ruoyi-nbcio-plus基于vue3的flowable的自定义业务单表例子的升级修改
更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
演示地址:RuoYi-Nbcio后台管理系统 http://122.227.135.243:9666/
更多nbcio-boot功能请看演示系统
gitee源代码地址
后端代码: https://gitee.com/nbacheng/nbcio-boot
前端代码:https://gitee.com/nbacheng/nbcio-vue.git
在线演示(包括H5) : http://122.227.135.243:9888
1、原先demo的vue2代码如下:
<template><div class="app-container"><el-form :model="queryParams" ref="queryForm" size="small" :inline="true" v-show="showSearch" label-width="68px"><el-form-item label="用户账号" prop="userName"><el-inputv-model="queryParams.userName"placeholder="请输入用户账号"clearable@keyup.enter.native="handleQuery"/></el-form-item><el-form-item label="用户昵称" prop="nickName"><el-inputv-model="queryParams.nickName"placeholder="请输入用户昵称"clearable@keyup.enter.native="handleQuery"/></el-form-item><el-form-item label="用户邮箱" prop="email"><el-inputv-model="queryParams.email"placeholder="请输入用户邮箱"clearable@keyup.enter.native="handleQuery"/></el-form-item><el-form-item label="头像地址" prop="avatar"><el-inputv-model="queryParams.avatar"placeholder="请输入头像地址"clearable@keyup.enter.native="handleQuery"/></el-form-item><el-form-item><el-button type="primary" icon="el-icon-search" size="mini" @click="handleQuery">搜索</el-button><el-button icon="el-icon-refresh" size="mini" @click="resetQuery">重置</el-button></el-form-item></el-form><el-row :gutter="10" class="mb8"><el-col :span="1.5"><el-buttontype="primary"plainicon="el-icon-plus"size="mini"@click="handleAdd"v-hasPermi="['workflow:demo:add']">新增</el-button></el-col><el-col :span="1.5"><el-buttontype="success"plainicon="el-icon-edit"size="mini":disabled="single"@click="handleUpdate"v-hasPermi="['workflow:demo:edit']">修改</el-button></el-col><el-col :span="1.5"><el-buttontype="danger"plainicon="el-icon-delete"size="mini":disabled="multiple"@click="handleDelete"v-hasPermi="['workflow:demo:remove']">删除</el-button></el-col><el-col :span="1.5"><el-buttontype="warning"plainicon="el-icon-download"size="mini"@click="handleExport"v-hasPermi="['workflow:demo:export']">导出</el-button></el-col><right-toolbar :showSearch.sync="showSearch" @queryTable="getList"></right-toolbar></el-row><el-table v-loading="loading" :data="demoList" @selection-change="handleSelectionChange"><el-table-column type="selection" width="30" align="center" /><el-table-column label="用户ID" align="center" prop="demoId" v-if="true"/><el-table-column label="用户账号" align="center" prop="userName" /><el-table-column label="用户昵称" align="center" prop="nickName" /><el-table-column label="流程状态" align="center" prop="actStatus" /><el-table-column label="待处理节点" align="center" prop="taskName" /><el-table-column label="处理人" align="center" prop="todoUsers" /><el-table-column label="操作" align="center" class-name="small-padding fixed-width"><template slot-scope="scope"><act-apply-btn @success="getList" :data-id="String(scope.row.demoId)" :serviceName="serviceName" :variables="scope.row"></act-apply-btn><!