vue的组件化
vue的组件化
vue的组件化,就是根据功能、业务逻辑、数据流向等因素进行划分把页面拆分成多个组件。组件是资源独立的,组件也可以相互嵌套。目的是提高代码的可读性、可维护性和可复用性。

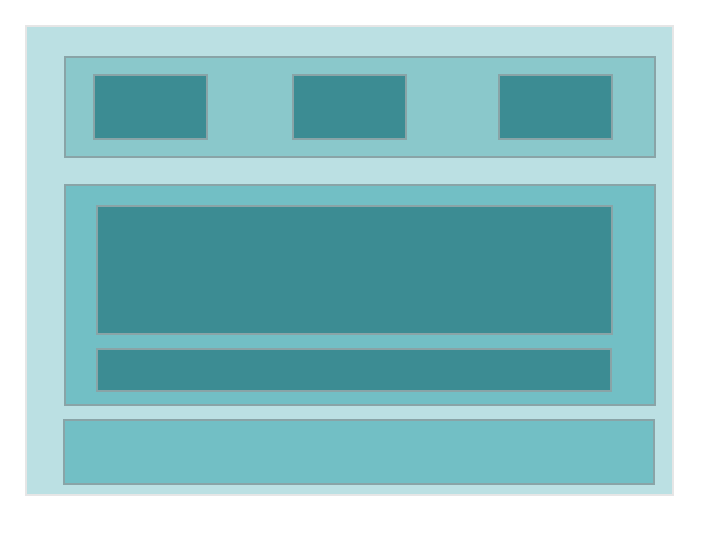
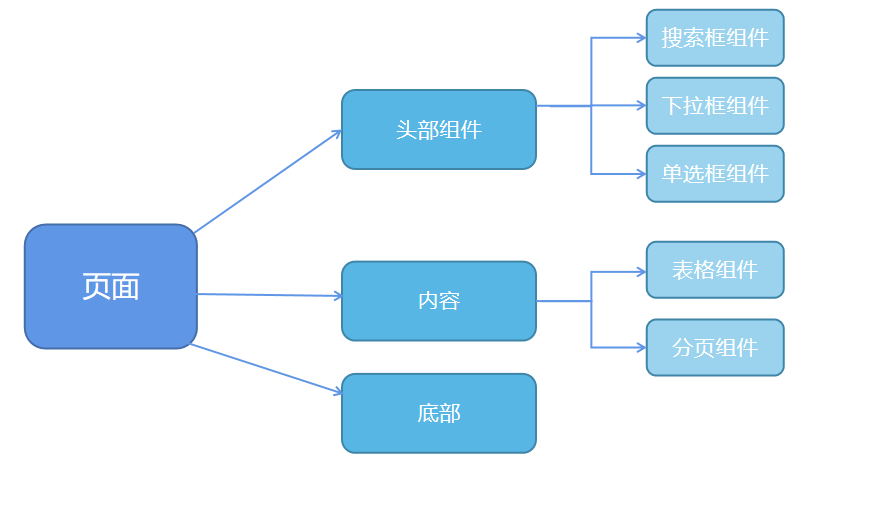
组件化思想体现


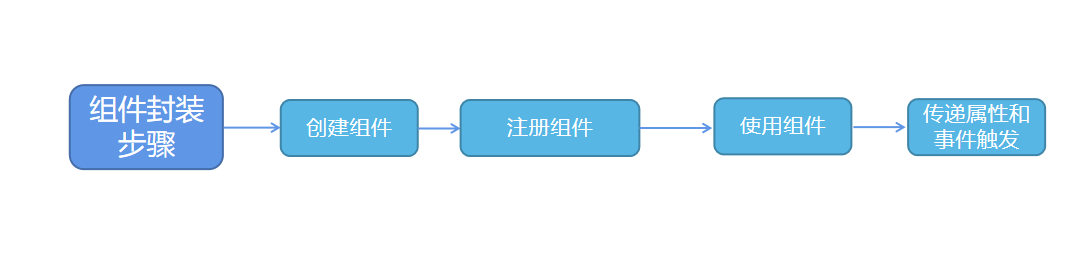
组件封装步骤

1.公共组件
公共组件全局注册,一次注册全局可调用。在src的components文件下创建,main.js中全局注册。
步骤:
在src的components文件下创建一个TopTitle.vue的文件
<template><div class="hello"><div class="top_title"><h3>{{ msg }}</h3></div></div>
</template><script>
export default {props: {msg:{type:String}}
}
</script><style lang="less">.top_title {font-size: 26px;border-bottom: 1px solid #000;padding: 10px 0 0 10px}
</style>
在main.js下,引入并全局注册:
// 引入并注册:顶部标题组件
import TopTitle from '@/components/TopTitle';
Vue.component('TopTitle', TopTitle);
在页面中直接使用即可。
<template><div id="body"><TopTitle msg="人事编制表"/>...</div>
</template>
2.私有组件
私有组件:创建组件,并通过components节点注册组件。
<template><div class="app-container"><div class="box"><!-- 3. 以标签形式,使用注册好的组件 --><Left></Left></div></div>
</template><script>
// 1. 导入需要使用的 .vue 组件
import Left from '@/components/Left.vue'export default {// 2. 注册组件components: {Left,}
}
</script>当前需要使用的vue文件同级目录下创建components文件夹代表当前页面的私有组件。
或者统一在src的components文件下创建,创建2个文件夹区分公共组件和私有组件。
文件位置统一一下?
