wms中对屏幕进行修改wm size设置屏幕宽高原理剖析
背景:

上面是正常屏幕1440x2960的屏幕大小,如果对display进行相关的修改,可以使用如下命令:
adb shell wm size 1080x1920
得出如下的画面

明显看到差异就是屏幕上下有黑边了,那么下面就来调研这个wm size是怎么做的的display大小修改的
相关命令调研方式
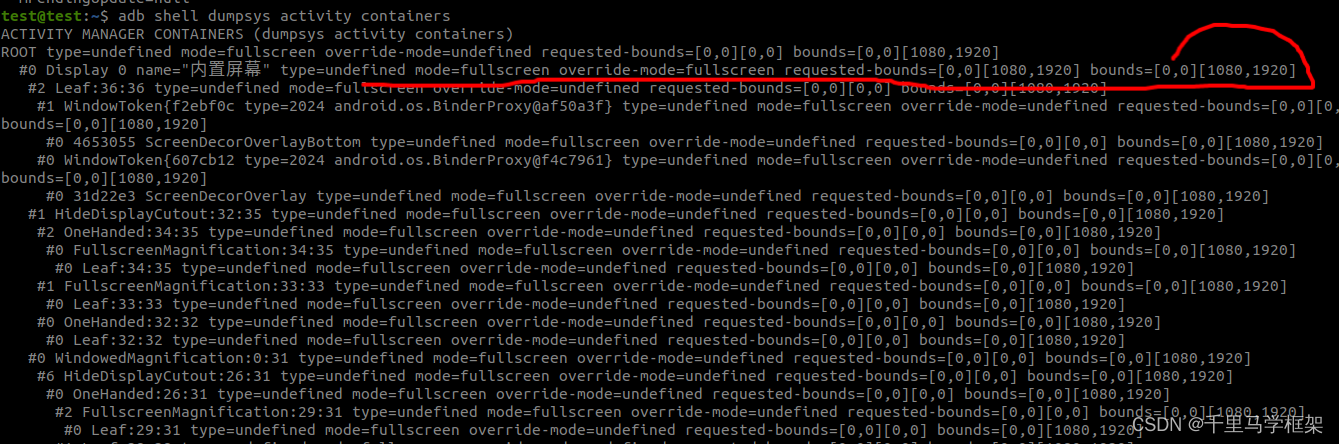
adb shell dumpsys activity containers看看display的大小
 这里可以看出当前的displaycontent的大小就是固定的1080x1920
这里可以看出当前的displaycontent的大小就是固定的1080x1920
adb shell am stack list可以看到activity的configration大小也是1080x1920
RootTask id=1 bounds=[0,0][1080,1920] displayId=0 userId=0configuration={1.0 310mcc260mnc [zh_CN_#Hans,en_US] ldltr sw309dp w309dp h501dp 560dpi nrml port finger qwerty/v/v dpad/v winConfig={ mBounds=Rect(0, 0 - 1080, 1920) mAppBounds=Rect(0, 0 - 1080, 1836) mMaxBounds=Rect(0, 0 - 1080, 1920) mDisplayRotation=ROTATION_0 mWindowingMode=fullscreen mDisplayWindowingMode=fullscreen mActivityType=home mAlwaysOnTop=undefined mRotation=ROTATION_0} s.125 fontWeightAdjustment=0}taskId=654: com.android.launcher3/com.android.launcher3.uioverrides.QuickstepLauncher bounds=[0,0][1080,1920] userId=0 visible=true topActivity=ComponentInfo{com.android.launcher3/com.android.launcher3.uioverrides.QuickstepLauncher}RootTask id=3 bounds=[0,0][1080,1920] displayId=0 userId=0configuration={1.0 310mcc260mnc [zh_CN_#Hans,en_US] ldltr sw309dp w309dp h501dp 560dpi nrml port finger qwerty/v/v dpad/v winConfig={ mBounds=Rect(0, 0 - 1080, 1920) mAppBounds=Rect(0, 