Java Web学习笔记23——Vue项目简介
Vue项目简介:
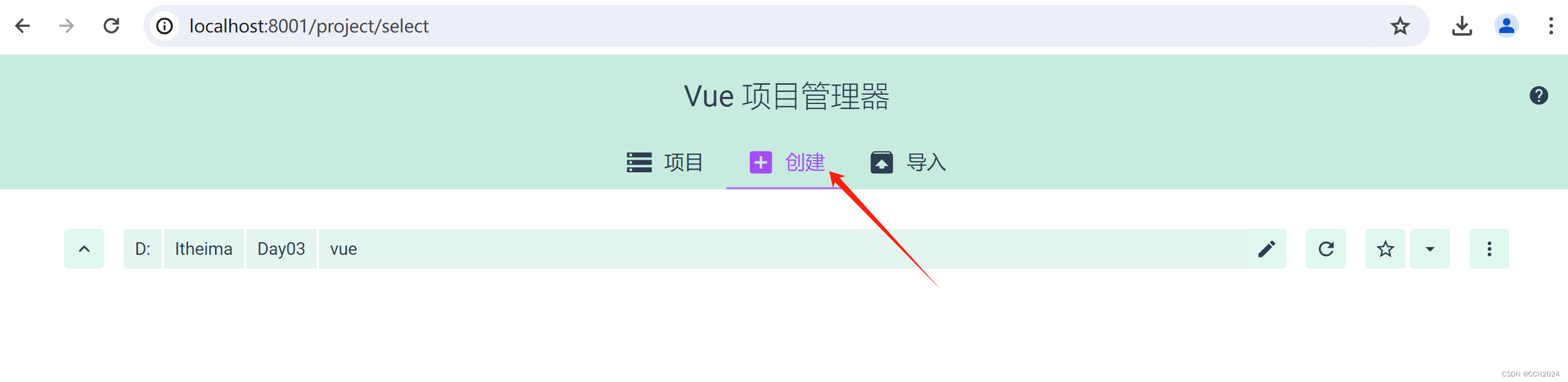
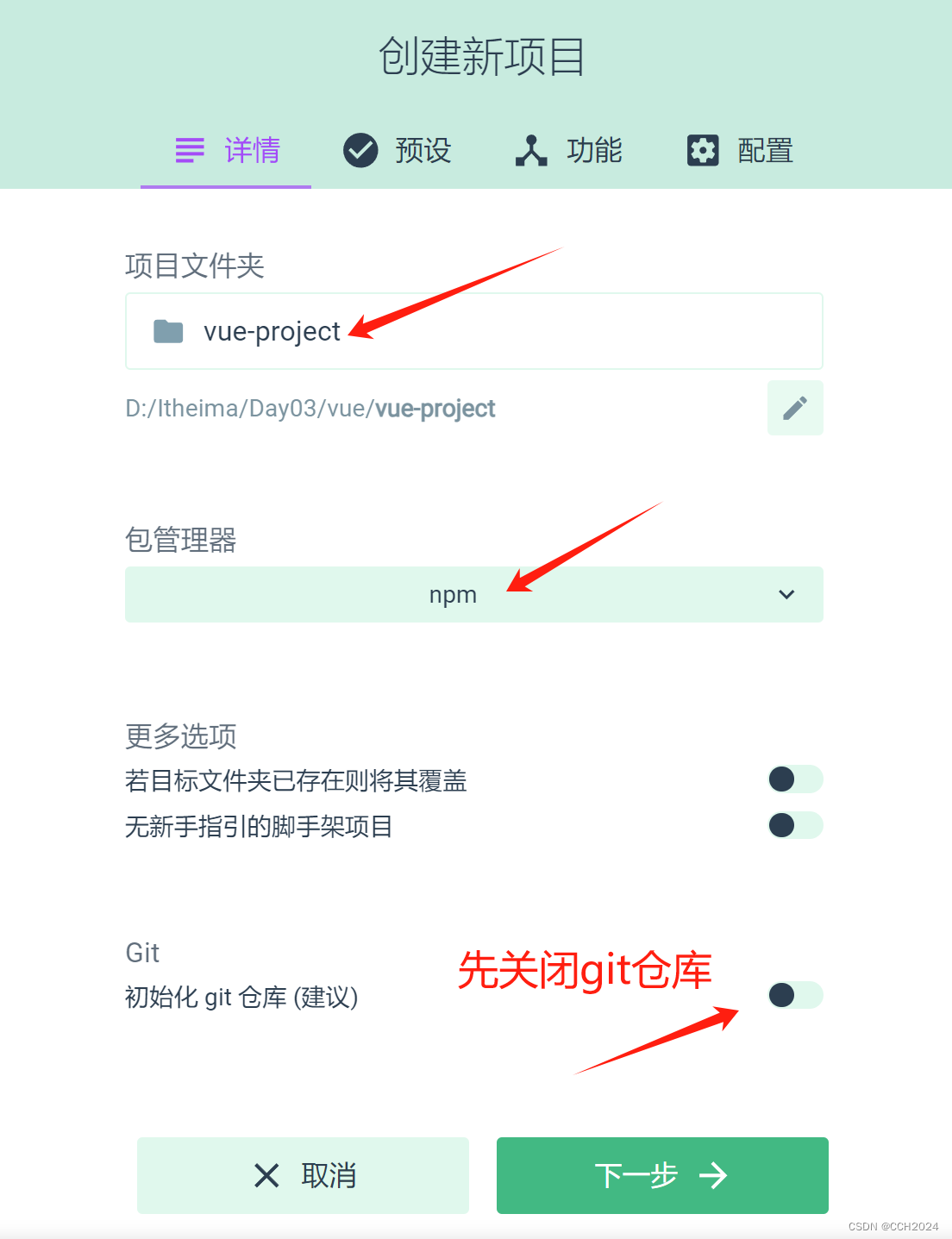
Vue项目-创建:
命令行:vue create vue-project01
