Python第二语言(九、Python第一阶段实操)
目录
1. json数据格式
2. Python与json之间的数据转换
3. pyecharts模块官网
4. pyecharts快速入门(折线图)
5. pyecharts全局配置选项
5.1 set_global_ops使用
5.1.1. title_opts
5.1.2 legend_opts
5.1.3 toolbox_opts
5.1.4 visualmap_opts
6. pyecharts基础地图使用
6.1 Map使用
7. pyecharts柱状图使用
7.1 柱状图使用
7.2 轴的反转:bar.reversal_axis() # 反转xy轴
7.3 数值至右:bar.add_yaxis("GDP", [3000, 5000, 2800], label_opts=LabelOpts(position="right")) # 添加y轴数据
7.4 小结
7.5 创建时间线:Timeline()-时间线
7.5.1 使用Timeline()-时间线
7.5.2 时间线设置主题
7.5.3 常见的时间线主题
本章内容:使用之前学习到的Python基础知识通过echarts大屏组件来进行可视化开发;
1. json数据格式
- 各种编程语言存储数据的容器不尽相同,在Python中有字典dict这样的数据类型,而其它语言可能没有对应的字典,为了让不同的语言都能够相互通用的互相传递数据、JSON就是一种非常良好的中转数据格式;
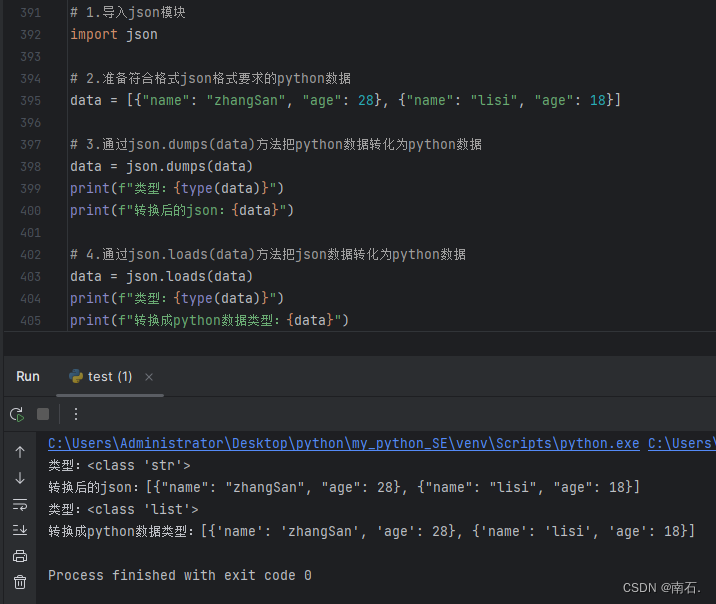
2. Python与json之间的数据转换
数据转换成json的时候会涉及到一个编码问题,下面可以看见数据是我们看不懂的东西,通过ensure_ascii=False将下面的数据转成正常的中文,供我们观看;
data = json.dumps(data, ensure_ascii=False)
# 1.导入json模块
import json# 2.准备符合格式json格式要求的python数据
data = [{"name": "zhangSan", "age": 28}, {"name": "lisi", "age": 18}]# 3.通过json.dumps(data)方法把python数据转化为json数据