0 - 1080, 1836) mMaxBounds=Rect(0, 0 - 1080, 1920) mDisplayRotation=ROTATION_0 mWindowingMode=fullscreen mDisplayWindowingMode=fullscreen mActivityType=undefined mAlwaysOnTop=undefined mRotation=ROTATION_0} s.125 fontWeightAdjustment=0}taskId=4: unknown bounds=[0,0][1080,1920] userId=0 visible=falsetaskId=5: unknown bounds=[0,1920][1080,2880] userId=0 visible=false分析角度dumpsys SurfaceFlinger:
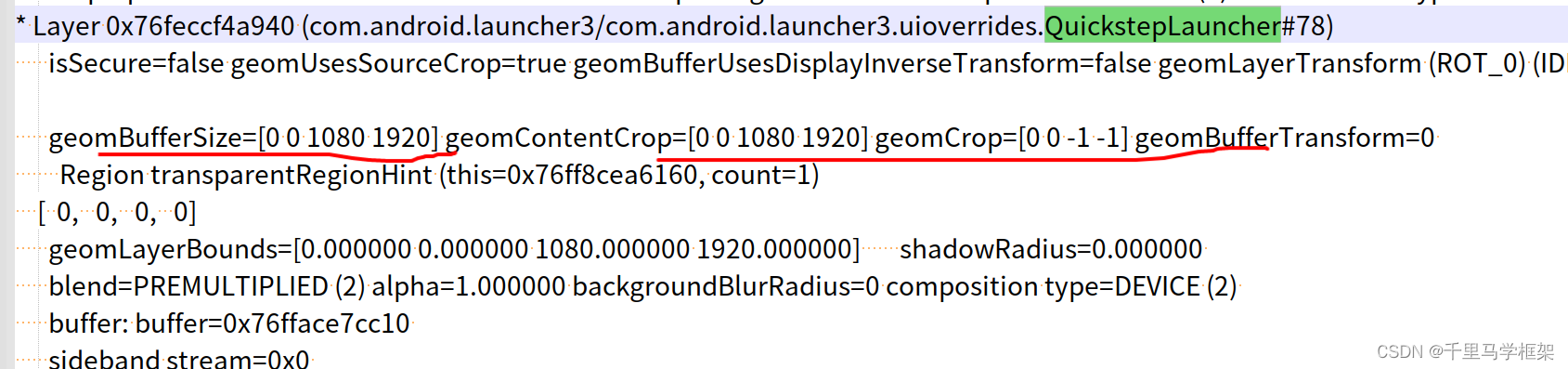
可以看到Layer的buffer大小确实只是1080x1920的
 从上面一系列的dumpsys可以得出结论,一旦wm size成了新的屏幕size后,整个系统的大小确实变化了,连displayContent也是变化的。
从上面一系列的dumpsys可以得出结论,一旦wm size成了新的屏幕size后,整个系统的大小确实变化了,连displayContent也是变化的。
那么这里大家肯定有疑问,难道真的一个命令真的就可以随意改变我们手机硬件屏幕的分辨率么?
当然不是哈,其实上面的displaycontent大小只是软件层面东西,真正手机屏幕大小其实一点没有变化。
可以通过如下看出:

可以看到这里的

可以看出来这里申请sf申请送到hwc的buffer其实大小依然是1440x2960
那么sf是怎么做到把二者不同的屏幕大小统一的呢?
一样在dumpsys SurfaceFlinger堆栈中查找到了如下输出:

这里看到了一个transform,缩放参数是1.3333
这里刚好是1440 / 1080 = 1.3333
所以这里其实就是最核心的transform,有了它就可以把自定义的屏幕size和屏幕本身size进行统一,让1440x2960大小屏幕可以显示1080x1920屏幕大小内容。
同时注意这里里面其实有一个参数layerStackSpace这里就是代表了自定义屏幕的大小rect参数
他是如何设置呢?看如下堆栈
堆栈:

到此基本上就对wm size进行了相关的解密,解释清楚了为啥wm size可以任意改变屏幕大小
本文章更多详细代码和资料需要购买课程获取
hal+perfetto+surfaceflinger
https://mp.weixin.qq.com/s/LbVLnu1udqExHVKxd74ILg

私聊作者+v(androidframework007)
其他课程七件套专题:
点击这里
https://mp.weixin.qq.com/s/Qv8zjgQ0CkalKmvi8tMGaw
视频试看:
https://www.bilibili.com/video/BV1wc41117L4/
