elementui Menu 二级菜单 min-width修改无效

原因:可能是生成的二级菜单样式里面没有带特定的hash属性 而vue代码里面样式里带了 scoped生成的样式有改样式选择器
从而无法成功选择


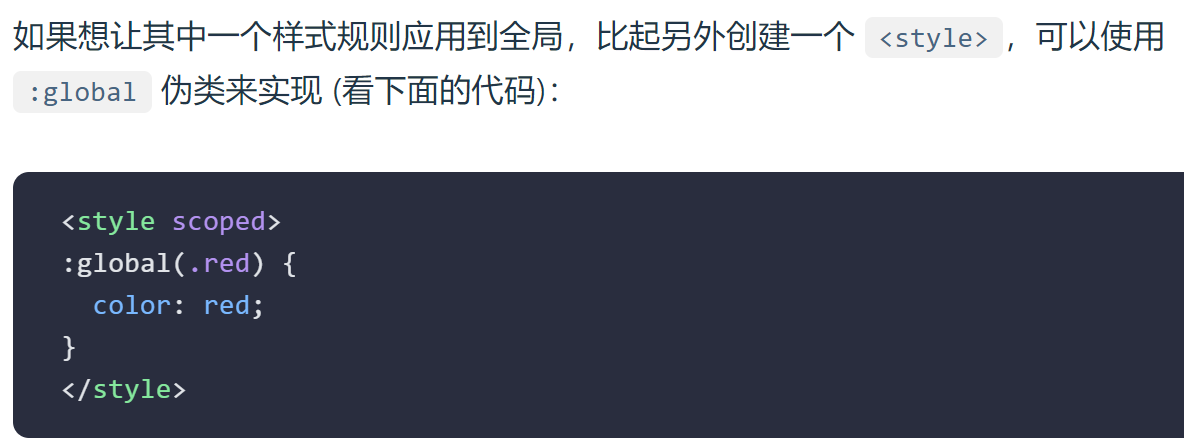
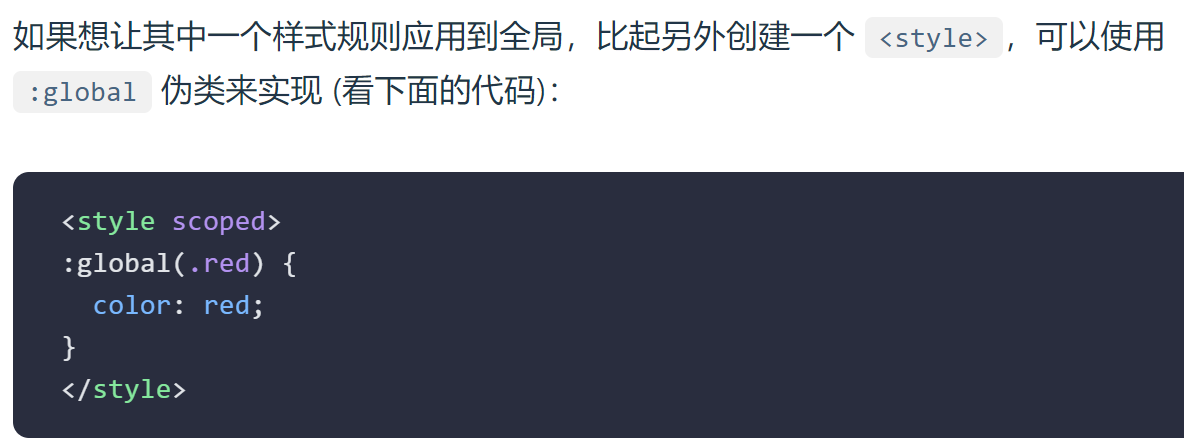
解决:让样式可以全局选择 不带属性选择器
单文件组件 CSS 功能 | Vue.js

:global(.el-menu--vertical .el-menu--popup) {min-width: 125px;
}
原因:可能是生成的二级菜单样式里面没有带特定的hash属性 而vue代码里面样式里带了 scoped生成的样式有改样式选择器
从而无法成功选择


解决:让样式可以全局选择 不带属性选择器
单文件组件 CSS 功能 | Vue.js

:global(.el-menu--vertical .el-menu--popup) {min-width: 125px;
}