data = json.dumps(data)
print(f"类型:{type(data)}")
print(f"转换后的json:{data}")# 4.通过json.loads(data)方法把json数据转化为python数据
data = json.loads(data)
print(f"类型:{type(data)}")
print(f"转换成python数据类型:{data}")
json小结:
- json:是一种轻量级的数据交互格式,采用完全独立于编程语言的文本格式来存储和表示数据(就是字符串);
- Python语言使用JSON有很大优势,因为:JSON无非就是一个单独的字典或一个内部元素都是字典的列表,所以JSON可以直接和Python的字典或列表进行无缝转换;
- json格式数据转化;
- 通过 json.dumps(data)方法把python数据转化为了 json数据;
data = json.dumps(data);如果有中文可以带上:ensure_ascii=False参数来确保中文正常转换;data = json.loads(data);通过 json.loads(data)方法把json数据转化为了 python列表或字典;
3. pyecharts模块官网
参考:Document (pyecharts.org)
通过pip安装pyecharts:(加入cmd安装)
安装: pip install pycharts
查看包的位置:pip show pyecharts


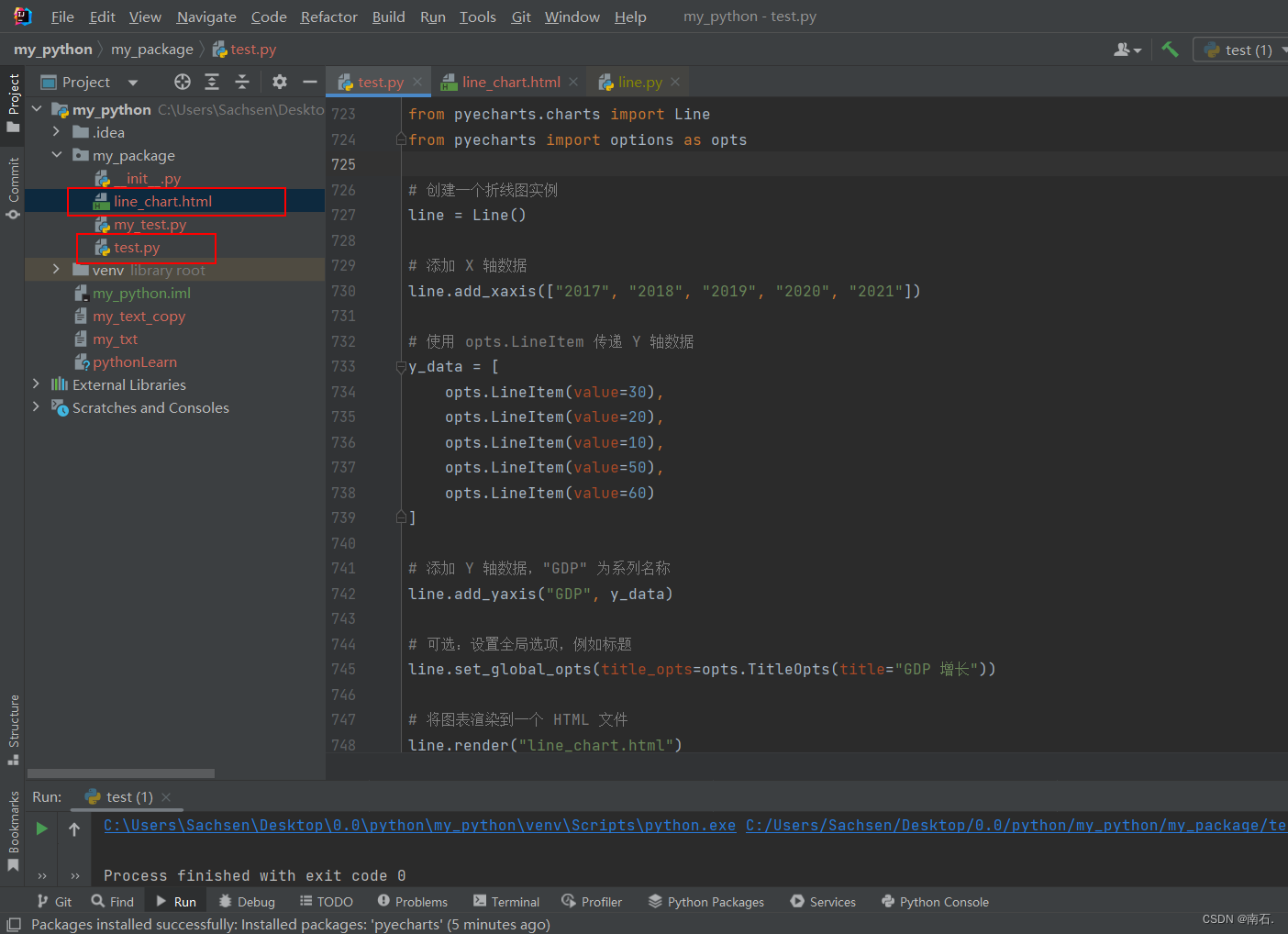
4. pyecharts快速入门(折线图)
from pyecharts.charts import Line
from pyecharts import options as opts# 创建一个折线图实例
line = Line()# 添加 X 轴数据
line.add_xaxis(["2017", "2018", "2019", "2020", "2021"])# 使用 opts.LineItem 传递 Y 轴数据
y_data = [opts.LineItem(value=30),opts.LineItem(value=20),opts.LineItem(value=10),opts.LineItem(value=50),opts.LineItem(value=60)
