html+CSS+js部分基础运用19
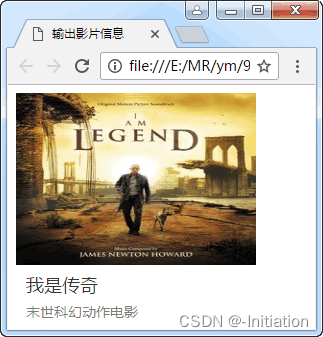
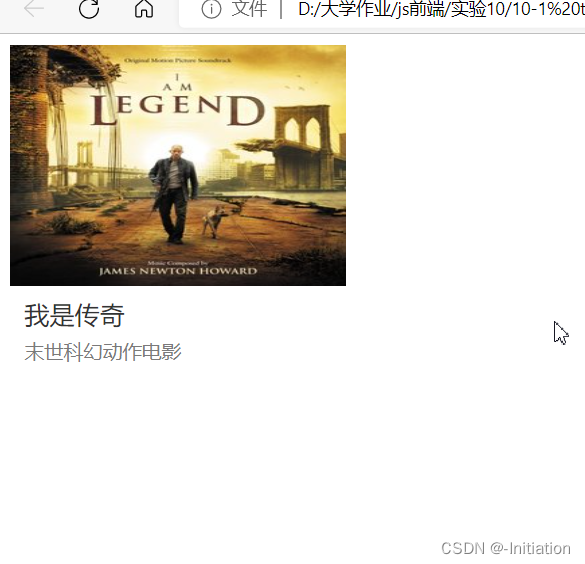
| 1. 应用动态props传递数据,输出影片的图片、名称和描述等信息【要求使用props】,效果图如下:
2.在页面中定义一个按钮和一行文本,通过单击按钮实现放大文本的功能。【要求使用$emit()】
代码可以截图或者复制黏贴放置在“实验步骤及实验结果”中 |
<script type="text/javascript"> //注册全局组件 Vue.component('my-movie', { //补充完整,传递动态Prop props:['img','name','description'], template : '<div> \ <img :src="img"> \ <div class="movie_name">{{name}}</div> \ <div class="movie_des">{{description}}</div> \ </div>' }) //创建根实例 var vm = new Vue({ el:'#example', data: {
img1: '1.jpg', name: '我是传奇', description: '末世科幻动作电影'
} })
<script> var vm = new Vue({ el: '#app', data:{ postFontSize1:10 }, methods: { showMsg(data) { this.postFontSize1 = data } }, components: { 'childNode': { template: '#child', data() { return { postFontSize: 10 } }, methods: { add() { this.postFontSize++; this.$emit('show', this.postFontSize) } }, } } }) </script> |
| 1. 应用动态props传递数据,输出影片的图片、名称和描述等信息
图1 2. 在页面中定义一个按钮和一行文本,通过单击按钮实现放大文本的功能。
图2 |
| 1. <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>输出影片信息</title> <style> body{ font-family:微软雅黑} img{ width:240px; height:172px;} .movie_name{padding-left:10px; font-size:18px; color: #333333; margin-top:8px;} .movie_des{padding-left:10px; font-size:14px; color: #7a7a7a; margin-top:5px;} </style> <script src="vue.js"></script> </head> <body> <div id="example"> <!-- 补充完整 --> <my-movie v-bind:img="img1" :name="name" :description="description"></my-movie> </div> <script type="text/javascript"> //注册全局组件 Vue.component('my-movie', { //补充完整,传递动态Prop props:['img','name','description'], template : '<div> \ <img :src="img"> \ <div class="movie_name">{{name}}</div> \ <div class="movie_des">{{description}}</div> \ </div>' }) //创建根实例 var vm = new Vue({ el:'#example', data: {
img1: '1.jpg', name: '我是传奇', description: '末世科幻动作电影'
} }) </script> </body> </html>
2. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>子向父通信</title> <script src="vue.js"></script> </head> <body> <div id="app"> <child-node v-on:show="showMsg"></child-node> <div :style="{ fontSize: postFontSize1 + 'px' }"> 我是内容<br>
</div>
</div> <template id="child"> <div> <button @click="add">增加</button><br>
</div> </template> <script> var vm = new Vue({ el: '#app', data:{ postFontSize1:10 }, methods: { showMsg(data) { this.postFontSize1 = data } }, components: { 'childNode': { template: '#child', data() { return { postFontSize: 10 } }, methods: { add() { this.postFontSize++; this.$emit('show', this.postFontSize) } }, } } }) </script> </body> </html> |