【uniapp】开发微信小程序 — 注意事项
底部导航栏 (tabBar) 图标的正确做法:
1、图片的标准尺寸为 81px * 81px,该尺寸在官方的文档中有明确的说明,可以参考微信小程序全局配置文档中对 iconPath 属性的说明。
2、为了保持良好的间距,图片的内容区域设置 60px* 比较好,给4个方向各留10px的边距。
————————————————————————————
image 图片组件
1、show-menu-by-longpress=“true” 开启长按图片显示识别小程序码菜单
<image src=“” show-menu-by-longpress=“true” mode=“widthFix”>
2、css样式太多的情况,使用 image 可能导致样式生效较慢,出现 “闪一下” 的情况,
此时设置 image{will-change: transform},可优化此问题。
————————————————————————————
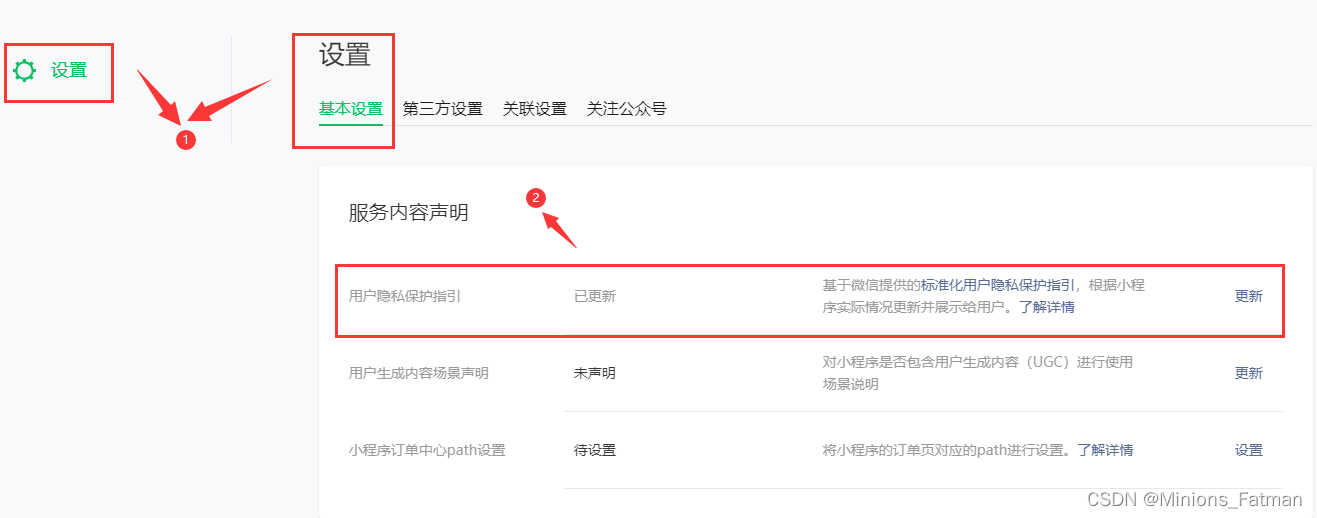
关于小程序隐私保护指引设置
1、在项目根目录中找到 manifest.json 文件,找到 mp-weixin 节点,在节点后面加上配置:
“_usePrivacyCheck_” : true, //隐私保护协议
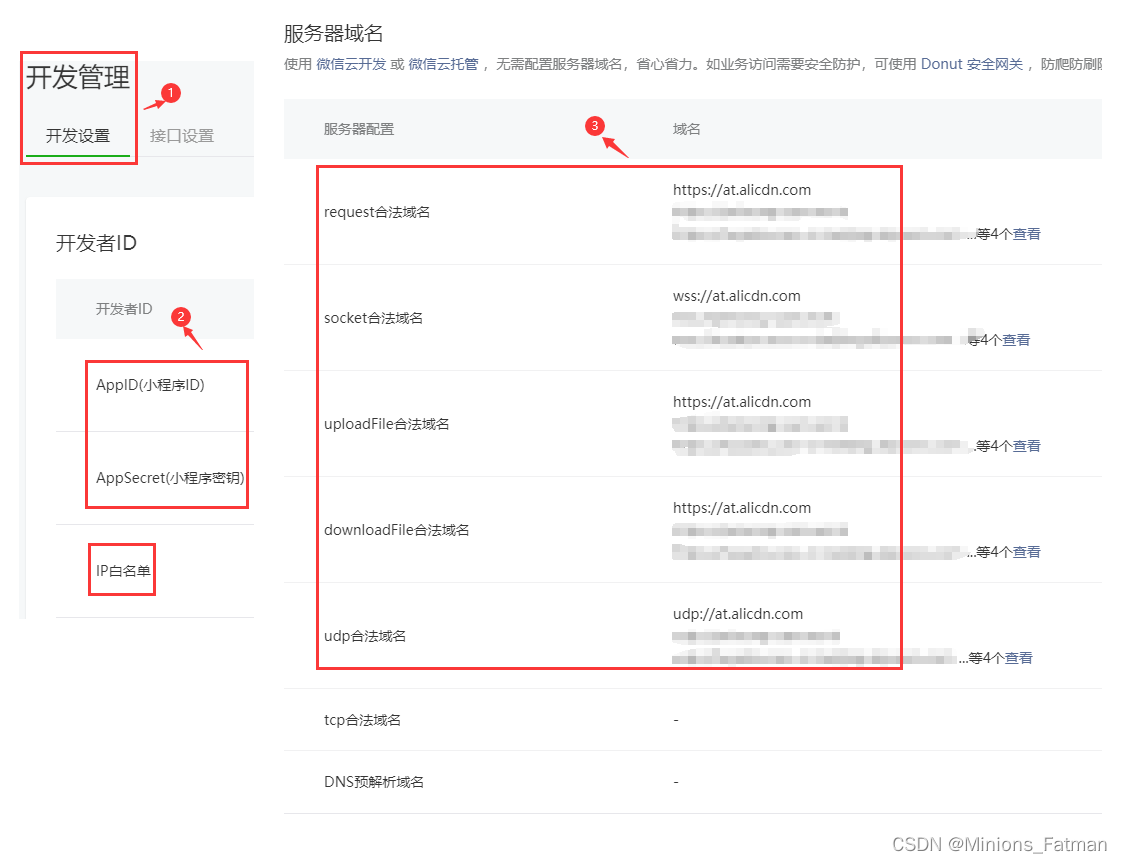
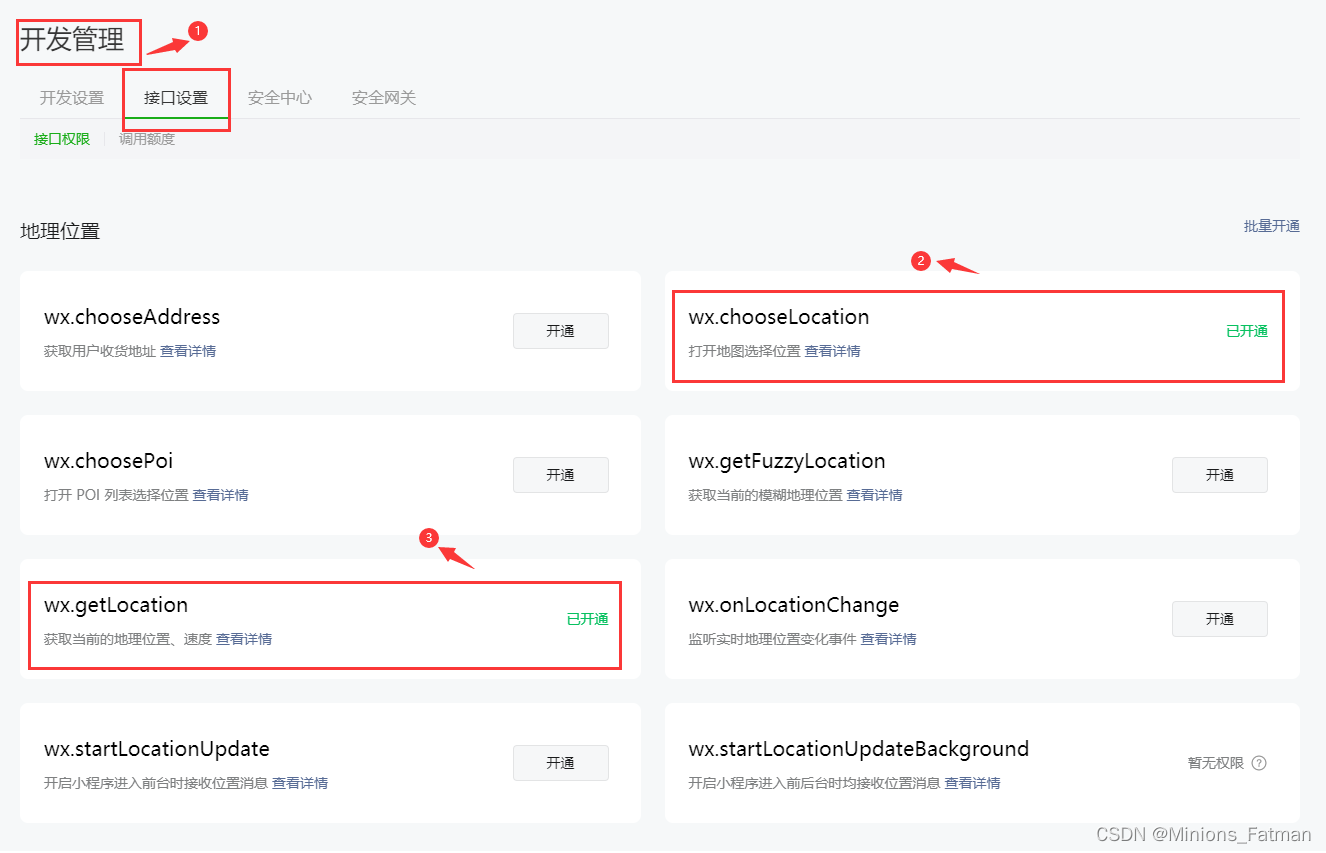
2、使用地理位置相关接口,除需完成接口权限开通外,还需在 app.json(或ext.json)配置
“requiredPrivateInfos” : [ “getLocation”, “chooseLocation” ]
3、使用获取用户收货地址,除需完成接口权限开通外,隐私协议需要选中“地址”
“requiredPrivateInfos” : [ “getLocation”, “chooseAddress” ]
"usingComponents" : true,
//开启分包优化"optimization" : {"subPackages" : true},//隐私保护"__usePrivacyCheck__" : true,//懒加载优化"lazyCodeLoading" : "requiredComponents",//位置接口描述(不可超过30个字)"permission" : {"scope.userLocation" : {"desc" : "将获取你的具体位置信息,用于向您推荐、展示您附近门店的信息"}},"requiredPrivateInfos" : [ "getLocation", "choosePoi", "chooseAddress", "chooseLocation" ]