]# 添加 Y 轴数据,"GDP" 为系列名称
line.add_yaxis("GDP", y_data)# 可选:设置全局选项,例如标题
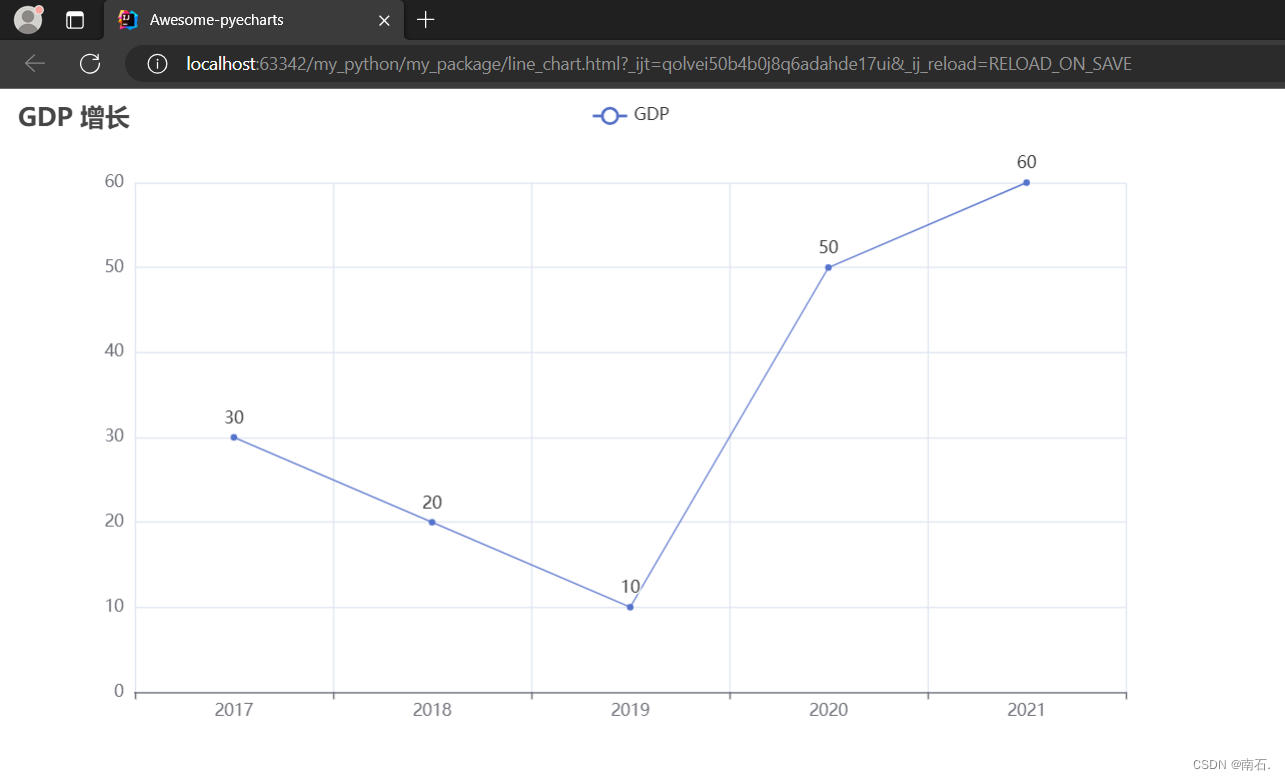
line.set_global_opts(title_opts=opts.TitleOpts(title="GDP 增长"))# 将图表渲染到一个 HTML 文件
line.render("line_chart.html")

5. pyecharts全局配置选项
set_global_opts方法:- 全局配置项的作用:
- 配置图表的标题;
- 配置图例;
- 配置鼠标移动效果;
- 配置工具栏;
- 和整体配置项;
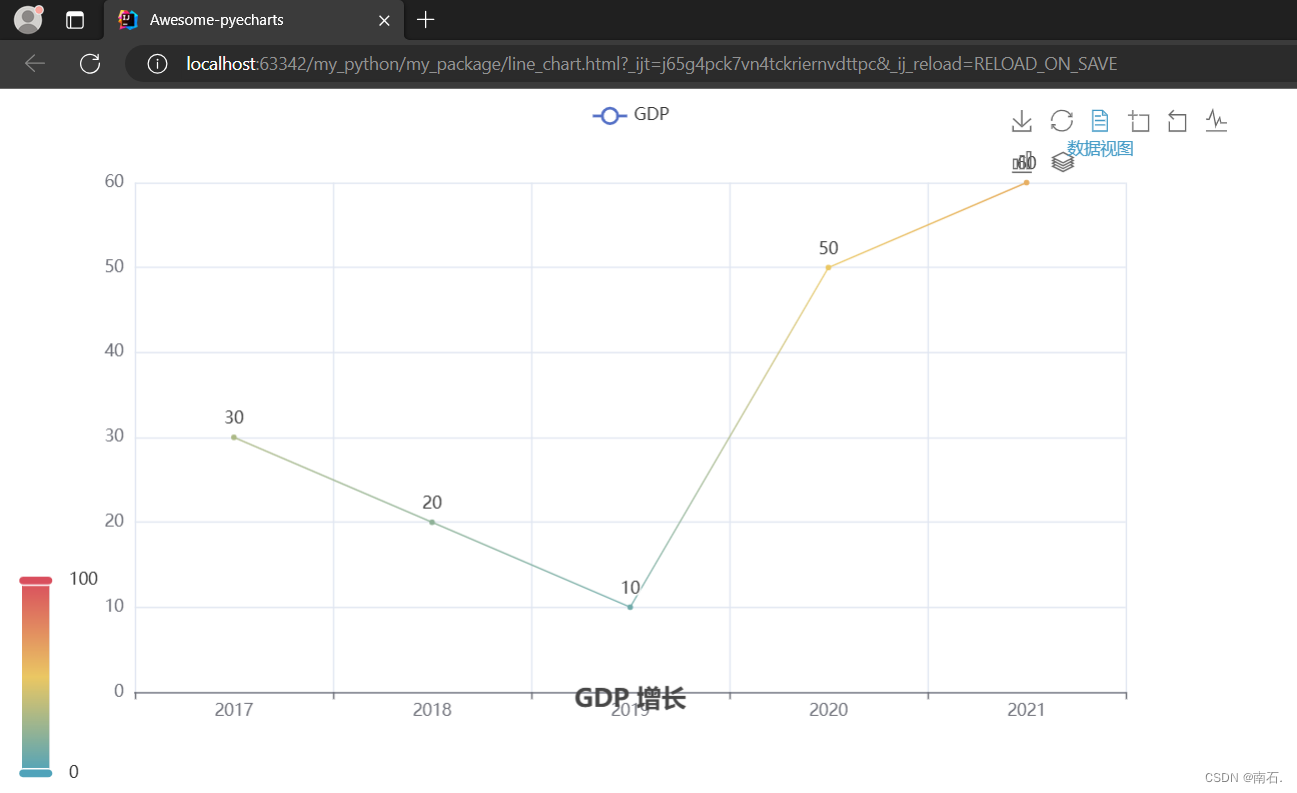
5.1 set_global_ops使用
# 导入全局配置选项,需要导入的包
from pyecharts.options import TitleOpts, LegendOpts, ToolboxOpts, VisualMapOpts
from pyecharts.options import TitleOpts, LegendOpts, ToolboxOpts, VisualMapOpts
from pyecharts import options as opts# 创建一个折线图实例
line = Line()# 添加 X 轴数据
line.add_xaxis(["2017", "2018", "2019", "2020", "2021"])# 使用 opts.LineItem 传递 Y 轴数据
y_data = [opts.LineItem(value=30),opts.LineItem(value=20),opts.LineItem(value=10),opts.LineItem(value=50),opts.LineItem(value=60)
]# 添加 Y 轴数据,"GDP" 为系列名称
line.add_yaxis("GDP", y_data)# 可选:设置全局选项,例如标题,
line.set_global_opts(title_opts=opts.TitleOpts(title="GDP 增长", pos_left="center", pos_bottom="10%"),legend_opts=LegendOpts(is_show=True),toolbox_opts=ToolboxOpts(is_show=True),visualmap_opts=VisualMapOpts(is_show=True)
)# 将图表渲染到一个 HTML 文件
line.render("line_chart.html")这段代码会生成一个包含标题、图例、工具箱和视觉映射组件的折线图,并将其保存为 line_chart.html 文件:
line.set_global_opts(title_opts=opts.TitleOpts(title="GDP 增长", pos_left="center", pos_bottom="10%"),legend_opts=opts.LegendOpts(is_show=True),toolbox_opts=opts.ToolboxOpts(is_show=True),visualmap_opts=opts.VisualMapOpts(is_show=True)
)5.1.1. title_opts
设置图表的标题选项。
title="GDP 增长":标题文本为 "GDP 增长"。pos_left="center":标题水平居中。pos_bottom="10%":标题垂直位置距离底部 10%。
title_opts=opts.TitleOpts(title="GDP 增长", pos_left="center", pos_bottom="10%")5.1.2 legend_opts
设置图例选项。
is_show=True:显示图例。
legend_opts=opts.LegendOpts(is_show=True)5.1.3 toolbox_opts
设置工具箱选项。
is_show=True:显示工具箱。工具箱提供了一些常用工具,比如保存图片、数据视图、还原、缩放、漫游等。
toolbox_opts=opts.ToolboxOpts(is_show=True)
5.1.4 visualmap_opts
设置视觉映射选项。
is_show=True:显示视觉映射组件。视觉映射用于进行数据值到视觉元素(如颜色、大小等)的映射。
