JavaScript-JavaWeb
目录
什么是JavaScript?
js引入方式
js基础语法
书写语法
变量
数据据类型
运算符
类型转换
流程语句
js函数
js对象
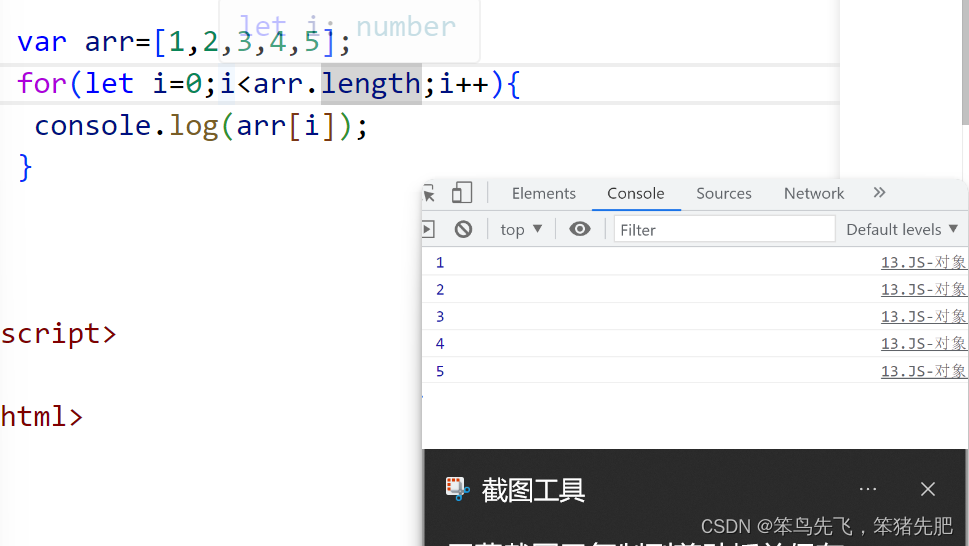
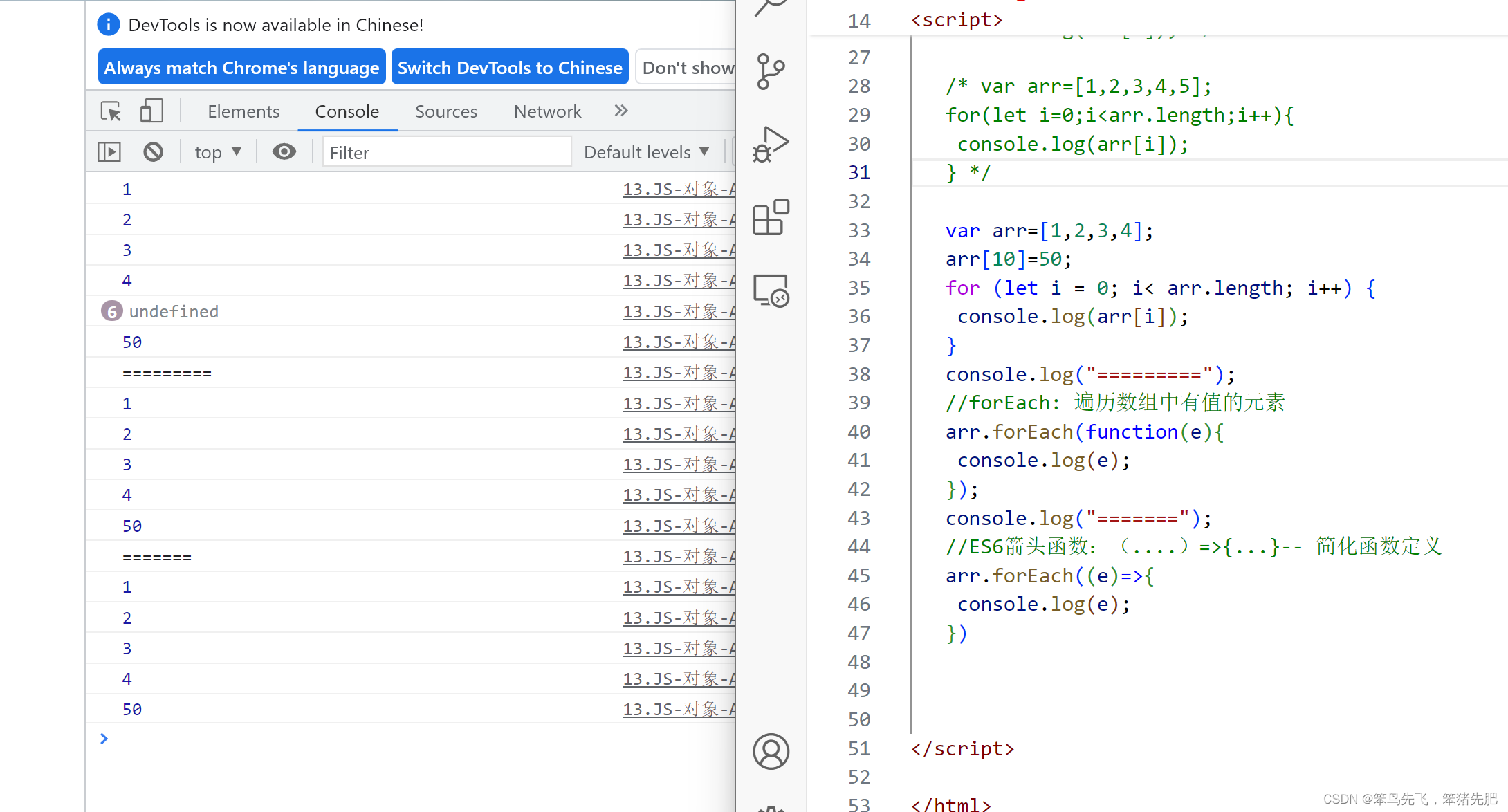
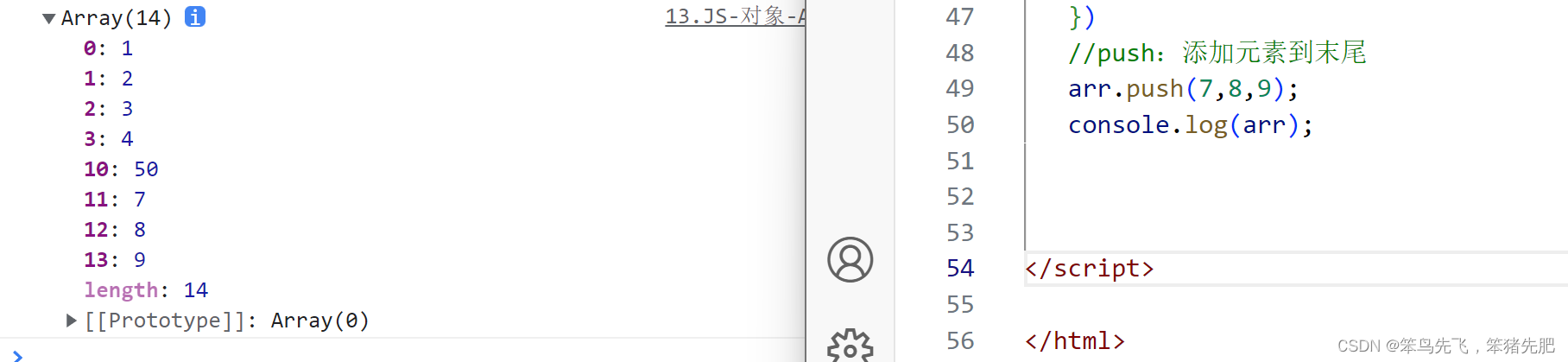
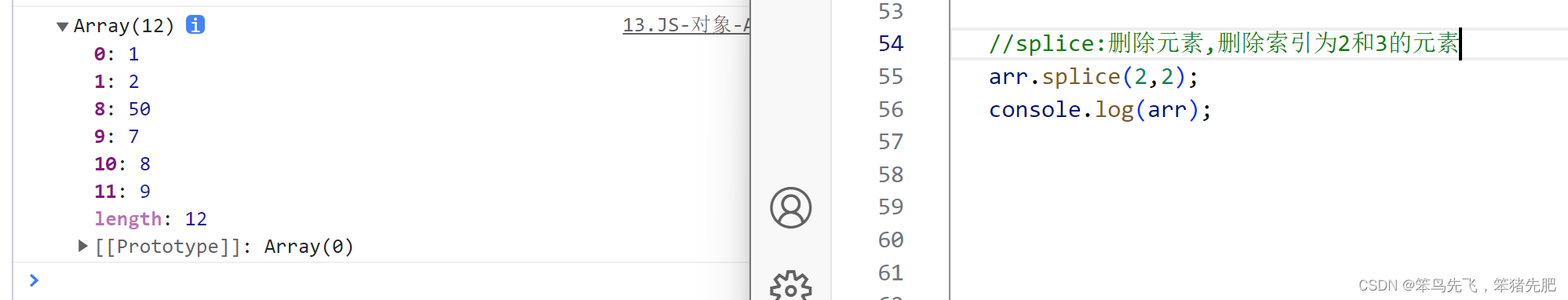