--<act-handle-btn @success="getList" :data-id="scope.row.demoId" :type="0" text="通过"></act-handle-btn><act-handle-btn @success="getList" :data-id="scope.row.demoId" :type="1" text="驳回"></act-handle-btn><act-handle-btn @success="getList" :data-id="scope.row.demoId" :type="2" text="退回"></act-handle-btn><act-cancel-btn @success="getList" :data-id="scope.row.demoId"></act-cancel-btn>--><act-historic-detail-btn :data-id="String(scope.row.demoId)"></act-historic-detail-btn><a-divider type="vertical" /><el-buttonsize="medium"type="text"icon="el-icon-edit"@click="handleUpdate(scope.row)"v-hasPermi="['workflow:demo:edit']">修改</el-button><el-buttonsize="medium"type="text"icon="el-icon-delete"@click="handleDelete(scope.row)"v-hasPermi="['workflow:demo:remove']">删除</el-button></template></el-table-column></el-table><paginationv-show="total>0":total="total":page.sync="queryParams.pageNum":limit.sync="queryParams.pageSize"@pagination="getList"/><!-- 添加或修改DEMO对话框 --><el-dialog :title="title" :visible.sync="open" width="500px" append-to-body><el-form ref="form" :model="form" :rules="rules" label-width="80px"><el-form-item label="用户账号" prop="userName"><el-input v-model="form.userName" placeholder="请输入用户账号" /></el-form-item><el-form-item label="用户昵称" prop="nickName"><el-input v-model="form.nickName" placeholder="请输入用户昵称" /></el-form-item><el-form-item label="用户邮箱" prop="email"><el-input v-model="form.email" placeholder="请输入用户邮箱" /></el-form-item><el-form-item label="头像地址" prop="avatar"><el-input v-model="form.avatar" placeholder="请输入头像地址" /></el-form-item><el-form-item label="备注" prop="remark"><el-input v-model="form.remark" type="textarea" placeholder="请输入内容" /></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button :loading="buttonLoading" type="primary" @click="submitForm">确 定</el-button><el-button @click="cancel">取 消</el-button></div></el-dialog></div>
</template><script>import { listDemo, getDemo, delDemo, addDemo, updateDemo } from "@/api/workflow/demo";import ActApplyBtn from "@/views/workflow/components/ActApplyBtn";import ActCancelBtn from "@/views/workflow/components/ActCancelBtn";import ActHandleBtn from "@/views/workflow/components/ActHandleBtn";import ActHistoricDetailBtn from "@/views/workflow/components/ActHistoricDetailBtn";export default {name: "Demo",components: {ActApplyBtn,ActCancelBtn,ActHandleBtn,ActHistoricDetailBtn},data() {return {// 按钮loadingbuttonLoading: false,// 遮罩层loading: true,// 选中数组ids: [],// 非单个禁用single: true,// 非多个禁用multiple: true,// 显示搜索条件showSearch: true,// 总条数total: 0,// DEMO表格数据demoList: [],// 弹出层标题title: "",// 是否显示弹出层open: false,// 查询参数queryParams: {pageNum: 1,pageSize: 10,userName: undefined,nickName: undefined,email: undefined,avatar: undefined,status: undefined,},serviceName: 'wfDemoService',// 表单参数form: {},// 表单校验rules: {demoId: [{ required: true, message: "DEMO-ID不能为空", trigger: "blur" }],userName: [{ required: true, message: "用户账号不能为空", trigger: "blur" }]}};},created() {this.getList();},methods: {/** 查询DEMO列表 */getList() {this.loading = true;listDemo(this.queryParams).then(response => {this.demoList = response.rows;this.total = response.total;this.loading = false;});},// 取消按钮cancel() {this.open = false;this.reset();},// 表单重置reset() {this.form = {demoId: undefined,userName: undefined,nickName: undefined,email: undefined,avatar: undefined,status: undefined,delFlag: undefined,createBy: undefined,createTime: undefined,updateBy: undefined,updateTime: undefined,remark: undefined};this.resetForm("form");},/** 搜索按钮操作 */handleQuery() {this.queryParams.pageNum = 1;this.getList();},/** 重置按钮操作 */resetQuery() {this.resetForm("queryForm");this.handleQuery();},// 多选框选中数据handleSelectionChange(selection) {this.ids = selection.map(item => item.demoId)this.single = selection.length!