visualmap_opts=opts.VisualMapOpts(is_show=True)
6. pyecharts基础地图使用
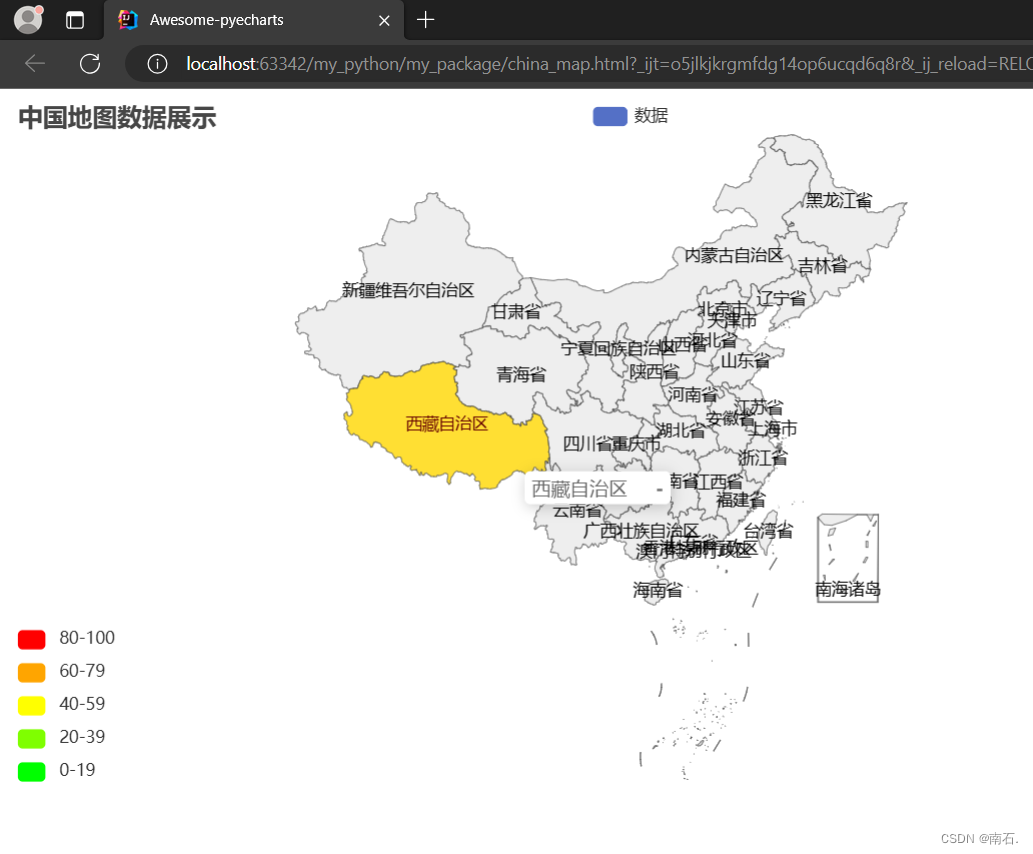
6.1 Map使用

"""
演示地图可视化
"""
from pyecharts.charts import Map
from pyecharts import options as opts# 准备地图对象
map = Map()# 准备数据:省份名称及对应的数据值
data = [("北京", 99),("天津", 80),("上海", 95),("重庆", 70),("河北", 50),("河南", 60),("云南", 40),("辽宁", 55),("黑龙江", 65),("湖南", 75),("安徽", 45),("山东", 85),("新疆", 30),("江苏", 90),("浙江", 100),("江西", 35),("湖北", 50),("广西", 25),("甘肃", 20),("山西", 50),("内蒙古", 15),("陕西", 40),("吉林", 55),("福建", 65),("贵州", 30),("广东", 95),("青海", 10),("西藏", 5),("四川", 70),("宁夏", 20),("海南", 60),("香港", 75),("澳门", 85),("台湾", 80),
]# 将数据添加到地图
map.add("数据", data, maptype="china")# 设置全局选项
map.set_global_opts(title_opts=opts.TitleOpts(title="中国地图数据展示"),visualmap_opts=opts.VisualMapOpts(min_=0,max_=100,is_piecewise=True,pieces=[{"min": 80, "max": 100, "label": "80-100", "color": "#FF0000"},{"min": 60, "max": 79, "label": "60-79", "color": "#FFA500"},{"min": 40, "max": 59, "label": "40-59", "color": "#FFFF00"},{"min": 20, "max": 39, "label": "20-39", "color": "#7FFF00"},{"min": 0, "max": 19, "label": "0-19", "color": "#00FF00"},],),
