【Qt 学习笔记】Qt常用控件 | 布局管理器 | 表单布局Form Layout
- 博客主页:Duck Bro 博客主页
- 系列专栏:Qt 专栏
- 关注博主,后期持续更新系列文章
- 如果有错误感谢请大家批评指出,及时修改
- 感谢大家点赞👍收藏⭐评论✍
Qt常用控件 | 布局管理器 | 表单布局Form Layout
文章编号:Qt 学习笔记 / 44
文章目录
- Qt常用控件 | 布局管理器 | 表单布局Form Layout
- 一、QFormLayout介绍
- 1. 简介
- 2. 常用方法
- 二、QFormLayout使用
- 1. 图形化创建表单布局
- 2. 代码创建表单布局
一、QFormLayout介绍
1. 简介
QFormLayout是Qt中的一个布局管理器,用于在窗口中创建表单布局。它能够根据需要自动调整表单元素的大小和位置,从而创建一个漂亮且具有一致性的表单界面。
QFormLayout按照类似HTML表单的方式将窗口分割成行和列,每个表单元素都放置在一个单独的行中。每一行通常包含一个标签(用于描述表单元素的用途)和一个表单控件(如文本框、下拉框等)。

2. 常用方法
| 方法 | 说明 |
|---|---|
| addRow(label, field) | 在表单布局中添加一行。label是一个描述表单元素用途的字符串或QWidget,field是要添加的表单控件。 |
| setAlignment(label, alignment) | 设置标签的对齐方式。label可以是字符串或QWidget,alignment可以是Qt中的对齐方式(如Qt.AlignLeft、Qt.AlignRight等)。 |
| setSpacing(spacing) | 设置表单元素之间的间距。 spacing是一个整数,表示像素值。 |
| setFieldGrowthPolicy(policy) | 设置表单元素的伸展策略。policy可以是QFormLayout.FieldsStayAtSizeHint、QFormLayout.ExpandingFieldsGrow、QFormLayout.AllNonFixedFieldsGrow |
| setFormAlignment(alignment) | 设置表单布局的对齐方式。 alignment可以是Qt中的对齐方式。 |
| setLabelAlignment(alignment) | 设置标签的对齐方式。 alignment可以是Qt中的对齐方式。 |
| removeRow(row) | 移除指定位置的表单行。 |
| rowWrapPolicy() | 返回表单布局的换行策略。 |
| rowCount() | 返回表单布局中的行数。 |
| itemAt(index) | 返回指定索引位置的表单项。 |
二、QFormLayout使用
1. 图形化创建表单布局
-
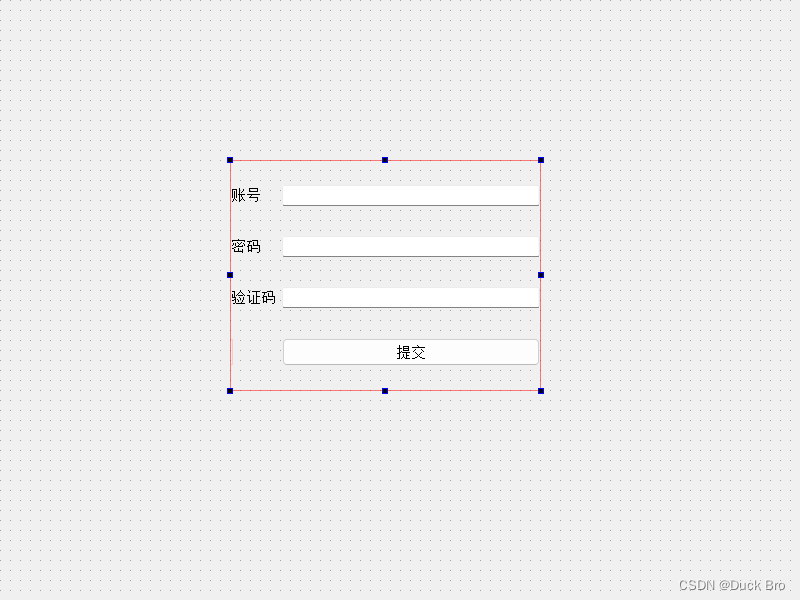
在界面中拖入表单布局框,将三个标签和三个输入框拖入表单布局框中,如下图所示

