Vue进阶之Vue项目实战(四)
Vue项目实战
- 出码功能
- 知识介绍
- 渲染器
- 性能调优
- 使用 vue devtools 进行分析
- 使用“渲染”进行分析
- 判断打包构建的产物是否符合预期
- 安装插件
- 使用位置
- 使用
- 过程
- 使用lighthouse分析页面加载情况
- 使用performance分析页面加载情况
- 应用自动化部署与发布CI/CD
- 常见的CI/CD服务
出码功能
出码->1、直接序列化JSON 2、直接出代码code
出包->不需要将代码进行输出,只需要在对应的编辑器中间,编排引擎中间将对应的逻辑编排出来生成页面,点击发布就能一键将所有编排内容发布到公网上面进行访问。
知识介绍
- 编辑器 -> 管理端
发布上线 ->应用端 - 但是一般很多公司产品的管理端和应用端结合,进行高度复用。
这是因为,在管理端进行拖拽的时候,是比较消耗性能的,要更好的考虑性能,所以很多产品都会用 canvas,用画布的形式画、绘制 对齐的网格线,或者编排过程中的辅助线;但是在渲染过程中,在应用端是没有任何的辅助线和网格线,所以一般将管理端和应用端分开考虑。管理端和应用端中间的联系一般是组件的复用,但是在页面中,编排引擎,渲染器方面,他们俩不是高度复用
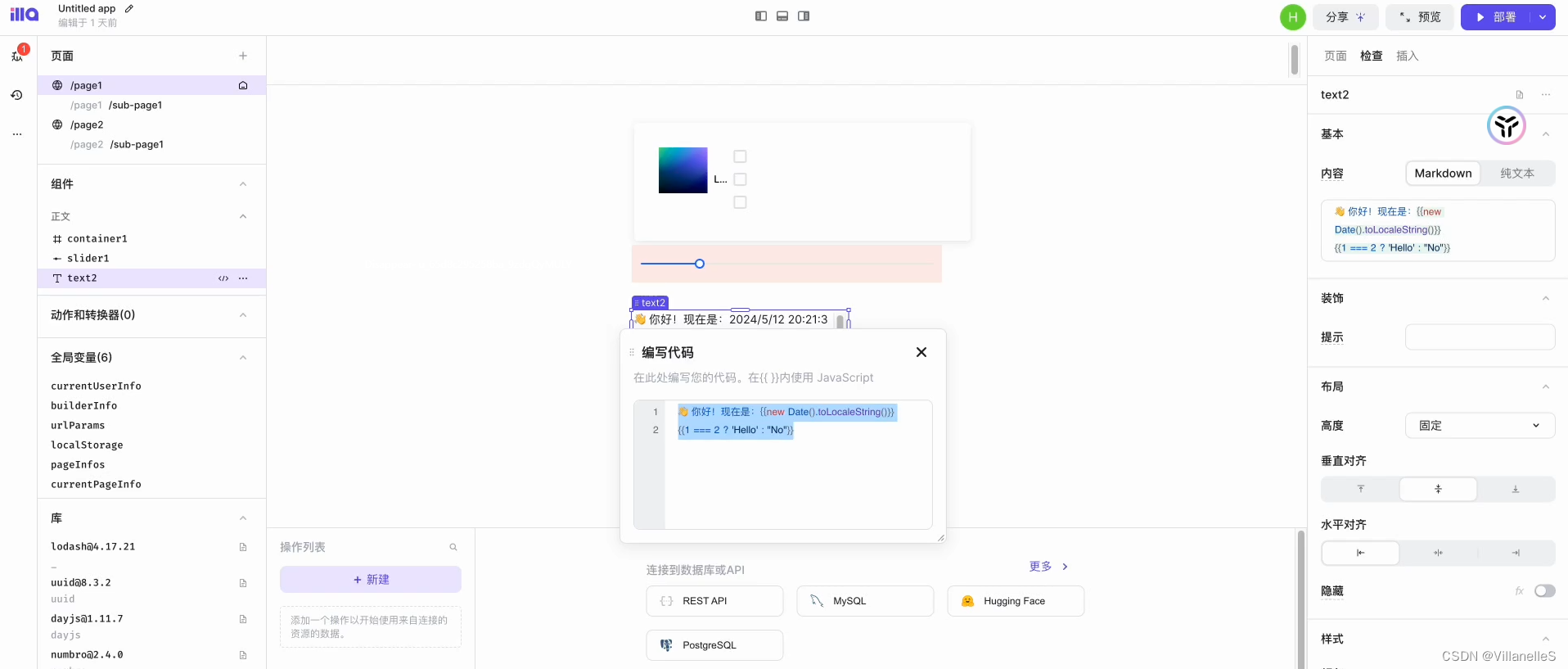
国外非常厉害的低代码平台:illa
对标产品:retool

将无代码往深入了做,就会涉及到低代码,低代码中需要做运行沙箱,运行式环境(微前端中具备)【qiankun】
渲染器
- 渲染器 - 管理端(做编排)和应用端两端内容做抽象,管理端点击“部署”后,就到了应用端。
- 管理端 - 编排引擎;应用端 - 渲染器
- router
- layout
- 管理端的渲染 PageLayoutView
- 左中右模型
- AppLeftPanel
- AppEditorRenderer
- LaptopPreviewer - 预览器
- MobilePreviewer
- 左中右模型
- 管理端的渲染 PageLayoutView
- layout