)# 渲染图表
map.render("china_map.html")7. pyecharts柱状图使用
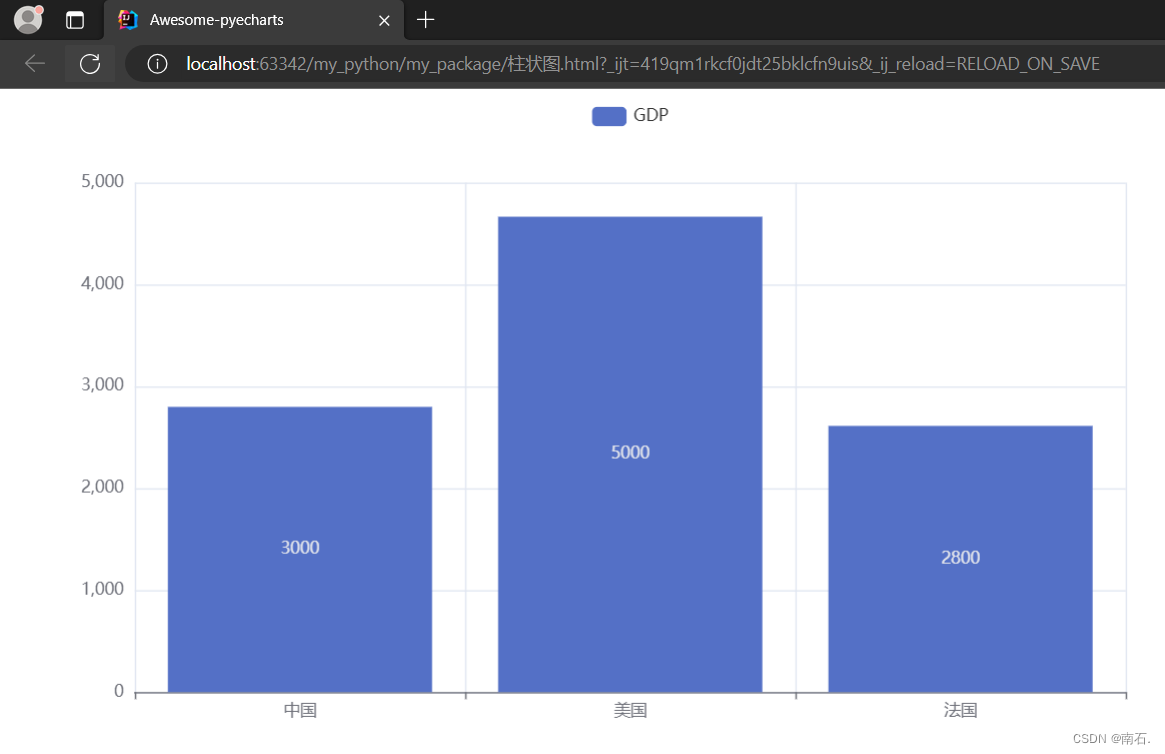
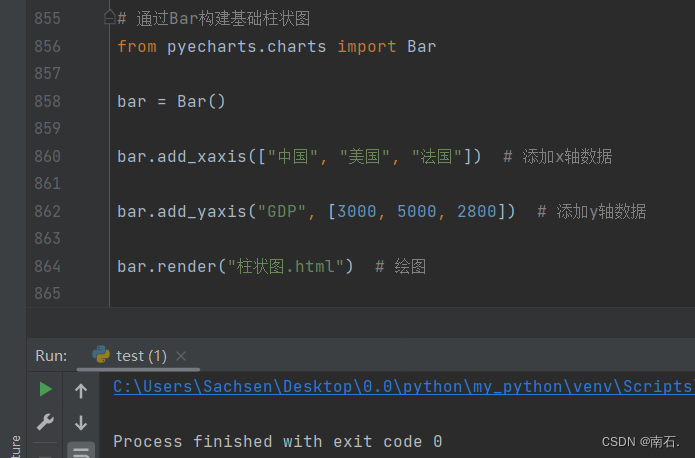
7.1 柱状图使用

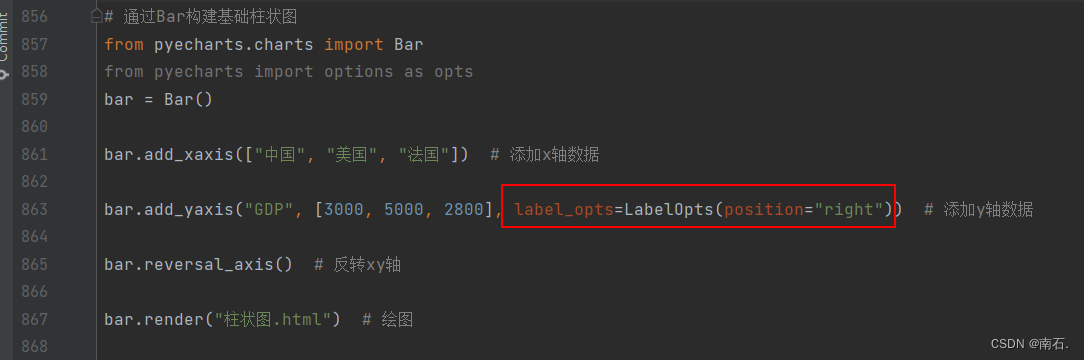
# 通过Bar构建基础柱状图
from pyecharts.charts import Barbar = Bar()bar.add_xaxis(["中国", "美国", "法国"]) # 添加x轴数据bar.add_yaxis("GDP", [3000, 5000, 2800]) # 添加y轴数据bar.render("柱状图.html") # 绘图
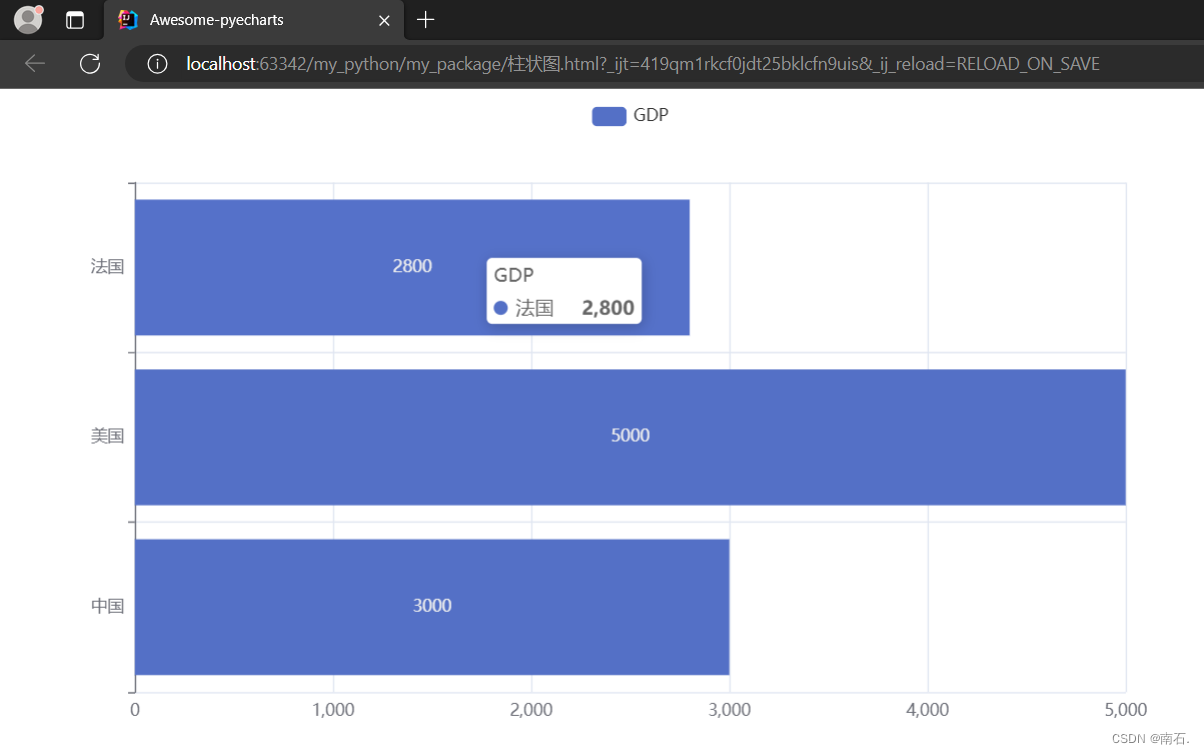
7.2 轴的反转:bar.reversal_axis() # 反转xy轴
# 通过Bar构建基础柱状图
from pyecharts.charts import Bar
from pyecharts import options as optsbar = Bar()bar.add_xaxis(["中国", "美国", "法国"]) # 添加x轴数据bar.add_yaxis("GDP", [3000, 5000, 2800]) # 添加y轴数据bar.reversal_axis() # 反转xy轴bar.render("柱状图.html") # 绘图
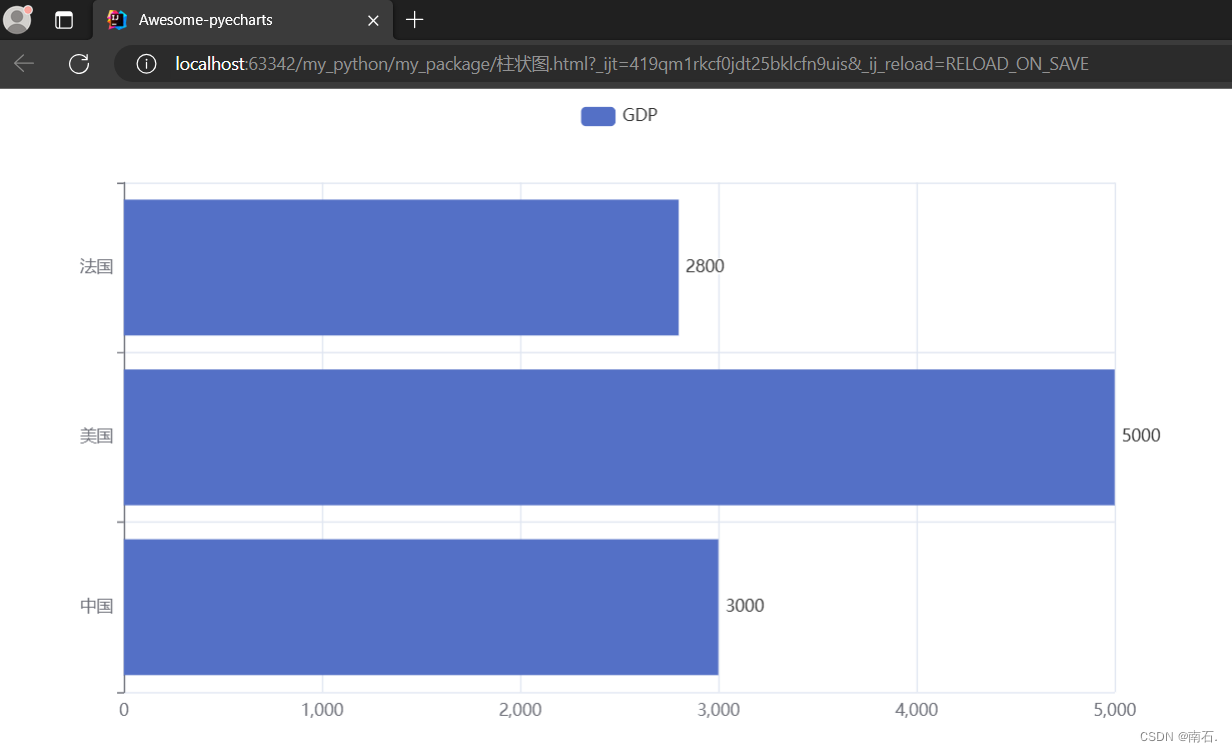
7.3 数值至右:bar.add_yaxis("GDP", [3000, 5000, 2800], label_opts=LabelOpts(position="right")) # 添加y轴数据


7.4 小结
- 通过Bar()构建一个柱状图对象;
