鸿蒙实现金刚区效果
前言:
DevEco Studio版本:4.0.0.600
所谓“金刚区"是位于APP功能入口的导航区域,通常以“图标+文字”的宫格导航的形式出现。之所以叫“金刚区”,是因为该区域会随着业务目标的改变,展示不同的功能图标,就像“变形金刚”一样可以百变。
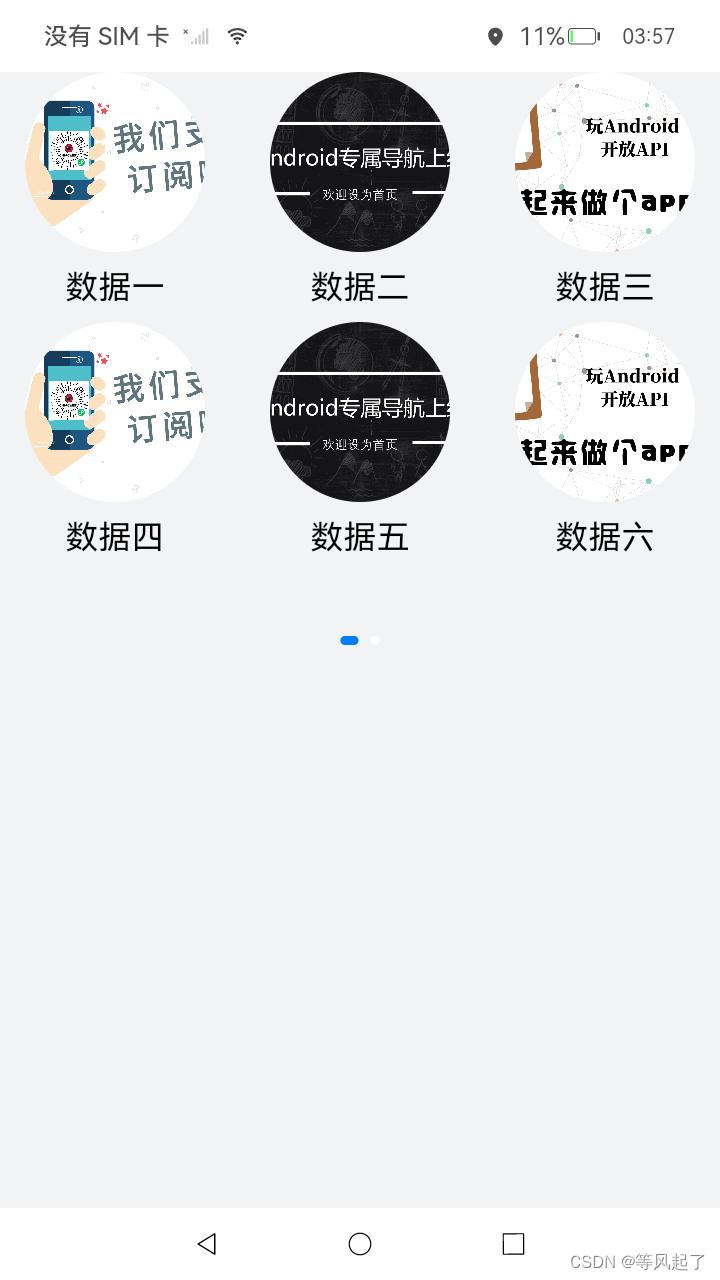
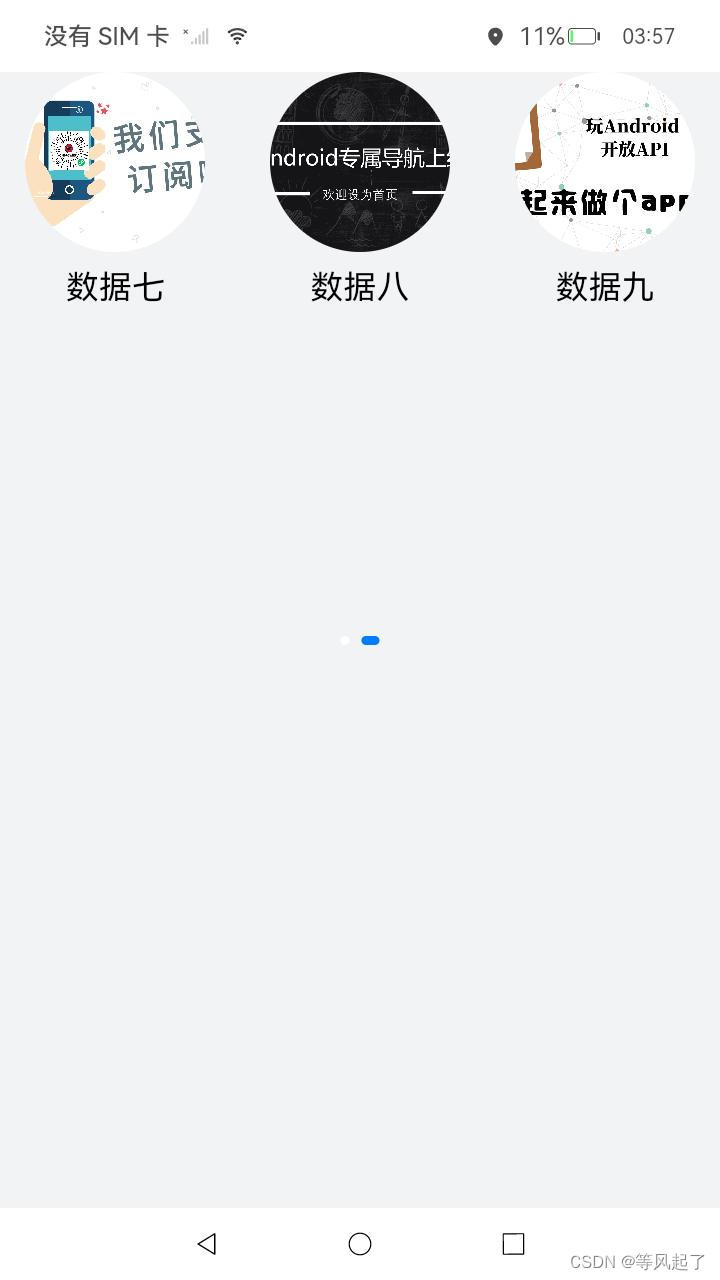
效果:


实现原理:
通过效果可以知道整体是Grid+底部的指示器构建完成
Grid参考:OpenHarmony Grid组件介绍
底部指示器参考之前文章:鸿蒙中Swiper指示器位置设置_deveco studio里面的indicator属性-CSDN博客
代码实现:
import promptAction from '@ohos.promptAction';
import { KingKongBean } from '../bean/KingKongBean';@Entry
@Component
struct Index {// 创建swiper组件控制器private swiperController: SwiperController = new SwiperController();// swiper显示数据private kingKongData: KingKongBean[] = [new KingKongBean("https://www.wanandroid.com/blogimgs/42da12d8-de56-4439-b40c-eab66c227a4b.png", "数据一"),new KingKongBean("https://www.wanandroid.com/blogimgs/62c1bd68-b5f3-4a3c-a649-7ca8c7dfabe6.png", "数据二"),new KingKongBean("https://www.wanandroid.com/blogimgs/50c115c2-cf6c-4802-aa7b-a4334de444cd.png", "数据三"),new KingKongBean("https://www.wanandroid.com/blogimgs/42da12d8-de56-4439-b40c-eab66c227a4b.png", "数据四"),new KingKongBean("https://www.wanandroid.com/blogimgs/62c1bd68-b5f3-4a3c-a649-7ca8c7dfabe6.png", "数据五"),new KingKongBean("https://www.wanandroid.com/blogimgs/50c115c2-cf6c-4802-aa7b-a4334de444cd.png", "数据六"),new KingKongBean("https://www.wanandroid.com/blogimgs/42da12d8-de56-4439-b40c-eab66c227a4b.png", "数据七"),new KingKongBean("https://www.wanandroid.com/blogimgs/62c1bd68-b5f3-4a3c-a649-7ca8c7dfabe6.png", "数据八"),new