(4) qml动态元素
文章目录
- 概述
- 注意
- 动画元素
- 变化的策略
- Animation on 变化
- behavior on
- ⽤standalone animation
- 注意
- 缓冲曲线(Easing Curves)
- 动画分组
概述
这⼀章介绍如何控制属性值的变化,通过动画的⽅式在⼀段时间内来改变属性值。这项技术是建⽴⼀个现代化的平滑界⾯的基础,通过使⽤状态和过渡来扩展你的⽤户界⾯。每⼀种状态定义了属性的改变,与动画联系起来的状
态改变称作过渡。
一个动画定义了属性改变时的曲线变化 将一个值过渡到另一个值上面 平滑的曲线算法能引发一段时间内的属性的持续变化
注意
动画控制了属性的改变,也就是值的插⼊。这是⼀个基本的概念,QML是基
于元素,属性与脚本的。每⼀个元素都提供了许多的属性,每⼀个属性都在
等待使⽤动画。在这本书中你将会看到这是⼀个壮阔的场景,你会发现你⾃
⼰在看⼀些动画时欣赏它们的美丽并且肯定⾃⼰的创造性想法。然后请记
住:动画控制了属性的改变,每个元素都有⼤量的属性供你任意使⽤。
import QtQuick 2.9
import QtQuick.Window 2.2Window {visible: truewidth: 640height: 480title: qsTr("")Image {source: "image/xk.jpg"anchors.fill: parentImage {x: 40y: 80source: "image/pinwheel.png"NumberAnimation on x {to: 240duration: 6000loops: Animation.Infinite}RotationAnimation on rotation {to: 360duration: 6000loops: Animation.Infinite}}}
}
上⾯这个例⼦在x坐标和旋转属性上应⽤了⼀个简单的动画。每⼀次动画持续
4000毫秒并且永久循环。x轴坐标动画展⽰了⽕箭的x坐标逐渐移⾄240,旋
转动画展⽰了当前⾓度到360度的旋转。两个动画同时运⾏,并且在加载⽤
户界⾯完成后开始。
现在你可以通过to属性和duration属性来实现动画效果。或者你可以在opacity
或者scale上添加动画作为例⼦,集成这两个参数,你可以实现⽕箭逐渐消失
在太空中,试试吧!
import QtQuick 2.9
import QtQuick.Window 2.2Window {visible: truewidth: 640height: 480title: qsTr("")Image {source: "image/xk.jpg"anchors.fill: parentImage {x: 40y: 80source: "image/pinwheel.png"NumberAnimation on x {to: 240duration: 