1.Array
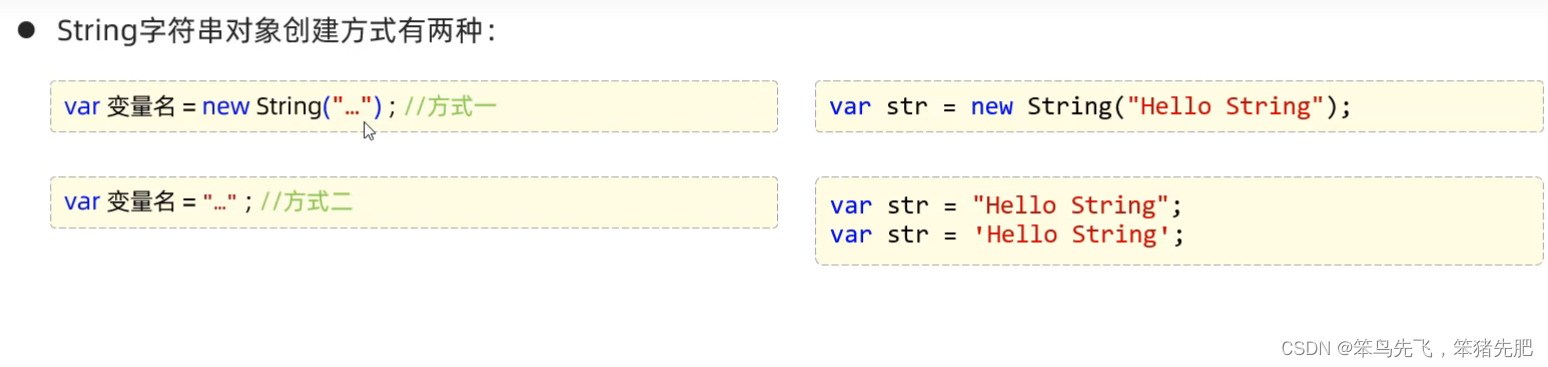
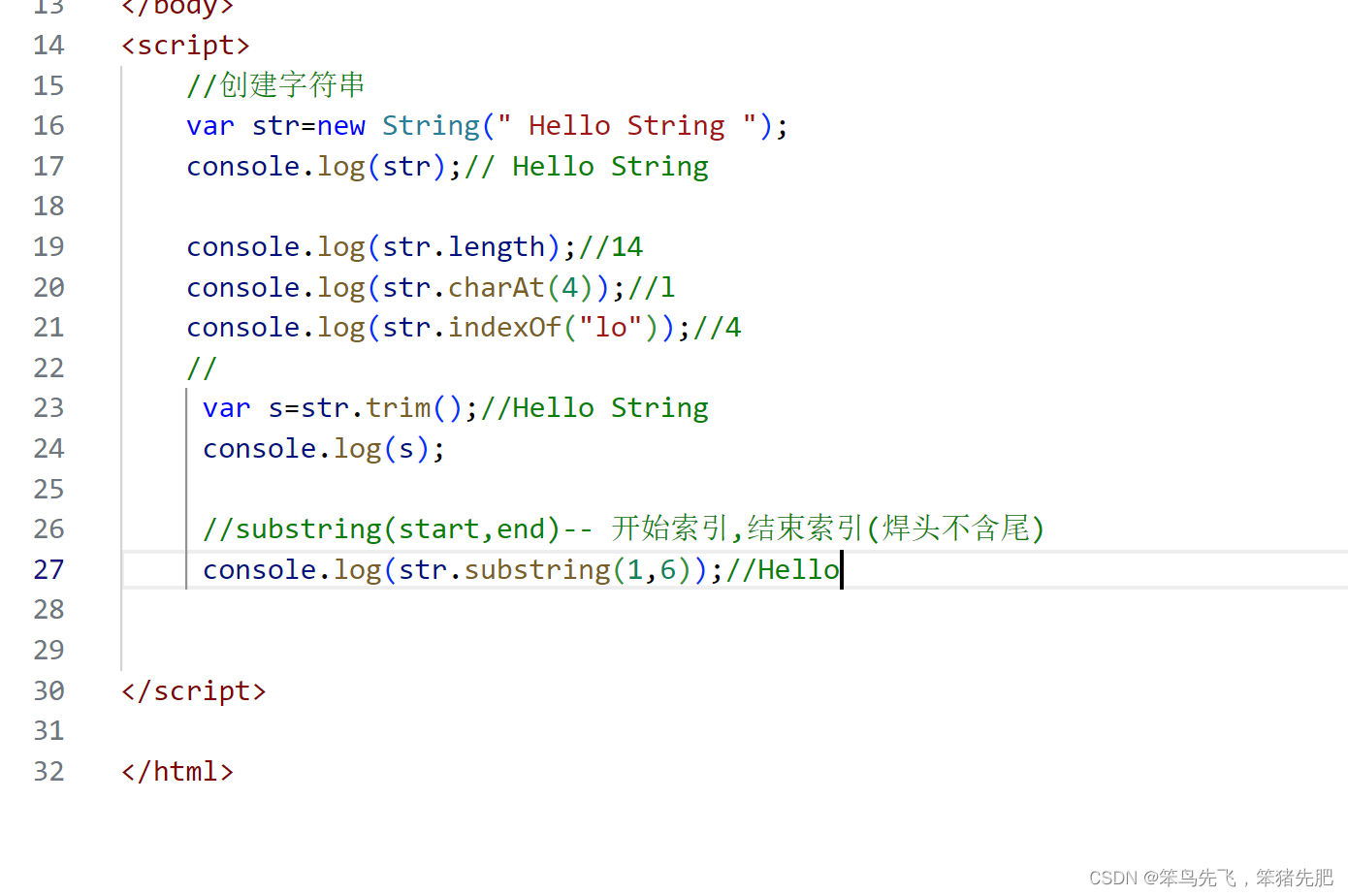
2.String
3.JSON
js事件监听
什么是JavaScript?
● JavaScript(简称:JS)是一门跨平台、面向对象的脚本语言。是用来控制网页行为的,它能使网页可交互。
● JavaScript和Java是完全不同的语言,不论是概念还是设计。但是基础语法类似。
● JavaScript 在1995年由Brendan Eich发明,并于1997年成为ECMA标准。
● ECMAScript 6(ES6)是最新的JavaScript版本(发布于2015年)。
js引入方式
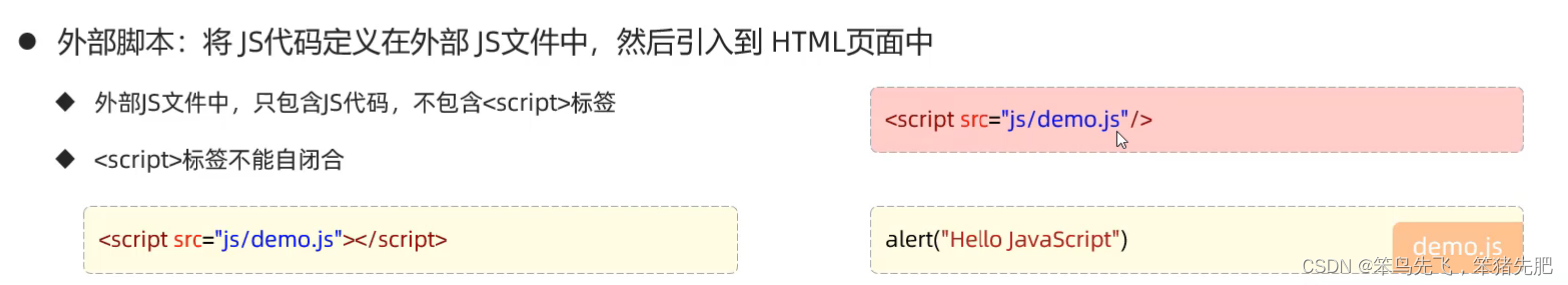
● 内部脚本:将JS代码定义在HTML页面中
◆JavaScript代码必须位于<script></script>标签之间
◆ 在HTML文档中,可以在任意地方,放置任意数量的<script>
◆ 一般会把脚本置于<body>元素的底部,可改善显示速度