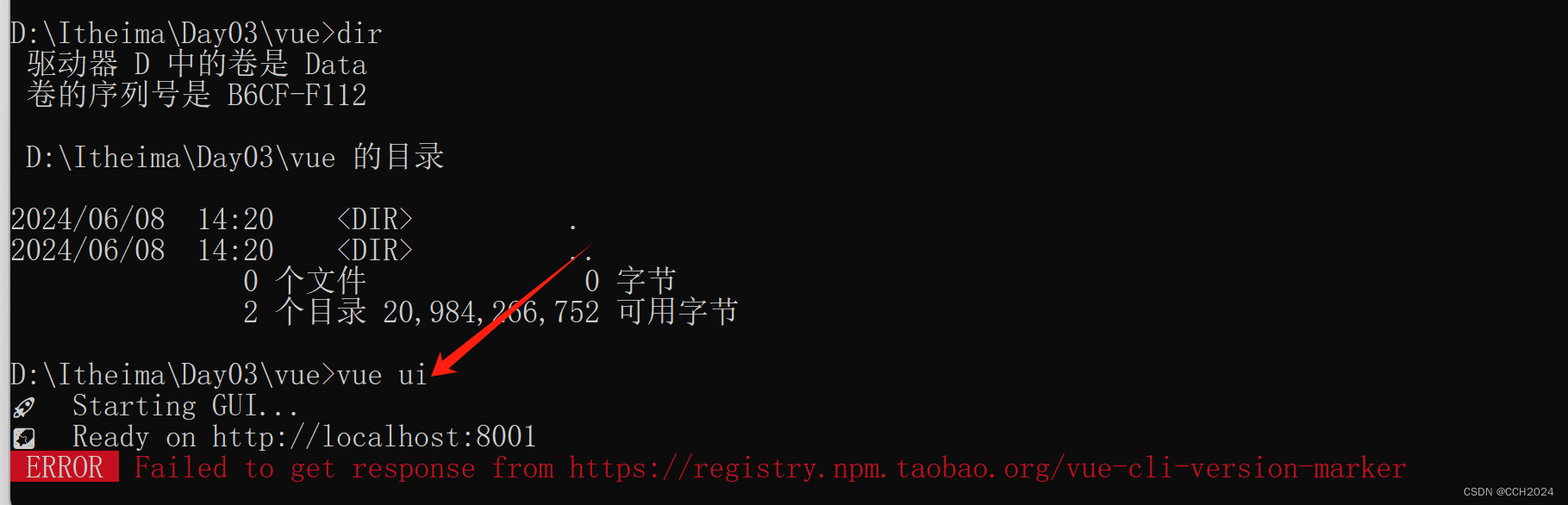
图形化界面:vue ui
在命令行中切换到项目文件夹中,然后执行vue ui命令。





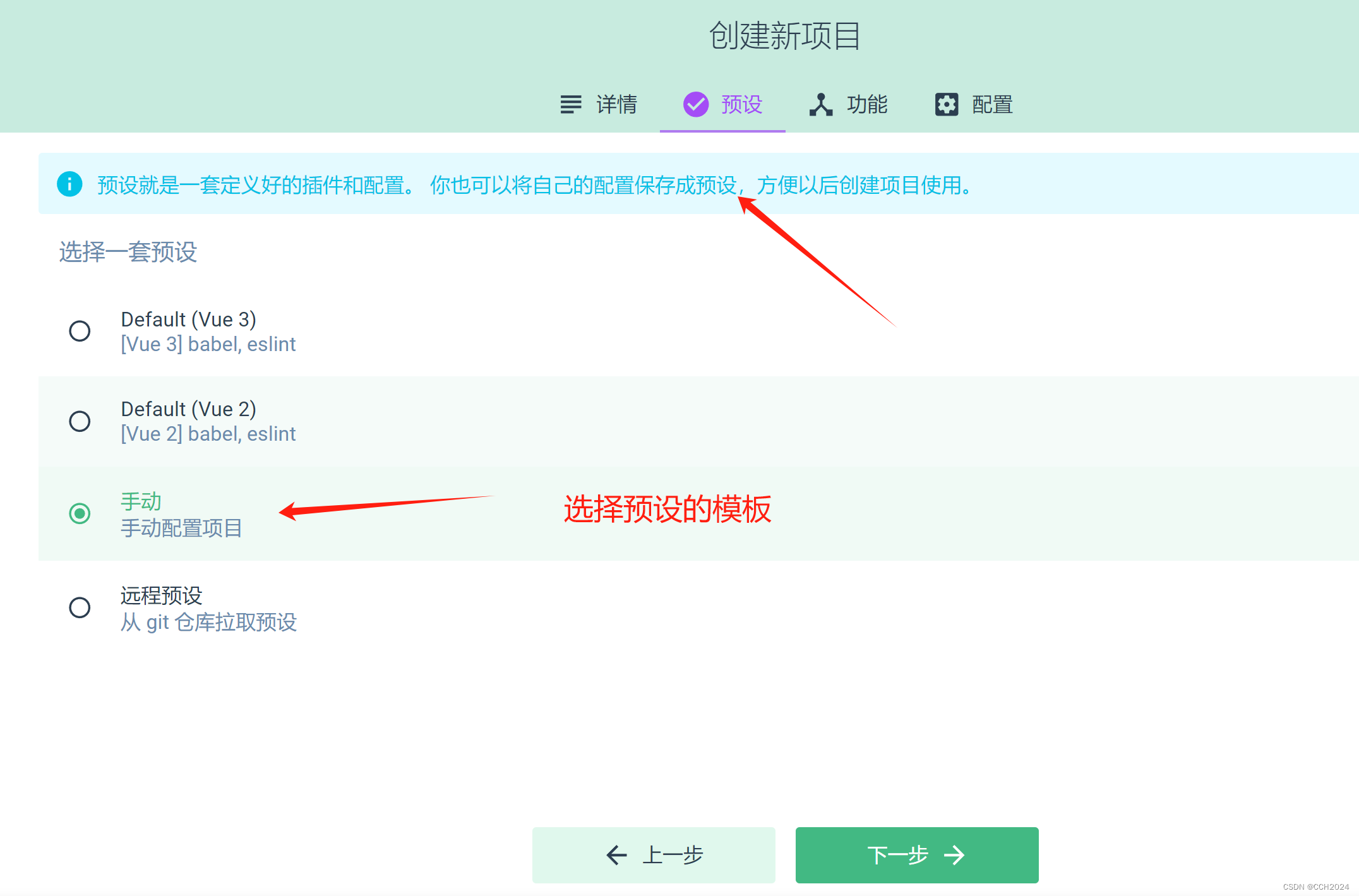
只需要路由功能。这个路由功能,开始不是很理解。


