QWidget 属性——windowTitle·windowIcon·qrc
🐌博主主页:🐌倔强的大蜗牛🐌
📚专栏分类:QT
❤️感谢大家点赞👍收藏⭐评论✍️
文章目录
- 一、windowTitle
- 二、windowIcon
- 三、qrc
一、windowTitle
windowTitle 是一个通常用于表示窗口标题的属性或变量名。在许多编程语言和框架中,特别是与图形用户界面(GUI)相关的上下文中,windowTitle 常用于设置或获取应用程序窗口的标题。
| API | 说明 |
|---|---|
| windowTitle() | 获取到控件的窗口标题. |
| setWindowTitle(constQString& title) | 设置控件的窗口标题. |
注意! 上述设置操作针对不同的 widget 可能会有不同的行为.
如果是顶层 widget (独立窗口), 这个操作才会有效.
如果是子 widget, 这个操作无任何效果.
代码示例: 设置窗口标题
修改 widget.cpp
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
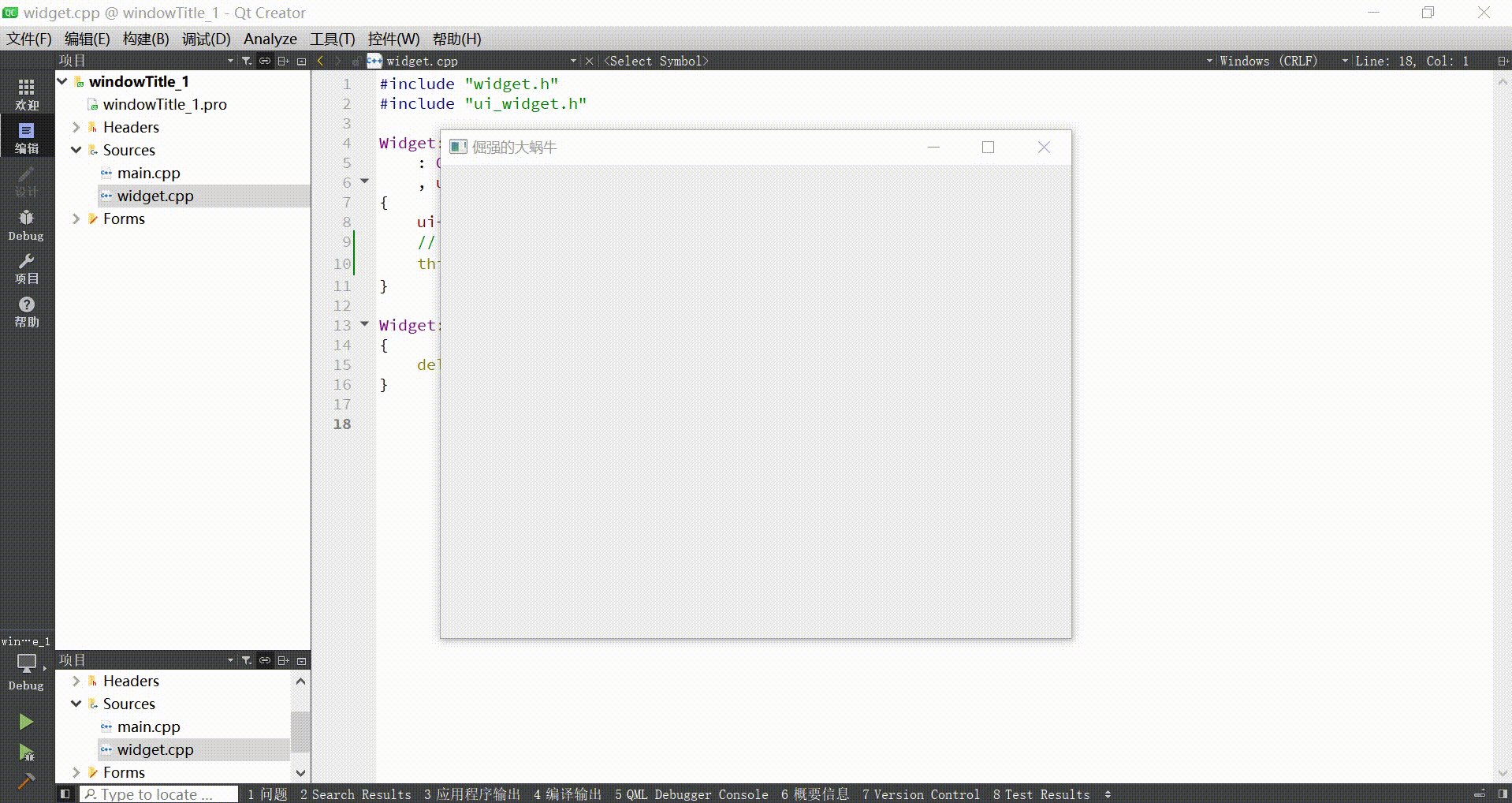
{ui->setupUi(this);// 设置窗⼝标题this->setWindowTitle("倔强的大蜗牛");
}Widget::~Widget()
{delete ui;
}

二、windowIcon
windowIcon通常用于设置或获取应用程序窗口的图标。在Windows系统中,应用程序图标可以在多个地方显示,包括窗口的标题栏、任务栏按钮以及Alt+Tab应用程序选择列表项中。
| API | 说明 |
|---|---|
| windowIcon() | 获取到控件的窗口图标. 返回 QIcon 对象. |
| setWindowIcon(constQIcon& icon) | 设置控件的窗口图标. |
同 windowTitle, 上述操作仅针对顶层 widget 有效.
