小程序项目创建与Vant-UI引入
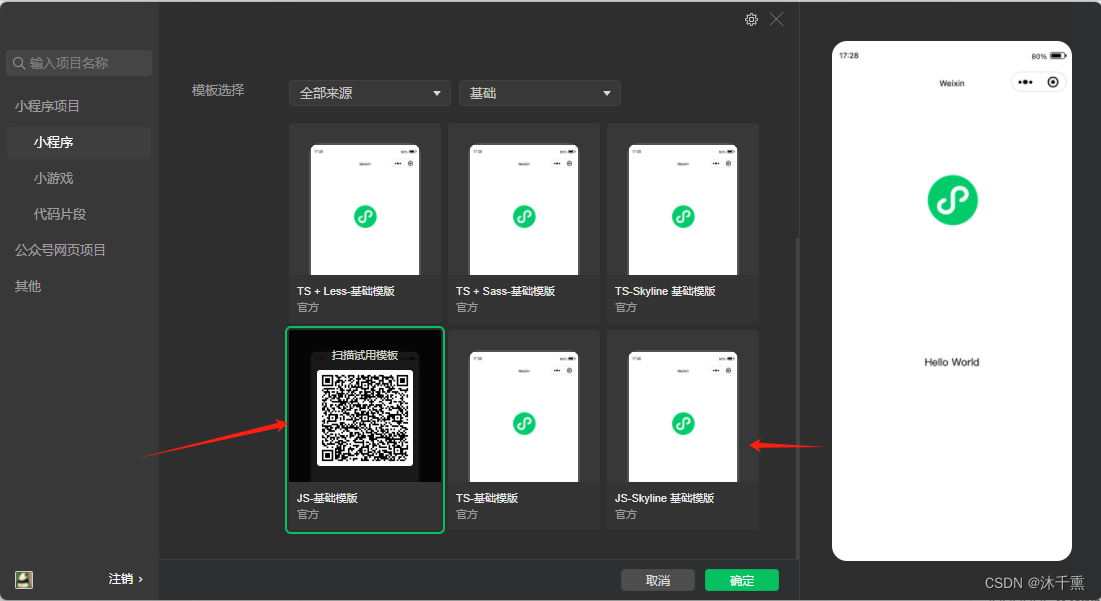
一,创建小程序项目
AppID可先用测试号;
模板来源选择 ’全部来源‘ ,’基础‘ 。模板一定JS开头的;

vant-weapp 官网
vant-Weapp
二,下载vant-weapp 组件
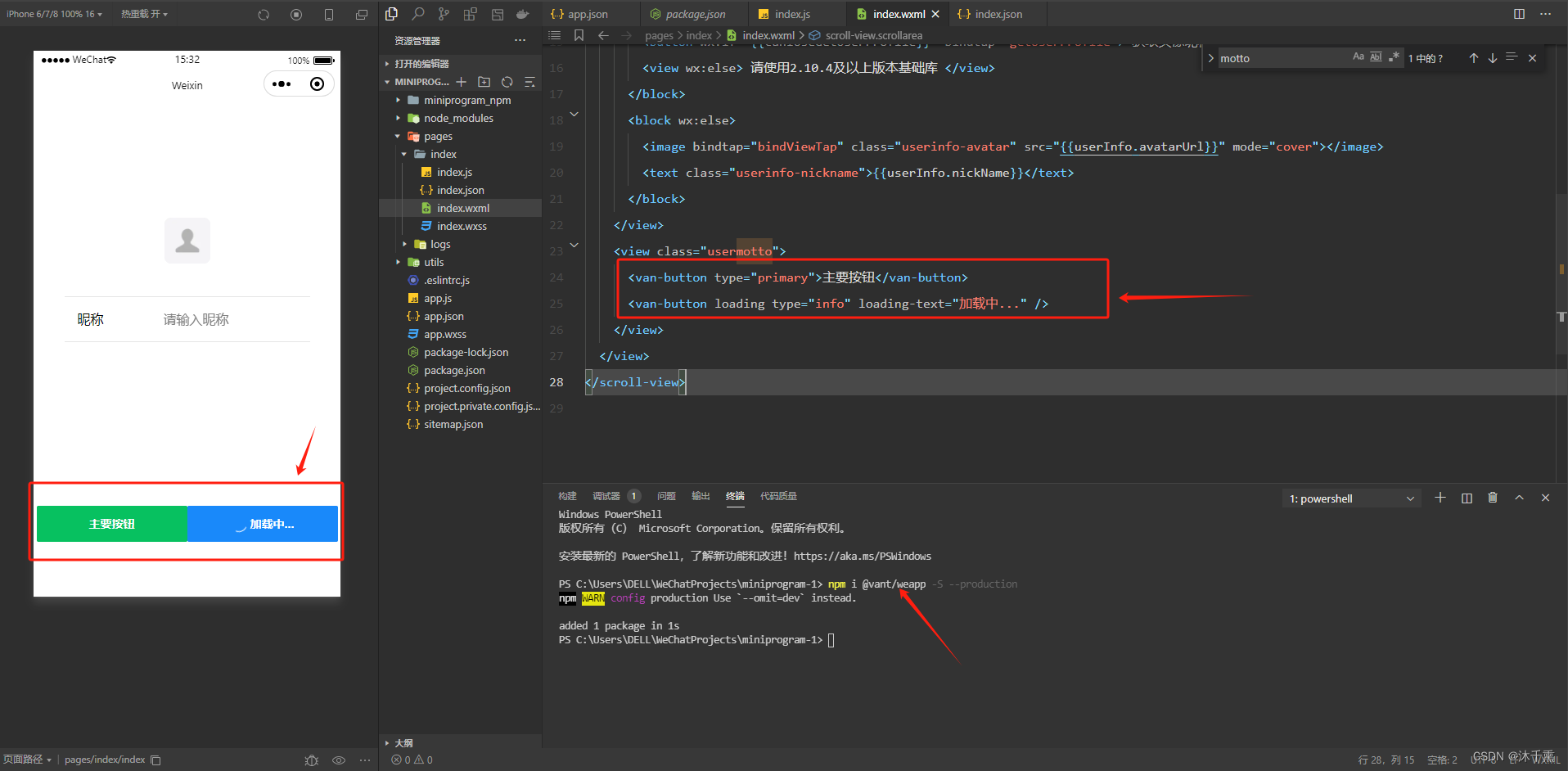
1,在新项目中打开 ’调试器‘;
2,点击终端,点击添加;
3,在终端中输入下载命令,一般选择npm安装
通过 npm 安装
npm i @vant/weapp -S --production
通过 yarn 安装
yarn add @vant/weapp --production
安装 0.x 版本
npm i vant-weapp -S --production
三,构建npm
1,点击工具
2,找到 ’构建npm‘,点击;
3,构建成功后会生成package-lock.json 与package.json文件里面有关于vant-weapp的配置
package-lock.json
{"name": "miniprogram-1","lockfileVersion": 3,"requires": true,"packages": {"": {"dependencies": {"@vant/weapp": "^1.11.6"}},"node_modules/@vant/weapp": {"version": "1.11.6","resolved": "https://registry.npmmirror.com/@vant/weapp/-/weapp-1.11.6.tgz","integrity": "sha512-a3heReWYT2gNdsyj6x1hBwsM8V8NrjcPAmle86NH2CD2V/i/h0le75piW6KntSfOPCwekVWMBKhysNrBpJeKdw=="}}
}package.json
{"dependencies": {"@vant/weapp": "^1.11.6"}
}
四,页面应用
1,在页面文件夹中的 .json文件中引入,多个引入用 (,)分割;
"usingComponents": {"van-button": "@vant/weapp/button/index"}
2,页面代码使用
<van-button type="primary">主要按钮</van-button><van-button loading type="info" loading-text="加载中..." />