js基础语法
书写语法
● 区分大小写:与Java一样,变量名、函数名以及其他一切东西都是区分大小写的
● 每行结尾的分号可有可无
●注释:
● 单行注释://注释内容
● 多行注释:/* 注释内容*/
● 大括号表示代码块
//判断
if(count == 3){
alert(count);
}
变量
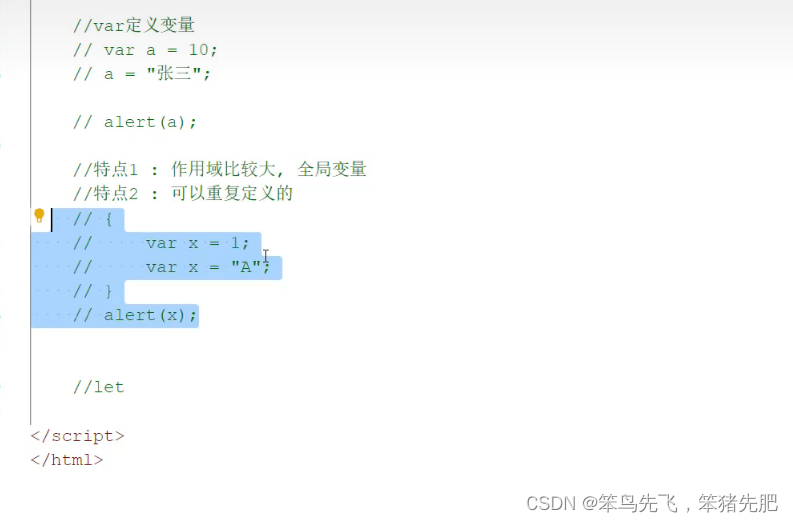
● JavaScript 中用var 关键字(variable的缩写)来声明变量。
● JavaScript是一门弱类型语言,变量可以存放不同类型的值。