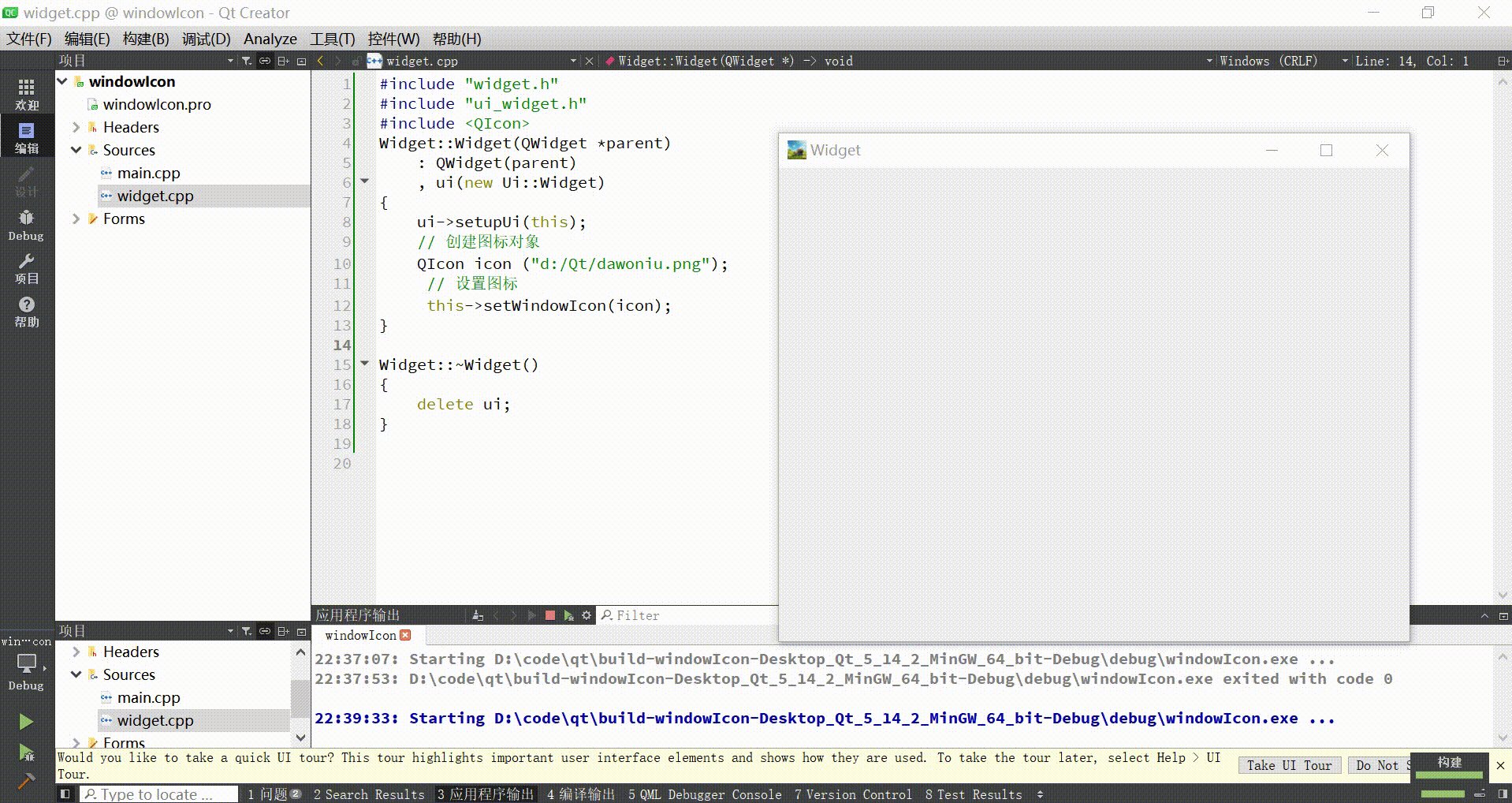
代码示例: 设置窗口图标
- 先在 D 盘中放一个图片, 名字为 dawoniu.png

- 修改 widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include <QIcon>
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
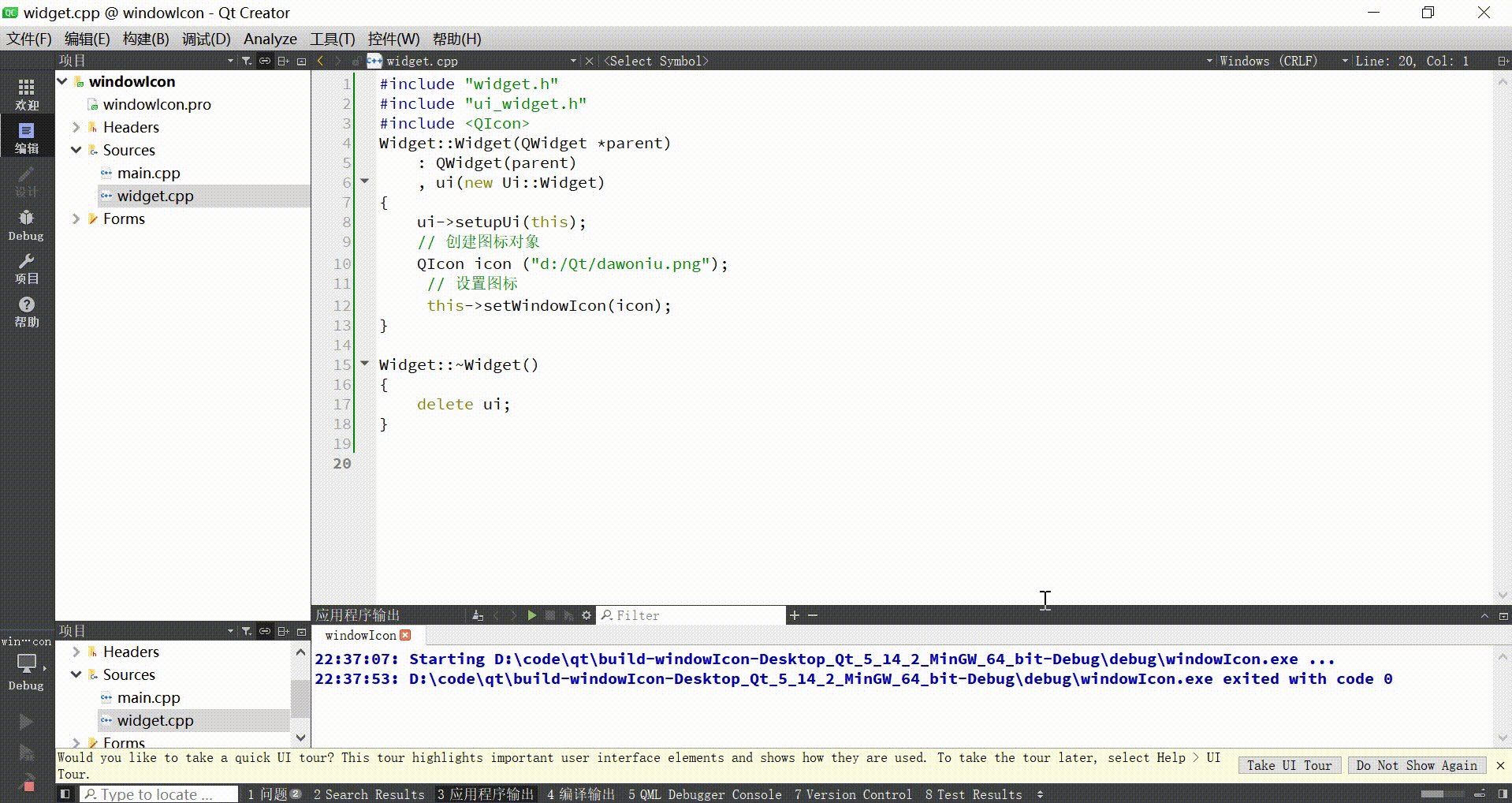
