element-ui 实现输入框下拉树组件(2024-05-23)
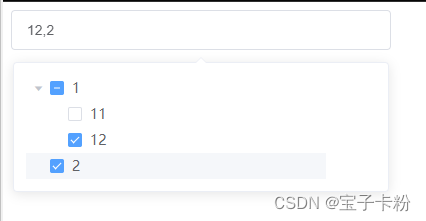
用element-ui的 el-input,el-tree,el-popover组件组合封装
@import url("//unpkg.com/element-ui@2.15.14/lib/theme-chalk/index.css");<script src="//unpkg.com/vue@2/dist/vue.js"></script>
<script src="//unpkg.com/element-ui@2.15.14/lib/index.js"></script><div id="app"><el-popoverplacement="bottom"width="350"trigger="click"><el-treestyle="width:300px"ref="tree":data="options":check-strictly="false"show-checkboxnode-key="id":default-expanded-keys="[]":default-checked-keys="[]":props="{children: 'children',label: 'name'}"@check-change="handleCheckChage"@node-click="handleNodeClick"></el-tree><el-input slot="reference" style="width:380px"v-model="value.name" placeholder="节点" clearable @clear="handleIptClear"></el-input></el-popover>
</div>var Main = {data() {return {options: [{id:'1', name: '1',children:[{id:'11', name: '11'},{id:'12', name: '12'}]},{id:'2', name: '2'}],value:{id:'', name: ''}}},methods: {// 清空输入框内容handleIptClear(){this.$refs.tree.setCheckedNodes([])this.value.id = ''this.value.name = ''},// checkbox被选中或取消选中handleCheckChage(arg1, arg2, arg3){const seltedNodes = this.$refs.tree.getCheckedNodes()const ids = seltedNodes.map(n => n.id)const names = seltedNodes.map(n => n.name)this.value.id = idsthis.value.name = names},// 节点被点击handleNodeClick(arg1, arg2, arg3){console.log('nodes:', arg1, arg2, arg3)},}};var Ctor = Vue.extend(Main)
new Ctor().$mount('#app')可以根据函数方法拿到里面的参数,实现多选节点效果