去掉el-table表头右侧类名是gutter,width=17px的空白区域(包括表头样式及表格奇偶行样式和表格自动滚动)

代码如下:
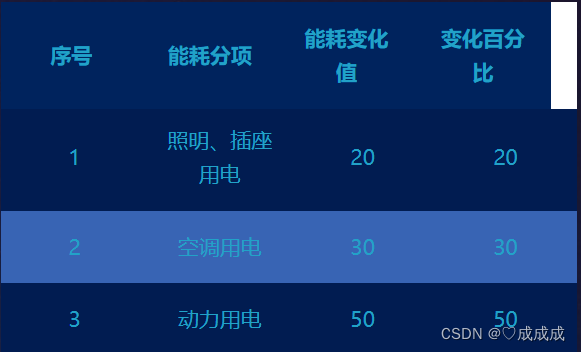
<el-table:data="tableData"ref="scroll_Table":header-cell-style="getRowClass":cell-style="styleBack"height="350px"style="width: 100%"><el-table-column prop="id" label="序号"> </el-table-column><el-table-column prop="type" label="能耗分项"> </el-table-column><el-table-column prop="value" label="能耗变化值"> </el-table-column><el-table-column prop="value" label="变化百分比"> </el-table-column></el-table>tableData: [],scrolltimer: "", //自动滚动的定时任务mounted() {this.autoScroll();},beforeDestroy() {this.autoScroll(true);},methods: {// 表头样式getRowClass() {return "background:#00235d; color:#22a2c8;border:1px solid #00235d;text-align:center";},// 表格奇偶层样式styleBack({ rowIndex }) {if ((rowIndex + 1) % 2 === 0) {return "background:#3864b4; color:#22a2c8;border:1px solid #3864b4;text-align:center";} else {return "background:#011c51; color:#22a2c8;border:1px solid #011c51;text-align:center";}},autoScroll(stop) {const table = this.$refs.scroll_Table;const divData = table.$refs.bodyWrapper;if (stop) {window.clearInterval(this.scrolltimer);} else {this.scrolltimer = window.setInterval(() => {divData.scrollTop += 1;if (divData.clientHeight + divData.scrollTop ==divData.scrollHeight) {divData.scrollTop = 0;}}, 150);}},},<style>
.el-table{background: transparent;margin-top:10px;}.el-table::before {height:0;}/deep/.el-table__body-wrapper::-webkit-scrollbar {display: none; /* 隐藏滚动条 */}/deep/.el-table__body{width:100% !important;}// 去掉el-table表头右侧空白区域/deep/.el-table th.gutter{display: none;width:0}/deep/.el-table colgroup col[name='gutter']{display: none;width:0}
</style>