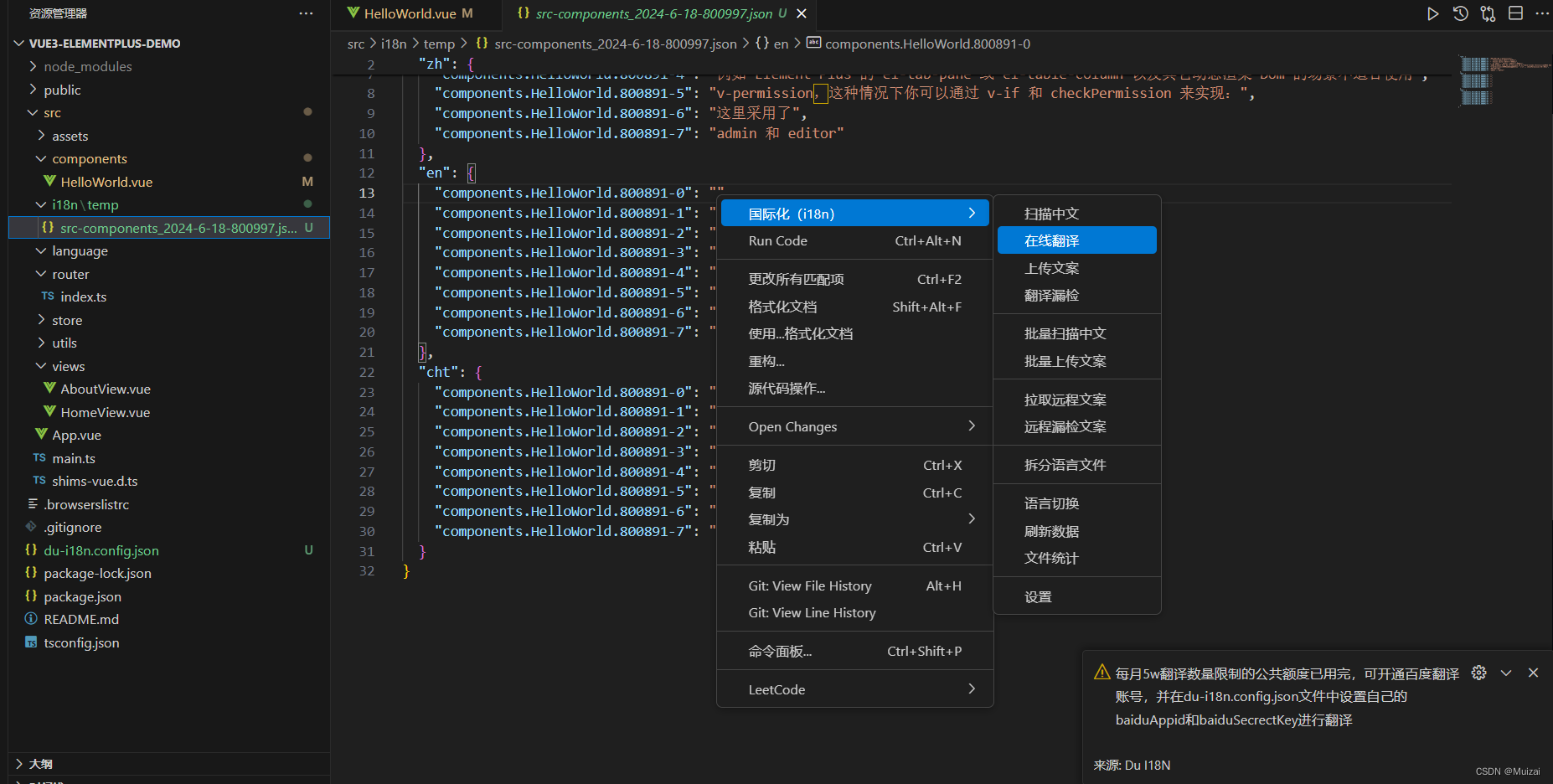
四、在线翻译
插件还提供了在线翻译功能,需要注册自己的baiduAppid和baiduSecrectKey,从百度翻译开放平台注册,注册完成后进入管理控制台申请开通服务, 再到开发者信息查看自己的baiduAppid和baiduSecrectKey,并填写到du-i18n.config.json配置文件中

