基于springboot+mybatis+vue的项目实战之增删改查CRUD
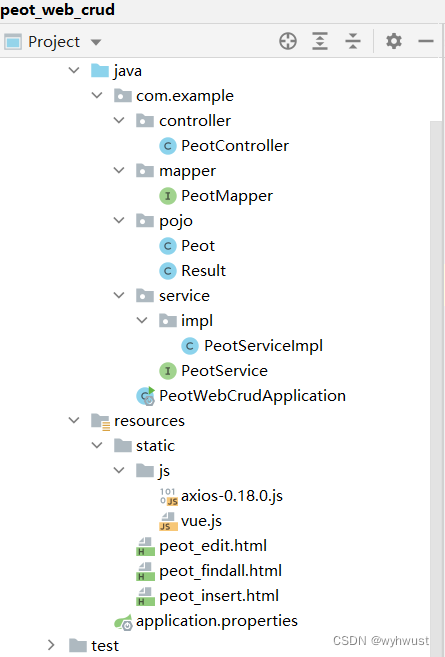
目录结构

PeotController.java
package com.example.controller;import com.example.pojo.Peot;
import com.example.pojo.Result;
import com.example.service.PeotService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;import java.util.List;@RestController
public class PeotController {@Autowiredprivate PeotService peotService;@RequestMapping("/findAll")public List<Peot> findAll(){return peotService.findAll();}@RequestMapping("/findAllJsoon")public Result findAllJson(){return Result.seccess(peotService.findAll()) ;}@RequestMapping("/deletePeot")public void deletePeot(Integer id){peotService.deletePeot(id);}
@RequestMapping("/peotfindById/{id}")
public Result peotfindById(@PathVariable("id") Integer id) {return Result.seccess(peotService.peotfindById(id));
}@RequestMapping("/peotupdate")
public Result updatePeot(@RequestBody Peot peot){boolean r = peotService.updatePeot(peot);if(r) {// 成功 code==1return Result.success();} else {// 失败 code==0return Result.erro("更新失败");}
}@RequestMapping("/peotinsert")public Result insertUser(@RequestBody Peot peot){boolean result =peotService.insertUser(peot);if(result) {// 成功 code==1return Result.success();} else {// 失败 code==0return Result.erro("添加失败");}}}
PeotMapper.java
package com.example.mapper;import com.example.pojo.Peot;
import com.example.pojo.Result;
import org.apache.ibatis.annotations.*;import java.util.List;@Mapper
public interface PeotMapper {@Select("select * from peom")public List<Peot> findAll();@Delete("delete from peom where id=#{id}")public int deletePeot(Integer id);@Select("select * from peom where id=#{id}")public Peot peotfindById(Integer ID);@Update("update peom set author=#{author},gender=#{gender},dynasty=#{dynasty},title=#{title} ,style=#{style} where id=#{id} ")public boolean updatePeot(Peot peot);@Insert("insert into peom(author, gender, dynasty, title, style) values (#{author}, #{gender}, #{dynasty}, #{title}, #{style})")public int insert(Peot peot);}
Peot.java
package com.example.pojo;import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;@Data
@AllArgsConstructor
@NoArgsConstructor
public class Peot {private Integer id;private String author;private String gender;private String dynasty;private String title;private String style;
}
Result.java
package com.example.pojo;import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;@Data
@NoArgsConstructor
@AllArgsConstructor
public class Result {private Integer code;//响应码,1 代表成功; 0 代表失败private String msg; //响应信息 描述字符串private Object data; //返回的数据public static Result success(){return new Result(1,"success",null);}public static Result seccess(Object data){return new Result(1,"success",data);}public static Result erro(String str){return new Result(1,str,null);}}
PeotService.java
package com.example.service;import com.example.mapper.PeotMapper;
import com.example.pojo.Peot;
import org.springframework.beans.factory.annotation.Autowired;import java.util.List;public interface PeotService {public List<Peot> findAll();public int deletePeot(Integer id);public Peot peotfindById(Integer id);public boolean updatePeot(Peot peot);public boolean insertUser(Peot peot);}
PeotServiceImpl.java
package com.example.service.impl;import com.example.mapper.PeotMapper;
import com.example.pojo.Peot;
import com.example.service.PeotService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;import java.util.List;@Service
public class PeotServiceImpl implements PeotService {@Autowiredprivate PeotMapper peotMapper;@Overridepublic List<Peot> findAll() {return peotMapper.findAll();}@Overridepublic int deletePeot(Integer id) {return peotMapper.deletePeot(id);}@Overridepublic Peot peotfindById(Integer id) {return peotMapper.peotfindById(id);}@Overridepublic boolean updatePeot(Peot peot) {return peotMapper.updatePeot(peot);}@Overridepublic boolean insertUser(Peot peot) {int result = peotMapper.insert(peot);return result == 1;}}
peot_findall.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="./js/vue.js"></script><script src="./js/axios-0.18.0.js"></script></head>
<body>
<h1>诗人信息列表</h1>
<div id="app" align="center"><a href="peot_insert.html">新增</a>