- 和折线图一样,通过add_xaxis()和add _yaxis()添加 x和y轴数据;
- 通过柱状图对象的:reversal_axis(),反转x和y轴;
- 通过label opts=LabelOpts(position="right")设置 数值标签在右侧显示;
7.5 创建时间线:Timeline()-时间线
- 柱状图描述的是分类数据,回答的是每一个分类中「有多少?」这个问题,这是柱状图的主要特点,同时柱状图很难动态的描述一个趋势性的数据;
- 这里pyecharts为我们提供了一种解决方案-时间线如果说一个Bar、Line对象是一张图表的话,时间线就是创建一个一维的x轴,轴上每一个点就是一个图表对象;
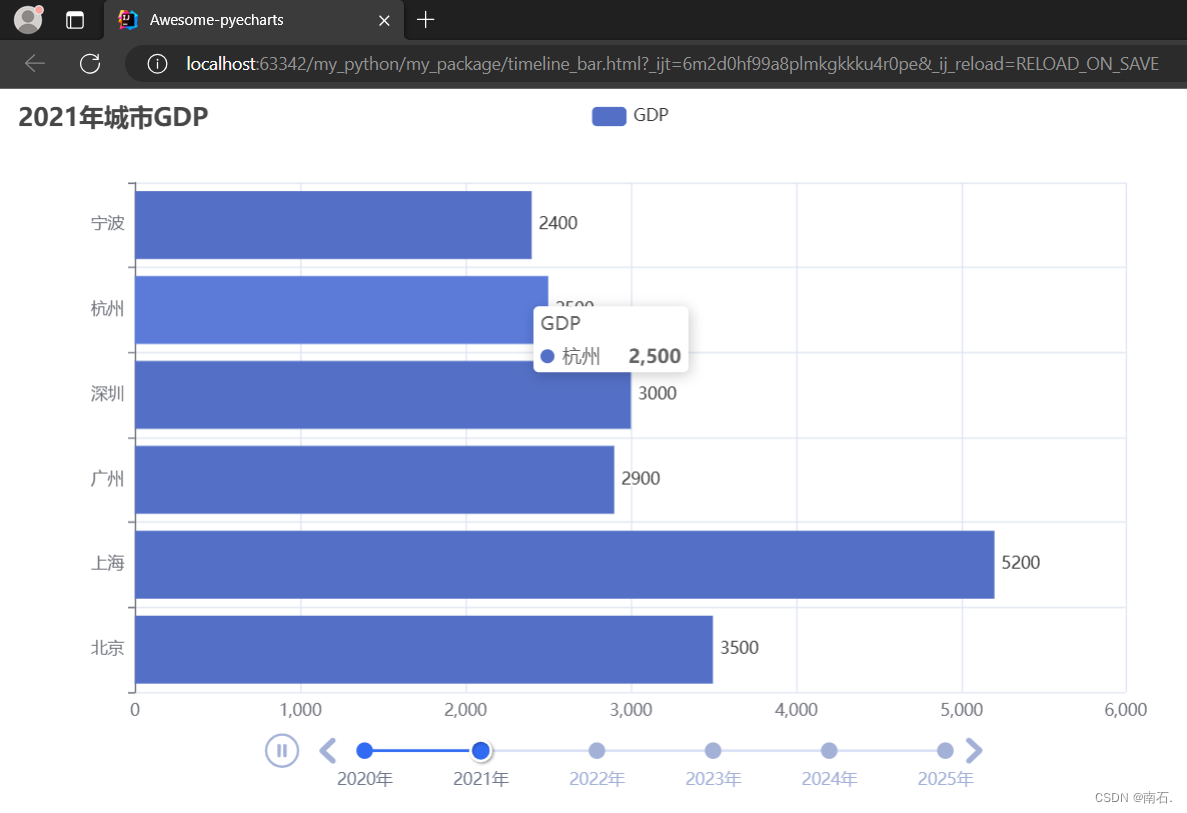
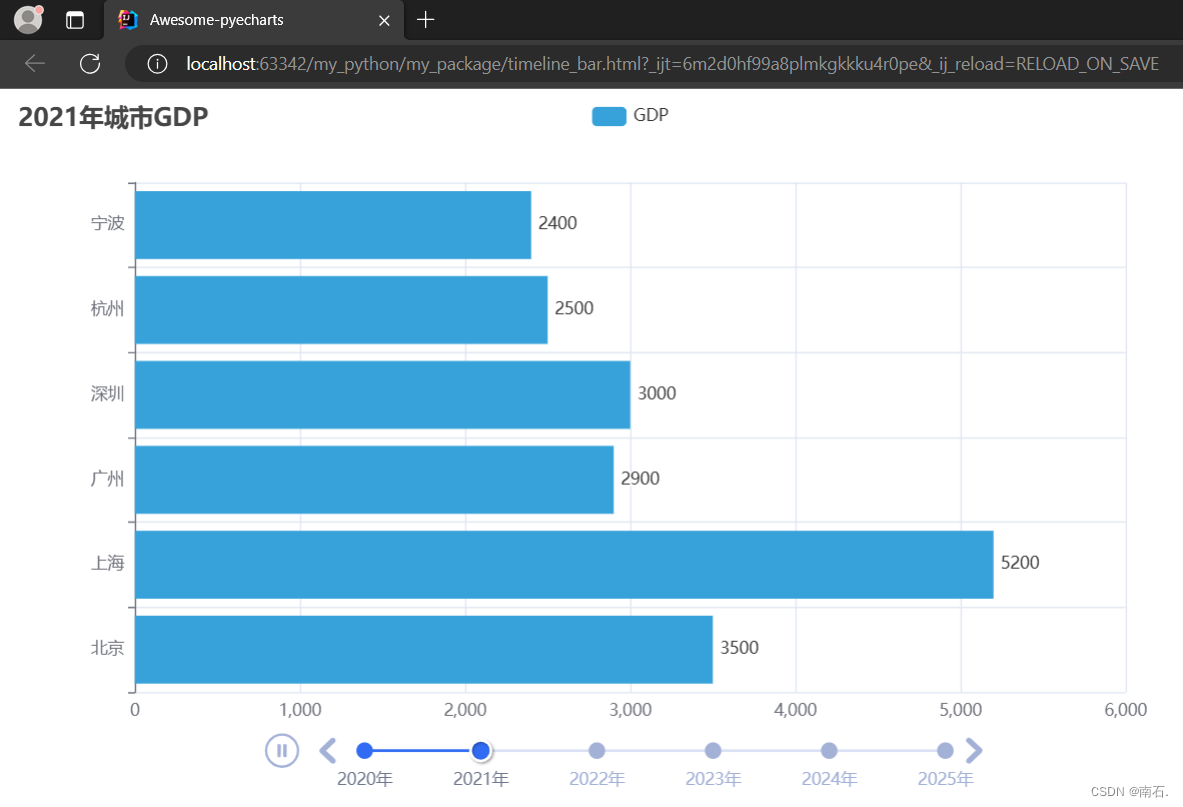
7.5.1 使用Timeline()-时间线

# 导入包
from pyecharts.charts import Timeline, Bar
from pyecharts import options as opts
from pyecharts.globals import ThemeType# 创建时间线对象
timeline = Timeline({"theme": ThemeType.ROMA}
)# 准备数据
cities = ["北京", "上海", "广州", "深圳", "杭州", "宁波"]
gdp_data = [[3000, 5000, 2800, 3000, 2500, 2400], [3500, 5200, 2900, 3000, 2500, 2400],[3200, 4800, 2700, 3000, 2500, 2400],[3000, 5000, 2800, 3000, 2500, 2400], [3500, 5200, 2900, 3000, 2500, 2400],[3200, 4800, 2700, 3000, 2500, 2400]] # 假设为三个时间点的 GDP 数据# 循环添加数据到时间线中