==1this.multiple = !selection.length},/** 新增按钮操作 */handleAdd() {this.reset();this.open = true;this.title = "添加DEMO";},/** 修改按钮操作 */handleUpdate(row) {this.loading = true;this.reset();const demoId = row.demoId || this.idsgetDemo(demoId).then(response => {this.loading = false;this.form = response.data;this.open = true;this.title = "修改DEMO";});},/** 提交按钮 */submitForm() {this.$refs["form"].validate(valid => {if (valid) {this.buttonLoading = true;if (this.form.demoId != null) {updateDemo(this.form).then(response => {this.$modal.msgSuccess("修改成功");this.open = false;this.getList();}).finally(() => {this.buttonLoading = false;});} else {addDemo(this.form).then(response => {this.$modal.msgSuccess("新增成功");this.open = false;this.getList();}).finally(() => {this.buttonLoading = false;});}}});},/** 删除按钮操作 */handleDelete(row) {const demoIds = row.demoId || this.ids;this.$modal.confirm('是否确认删除DEMO编号为"' + demoIds + '"的数据项?').then(() => {this.loading = true;return delDemo(demoIds);}).then(() => {this.loading = false;this.getList();this.$modal.msgSuccess("删除成功");}).catch(() => {}).finally(() => {this.loading = false;});},/** 导出按钮操作 */handleExport() {this.download('workflow/demo/export', {...this.queryParams}, `demo_${new Date().getTime()}.xlsx`)}}
};
</script>
2、修改后的vue3代码如下:
<template><div class="app-container"><el-form v-model="queryParams" ref="queryFormRef" size="small" :inline="true" v-show="showSearch" label-width="68px"><el-form-item label="用户账号" prop="userName"><el-inputv-model="queryParams.userName"placeholder="请输入用户账号"clearable@keyup.enter.native="handleQuery"/></el-form-item><el-form-item label="用户昵称" prop="nickName"><el-inputv-model="queryParams.nickName"placeholder="请输入用户昵称"clearable@keyup.enter.native="handleQuery"/></el-form-item><el-form-item label="用户邮箱" prop="email"><el-inputv-model="queryParams.email"placeholder="请输入用户邮箱"clearable@keyup.enter.native="handleQuery"/></el-form-item><el-form-item label="头像地址" prop="avatar"><el-inputv-model="queryParams.avatar"placeholder="请输入头像地址"clearable@keyup.enter.native="handleQuery"/></el-form-item><el-form-item><el-button type="primary" icon="el-icon-search" size="mini" @click="handleQuery">搜索</el-button><el-button icon="el-icon-refresh" size="mini" @click="resetQuery">重置</el-button></el-form-item></el-form><el-row :gutter="10" class="mb8"><el-col :span="1.5"><el-buttontype="primary"plainicon="el-icon-plus"size="mini"@click="handleAdd"v-hasPermi="['workflow:demo:add']">新增</el-button></el-col><el-col :span="1.5"><el-buttontype="success"plainicon="el-icon-edit"size="mini":disabled="single"@click="handleUpdate"v-hasPermi="['workflow:demo:edit']">修改</el-button></el-col><el-col :span="1.5"><el-buttontype="danger"plainicon="el-icon-delete"size="mini":disabled="multiple"@click="handleDelete"v-hasPermi="['workflow:demo:remove']">删除</el-button></el-col><el-col :span="1.5"><el-buttontype="warning"plainicon="el-icon-download"size="mini"@click="handleExport"v-hasPermi="['workflow:demo:export']">导出</el-button></el-col><right-toolbar :showSearch.sync="showSearch" @queryTable="getList"></right-toolbar></el-row><el-table v-loading="loading" :data="demoList" @selection-change="handleSelectionChange"><el-table-column type="selection" width="30" align="center" /><el-table-column label="用户ID" align="center" prop="demoId" v-if="true"/><el-table-column label="用户账号" align="center" prop="userName" /><el-table-column label="用户昵称" align="center" prop="nickName" /><el-table-column label="流程状态" align="center" prop="actStatus" /><el-table-column label="待处理节点" align="center" prop="taskName" /><el-table-column label="处理人" align="center" prop="todoUsers" /><el-table-column label="操作" align="center" class-name="small-padding fixed-width"><template slot-scope="scope"><act-apply-btn @success="getList" :data-id="String(scope.row.demoId)" :serviceName="serviceName" :variables="scope.row"></act-apply-btn><!--<act-handle-btn @success="getList" :data-id="scope.row.demoId" :type="0" text="通过"></act-handle-btn><act-handle-btn @success="getList" :data-id="scope.row.demoId" :type="1" text="驳回"></act-handle-btn><act-handle-btn @success="getList" :data-id="scope.row.demoId" :type="2" text="退回"></act-handle-btn><act-cancel-btn @success="getList" :data-id="scope.row.demoId"></act-cancel-btn>--><act-historic-detail-btn :data-id="String(scope.row.demoId)"></act-historic-detail-btn><a-divider type="vertical" /><el-buttonsize="medium"type="text"icon="el-icon-edit"@click="handleUpdate(scope.row)"v-hasPermi="['workflow:demo:edit']">修改</el-button><el-buttonsize="medium"type="text"icon="el-icon-delete"@click="handleDelete(scope.row)"v-hasPermi="['workflow:demo:remove']">删除</el-button></template></el-table-column></el-table><paginationv-show="total>0":total="total":page.sync="queryParams.pageNum":limit.sync="queryParams.pageSize"@pagination="getList"/><!-- 添加或修改DEMO对话框 --><el-dialog :title="title" :visible.sync="open" width="500px" append-to-body><el-form ref="formRef" v-model="form" :rules="rules" label-width="80px"><el-form-item label="用户账号" prop="userName"><el-input v-model="form.userName" placeholder="请输入用户账号" /></el-form-item><el-form-item label="用户昵称" prop="nickName"><el-input v-model="form.nickName" placeholder="请输入用户昵称" /></el-form-item><el-form-item label="用户邮箱" prop="email"><el-input v-model="form.email" placeholder="请输入用户邮箱" /></el-form-item><el-form-item label="头像地址" prop="avatar"><el-input v-model="form.avatar" placeholder="请输入头像地址" /></el-form-item><el-form-item label="备注" prop="remark"><el-input v-model="form.remark" type="textarea" placeholder="请输入内容" /></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button :loading="buttonLoading" type="primary" @click="submitForm">确 定</el-button><el-button @click="cancel">取 消</el-button></div></el-dialog></div>