<table border="1"><tr><th>id</th><th>author</th><th>gender</th><th>dynasty</th><th>title</th><th>style</th><th>操作</th></tr><tr v-for="peot in peotList"><td>{{peot.id}}</td><td>{{peot.author}}</td><td>{{peot.gender}}</td><td>{{peot.dynasty}}</td><td>{{peot.title}}</td><td>{{peot.style}}</td><td><button type="button" @click="deleteId(peot.id)">删除</button><a :href="'peot_edit.html?id='+peot.id">修改</a></td></tr></table>
</div></body><script>new Vue({el:"#app",data() {return {peotList:[]}},mounted(){axios.get('/findAllJsoon').then(res=>{if(res.data.code){this.peotList = res.data.data;}})},methods:{findAll:function () {var _this = this;axios.post('/findAllJsoon', {}).then(function (response) {_this.peotList = response.data.data;//响应数据给tableData赋值}).catch(function (error) {console.log(error);});},deleteId:function (id) {var _thisd = this;if (window.confirm("确定要删除该条数据吗???")){axios.post('/deletePeot?id='+id).then(function (response) {alert("删除成功")_thisd.findAll();}).catch(function (error) {console.log(error);});}}}})</script></html>peot_insert.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="./js/vue.js"></script><script src="./js/axios-0.18.0.js"></script></head>
<body>
<div id="app"><table border="1"><tr><td>姓名</td><td><input type="text" v-model="peot.author"> </td></tr><tr><td>性别</td><td><input type="radio" name="gender" v-model="peot.gender" value="1"> 男<input type="radio" name="gender" v-model="peot.gender" value="0"> 女</td></tr><tr><td>朝代</td><td><input type="text" v-model="peot.dynasty"> </td></tr><tr><td>头衔</td><td><input type="text" v-model="peot.title"> </td></tr><tr><td>风格</td><td><input type="text" v-model="peot.style"> </td></tr><tr><td></td><td><input type="button" @click="addPeot" value="增加"> </td></tr></table></div>
</body>
<script>new Vue({el: '#app',data: {peot: {"author":"","gender":"","dynasty":"","title":"","style":""} //详情},methods: {addPeot() {var url = 'peotinsert'axios.post(url,this.peot).then(res => {var baseResult = res.dataif(baseResult.code == 1) {// 成功location.href = 'peot_findall.html'} else {// 失败alert(baseResult.message)}}).catch(err => {console.error(err);})}},})
</script></html>peot_edit.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="./js/vue.js"></script><script src="./js/axios-0.18.0.js"></script></head>
<body>
<div id="app"><table border="1"><tr><td>编号</td><td><input type="text" v-model="this.id"> </td></tr><tr><td>姓名</td><td><input type="text" v-model="peot.author"> </td></tr><tr><td>性别</td><td><input type="radio" name="gender" v-model="peot.gender" value="1"> 男<input type="radio" name="gender" v-model="peot.gender" value="0"> 女</td></tr><tr><td>朝代</td><td><input type="text" v-model="peot.dynasty"> </td></tr><tr><td>头衔</td><td><input type="text" v-model="peot.title"> </td></tr><tr><td>风格</td><td><input type="text" v-model="peot.style"> </td></tr><tr><td></td><td><input type="button" @click="updatePeot" value="更新"> </td></tr></table>{{peot}}
</div></body>
<script>new Vue({el: '#app',data: {id: '',peot: {}, //详情},methods: {selectById() {//${this.id}var url = `peotfindById/${this.id}` //注意这里是反引号//反引号(backticks,也称为模板字符串或模板字面量)是ES6(ECMAScript 2015)中引入的一种新字符串字面量功能,// 它允许您在字符串中嵌入表达式。反引号用`(键盘上通常位于Tab键上方)来界定字符串的开始和结束。axios.get(url).then(response => {var baseResult = response.dataif(baseResult.code == 1) {this.peot = baseResult.data}}).catch( error => {})},updatePeot() {var url = 'peotupdate'axios.put(url,this.peot).then(res => {var baseResult = res.dataif(baseResult.code == 1) {// 成功location.href = 'peot_findall.html'} else {// 失败alert(baseResult.message)}}).catch(err => {console.error(err);})},},created() {// 获得参数id值this.id = location.href.split("?id=")[1]// 通过id查询详情this.selectById()},})</script></html>application.properties
修改为自己的数据库,以及数据库连接的账号密码。
# 应用服务 WEB 访问端口
server.port=8080
#下面这些内容是为了让MyBatis映射
#指定Mybatis的Mapper文件
mybatis.mapper-locations=classpath:mappers/*xml
#指定Mybatis的实体目录
mybatis.type-aliases-package=com.example.mybatis.entity#数据库连接
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
spring.datasource.url=jdbc:mysql://localhost:3306/heima
spring.datasource.username=root
spring.datasource.password=123
#开启mybatis的日志输出
mybatis.configuration.logimpl=org.apache.ibatis.logging.stdout.StdOutImpl
#开启数据库表字段
#实体类属性的驼峰映射
mybatis.configuration.map-underscore-to-camel-case=true