创建项目部保存预设。



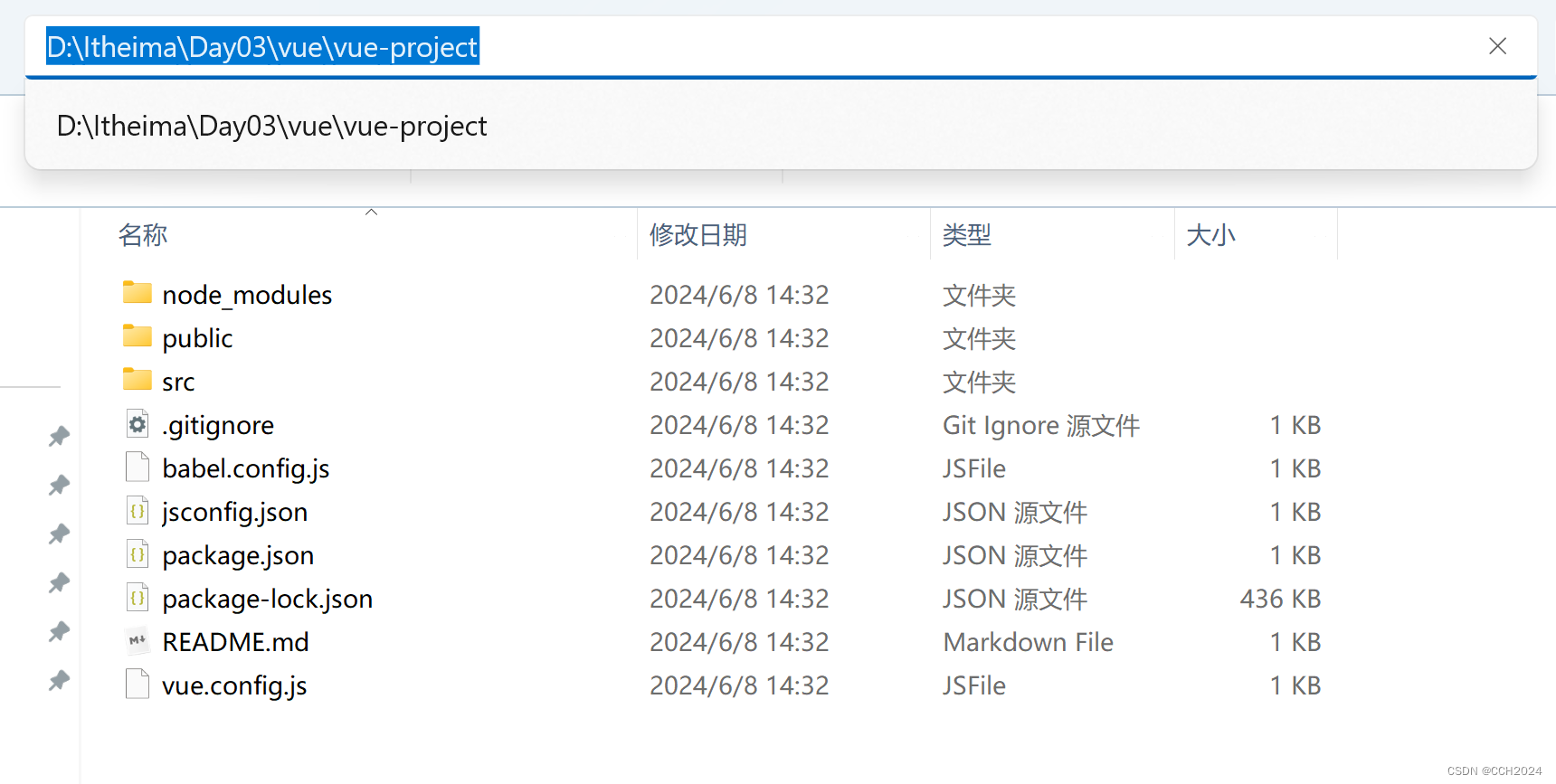
项目就创建好了,生成了好多文件夹。
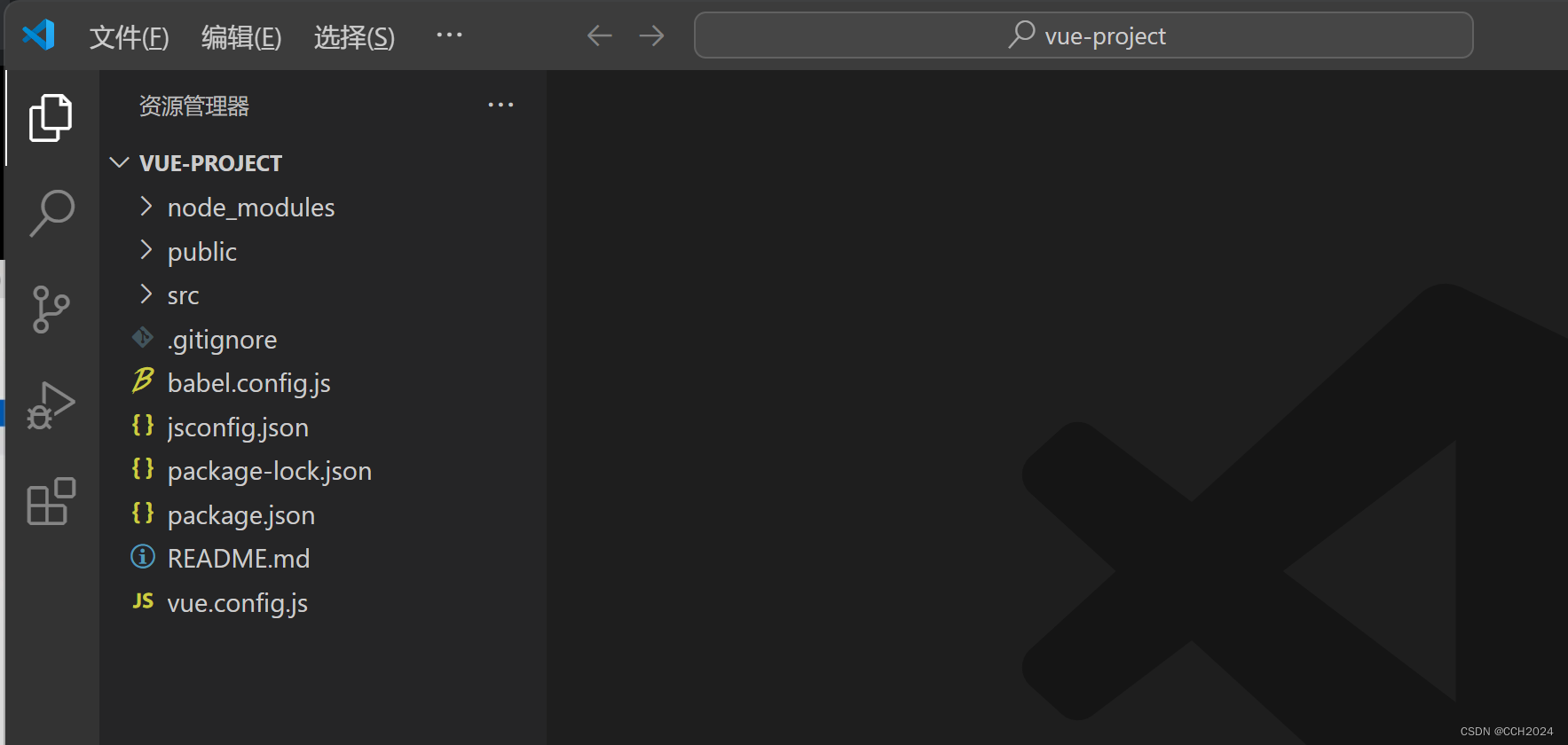
然后使用VS Code打开文件夹:
文件->打开窗口:
在新窗口中打开文件夹:

Vue项目目录结构:
基于Vue脚手架创建出来的工程,有标准的目录结构,如下:
1)node_modules : 整个项目的依赖包
2)public:存放项目的静态文件
3)src: 存放项目的源代码
4)package.json: 维护基本信息,项目开发所需要的模块,版本信息

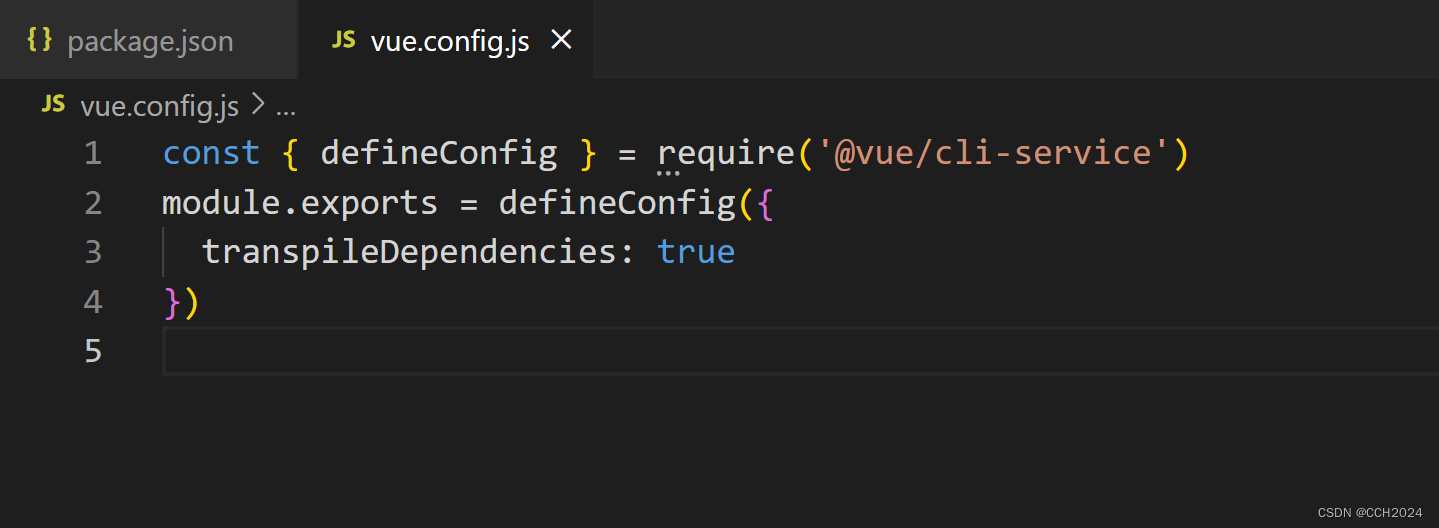
5)vue.config.js: 保存vue的配置文件,如:代理、端口的配置等:

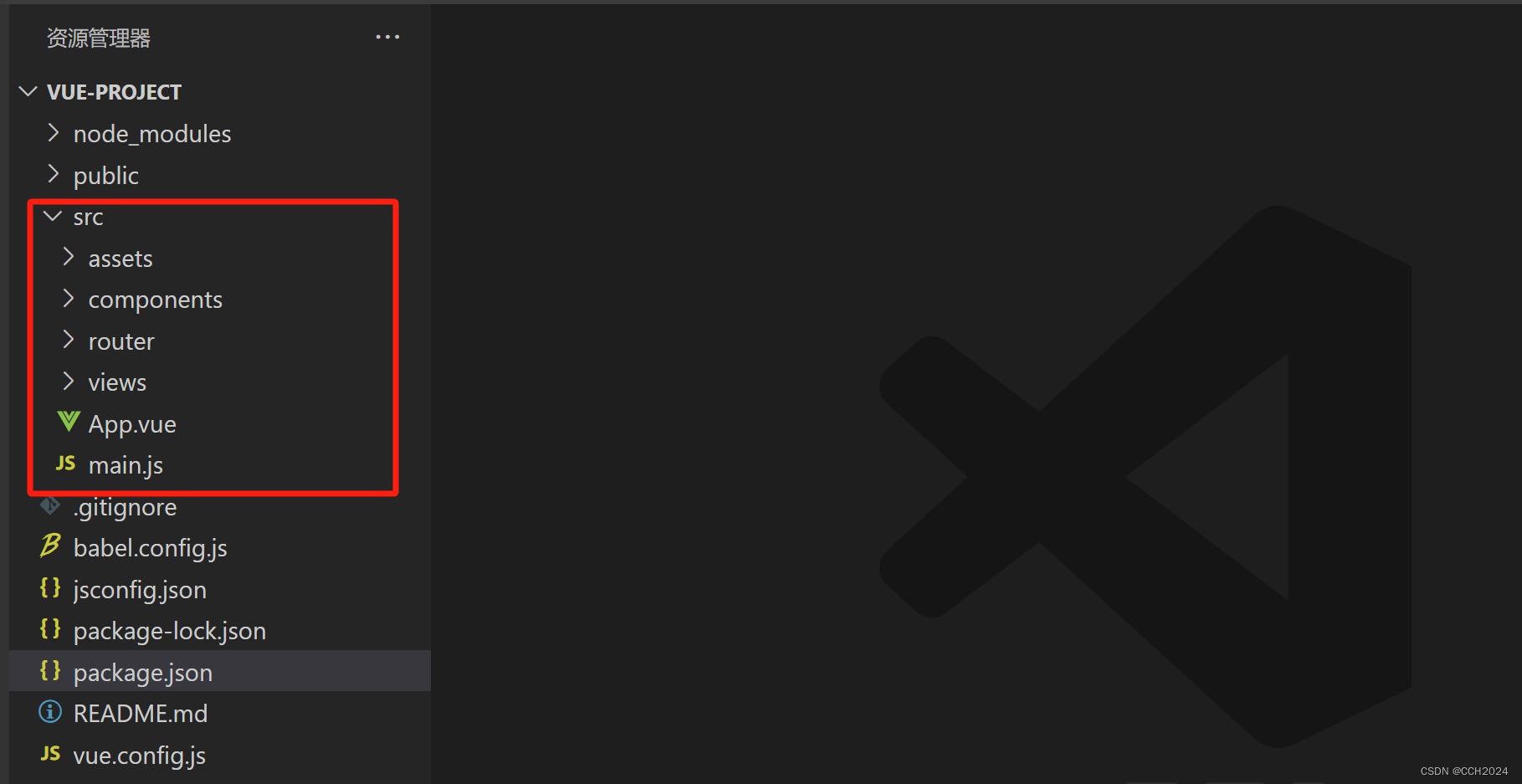
在src目录下:

assets:静态资源
component:可重用的组件
router:路由配置
views:视图组件,页面 (都是.vue结尾的文件)
App.vue:入口页面(根组件)
main.js: 入口js文件
我们对目录结构有了一个简单的认识。
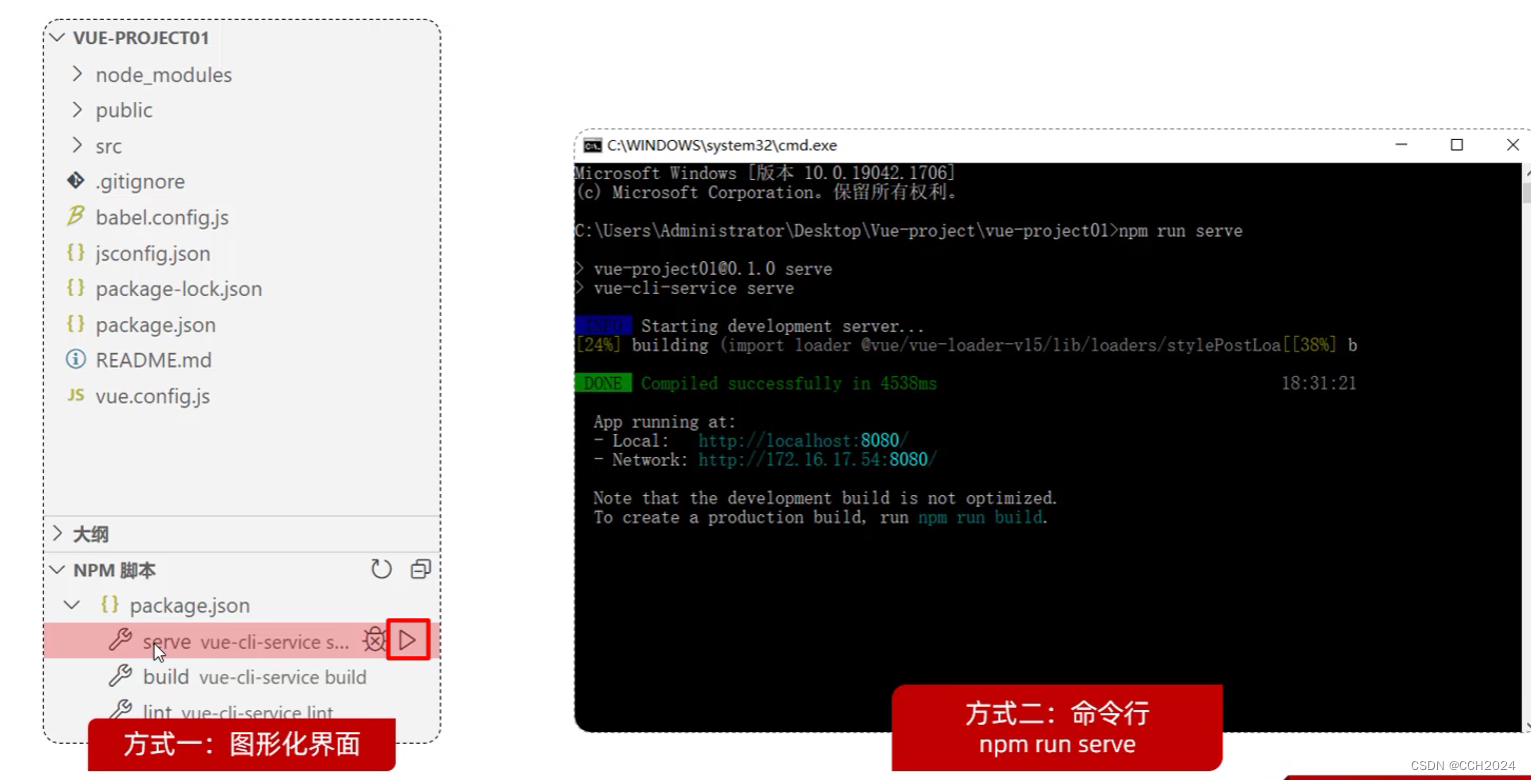
