Vue——初识组件
文章目录
- 前言
- 页面的构成
- 何为组件
- 编写组件
- 组件嵌套注册
- 效果展示
前言
在官方文档中,对组件的知识点做了一个很全面的说明。本篇博客主要写一个自己的案例讲解。
vue 官方文档 组件基础
页面的构成
说到组件之前,先大致说明下vue中页面的构成要素。
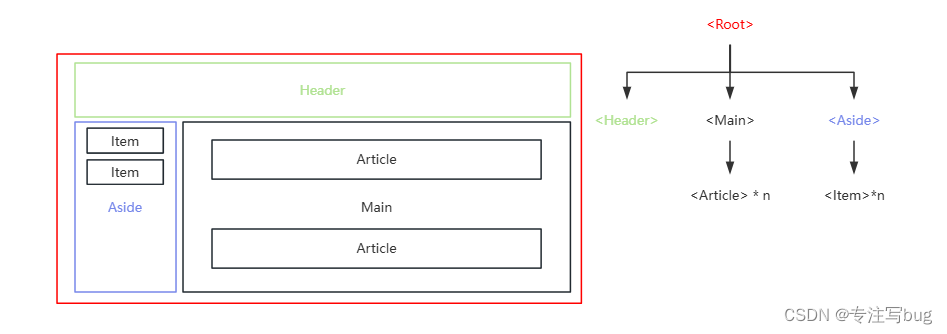
在实际的开发工作中,页面通常采取层层嵌套的树状结构,进行效果的展示。通常的效果如下所示:

对于上面的各个节点上的页面分区,在App.vue中又分为如下几种标签形式。
<header ></header>
<main ></main >
<aside ></aside >
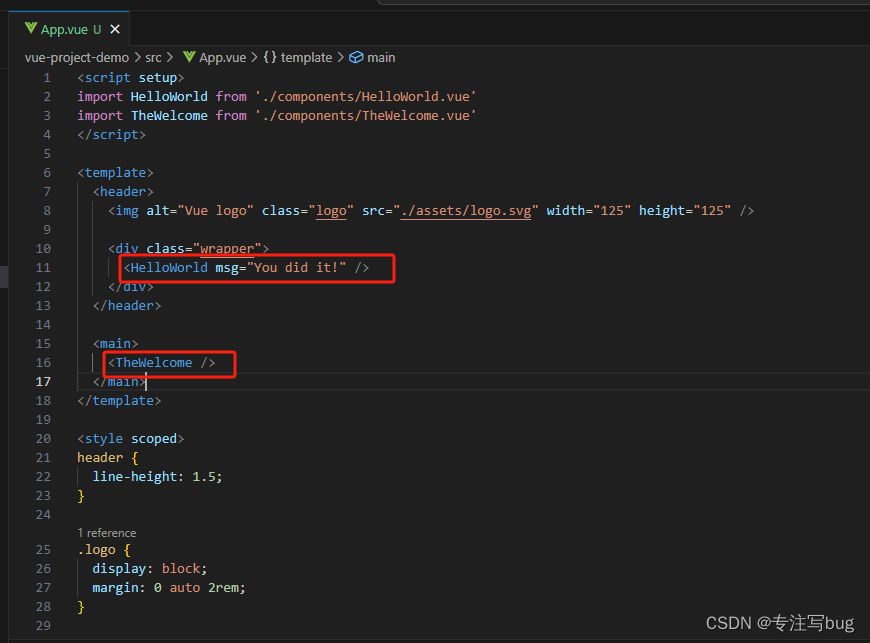
其中各个标签中,采取引入多个组件模板的形式,构成页面的组成。就像使用脚手架新建项目后,默认创建的工程文件结构一样。

何为组件
组件通常而言,就是一个可以公共使用、多次重复使用的代码片段。在Java中一般称为元方法,而在vue中称之为组件。
组件的创建最为重要的三个标准<template>、<script>、<style>,其中<template>属于必须具备的。
编写组件
编写一个页面组件逻辑,本次以页面展示文本作为案例。后续实际开发中可以在其中加入更多优美的样式。
/src/components/MyComponent.vue
<template><div class="cont">{{ message }}</div>
</template>
<script >
export default{data(){return{message:"专注写bug"}}
}
</script>
<!-- style 属性之 scoped,标识后标识该样式只在 MyCompent.vue 组件中才有效 -->
<style scoped>
.cont{color: aquamarine;font-size: 30px;
}
</style>
【注意】此处的 style 标签中,有一个 scoped 标识,表示该样式只在本组件中生效,其他组件中不生效!
组件嵌套注册
组件创建完成后,启动项目,浏览器中此时并不会展示刚新建的组件页面信息。还需要将对应的组件注册至App.vue中,才可以使用。
在之前的各项语法测试博客中,其实已经间接的采用了组件注册的方式。
修改App.vue文件,将新增组件进行注册。组件的注册需要分为以下几步实现。
<template><!-- 第三步 显示组件(推荐) --><MyComponent/><!-- 两种方式都可以,标识的都是同一个组件 --><my-component/>
</template>
<script setup>
// 第一步 引入组件
import MyComponent from './components/MyComponent.vue';
// 第二步 注入组件 如果 script 标签中 标注了 setup ,可以省略此代码
// export default{
// components:{
// //MyComponent:MyComponent
// // key-value 形式,key与value 相同可以缩写为
// MyComponent
// }
// }
</script><style></style>
【注意】script 标签上 如果有 setup 标记,则不需要手动进行组件的注入!
效果展示