如何避免接口重复请求(axios推荐使用AbortController)
前言:
我们日常开发中,经常会遇到点击一个按钮或者进行搜索时,请求接口的需求。
如果我们不做优化,连续点击按钮或者进行搜索,接口会重复请求。
以axios为例,我们一般以以下几种方法为主:
1.使用防抖、节流函数限制请求操作(老传统,但是已经不是最佳实践了)
2.自定义节流阀(比如自定义一个字段loading,请求前值是true,请求后改为false。如果为值true,就终止往下请求,体验感很不友好,因为我们搜索的时候,会经常更换文字,所以上一个请求没结束,下个就没法请求。不推荐)
const getList = () => {if(loading.value) returnloading.value = trueaxios.get('/user/12345').then(res=> {loading.value = fasle})
}
3.使用axios请求库提供的api来解决重复请求的问题, AbortController或者CancelToken
Tips:有些请求库已经内置了这一功能,比如alova.js,有些之前同事的公司已经在运用,听说效果很不错,也很轻便,不需要配置便能过滤重复请求。但是目前我们大部分公司还是以axios为主的,所以我们下面主要分享下在axios里怎么完成这一功能。( 对alova感兴趣的伙伴,可以移步至官网了解下Alova.JS - 轻量级请求策略库 | Alova.JS)
AbortController
从v0.22.0开始,`Axios`支持`AbortController`以获取API的方式取消请求。具体如下:
const controller = new AbortController();axios.get('/foo/bar', {signal: controller.signal
}).then(function(response) {//...
});
// 取消请求
controller.abort()示例:
<template><div><button @click="fetchData">请求</button></div>
</template><script setup>
import { ref } from 'vue';
import axios from 'axios';let controller = null;function fetchData() {if (controller) {controller.abort();controller = null;}controller = new AbortController();axios.get('https://api/user/12345',{signal: controller.signal}) //.then(response => {...})
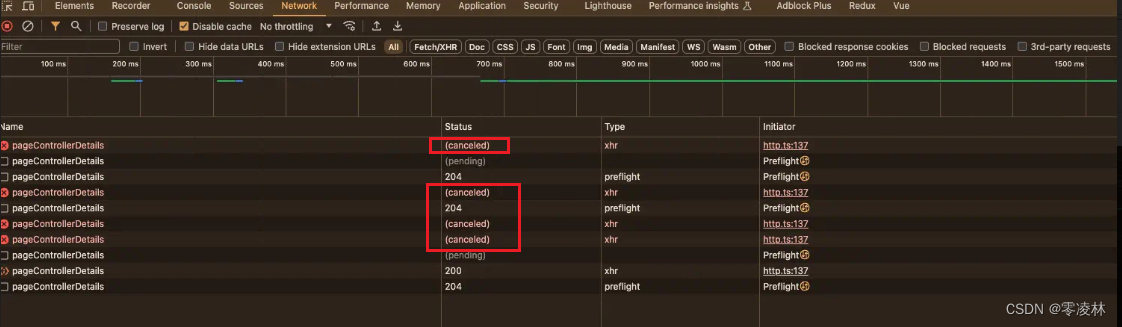
}</script>效果如下图:可以看到,重复的请求会直接被终止掉!

axios.CancelToken
deprecated
此 API 从 v0.22.0 开始已被弃用,不应在新项目中使用。
CancelToken官网示例
官网使用方法传送门:取消请求 | Axios中文文档 | Axios中文网
const CancelToken = axios.CancelToken;
const source = CancelToken.source();axios.get('/user/12345', {cancelToken: source.token
}).catch(function (thrown) {if (axios.isCancel(thrown)) {console.log('Request canceled', thrown.message);} else {// 处理错误}
});axios.post('/user/12345', {name: 'new name'
}, {cancelToken: source.token
})// 取消请求(message 参数是可选的)
source.cancel('Operation canceled by the user.');示例:
<template><div><button @click="fetchData">请求</button></div>
</template><script setup>
import { ref } from 'vue';
import axios from 'axios';let cancelTokenSource = null;function fetchData() {if (cancelTokenSource) {cancelTokenSource.cancel('Operation canceled by the user.');cancelTokenSource = null;}cancelTokenSource = axios.CancelToken.source();axios.get('http://api/uesr/12345',{cancelToken: cancelTokenSource.token}) //.then(response => {...})
}</script>兼容
注意: 可以使用同一个 cancel token 或 signal 取消多个请求。
在过渡期间,您可以使用这两种取消 API,即使是针对同一个请求
const controller = new AbortController();const CancelToken = axios.CancelToken;
const source = CancelToken.source();axios.get('/user/12345', {cancelToken: source.token,signal: controller.signal
}).catch(function (thrown) {if (axios.isCancel(thrown)) {console.log('Request canceled', thrown.message);} else {// 处理错误}
});axios.post('/user/12345', {name: 'new name'
}, {cancelToken: source.token
})// 取消请求 (message 参数是可选的)
source.cancel('Operation canceled by the user.');
// 或
controller.abort(); // 不支持 message 参数