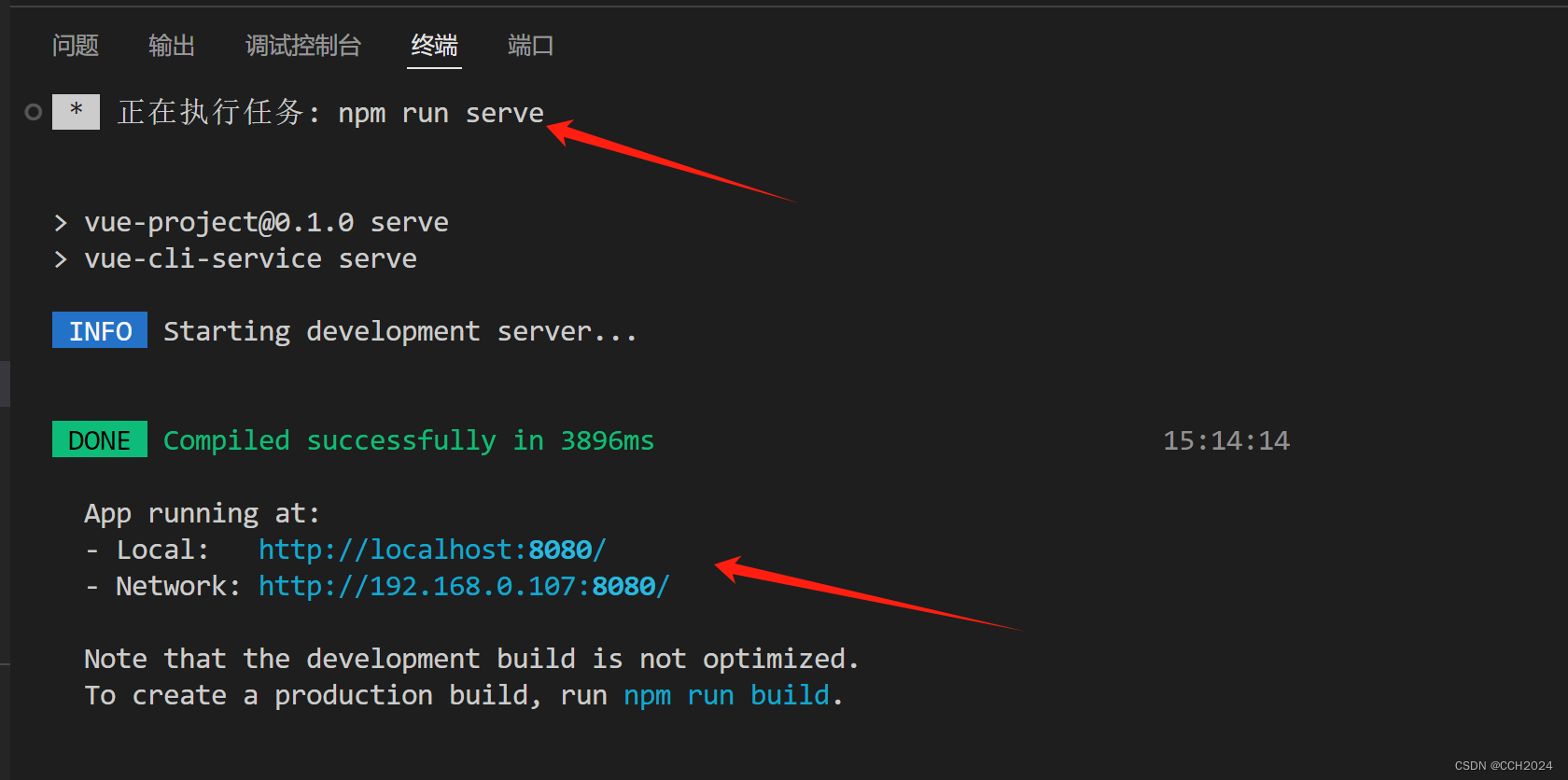
Vue项目的启动:



这样就访问到Vue项目。
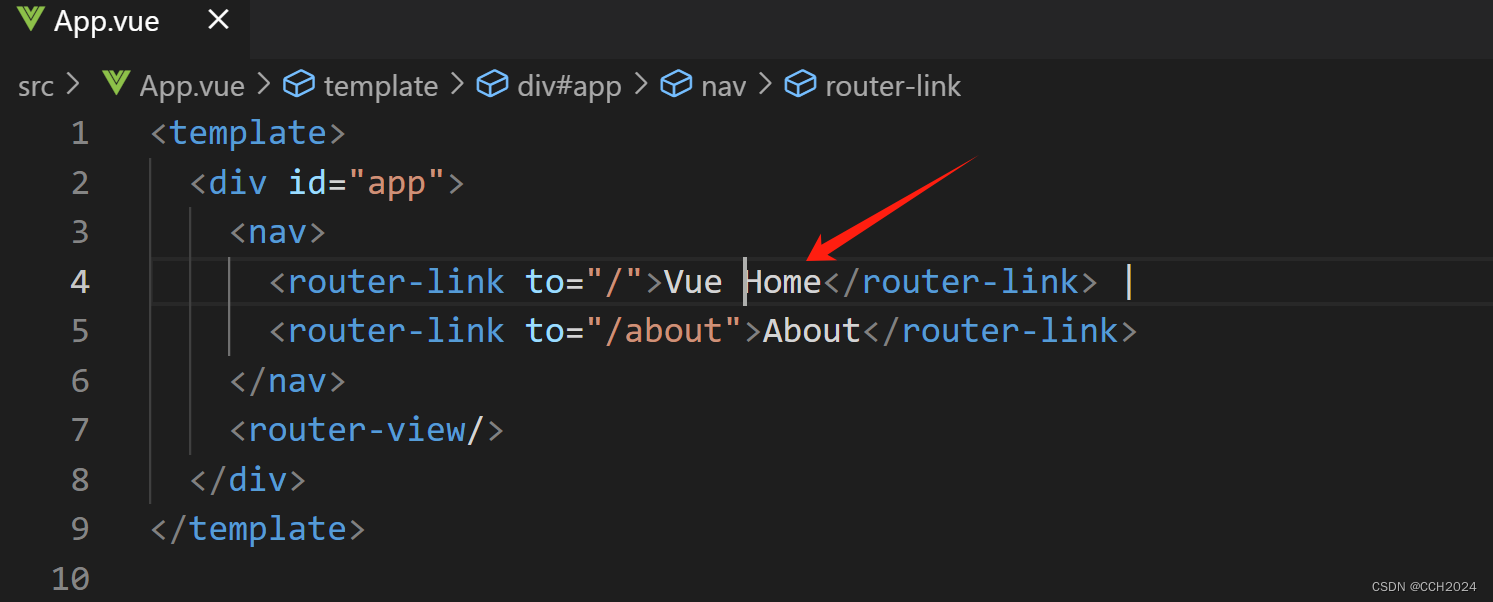
热部署的功能:

更新App.vue页面中的内容,然后保存,网页的内容发生变化,这就是热部署的功能。