6000loops: Animation.Infinite}NumberAnimation on y {to: 400duration: 6000loops: Animation.Infinite}NumberAnimation on opacity {to: 0.1duration: 6000}RotationAnimation on rotation {to: 360duration: 6000loops: Animation.Infinite}}}
}加了一些在透明度 和 y轴上的变化 动画效果 会在下落的过程中逐渐透明
动画元素
上面这种类型与 NumberAnimation RotationAnimation 的动画效果有很多其他种类的比如
-
PropertyAnimation(属性动画)使⽤属性值改变播放的动画
-
NumberAnimation(数字动画)使⽤数字改变播放的动画
-
ColorAnimation(颜⾊动画)- 使⽤颜⾊改变播放的动画
-
(旋转动画)- 使⽤旋转改变播放的动画
除了上⾯这些基本和通常使⽤的动画元素,QtQuick还提供了⼀切特殊场景下 使⽤的动画: -
PauseAnimation(停⽌动画) 运⾏暂停⼀个动画
-
SequentialAnimation(顺序动画)- 允许动画有序播放
-
ParallelAnimation(并⾏动画)- 允许动画同时播放
-
AnchorAnimation(锚定动画)- 使⽤锚定改变播放的动画
-
ParentAnimation(⽗元素动画)- 使⽤⽗对象改变播放的动画
-
SmotthedAnimation(平滑动画)跟踪⼀个平滑值播放的动画
-
SpringAnimation(弹簧动画)- 跟踪⼀个弹簧变换的值播放的动画
-
PathAnimation(路径动画)- 跟踪⼀个元素对象的路径的动画
-
Vector3dAnimation(3D容器动画) 使⽤QVector3d值改变播放的动画
-
我们将在后⾯学习怎样创建⼀连串的动画。当使⽤更加复杂的动画时,我们
可能需要在播放⼀个动画时中改变⼀个属性或者运⾏⼀个脚本。对于这个问 题,QtQuick提供了⼀个动作元素: -
PropertyAction(属性动作)- 在播放动画时改变属性
-
ScriptAction(脚本动作)- 在播放动画时运⾏脚本
变化的策略
这部分定义了 什么情况下会触发一部分动画
如何启动动画的三种策略
Animation on 变化
第⼀个⽕箭使⽤了Animation on 属性变化的策略来完成。动画会在加载完成
后⽴即播放。
import QtQuick 2.9
import QtQuick.Window 2.2Window {visible: truewidth: 640height: 480title: qsTr("")Image {source: "image/xk.jpg"anchors.fill: parentImage {id: im1x: 40y: 80width: 200height: 200source: "image/yzfc.png"NumberAnimation on x {to: 241duration: 6000loops: Animation.Infinite}}}
}平滑的移动
behavior on
使⽤了behavior on 属性⾏为策略的动画。这个⾏为告诉属性值每
时每刻都在变化,通过动画的⽅式来改变这个值。可以使⽤⾏为元素的
enabled : false来设置⾏为失效。
当on 后面的哪个属性发生变化的时候 我们选择如何跳转到这种变化
import QtQuick 2.9
import QtQuick.Window 2.2Window {visible: truewidth: 640height: 480title: qsTr("")Image {source: "image/xk.jpg"anchors.fill: parentImage {id: im1x: 40y: 80width: 200height: 200source: "image/yzfc.png"Behavior on x {NumberAnimation {duration: 4000}}MouseArea {anchors.fill: parentonClicked: {console.log("触发鼠标事件 当前位置" + im1.x)var ne = 40 + Math.random() * (600 - 40)im1.x = neconsole.log("触发鼠标事件 改变后位置" + ne)}}}}
}⽤standalone animation
使⽤standalone animation独⽴动画策略。这个动画由⼀个私有的元素定义并且可以写在⽂档的任何地⽅。点击⽕箭调⽤动画函数start()来启动动画。每⼀个动画都有start(),stop(),resume(),restart()函数。这个动画⾃⾝可以⽐其他类型的动画更早的获取到更多的相关信息。我们只需要定义目标和标元素的属性需要怎样改变的⼀个动画。我们定义⼀个to属性的值,在这个例⼦中我们也定义了⼀个from属性的值允许动画可以重复运⾏。点击背景能够重新设置所有的⽕箭回到它们的初始位置。第⼀个⽕箭⽆法被重置,只有重启程序重新加载元素才能重置它。
注意
另⼀个启动/停⽌⼀个动画的⽅法是绑定⼀个动画的running属性。当需要⽤
户输⼊控制属性时这种⽅法⾮常有⽤:
import QtQuick 2.9
