【UE5.1 角色练习】08-物体抬升、抛出技能 - part2
目录
前言
效果
步骤
一、让物体缓慢的飞向手掌
二、向着鼠标方向发射物体
前言
在上一篇(【UE5.1 角色练习】08-物体抬升、抛出技能 - part1)的基础上继续完成角色将物体吸向手掌,然后通过鼠标点击的方向来发射物体的功能。
效果

步骤
一、让物体缓慢的飞向手掌
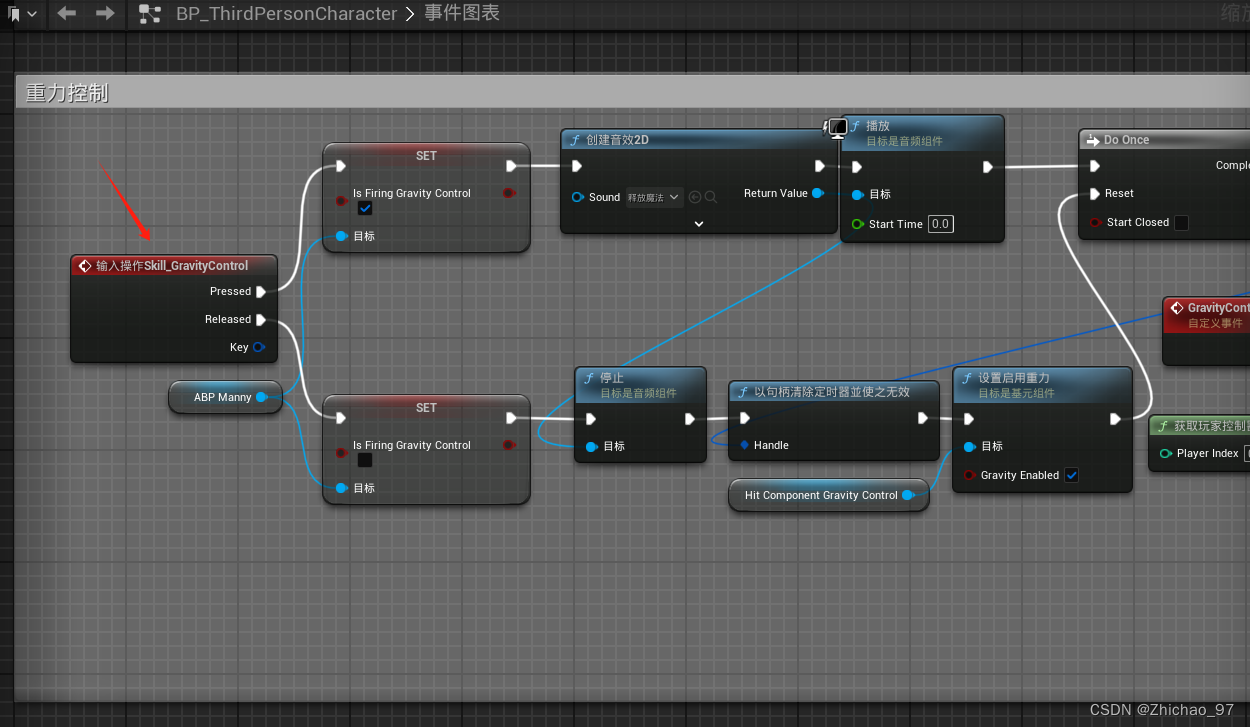
打开角色蓝图,在事件图表中找到重力控制的相关逻辑