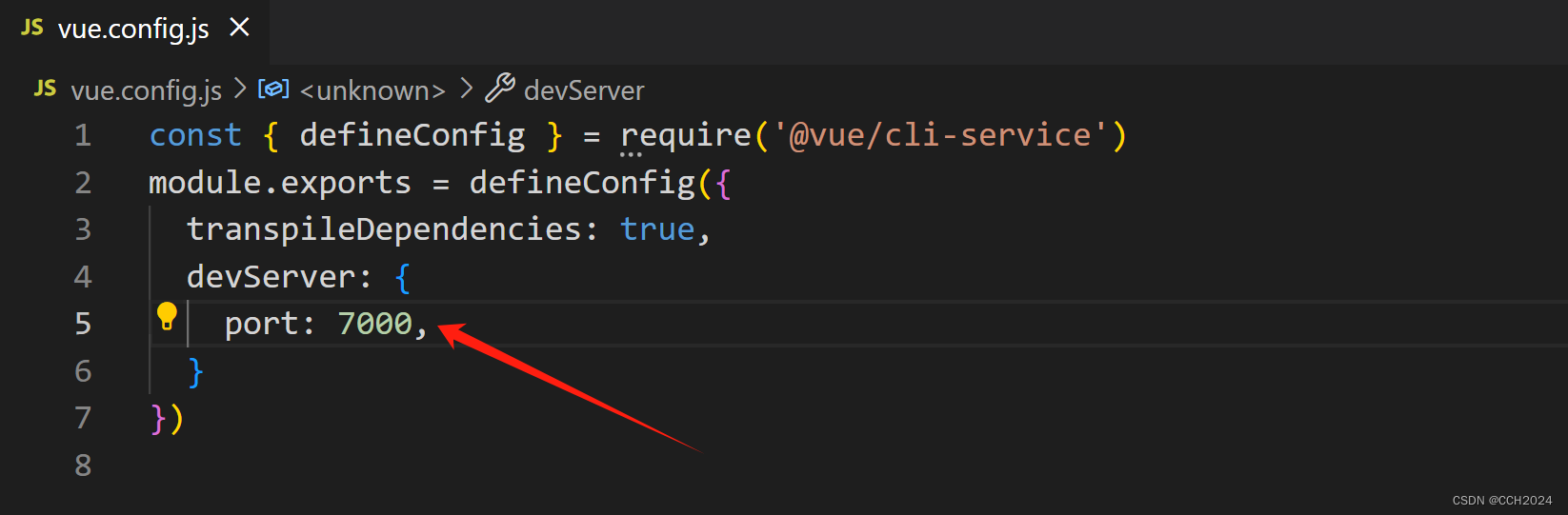
修改端口号的方法:

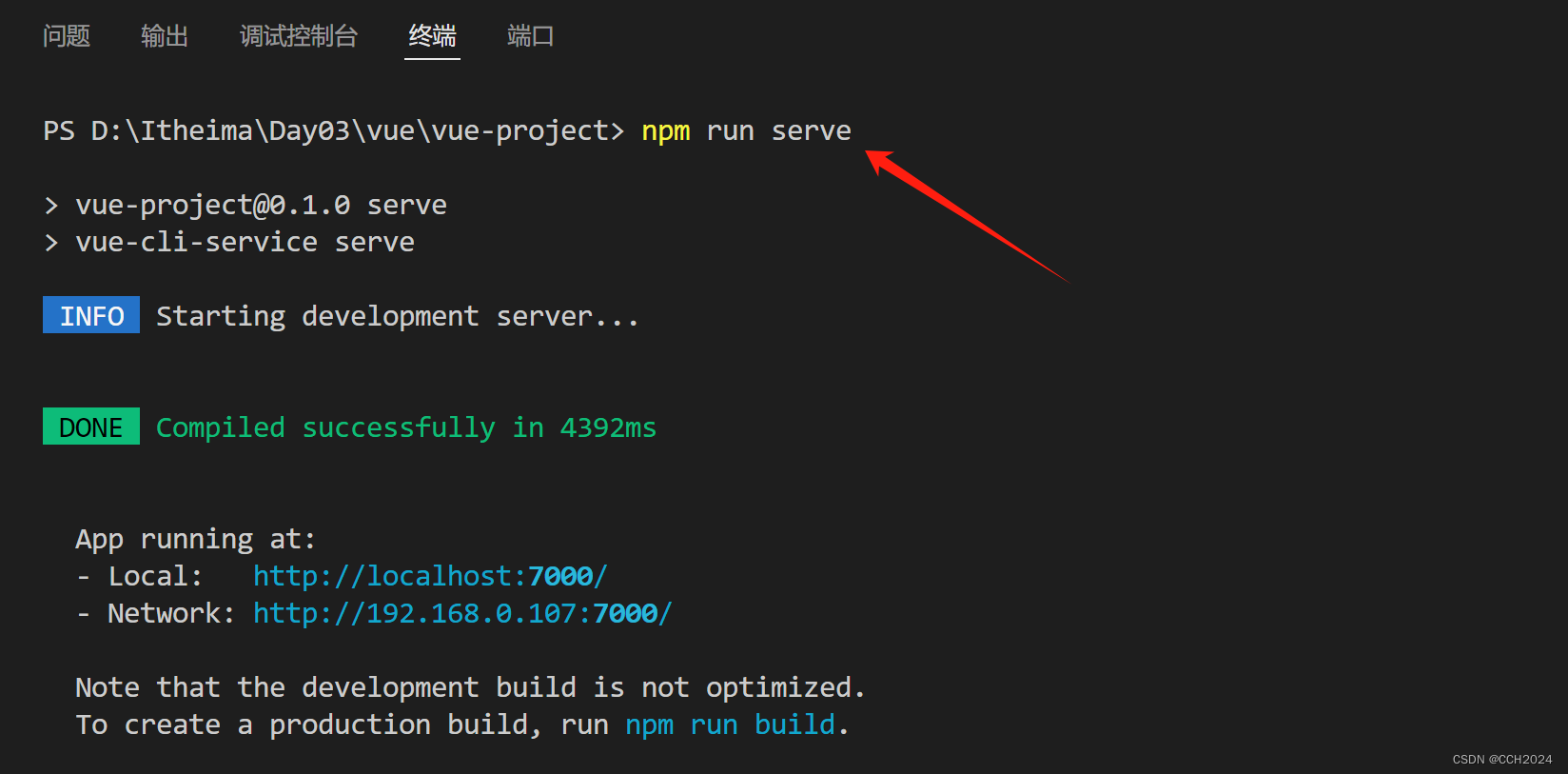
将当前的8080端口进程ctrl+c停掉,然后再执行npm run serve命令启动进程:

可见端口已经改成了7000端口。