KingKongBean("https://www.wanandroid.com/blogimgs/50c115c2-cf6c-4802-aa7b-a4334de444cd.png", "数据九"),];@State swiperData: Array<KingKongBean>[] = []private maxNumber: number = 6//每个金刚区的数量aboutToAppear() {let countLength = this.kingKongData.length / this.maxNumberconsole.info("1111111111111: " + countLength)for (let i = 0; i < countLength; i++) {this.swiperData.push(this.kingKongData.slice(i * this.maxNumber, (i + 1) * this.maxNumber))console.info("1111111111111 22222: " + i)}}build() {Column() {Swiper(this.swiperController) {ForEach(this.swiperData, (item: Array<KingKongBean>) => {Column() {Grid() {ForEach(item, (imageBean: KingKongBean) => {GridItem() {Column() {//内容区Image(imageBean.imageUrl).width(120).height(120).borderRadius(60)Text(imageBean.title).margin({ top: 10 }).fontSize(22).fontColor(Color.Black)}.onClick(() => {promptAction.showToast({ message: "点击了: " + imageBean.title})})}})}.columnsTemplate('1fr 1fr 1fr').columnsGap(10) //列之间间距.rowsGap(10) //行之间间距.height(360)//空白区Column().width('100%').height(50)}})}.width('100%').loop(false).autoPlay(false)//通过indicator属性,控制导航点在空白区域.indicator(new DotIndicator().color(Color.White).bottom(15))}.width('100%').height('100%').backgroundColor('#F1F3F5')}
}KingKongBean类
export class KingKongBean {imageUrl: string //图片地址title: string //金刚区titleconstructor(imageUrl: string, title: string) {this.imageUrl = imageUrlthis.title = title}
}权限添加
因为图片链接是网络图片需要添加网络访问权限,在module.json5中添加
"requestPermissions": [{"name": 'ohos.permission.INTERNET'}
]