在上一篇中,我们是通过不断添加一个给物体向上的力来抬起物体

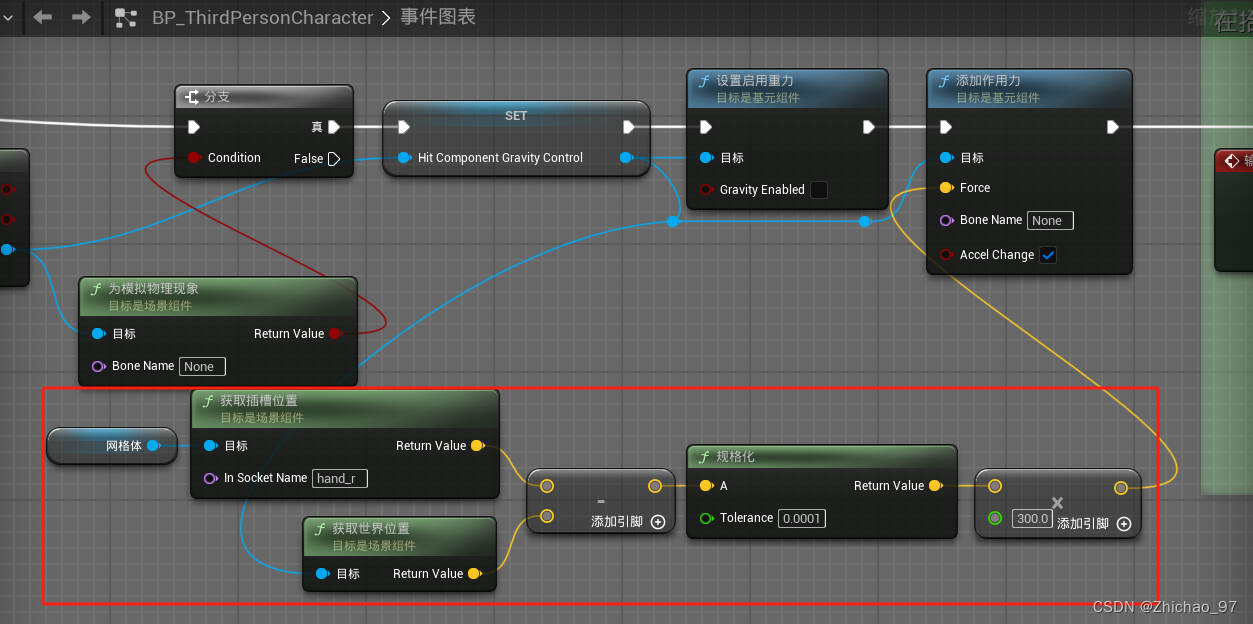
这里我们希望实现物体向着角色手掌的位置移动,因此可以通过如下节点,让物体不断受到朝向玩家手掌方向的力

此时运行效果如下

二、向着鼠标方向发射物体
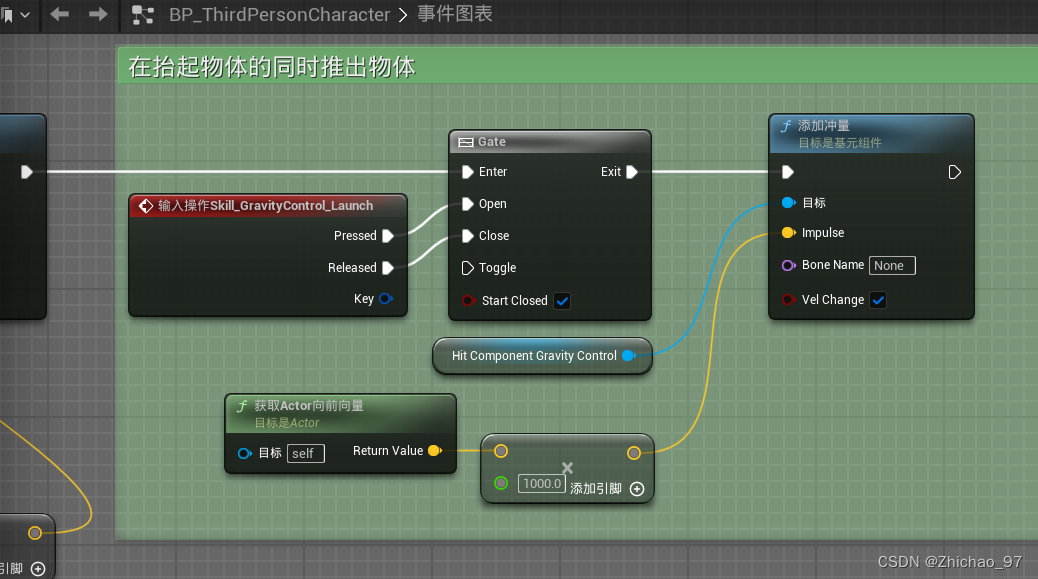
在上一篇中,我们是根据玩家的朝向来发射物体的,如下所示