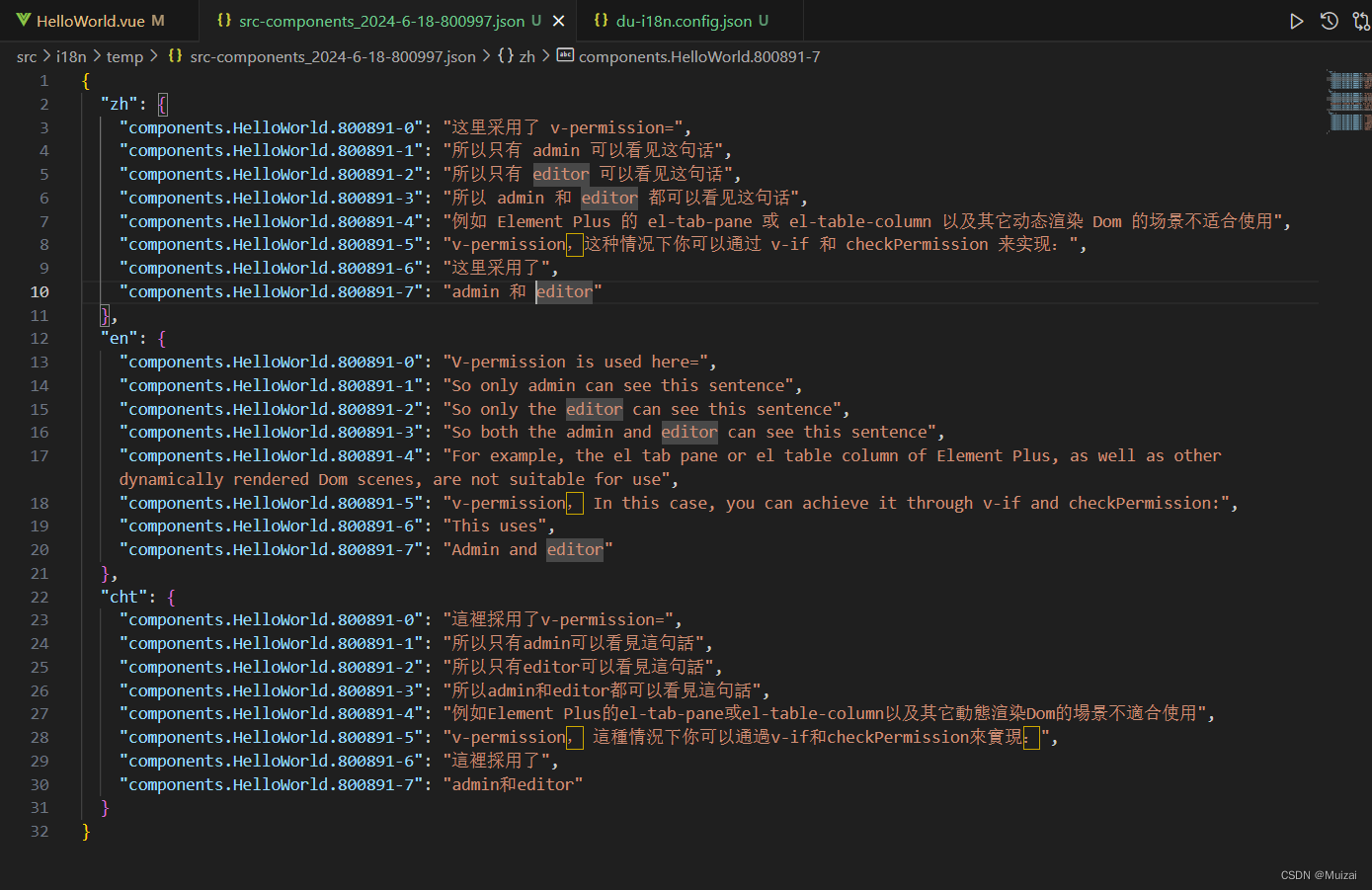
即可翻译成已经配置的所需的语种,如下图,无需手动一个个翻译了,菜单中还有漏检功能

五、在i18n文件夹新建一个JS文件处理引入语言文件,默认语言等
// 引入语言文件
function loadLocaleMessages () {const locales = require.context('./locale', true, /[a-z0-9-]+\.json$/i);const messages = {};locales.keys().forEach(key => {const matched = key.match(/([a-z0-9-]+)\./i);if (matched && matched.length > 1) {const locale = matched[1];messages[locale] = locales(key);}});return messages;
}// i18n.js
import Vue from 'vue';
import VueI18n from 'vue-i18n';Vue.use(VueI18n);const i18n = new VueI18n({locale: 'zh', // set default localemessages: loadLocaleMessages(), // set locale messagessilentTranslationWarn: true,//隐藏这些报错
});export default i18n;
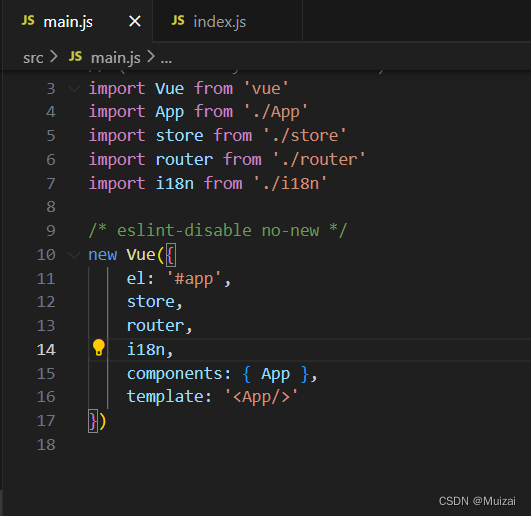
然后在main.js里面引用该文件,挂载上去

六、最后一步拆分语言文件,生成locale文件夹,这样就可以在界面上查看是否有效果了