Java Web学习笔记5——基础标签和样式
<!DOCTYPE html>
html有很多版本,那我们应该告诉用户和浏览器我们现在使用的是HMTL哪个版本。
声明为HTML5文档。
字符集:
UTF-8:现在最常用的字符编码方式。
GB2312:简体中文
BIG5:繁体中文、港澳台等方式;
GBK:全部中文字符:是GB2312的扩展,加入对繁体字的支持,兼容GB2312 (国标的扩展)
记住:以后,我们统一使用UTF-8字符集,这样就避免出现字符集不统一而引起的乱码的情况。
图片标签:<img>
src: 指定图像的URL(绝对路径/相对路径)
绝对路径:
绝对磁盘路径
绝对网络路径
相对路径:
./ 当前路径 ./可以省略
../ 上一级目录
修改好文件,要注意保存。
width:图像的宽度(像素px/相对于父元素的百分比)
height:图像的高度(像素px/相对于父元素的百分比)
标题标签:<h1>...<h6>
水平分割线:<hr>
<!-- 文档类型为HTML -->
<!DOCTYPE html>
<html lang="en">
<head><!-- 字符集为UTF-8 --><meta charset="UTF-8"><!-- 设置浏览器的兼容性 --><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>焦点访谈:中国底气 新思想夯实大国粮仓</title>
</head>
<body><img src="img/news_logo.png"> 新浪政务 > 正文<h1>焦点访谈:中国底气 新思想夯实大国粮仓</h1><hr>2024年6月4日 21:50 央视网<hr>
</body>
</html>
CSS的引入方式:
1)行内样式:写在标签的style属性中(不推荐)
<h1 style="XXX: XXX; XXX: XXX;">中国新闻网</h1>
属性名:属性值
2)内嵌样式:写在style标签中(可以写在页面的任何位置,但通常约定写在head
中)
<style>
h1 {
XXX: XXX;
XXX: XXX;
}
</style>
3)外联样式:写在一个单独的.css文件中(但需要通过link标签在网页中引入)。
h1 {
XXX: XXX;
XXX: XXX;
}
<!-- 文档类型为HTML -->
<!DOCTYPE html>
<html lang="en">
<head><!-- 字符集为UTF-8 --><meta charset="UTF-8"><!-- 设置浏览器的兼容性 --><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>焦点访谈:中国底气 新思想夯实大国粮仓</title><!-- 方式二:内嵌样式 --><style>h1 {color: red;}</style><!-- <link rel="stylesheet" href="css/news.css"> -->
</head>
<body><img src="img/news_logo.png"> 新浪政务 > 正文<!-- 方式一:行内的样式 不推荐<h1 style="color: red;">焦点访谈:中国底气 新思想夯实大国粮仓</h1> --><h1>焦点访谈:中国底气 新思想夯实大国粮仓</h1><hr>2024年6月4日 21:50 央视网<hr>
</body>
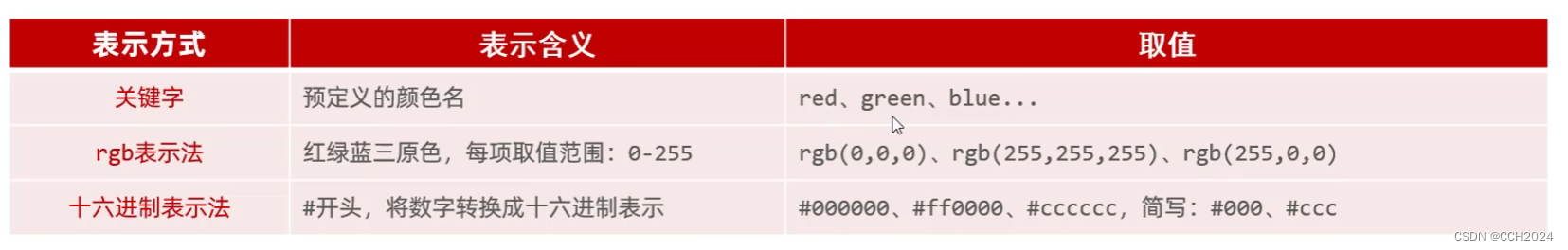
</html>颜色表示方法: