最适合上班族和宝妈的兼职副业,一天500多,小众副业项目
近年来,地方特色小吃逐渐受到人们的热烈追捧,尤其是在直播的助力下,许多地方的特色小吃得以走进大众视野,吸引了大量流量和人气。因此,有很大一部分商家和创业者看准了这一商机,纷纷投身于地方特色小吃的制作和销售。

周周近财:让网络小白少花冤枉钱,赚取第一桶金
市场的旺盛需求催生了众多项目机遇,今天清风就向大家介绍一个涉及地方特色小吃配方的项目。去年,社群中一位来自四川成都的朋友通过运营该项目,搜集了全国各地的特色小吃资料,并将其打包出售,每份资料定价98元。在销售高峰期,他一天内成功售出了16份资料,收入高达近1600元。

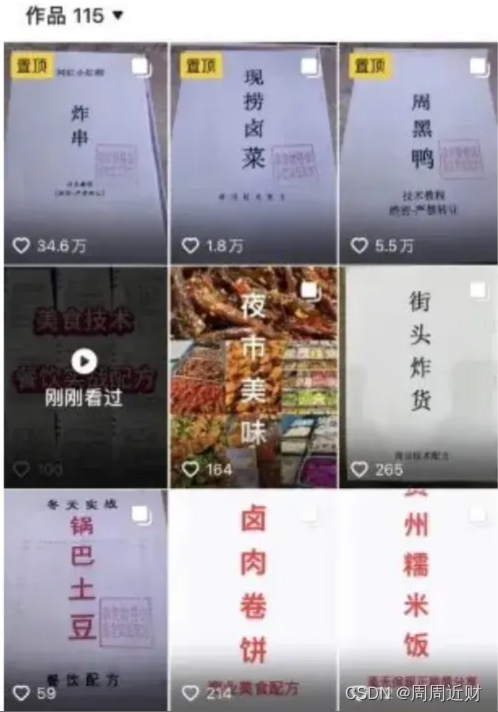
接下来,为大家展示一个成功的对标账号案例。该账号仅通过发布20个手写地方特色小吃配方的图文作品,便成功吸引了超过67万的粉丝关注。这种笔记的制作过程非常简单高效:只需将配方手写在纸张上,然后拍摄照片并上传至平台即可。

接下来,我将为大家详细介绍项目的操作流程:
首先,这个项目上手操作相对容易,其核心内容是展示小吃配方的制作材料、比例以及具体的制作方法。在图文封面的设计上,建议保持简洁明了,直接使用手写配方,以增加真实感。
关于特色小吃配方的资源,网络上琳琅满目,需求全面且价格亲民。你可以在各大电商平台上购买这些资源,然后进行分类整理。当然,如果你觉得寻找资源麻烦,清风这里已经为大家准备好了,可以直接联系我获取。
资料准备齐全后,就需要将作品发布到各大平台,以吸引流量。小吃配方既可以选择手写,也可以打印成文后发布。以下是一个参考示例:
总之,操作流程简单易行,关键在于如何将资源有效整合并通过平台吸引潜在客户。希望以上信息对大家有所帮助。

如果你担心自己的手写字体不够整洁美观,可以选择将资料打印出来后再发布到平台上。至于资料上的红色印章,可以在淘宝或拼多多等电商平台上定制一个,这样的细节处理会让作品显得更加真实可信。
在作品的制作过程中,无需过分追求华丽的设计,关键在于排版要清晰、整齐。确保你的信息一目了然,能够将内容准确无误地传达给每一位读者即可。简洁明了的作品往往更容易吸引观众的注意力,从而提高传播效果。

此外,除了通过发布作品吸引流量外,你还可以尝试直播带货。观察多个直播间后发现,越来越多的人开始采用这种模式:将手写配方打印成稿,然后在直播中朗读。这种方法简单易懂,且易于操作,无需真人出镜,只需照着稿子念即可。
关于项目的变现方式,主要有两种:第一种是在平台上开设相应的店铺,并在店铺中挂上产品链接直接销售资料。这种方式的优点在于转化路径较短,但缺点是售价相对较低。第二种方式是将流量引导至私域进行成交,将资料打包售价为98元。这种方式的缺点是在引流至私域的过程中可能会消耗较多的账号资源,因为目前各大平台都在打击站外倒流行为。然而,其优点在于积累的私域流量可以进行后续的复购,从而实现长期收益。
好了,今天的分享就到这里,希望对大家有所帮助。