● 变量名需要遵循如下规则:
>组成字符可以是任何字母、数字、下划线(_)或美元符号($)
> 数字不能开头
> 建议使用驼峰命名

注意事项
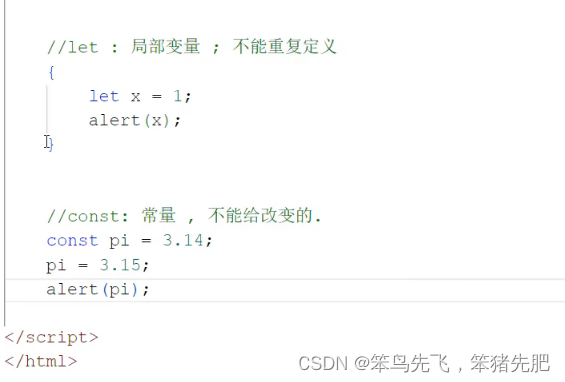
● ECMAScript 6新增了let关键字来定义变量。它的用法类似于var,但是所声明的变量,只在let关键字所在的代码块内有效,且不允许重复声明。
● ECMAScript 6 新增了const关键字,用来声明一个只读的常量。一旦声明,常量的值就不能改变。


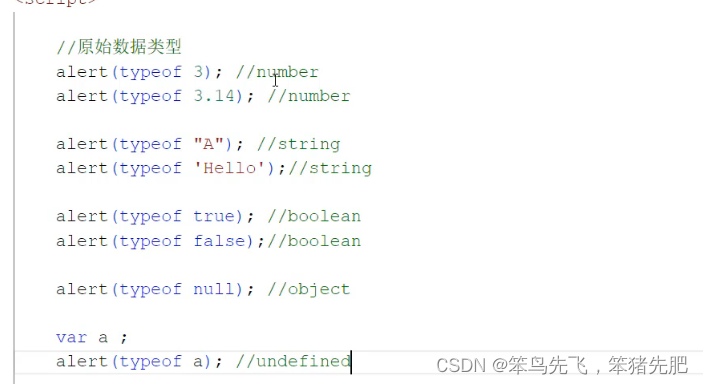
数据据类型

运算符


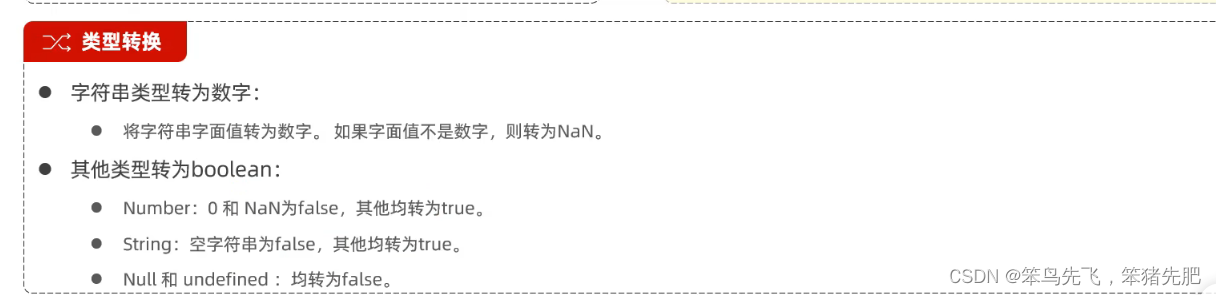
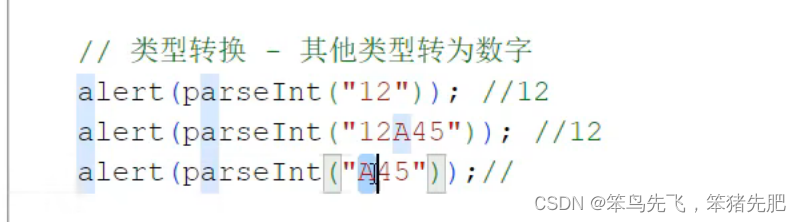
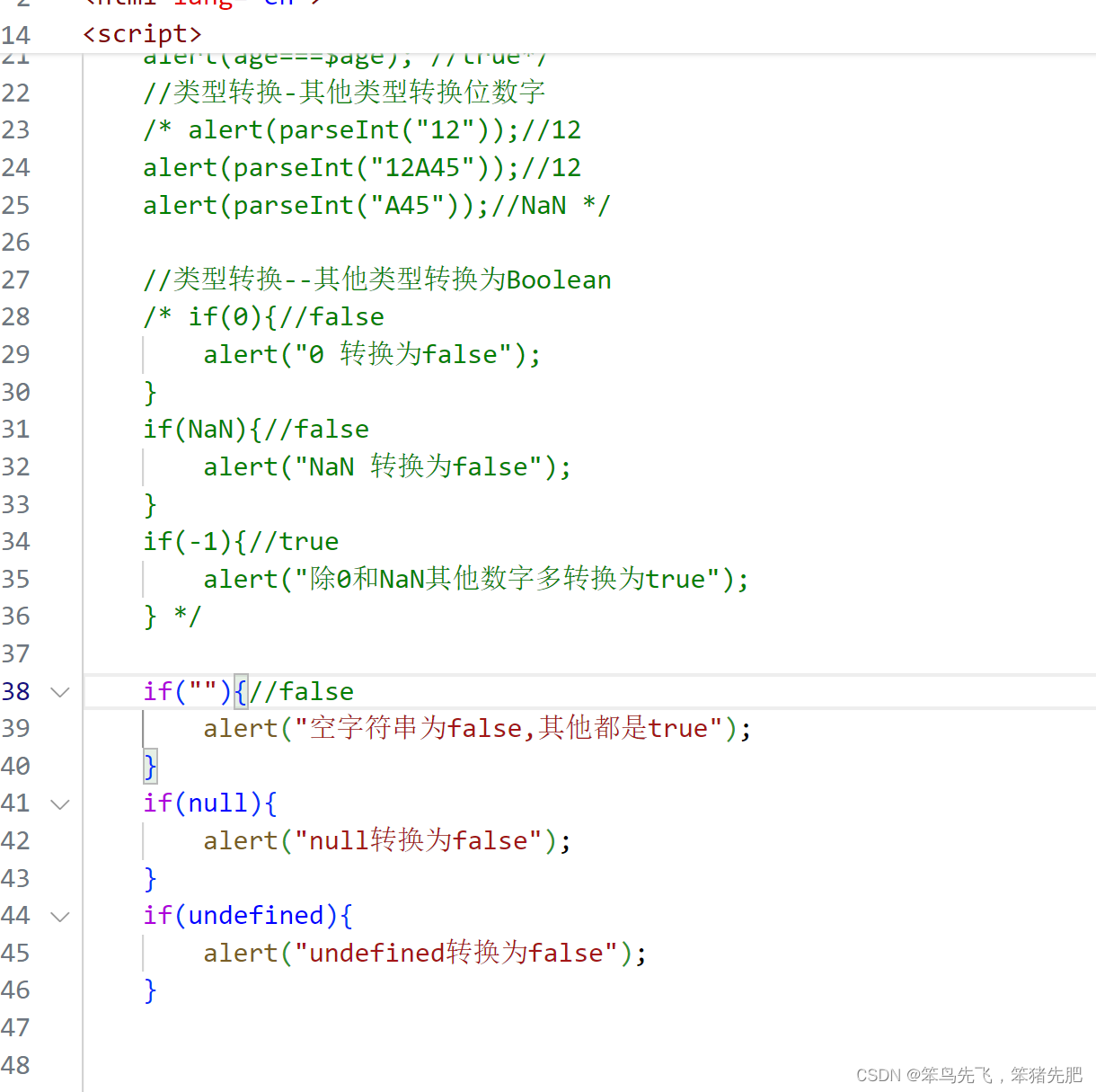
类型转换



流程语句

js函数
● 介绍:函数(方法)是被设计为执行特定任务的代码块。
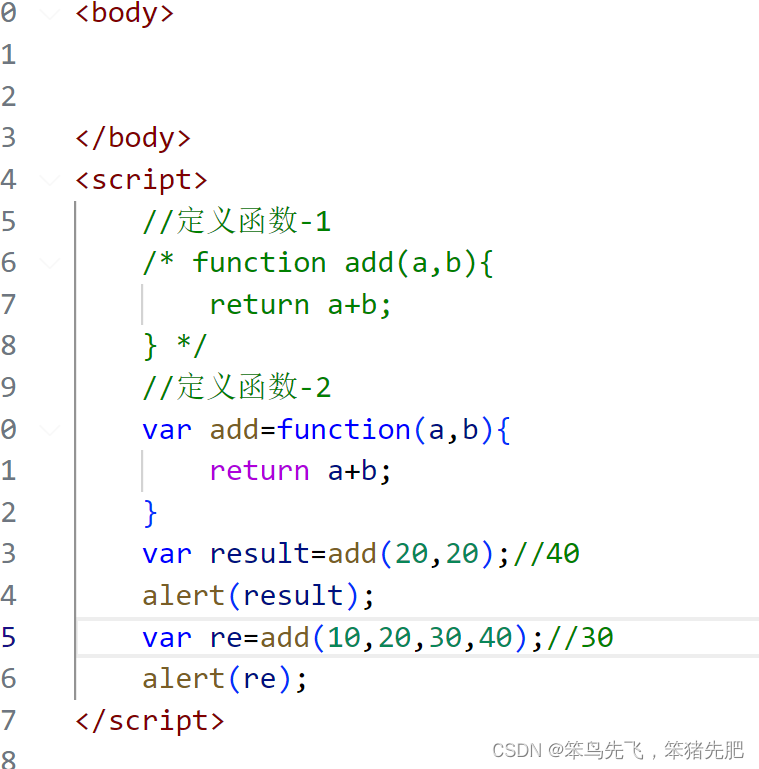
