vue实现拖拽元素;vuedraggable拖拽插件
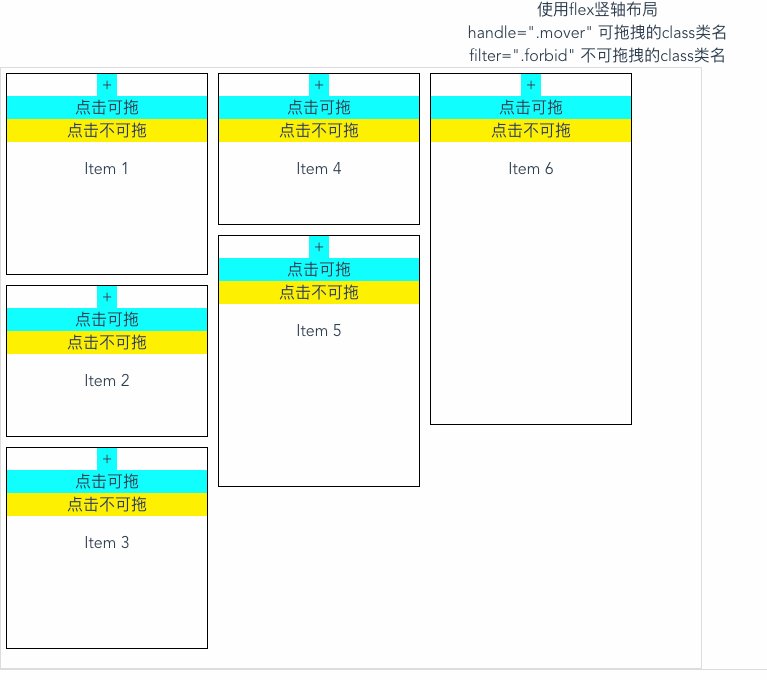
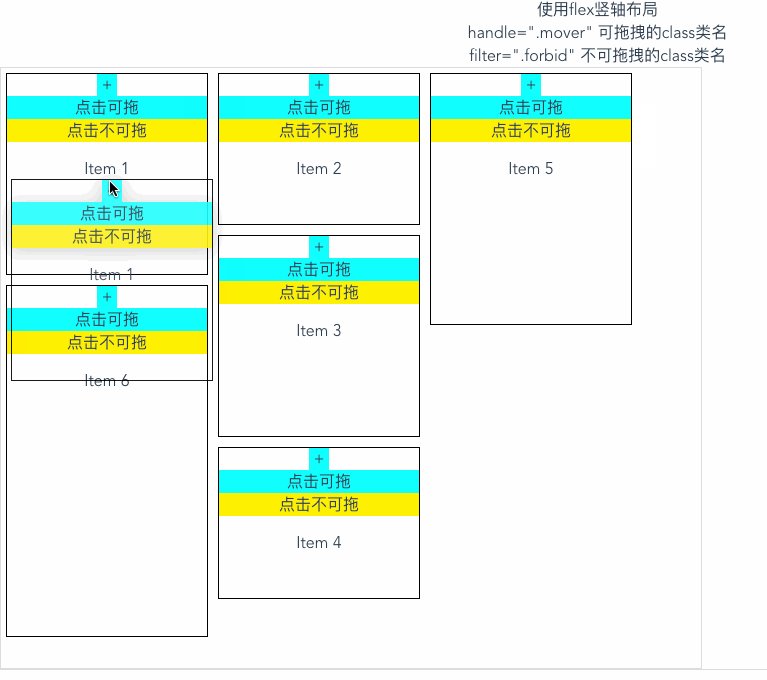
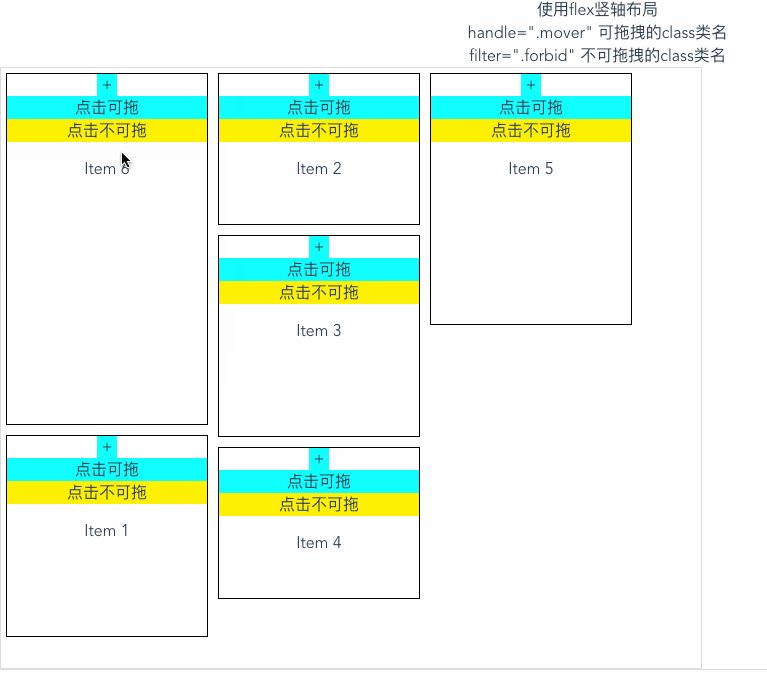
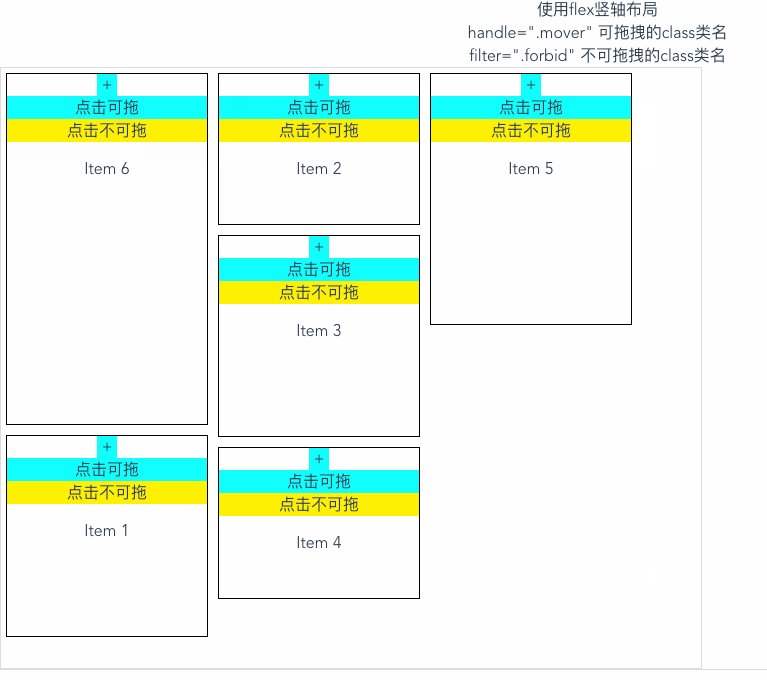
效果图:
中文文档
以下代码可直接复制使用
安装依赖
npm i -S vuedraggable
使用
<template><div class="container"><div>使用flex竖轴布局 <br>handle=".mover" 可拖拽的class类名 <br>filter=".forbid" 不可拖拽的class类名</div><vuedraggable handle=".mover" filter=".forbid" class="container"style="width: 700px; height: 600px; display: flex; flex-wrap: wrap;" v-model="list"><transition-group><div v-for="(item, index) in list" :key="index" class="item":style="{ width: '200px', height: item.height + 'px' }"><span class="mover" style="background-color: #1fff;padding: 0 5px;cursor: move;">+</span><div class="mover"><div style="background-color: #1fff;">点击可拖</div><div style="background-color: #fff000;" class="forbid">点击不可拖</div></div><p>{{ item.text }}</p></div></transition-group></vuedraggable></div>
</template><script>
import vuedraggable from "vuedraggable";
export default {components: { vuedraggable },props: {},data() {return {list: [{ text: 'Item 1', height: 200 },{ text: 'Item 2', height: 150 },{ text: 'Item 3', height: 200 },{ text: 'Item 4', height: 150 },{ text: 'Item 5', height: 250 },{ text: 'Item 6', height: 350 }],};},
}
</script><style>
.container {border: 1px solid #ddd;
}.container>span {height: inherit;display: flex;flex-direction: column;flex-wrap: wrap;
}.item {width: 200px;margin: 5px;border: 1px solid black;
}
</style>