判断小程序是否授权位置接口
mounted:function(){// #ifdef MP-WEIXINuni.getSetting({success: res => {if (res.authSetting['scope.userLocation']) {this.isLocation = true;console.log('已授权userLocation')} else {this.isLocation = false;console.log('用户未授权userLocation')}}})// #endifthis.getLocation();
},
methods:{// 打开定位设置openSetting() {let that=this;uni.openSetting({success: (res) => {if (res.authSetting['scope.userLocation']) {// 5.用户在设置中点击了允许,调用选择位置信息函数that.isLocation = true;that.getLocationInfo(function(){that.getAddressName(); //获取详细地址}); //获取地理位置} else {that.isLocation = false;}},fail: (err) => {console.log("打开设置失败", err)}})},
}
配置小程序



《小程序隐私保护指引》
开发者处理的信息
根据法律规定,开发者仅处理实现小程序功能所必要的信息。
为了分辨用户,开发者将在获取你的明示同意后,收集你的微信昵称、头像。
为了显示距离、获取经纬度,开发者将在获取你的明示同意后,收集你的位置信息。
为了上传图片,开发者将在获取你的明示同意后,访问你的摄像头。
为了登录或者注册,开发者将在获取你的明示同意后,收集你的手机号。
为了保存图片或者上传图片,开发者将在获取你的明示同意后,使用你的相册(仅写入)权限。
开发者收集你选中的照片或视频信息,用于提前上传减少上传时间。
开发者获取你选择的位置信息,用于线下导航服务。
开发者读取你的剪切板,用于复制文本等相关信息。
开发者 收集你的地址,用于下单时减少收货地址的填写。
小程序分享 pages/index/index
onLoad(event) {if(event.referid||event.scene){uni.setStorageSync('referid', event.referid||event.scene);}
},
// 小程序中用户点击分享后,设置该页面的分享信息
onShareAppMessage(res) {return {title: this.web_site_title||'小程序名称',path: `/pages/index/index?referid=${this.my_uids}`,imageUrl: ''}
},
// 分享朋友圈
onShareTimeline(res) {return {title: this.web_site_title||'小程序名称',query: `referid=${this.my_uids}`,}
},
全局配置 获取经纬度 (只有APP端才有详细地址)
1、将接口返回的距离进行单位换算
根目录中找到 utils/mixin.js 文件,找到 filters 节点加上配置:
filters:{// 用法 {{item.distance|setMorKm}}setMorKm(m){ // 距离的换算var n=''if(m){if (m >= 1000) {n = (m / 1000).toFixed(1) + 'km'} else {n = m.toFixed(1) + 'm'}}else{n = '0m'}return n},timeDays(value) { // 计算天数var v = value;var g =/^\d+$/.test(v)if(!g){v = new Date(value.replace(/-/g, '/')).getTime();}var remain = v - (new Date().getTime());let iDays = parseInt(remain /1000/60/60/24);return iDays+1;},graceNumber (number){ // “消息通知”-数量if (number == 0) {return "0";} else if (number > 99) {return '99+';} else if (number > 9999) {if(number%10000==0) return number/10000+'万';else return (number/10000).toFixed(0)+'万+';}return number;},
}
2、获取经纬度 用法:
let that=this;
this.getLocationInfo(function(){that.isLocation = true; //已授权-位置接口var jw_json = uni.getStorageSync('jw_json');that.getAddressName(); //获取详细地址
}); //获取地理位置
3、getLocationInfo方法