● 定义:JavaScript函数通过function关键字进行定义,语法为:
function functionName(参数1,参数2 .. ){
//要执行的代码
}
注意:
● 形式参数不需要类型。因为JavaScript是弱类型语言
● 返回值也不需要定义类型,可以在函数内部直接使用return返回即可
调用:函数名称(实际参数列表)


注意事项
● JS中,函数调用可以传递任意个数的参数。
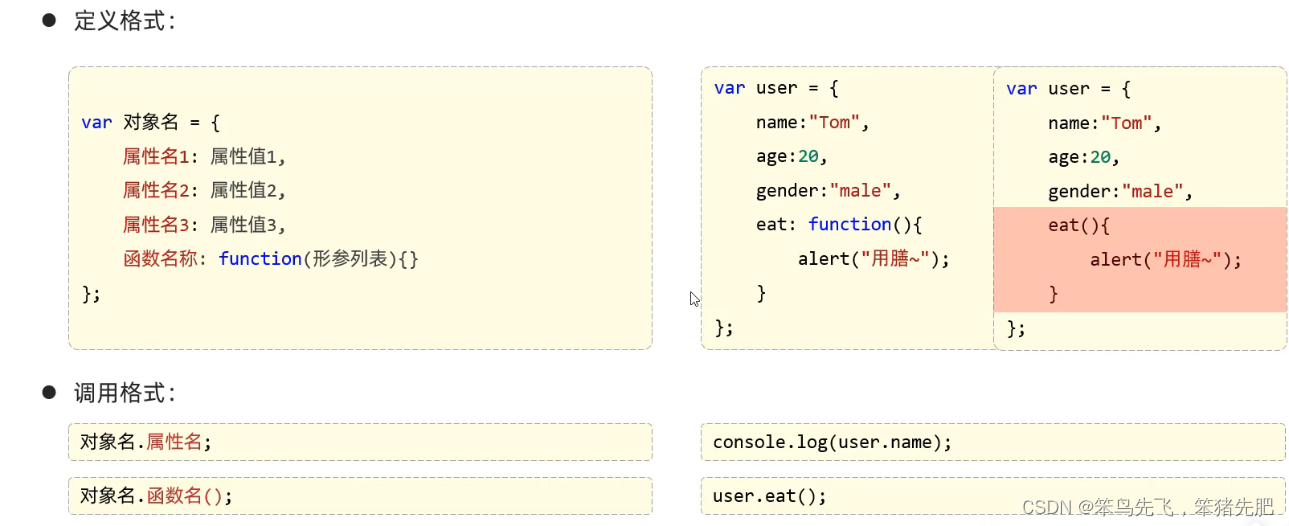
js对象
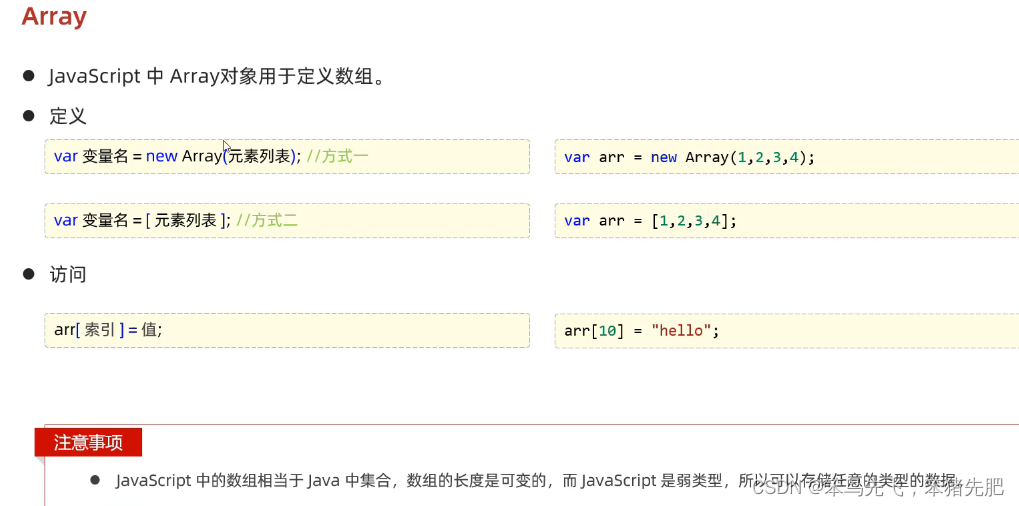
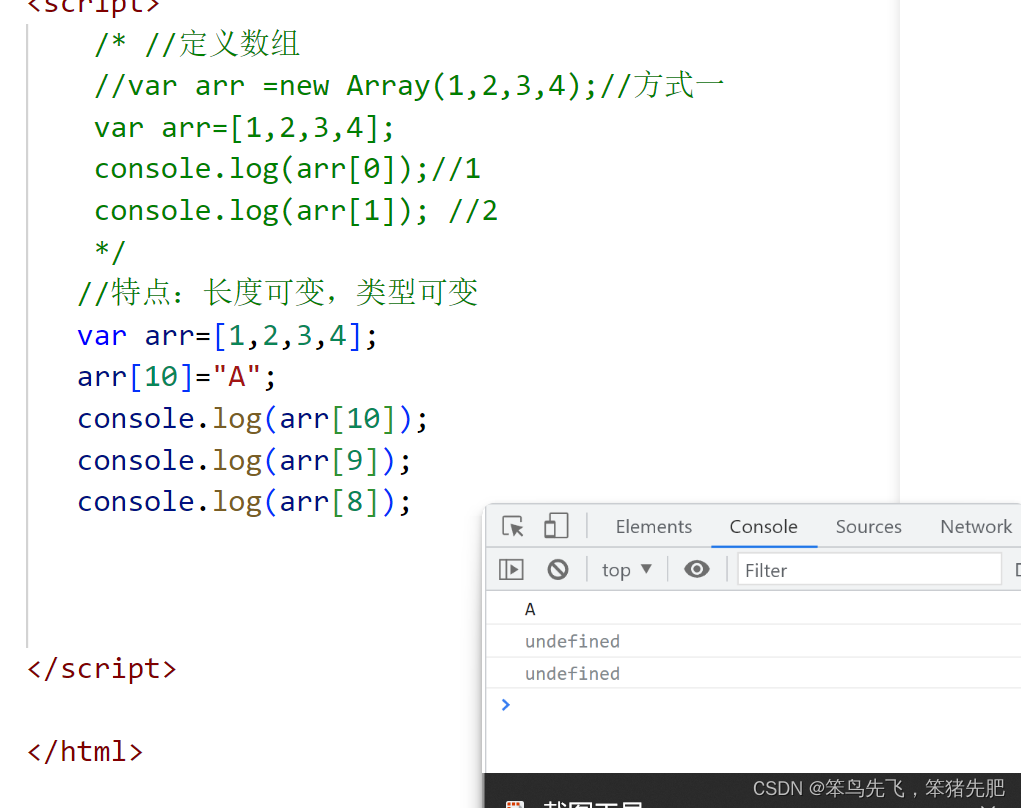
1.Array







2.String



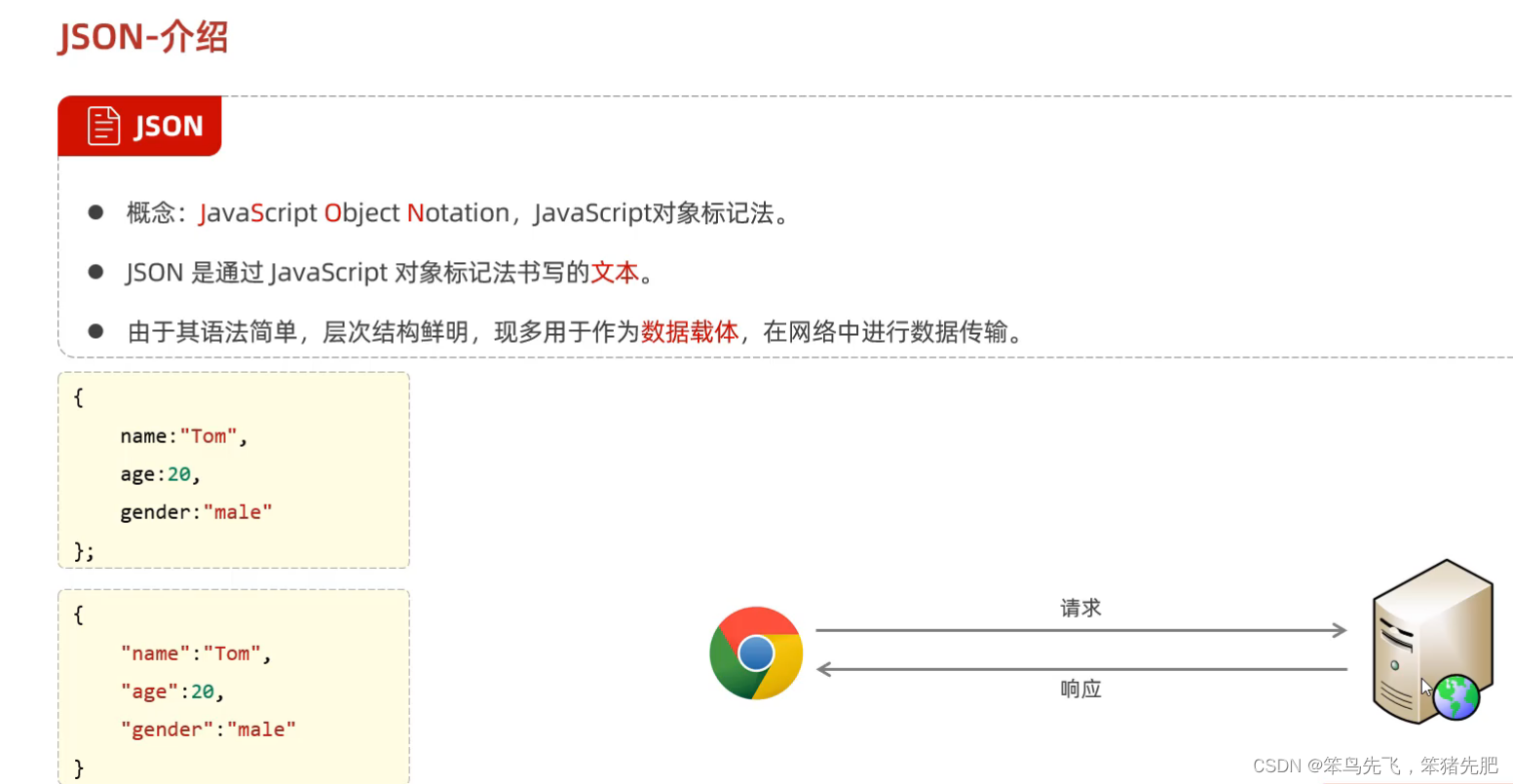
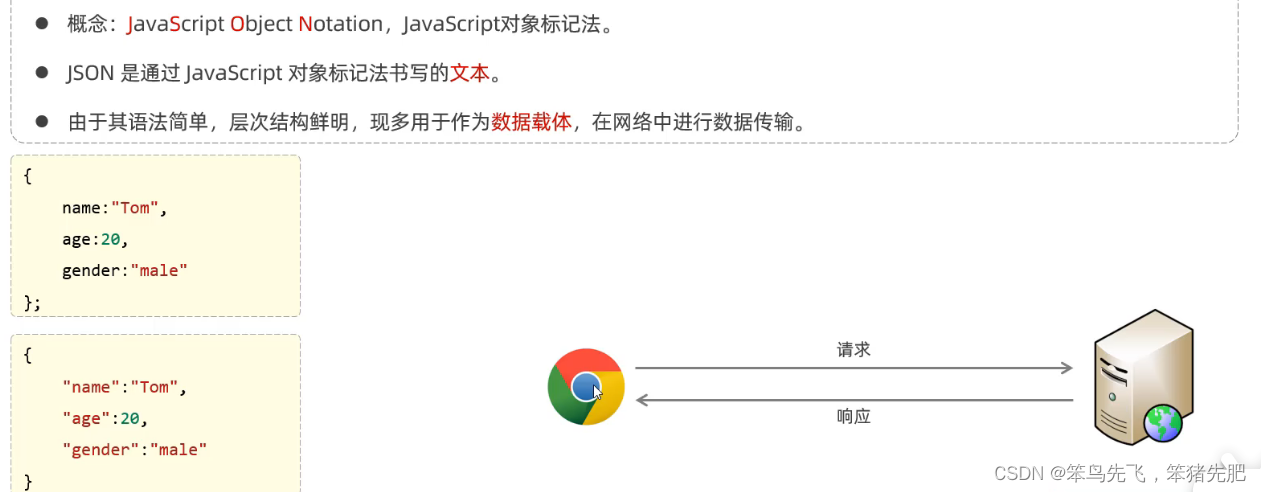
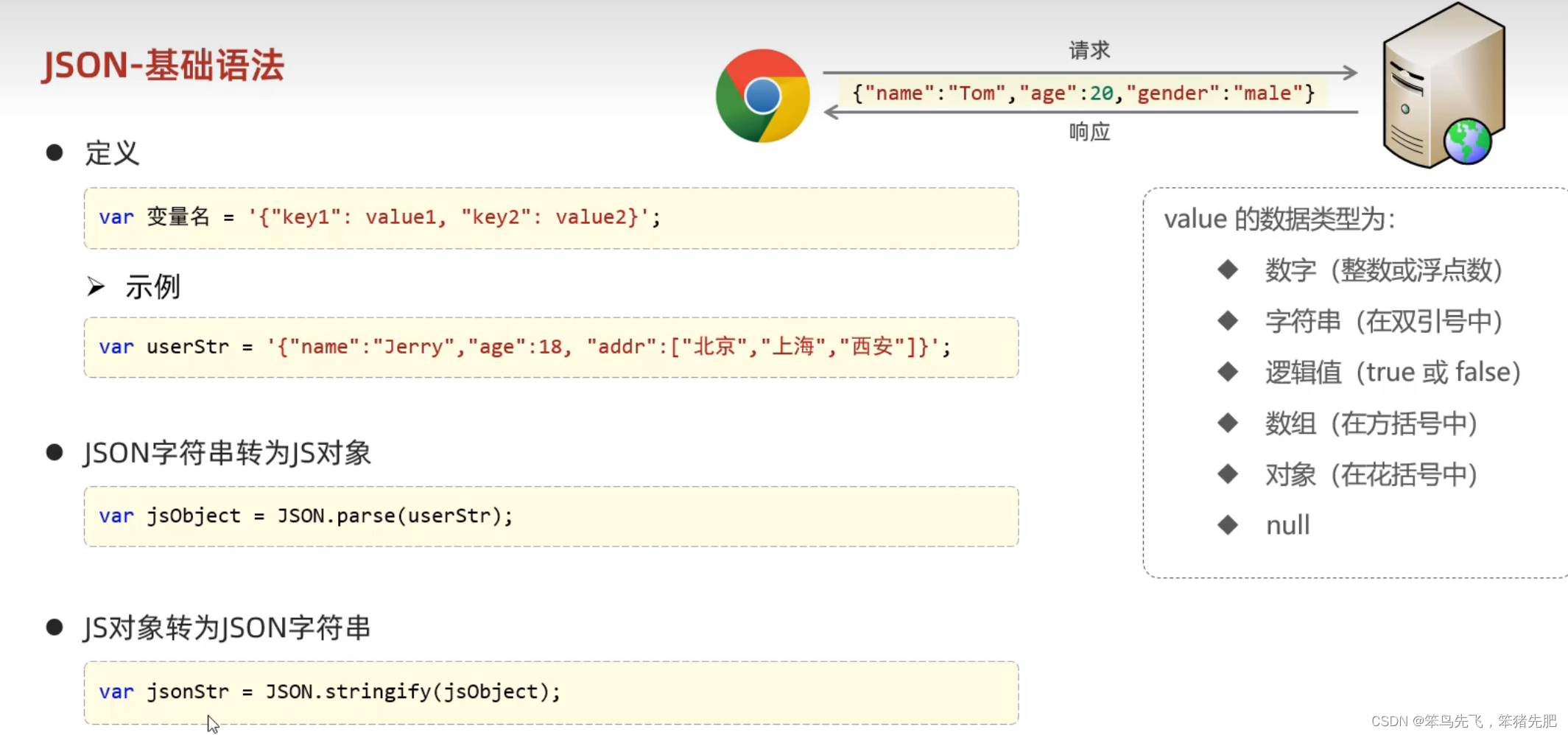
3.JSON