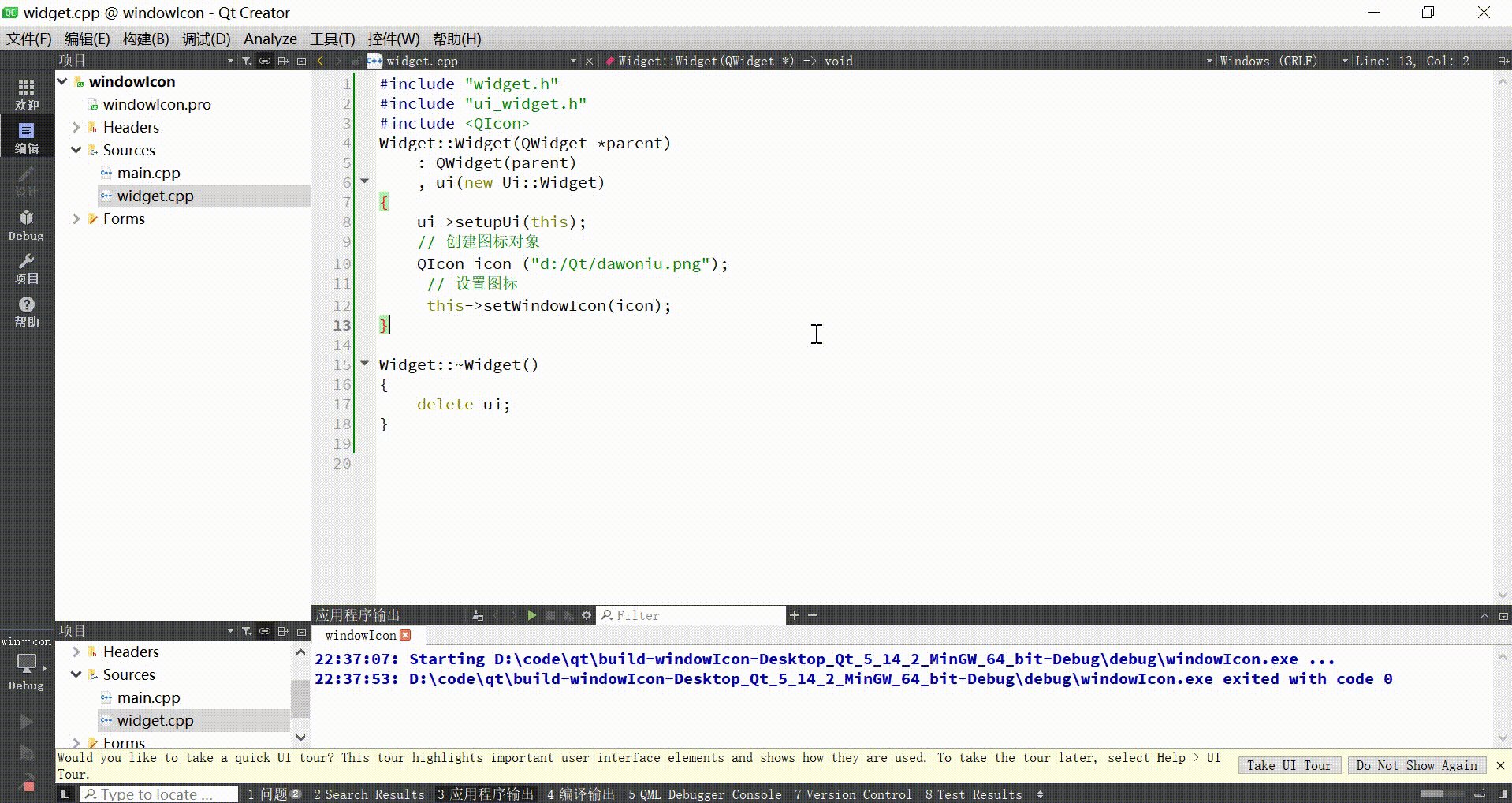
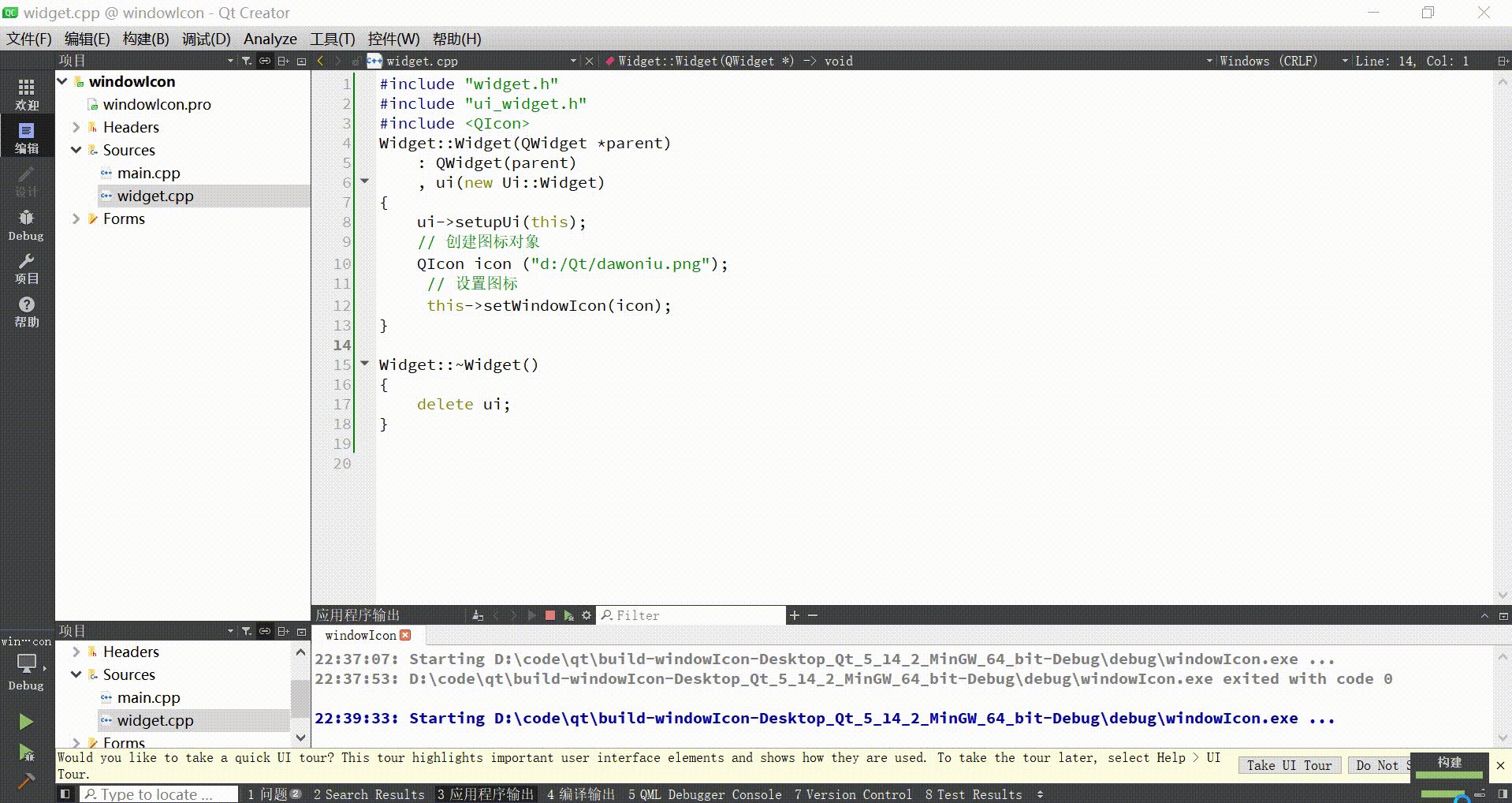
{ui->setupUi(this);// 创建图标对象QIcon icon ("d:/Qt/dawoniu.png");// 设置图标this->setWindowIcon(icon);
}Widget::~Widget()
{delete ui;
}
注意: Windows 下路径的分隔符可以使用 / 也可以使用 \ . 但是如果在 字符串 中使用 \ , 需要写作转义字符的形式 \ . 因此我们还是更推荐使用 / .
