uni-app web端使用getUserMedia,摄像头拍照
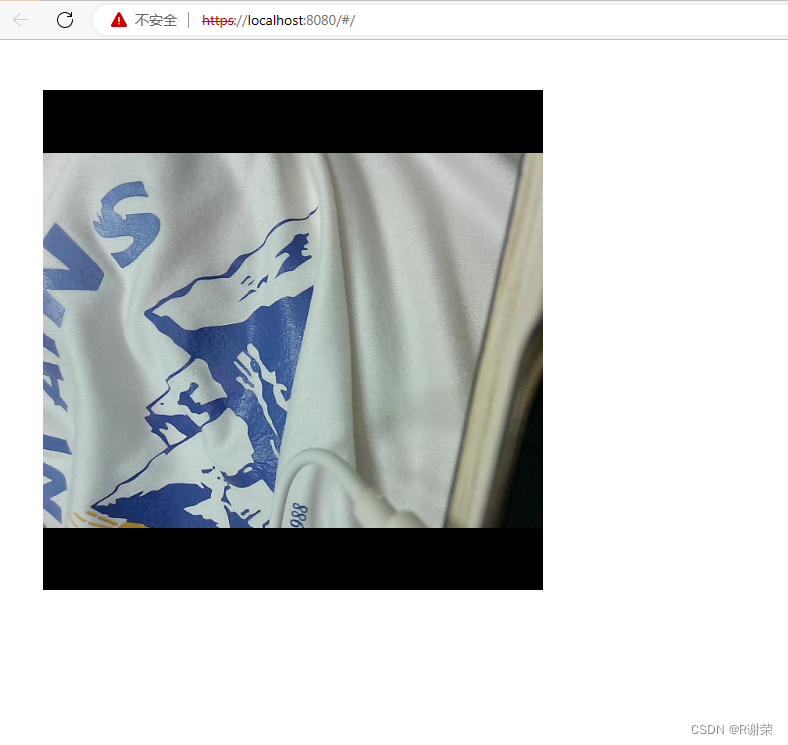
<template><view><video id="video"></video></view>
</template>
摄像头显示在video标签上
var opts = {audio: false,video: true
}navigator.mediaDevices.getUserMedia(opts).then((stream)=> {video = document.querySelector('video');video.srcObject = streamvideo.play();
}).catch((err)=>{console.log(err)
});
拍照 npm i html2canvas
cxBackToBlank() {uni.showLoading({});html2canvas(document.querySelector('video'), {backgroundColor: null,useCORS: true}).then(async (canvas) => {let url = canvas.toDataURL('image/jpeg');})
},
<style scoped>#video {position: absolute;left: 100rpx;top: 100rpx;width: 1000rpx;height: 1000rpx;}
</style>