vue-cli 快速入门
vue-cli (目前向Vite发展)
-
介绍:Vue-cli 是Vue官方提供一个脚手架,用于快速生成一个Vue的项目模板。
-
Vue-cli提供了如下功能:
-
统一的目录结构
-
本地调试
-
热部署
-
单元测试
-
集成打包上线
-
-
依赖环境:NodeJS
注 cmd使用 "node -v" 可以 是否有依赖环境:NodeJS**
安装
npm install -g @vue/cli npm prefix -g # 这个可以查看下载的地址
Vue项目-创建
vue create vue-project01 # 使用命令创建
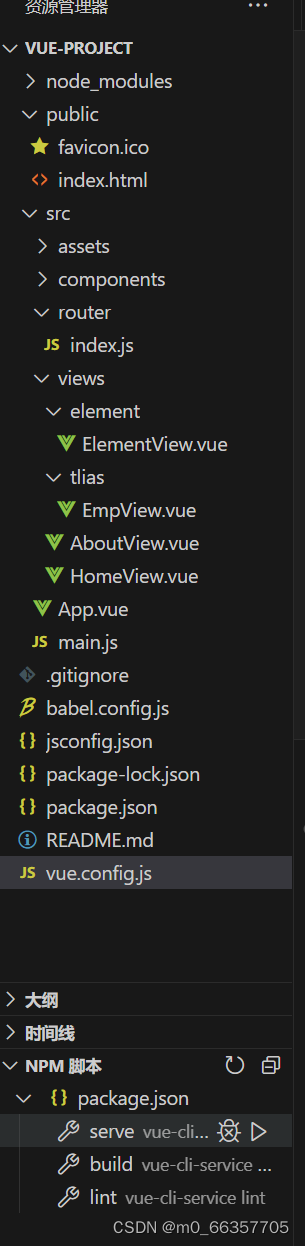
vue ui # 使用 图形化界面创建-要网络Vue项目-目录结构
-
Vue项目的标准目录结构是基于Vue脚手架创建出来的工程。

Vue项目-端口
# 在vue.config.js下
# 这个是默认的 默认的端口是8080
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({transpileDependencies: true
})
# 我们更改了配置,现在的端口是7000
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({transpileDependencies: true,devServer: {port:7000}
})Vue项目-启动
-
在命令行输入 npm run serve
-
或者

-
ctrl + c 可以终止任务
项目是如何跑起来
-
开发服务器启动:Vue CLI 使用
webpack-dev-server启动一个热重载的 development 服务器。默认情况下,它会监听8080端口,但如果你在vue.config.js中修改了端口,它会使用你指定的端口。 -
构建项目:Vue CLI 会根据
vue.config.js中的配置和package.json中的依赖来构建你的项目。这包括编译.vue文件、JavaScript 文件、样式文件等。 -
index.html:
index.html是你的项目的入口 HTML 文件。这个文件通常放在public目录下。当开发服务器启动时,它会将index.html文件作为响应发送给浏览器。在index.html中,有一个空的div元素,其id为app:<div id="app"></div>这个
div元素是 Vue 应用的挂载点。Vue 会在这个div中渲染你的应用。 -
App.vue 和 main.js:
App.vue是你的 Vue 应用的根组件,而main.js是应用的入口 JavaScript 文件。main.js中,createApp(App)创建了一个新的 Vue 应用实例,app.use(router)安装了路由器,app.use(ElementPlus)安装了 Element Plus 组件库,最后app.mount('#app')将这个应用实例挂载到index.html中的div#app元素上。 -
路由和组件渲染:当你的应用运行时,Vue 路由器会根据当前 URL 的路径来决定哪个组件应该显示在
router-view标签所在的位置。在App.vue中,<router-view/>是一个占位符,它会渲染与当前路径匹配的组件。 -
热重载:Vue CLI 的开发服务器支持热重载(hot module replacement)。这意味着当你修改了代码并保存时,浏览器会自动更新,而不需要手动刷新页面。
Vue的结构
<template><!-- 模板部分,由它生成HTML代码 --><div><h1>{{ message }}</h1></div>
</template>
<script>
// 控制模板的数据来源和行为
import ElementView from './ElementView.vue';
export default {components: {ElementView},data() {return {message: 'Hello, Vue!'}},methods: {// 这里可以定义方法}
}
</script>
<style>
/* CSS样式 */
h1 {color: red;
}
</style>
-
import语句是 ES6 模块系统的一部分,它允许您从其他文件导入函数、对象、变量等。在 Vue.js 中,import语句常用于导入组件、插件、工具函数等,以便在当前文件中使用。
// 导入默认导出
import MyComponent from './MyComponent.vue';
// 导入多个项目
import { comp1, comp2 } from './components.js';
// 导入并重命名
import { comp1 as myComp1 } from './components.js';
// 导入所有
import * as utils from './utils.js';
export default {components: {MyComponent} //注册局部组件
}
-
注意事项
-
import语句必须放在文件的顶部,因为在 JavaScript 中,模块是静态的,不能在条件语句或函数内部导入模块。 -
导入的模块会被缓存,所以同一个模块多次导入时,实际上只会加载一次。
-
如果导入的是一个默认导出(如
export default),则可以任意命名导入的变量。如果导入的是命名导出(如export const),则需要使用对象解构赋值的方式来导入。
-
-
components: {ElementView}, 注册局部组件,方便在父组件的模板中使用这些组件。
-
export default是 ES6 模块系统的语法,用于导出组件的定义。这种语法允许您将组件作为模块导出,然后在其他文件中通过import语句导入和使用。 -
data选项,它必须是返回一个对象的函数。这是因为 Vue 组件是可复用的,每个实例都需要有一个独立的拷贝数据对象。