- 运行程序, 可以看到窗口图标已经成为上述图片

实际开发中, 我们⼀般不会在代码中通过绝对路径引⼊图片. 因为我们无法保证程序发布后, 用户的电脑上也有同样的路径.
如果使用相对路径, 则需要确保代码中的相对路径写法和图片实际所在的路径匹配 (比如代码中写作 “.Qt/dawoniu.png”, 就需要在当前工作目录中创建 Qt目录, 并把 dawoniu.png 放进去).
绝对路径: 以盘符(windows)或者以 / (Linux) 开头的路径.
相对路径: 以 . (表示当前路径) 或者 以 … (表示当前路径上级路径) 开头的路径. 其中 . 经常也会省略. 相对路径的前提是需要明确 “当前工作目录”.
三、qrc
如果我们把图片文件放到构建目录中, 可能在不小心删除后就丢失了. 我们还是希望能够把图片和源代码放到⼀起, 并且使我们的程序无论拷贝到任何位置中都能正确使用图片.
Qt 使用 qrc 机制帮我们自动完成了上述工作, 更方便的来管理项目依赖的静态资源.
qrc 文件是一种XML格式的资源配置文件, 它用XML记录硬盘上的文件和对应的随意指定的资源名称. 应用程序通过资源名称来访问这些资源.
在Qt开发中, 可以通过将资源文件添加到项目中来方便地访问和管理这些资源. 这些资源文件可以位于qrc文件所在目录的同级或其子目录下.