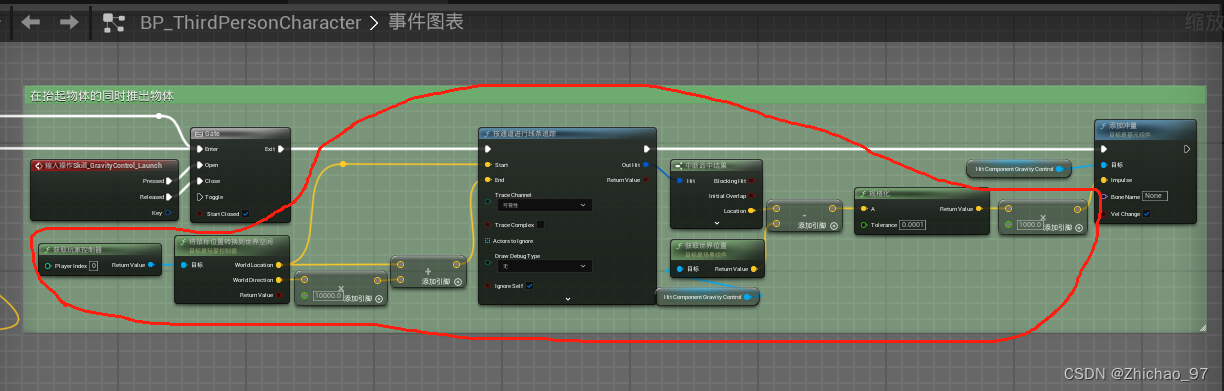
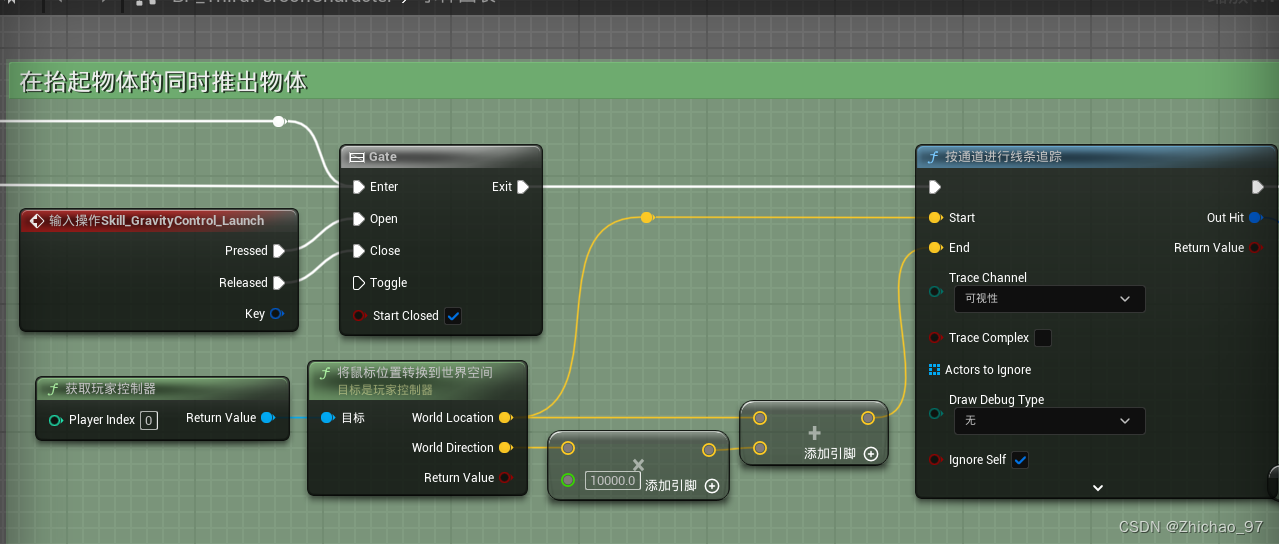
在本篇中,我们希望让物体能够向着鼠标的方向发射物体。可以通过如下节点实现



需要注意的是不管抬起的物体是否为模拟物理,最终都要进入到推出物体的相关逻辑中

在结束控制物体后需要判断一下被控制的物体是否有效

此时效果如下所示