-
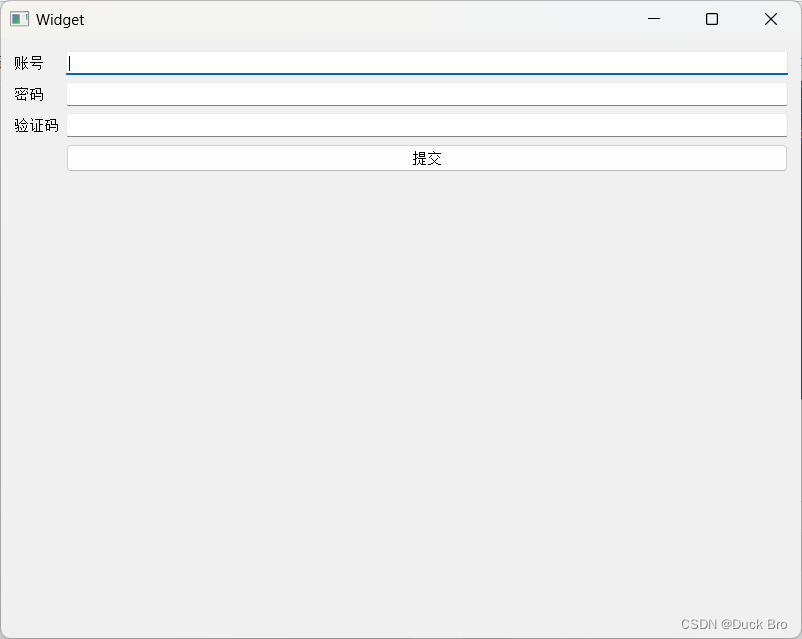
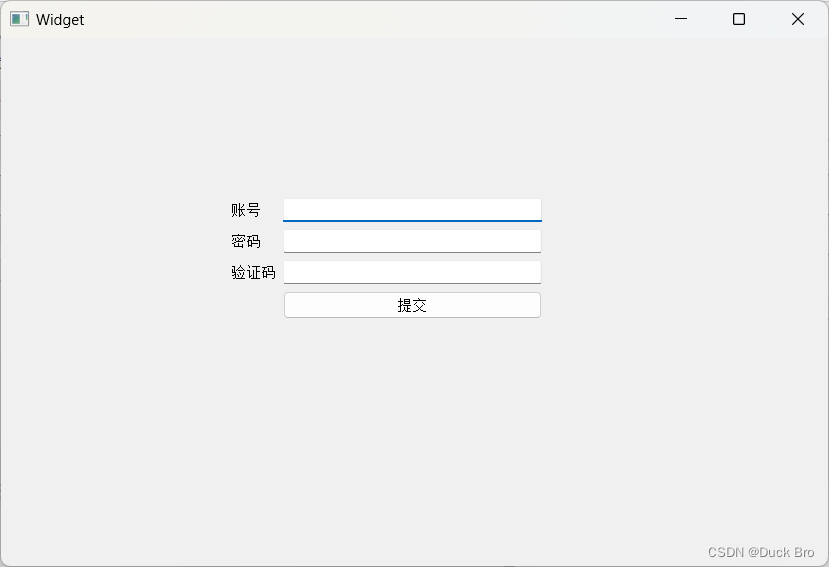
点击运行,查看运行结果

2. 代码创建表单布局
- 编写代码,创建三个标签(Label)和三个输入框(Line Edit)和一个提交按钮
#include "widget.h"
#include "ui_widget.h"
#include<QLabel>
#include<QPushButton>
#include<QLineEdit>
#include<QFormLayout>
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//创建三个标签QLabel* label1 =new QLabel("账号");QLabel* label2 =new QLabel("密码");QLabel* label3 =new QLabel("验证码");//创建三个输入框QLineEdit* edit1 =new QLineEdit();QLineEdit* edit2 =new QLineEdit();QLineEdit* edit3 =new QLineEdit();//创建一个按钮QPushButton* pushbutton =new QPushButton("提交");//创建表单布局QFormLayout* layout = new QFormLayout();layout->addRow(label1,edit1);layout->addRow(label2,edit2);layout->addRow(label3,edit3);layout->addRow(nullptr,pushbutton);//将layout设置到窗口中this->setLayout(layout);
}Widget::~Widget()
{delete ui;
}
- 运行代码,查看运行结果,随窗口变化而变化