在构建程序的过程中, Qt 会把资源文件的二进制数据转成 cpp 代码, 编译到 exe 中. 从而使依赖的资源变得 “路径无关”.
代码示例: 通过 qrc 管理图片作为图标
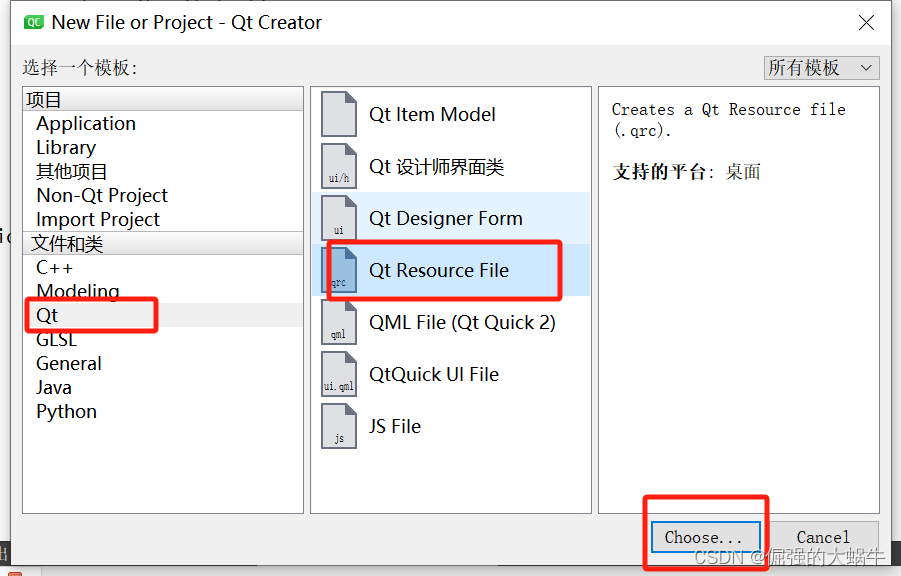
- 右键项目, 创建一个 Qt Resource File (qrc 文件), 文件名随意起(不要带中文), 此处叫做resource.qrc

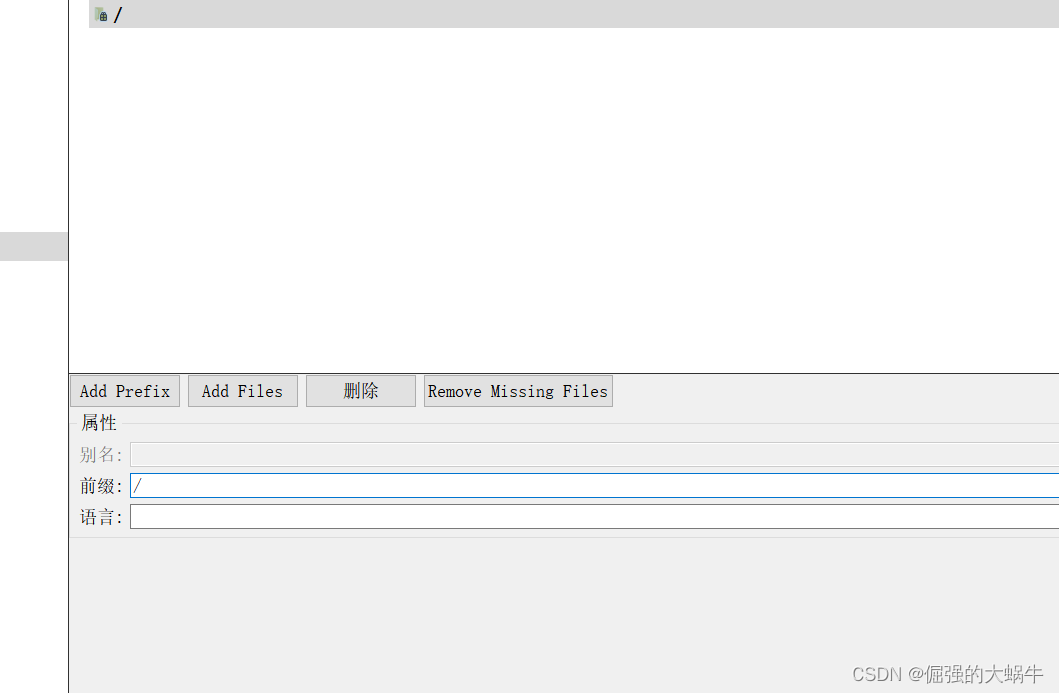
- 在 qrc 编辑器中, 添加前缀.

此处我们前缀设置成 / 即可.
所谓的前缀, 可以理解成 “目录” . 这个前缀决定了后续我们如何在代码中访问资源.
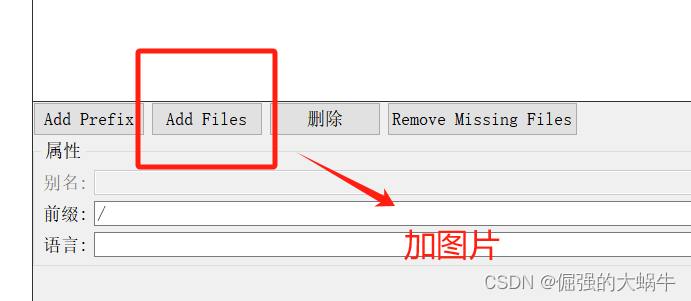
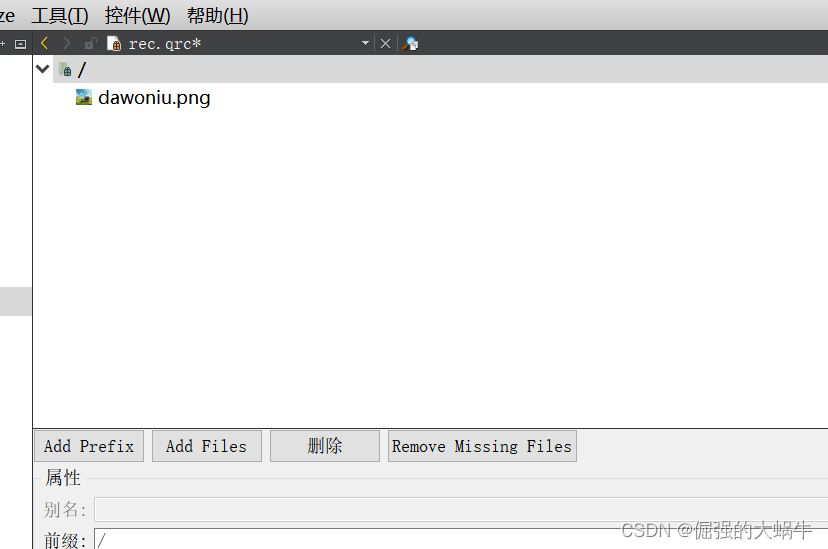
- 在 资源编辑器 中, 点击 add Files 添加资源文件. 此处我们需要添加的是 dawoniu.png

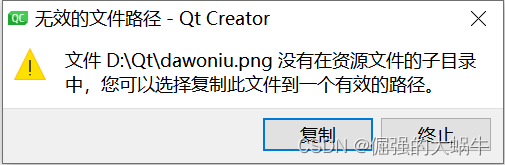
出现错误时:

导入图片的时候,需要确保你导入的图片必须在resource.qrc文件的同级目录,或者同级目录的子目录里。
解决方法:把图片复制到该文件下。
