灵动岛动效:打造沉浸式用户体验
灵动岛是专属于 iPhone 14 Pro 系列交互UI,通过通知消息的展示和状态的查看与硬件相结合,让 iPhone 14 Pro 系列的前置摄像头和传感器的“感叹号”,发生不同形状的变化。这样做的好处是让虚拟软件和硬件的交互变得更为流畅,以便让用户能够更直观地接收到这些信息。
更多关于灵动岛信息:即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/practice?source=csdn&plan=yb6061
https://js.design/practice?source=csdn&plan=yb6061
1、定时灵动岛设计
- 主要展现信息:当我们在 iPhone 上设置定时成功返回桌面后,会在灵动岛展示当前的定时信息。

- 制作定时灵动岛:UI·复制右侧的灵动岛官方组件·在图层内里,依次摆放定时 icon 和右侧文字,文字大小为「16px」,颜色为「辅助橘色 - #FF9F0A」,安全间 距为左右「10px」。
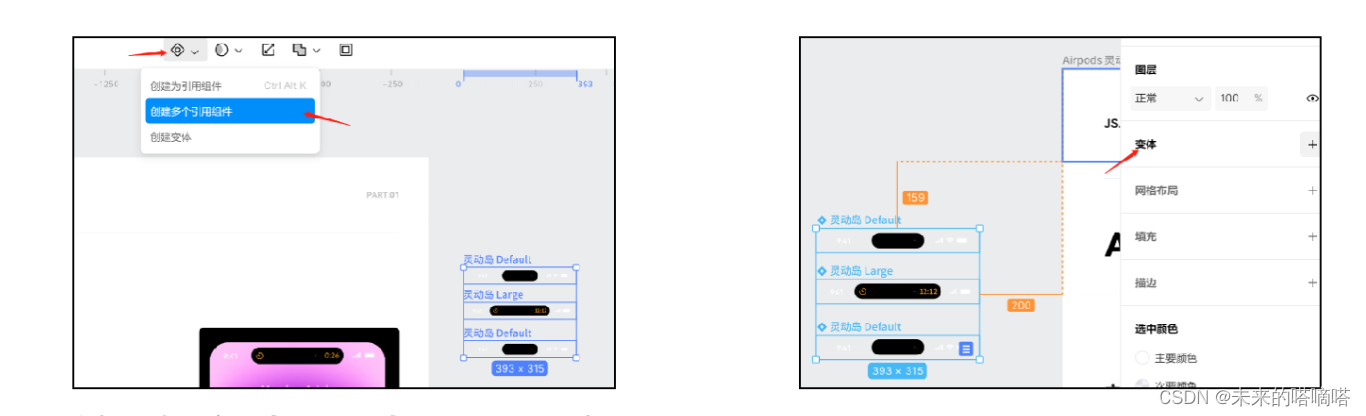
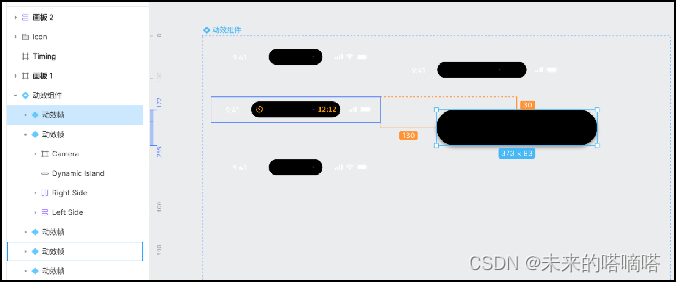
- 摆放关键帧位置:·复制过来一个「Default」尺寸的灵动岛官方组件·像左图一样摆放,全选画板,并点击「创建多个组件」-「变体」·修改命名与左图一致

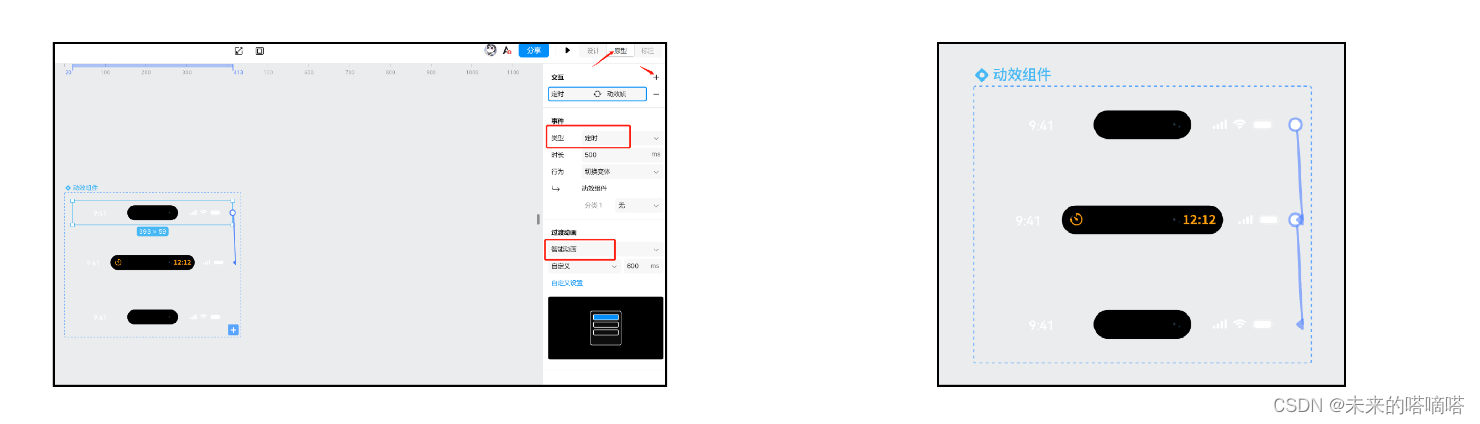
- 添加动效:·选中第 1 个动效帧,原型 - 交互;·从上到下依次连线,并添加与左图一致的参数;·类型「定时」,时长「500」,过渡动画为「智能动画」「自定义」(参考前文参数),「600」。

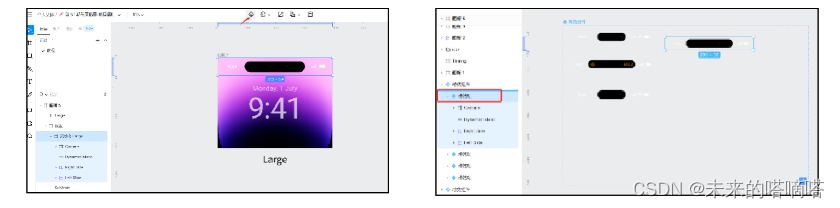
- 预览效果:·复制「场景模板」到工作区·替换「场景模板」的灵动岛组件为变体中的第一个组件·选择「动效帧」图层,然后点击水平居中对齐+顶对齐·点击右上角预览即可查看动效 注:按下「R」键可以重新预览
2、Airpods 灵动岛设计
当我们使用 Airpods 系列产品时,打开充电仓,即可在灵动岛查看 Airpods 的电量状态和连接状态。·
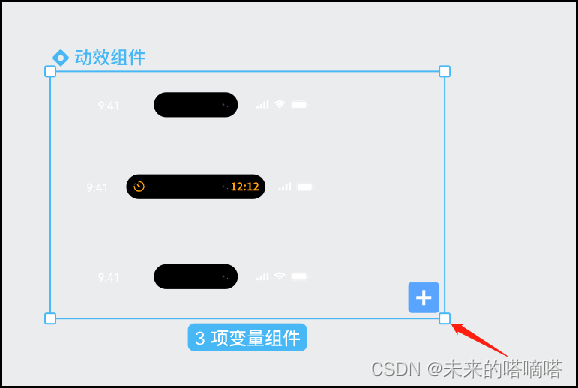
- 扩大变体范围:我们在制作后续组件时,可以直接在变体里复制组件制作·拉框 扩大变体的范围

- 复制一个「Large」尺寸的灵动岛官方组件,点击「创建为引用组件」后拖到到变体里,注意命名与其他组件一致·在图层内里,依次摆放 AirPods icon以及电池状态,左右安全间距为「10px」(可使用素材)

- 复制一个「 XLarge」尺寸的灵动岛官方组件,点击「创建为引用组件」后拖到到变体里注意命名与其他组件一致·在图层内里,依次摆放左图信息·已连接字体颜色为「次要颜色 -#EBEBF5 60%」,字体大小为「13px」·耳机名称字体颜色为「主要颜色 - #FFFFF 100%」,字体大小为「16px」,左右安全间距为「10px」(可使用素材)·AirPods icon 的大小为「46px」,按「K」使用缩放功能,放大提供的素材就可以~

- 复制一个动效帧组件·摆放位置参考左图
- 添加动效:需要注意的是定时动效的最后一个关键帧需要连接AirPods 的第一个关键帧,如左图;·其他流程和参数与定时动效一致;

- 预览效果:按住 Alt+鼠标左键,拖拽第 1 个组件,替换「场景模板」的灵动岛组件·点击右上角预览即可查看动效注:按下「R」键可以重新预览