import QtQuick.Window 2.2Window {visible: truewidth: 640height: 480title: qsTr("")Image {source: "image/xk.jpg"anchors.fill: parentImage {id: im1x: 40y: 80width: 200height: 200source: "image/yzfc.png"NumberAnimation {id: animtarget: im1properties: "x"from: 40to: 400duration: 4000}MouseArea {anchors.fill: parentonClicked: {anim.start()}}}}
}缓冲曲线(Easing Curves)
表示动画变化的速度类型
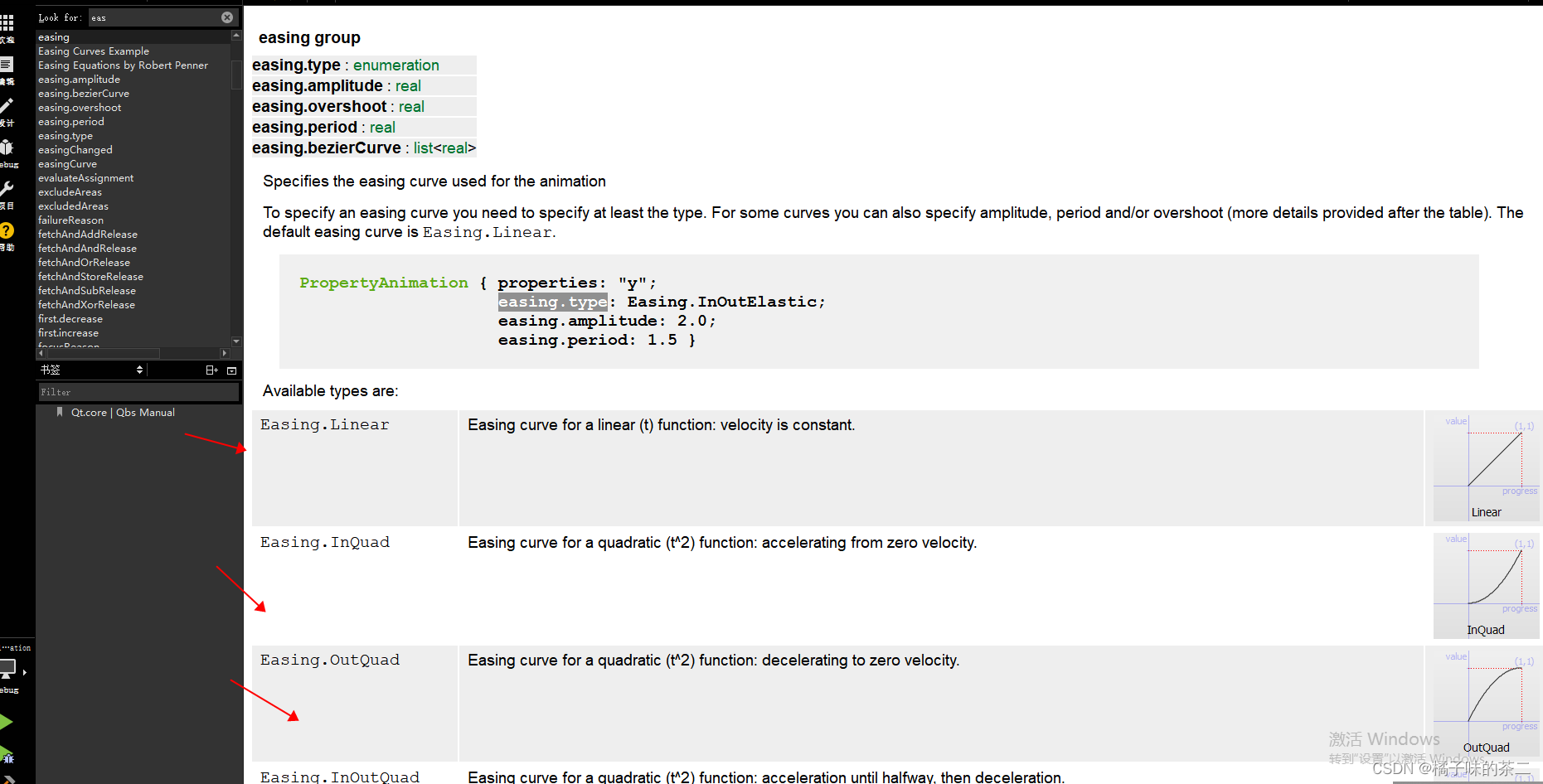
easing.type的类型

可以在qt 里查看文档 有多少中可用的变化类型

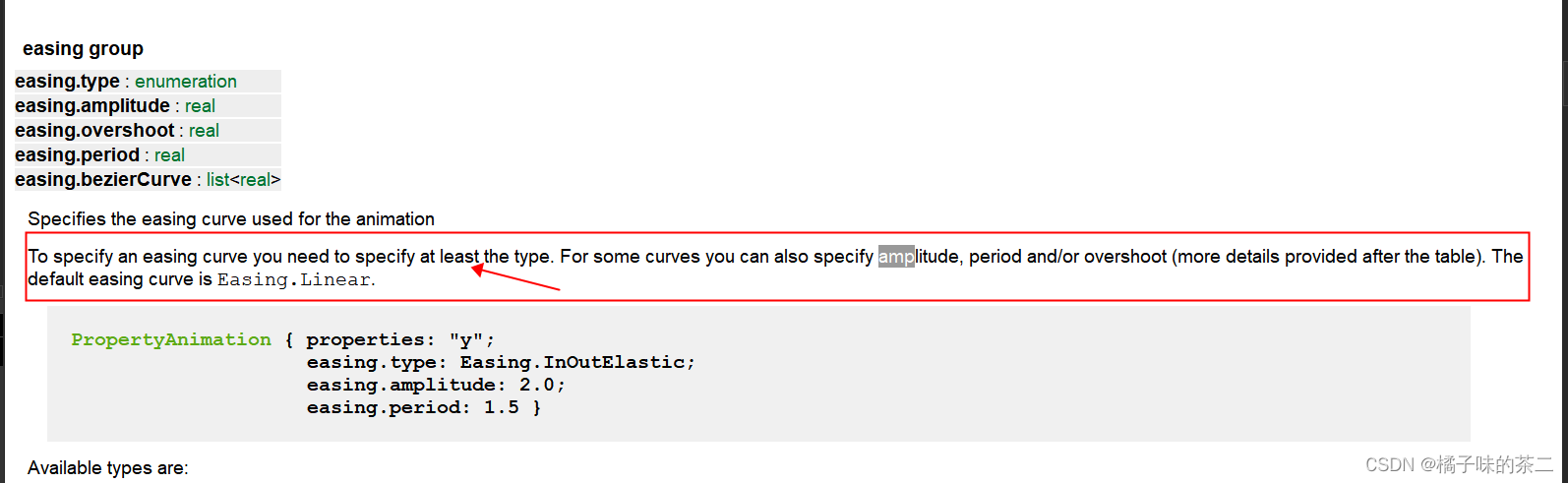
这边说明 至少要设置一个缓冲曲线的类型
- easing.amplitude 仅适用于弹跳曲线和弹性曲线(Easing.InBounce、Easing.OutBounce、Easing.InOutBounce、Easing.OutInBounce、Easing.InElastic、Easing.OutElastic、Easing.InOutElastic 或 Easing.OutInElastic 类型的曲线) 用于调整震动的幅度
- easing.overshoot 是 QML 动画系统中用于控制缓动曲线过冲量的属性。通过调整该属性的值,可以改变动画在达到目标值后的行为,从而创造出不同的视觉效果。
- easing.period 仅当 easing.type 为:Easing.InElastic、Easing.OutElastic、Easing.InOutElastic 或 Easing.OutInElastic 时,easing.period 才适用
easing.period 在 QML 动画系统中的作用主要是用于定义某些缓动曲线类型的周期。具体来说,这个属性对于具有周期性行为的缓动曲线(如某些自定义的周期性缓动曲线)非常重要。以下是关于 easing.period 的详细解释:
定义
easing.period 是一个实数(real)属性,用于指定缓动曲线的周期。
作用
周期控制:easing.period 决定了缓动曲线在动画过程中重复自身模式的频率。较高的值意味着较长的周期,即缓动曲线的模式会在更长的时间内重复;而较低的值则意味着较短的周期,即缓动曲线的模式会在更短的时间内重复。
动画效果:通过设置不同的 easing.period 值,可以创建出具有不同周期特性的动画效果。例如,在周期性缓动曲线中,可以通过调整周期来改变动画的平滑度和节奏感。
与其他属性的配合:easing.period 通常与 easing.type、easing.amplitude 等其他缓动曲线属性一起使用,以创建出复杂而精确的动画效果。
动画分组
这部分看起来有难度 。 用不上暂时不想学习