添加完毕后, 可以在资源编辑器 中看到添加好的文件

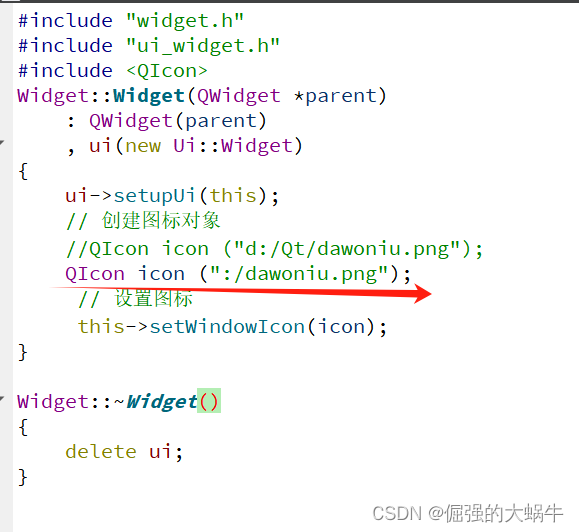
在代码中使用dawoniu.png

注意上述路径的访问规则.
• 使用 : 作为开头, 表示从 qrc 中读取资源.
• / 是上面配置的前缀
• rose.jpg 是资源的名称
需要确保代码中编写的路径和添加到 qrc 中资源的路径匹配. 否则资源无法被访问 (同时也不会有报错提示).
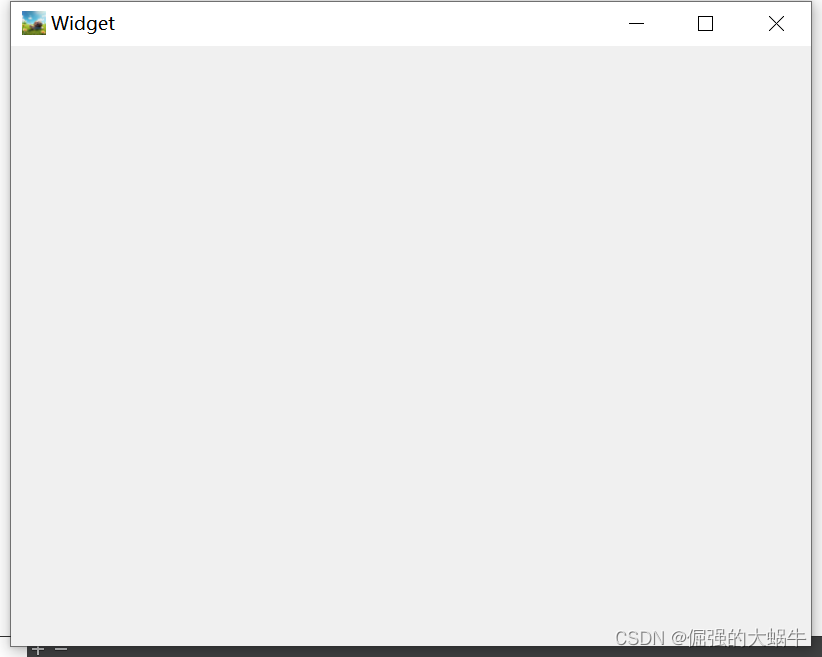
- 运行程序, 可以看到图标已经能正确设置.

总流程

qrc优缺点
优点: 确保了图片, 字体, 声音等资源能够真正做到 “目录无关”, 无论如何都不会出现资源丢失的情况.
缺点: 不适合管理体积大的资源. 如果资源比较大 (比如是几个 MB 的文件), 或者资源特别多,生成的最终的 exe 体积就会比较大, 程序运行消耗的内存也会增大, 程序编译的时间也会显著增加。
❤️结语:
本次精彩内容已圆满结束!希望各位读者在阅读过程中能够收获满满。在此,特别感谢各位读者的支持与三连赞。如果文章中存在任何问题或不足之处,欢迎在评论区留言,蜗牛必定会认真对待并加以改进,以便为大家呈现更优质的文章。你们的支持与鼓励,将是博主不断前进的最大动力。再次感谢大家的陪伴与支持!