</template><script setup name="WDemo" lang="ts">import { listDemo, getDemo, delDemo, addDemo, updateDemo } from "@/api/workflow/demo";import ActApplyBtn from "@/views/workflow/components/ActApplyBtn";import ActCancelBtn from "@/views/workflow/components/ActCancelBtn";import ActHandleBtn from "@/views/workflow/components/ActHandleBtn";import ActHistoricDetailBtn from "@/views/workflow/components/ActHistoricDetailBtn";const { proxy } = getCurrentInstance() as ComponentInternalInstance;const queryFormRef = ref(null)const formRef = ref(null)// 按钮loadingconst buttonLoading = ref(false)// 遮罩层const loading = ref(true)// 选中数组const ids = ref<any>([])// 非单个禁用const single = ref(true)// 非多个禁用const multiple = ref(true)// 显示搜索条件const showSearch = ref(true)// 总条数const total = ref(0)// DEMO表格数据const demoList = ref<any>([])// 弹出层标题const title = ref("")// 是否显示弹出层const open = ref(false)// 查询参数const queryParams = ref ({pageNum: 1,pageSize: 10,userName: undefined,nickName: undefined,email: undefined,avatar: undefined,status: undefined,})const serviceName = ref('wfDemoService')// 表单参数const form = ref<any>({})// 表单校验const rules = ref({demoId: [{ required: true, message: "DEMO-ID不能为空", trigger: "blur" }],userName: [{ required: true, message: "用户账号不能为空", trigger: "blur" }]})/** 查询DEMO列表 */const getList = () => {loading.value = true;listDemo(queryParams.value).then(response => {demoList.value = response.rows;total.value = response.total;loading.value = false;});}// 取消按钮const cancel = () => {open.value = false;reset();}// 表单重置const reset = () => {form.value = {demoId: undefined,userName: undefined,nickName: undefined,email: undefined,avatar: undefined,status: undefined,delFlag: undefined,createBy: undefined,createTime: undefined,updateBy: undefined,updateTime: undefined,remark: undefined};formRef.value?.resetFields();}/** 搜索按钮操作 */const handleQuery = () => {queryParams.value.pageNum = 1;getList();}/** 重置按钮操作 */const resetQuery = () => {queryFormRef.value?.resetFields();handleQuery();}// 多选框选中数据const handleSelectionChange = (selection) => {ids.value = selection.map(item => item.demoId)single.value = selection.length!==1multiple.value = !selection.length}/** 新增按钮操作 */const handleAdd = () => {reset();open.value = true;title.value = "添加DEMO";}/** 修改按钮操作 */const handleUpdate = (row) => {loading.value = true;reset();const demoId = row.demoId || ids.valuegetDemo(demoId).then(response => {loading.value = false;form.value = response.data;open.value = true;title.value = "修改DEMO";});}/** 提交按钮 */const submitForm = () => {formRef.validate(valid => {if (valid) {buttonLoading.value = true;if (form.value.demoId != null) {updateDemo(form.value).then(response => {proxy?.$modal.msgSuccess("修改成功");open.value = false;getList();}).finally(() => {buttonLoading.value = false;});} else {addDemo(form.value).then(response => {proxy?.$modal.msgSuccess("新增成功");open.value = false;getList();}).finally(() => {buttonLoading.value = false;});}}});}/** 删除按钮操作 */const handleDelete = (row) => {const demoIds = row.demoId || ids.value;proxy?.$modal.confirm('是否确认删除DEMO编号为"' + demoIds + '"的数据项?').then(() => {loading.value = true;return delDemo(demoIds);}).then(() => {loading.value = false;getList();proxy?.$modal.msgSuccess("删除成功");}).catch(() => {}).finally(() => {loading.value = false;});}/** 导出按钮操作 */const handleExport = () => {this.download('workflow/demo/export', {...queryParams.value}, `demo_${new Date().getTime()}.xlsx`)}onMounted(() => {getList();})</script>
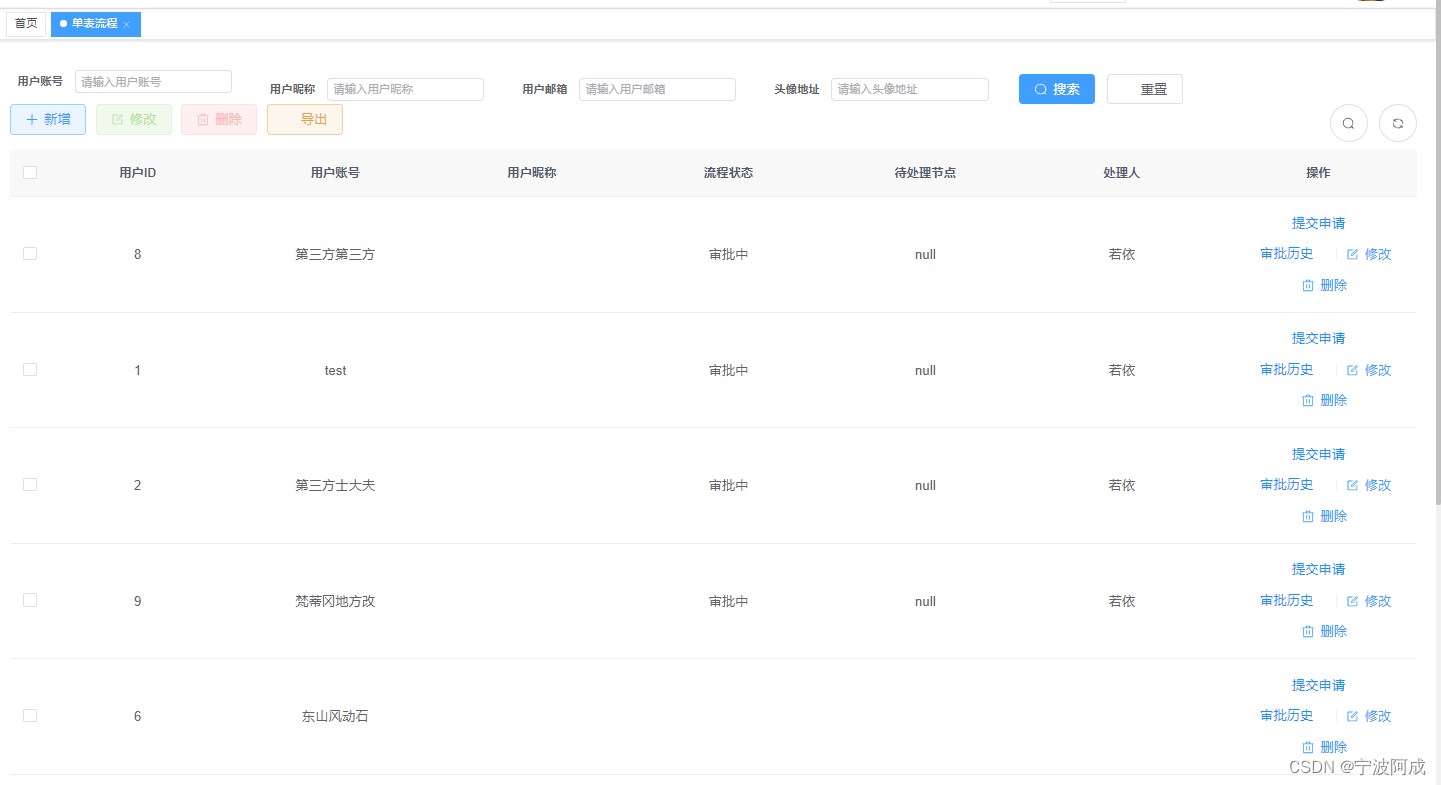
3、效果图图如下: