html three.js 引入.stl模型示例

1.新建一个模块用于放置模型
<div id="chart_map" style="width:800px;height:500px"></div>2. 引入代码根据需求更改
<!-- 在head或body标签内加入以下链接 -->
<script src="https://cdn.jsdelivr.net/npm/three@0.137/build/three.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/three@0.137/examples/js/controls/OrbitControls.js"></script>
<script src="https://cdn.jsdelivr.net/npm/three@0.137/examples/js/loaders/STLLoader.js"></script>
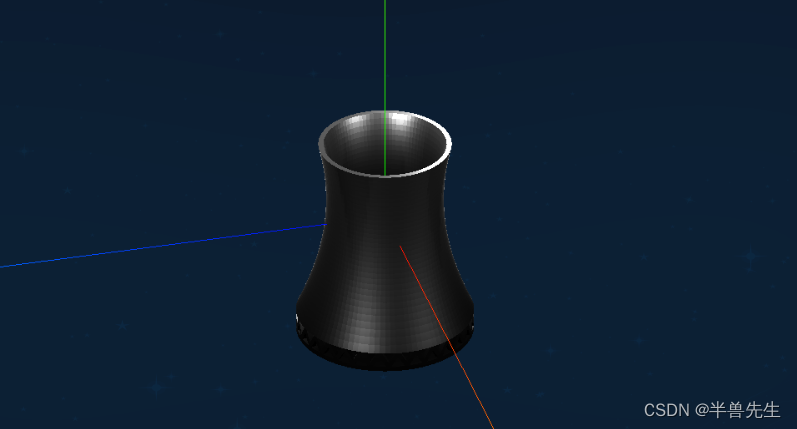
<script>/*** 创建场景对象Scene*/var scene = new THREE.Scene();var loader = new THREE.STLLoader();loader.load("./stl/files/coolingTower.stl", function (geometry) {// var material = new THREE.MeshLambertMaterial({// color: 0x0000ff,// }); //材质对象Material// var mesh = new THREE.Mesh(geometry, material);// scene.add(mesh);// 修改为MeshStandardMaterial,并设置金属ness和粗糙度var material = new THREE.MeshStandardMaterial({color: 0x808080, // 基础颜色,可以调整为其他灰色或金属色调metalness: 1, // 设置为1表示完全金属质感roughness: 0.2, // 金属表面的粗糙度,0为非常光滑,1为非常粗糙,根据需要调整});var mesh = new THREE.Mesh(geometry, material);// 添加这行代码来旋转模型,使其顶部朝向Z轴正方向mesh.rotation.x = -Math.PI / 2;mesh.position.y = -50;// mesh.rotation.y = Math.PI / 1; // π/2 弧度等于 90 度// mesh.rotation.x = Math.PI / 2; // π/2 弧度等于 90 度// mesh.rotation.z = Math.PI / 1; // π/2 弧度等于 90 度scene.add(mesh);});/*** 光源设置*/// 添加半球光,为场景提供自然的天光和地面反射光效果,进一步消除阴影区域const hemisphereLight = new THREE.HemisphereLight(0xddeeff, 0x0f0e0d, 1); // 上半部颜色、下半部颜色、强度scene.add(hemisphereLight);// 调整点光源的强度以增加光照const pointLightIntensity = 200;// 添加四个角的点光源,确保模型的每个角落都有光照const cornerPointLight1 = new THREE.PointLight(0xffffff, pointLightIntensity, 200);cornerPointLight1.position.set(-100, 100, -100);scene.add(cornerPointLight1);const cornerPointLight2 = new THREE.PointLight(0xffffff, pointLightIntensity, 200);cornerPointLight2.position.set(100, 100, -100);scene.add(cornerPointLight2);const cornerPointLight3 = new THREE.PointLight(0xffffff, pointLightIntensity, 200);cornerPointLight3.position.set(-100, 100, 100);scene.add(cornerPointLight3);const cornerPointLight4 = new THREE.PointLight(0xffffff, pointLightIntensity, 200);cornerPointLight4.position.set(100, 100, 100);scene.add(cornerPointLight4);// 辅助坐标系 参数250表示坐标系大小,可以根据场景大小去设置var axisHelper = new THREE.AxesHelper(250);scene.add(axisHelper);// console.log(scene)// console.log(scene.children)/*** 相机设置*/const width = document.querySelector("#chart_map").offsetWidthconst height = document.querySelector("#chart_map").offsetHeight;var k = width / height; //窗口宽高比var s = 100; //三维场景显示范围控制系数,系数越大,显示的范围越大//创建相机对象var camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1000);camera.position.set(200, 100, 300); //设置相机位置camera.lookAt(scene.position); //设置相机方向(指向的场景对象)/*** 创建渲染器对象*/var renderer = new THREE.WebGLRenderer();renderer = new THREE.WebGLRenderer({ alpha: true }); // 启用透明 // renderer.setClearColor(0x00000000, 0); // 透明背景renderer.setSize(width, height); //设置渲染区域尺寸// renderer.setClearColor(0xb9d3ff, 1); //设置背景颜色// document.body.appendChild(renderer.domElement); //body元素中插入canvas对象document.querySelector("#chart_map").appendChild(renderer.domElement);// document.body.appendChild(renderer.domElement); //body元素中插入canvas对象renderer.shadowMap.enabled = true;//执行渲染操作 指定场景、相机作为参数// renderer.render(scene, camera);function render() {// requestAnimationFrame(render);// controls.update(); // 必须在render调用中更新controls// renderer.render(scene, camera);renderer.render(scene, camera); //执行渲染操作// mesh.rotateY(0.01);//每次绕y轴旋转0.01弧度requestAnimationFrame(render); //请求再次执行渲染函数render}render();// var controls = new THREE.OrbitControls(camera, renderer.domElement); //创建控件对象var controls = new THREE.OrbitControls(camera, renderer.domElement, {enableDamping: true, // 是否开启阻尼效果dampingFactor: 0.25, // 阻尼(慢镜头)因子screenSpacePanning: false, // 是否开启屏幕空间平移rotateSpeed: 0.5, // 旋转速度zoomSpeed: 0.5, // 缩放速度minDistance: 100, // 最小距离maxDistance: 500, // 最大距离maxPolarAngle: Math.PI / 2 // 限制仰角});
</script>3.提供一个模型用于学习参考coolingTower.stl