for i in range(len(gdp_data)):# 创建柱状图对象bar = Bar()# 添加X轴和Y轴数据bar.add_xaxis(cities)bar.add_yaxis("GDP", gdp_data[i], label_opts=LabelOpts(position="right")) # 数值至右# 设置柱状图的全局选项bar.set_global_opts(title_opts=opts.TitleOpts(title=f"{i + 2020}年城市GDP"))bar.reversal_axis() # 反转xy轴# 将柱状图添加到时间线中timeline.add(bar, f"{i + 2020}年")# 设置自动播放
timeline.add_schema(play_interval=1000, # 自动播放的时间间隔,单位毫秒is_timeline_show=True, # 是否在自动播放的时候,显示时间线is_auto_play=True, # 是否自动播放is_loop_play=True # 是否循环自动播放
)# 渲染时间线
timeline.render("timeline_bar.html")7.5.2 时间线设置主题

from pyecharts.globals import ThemeType# 创建时间线对象
timeline = Timeline({"theme": ThemeType.LIGHT}
)7.5.3 常见的时间线主题
| 编号 | 主题 | 颜色 | 备注 |
|---|---|---|---|
| 1 | ThemeType.WHITE | 红蓝 | 默认颜色等同于 bar=Bar() |
| 2 | ThemeType.LIGHT | 蓝黄粉 | 高亮颜色 |
| 3 | ThemeType.DARK | 红蓝 | 黑色背景 |
| 4 | ThemeType.CHALK | 红蓝 绿 | 黑色背景 |
| 5 | ThemeType.ESSOS | 红黄 | 暖色系 |
| 6 | ThemeType.INFOGRAPHIC | 红蓝黄 | 偏亮 |
| 7 | ThemeType.MACARONS | 紫绿 | 灰色背景 |
| 8 | ThemeType.PURPLE_PASSION | 粉紫 | 偏暗 |
| 9 | ThemeType.ROMA | 红黑灰 | 淡黄色背景 |
| 10 | ThemeType.ROMANTIC | 红粉蓝 | 整理成列表 |