根目录中找到 utils/mixin.js 文件,找到 methods 节点加上配置:
// 获取经纬度
getLocationInfo(successCall) {// #ifdef MP-WEIXINuni.authorize({scope: 'scope.userLocation',success(rest) {uni.getLocation({type: 'gcj02',success: function (res) {let jw_json={ jingdu: parseFloat(res.longitude).toFixed(6), weidu: parseFloat(res.latitude).toFixed(6),};uni.setStorageSync('jw_json', jw_json);if(successCall) successCall(res);},fail: function(err){ console.log('getLocation',err); }});},fail: function(err){ console.log('authorize',err); }});// #endif// H5---获取位置--获取经纬度// #ifdef H5var wx=this.wx;let ua = window.navigator.userAgent.toLowerCase();// 通过正则表达式匹配ua中是否含有MicroMessenger字符串if (ua.match(/MicroMessenger/i) == 'micromessenger') {uni.request({url: this.shareUrl, // data: {url:window.location.href},data: {url: window.location.href.split('#')[0]},header: {},success: (r) => {uni.hideLoading();var data=r.data;if(data.code==1){wx.config({debug: data.data.debug, appId: data.data.appId, timestamp: data.data.timestamp, nonceStr: data.data.nonceStr, signature: data.data.signature, jsApiList: data.data.jsApiList,openTagList: ['wx-open-launch-weapp']});wx.ready(function(){// 获取地理位置经纬度wx.getLocation({isHighAccuracy: true, // 开启地图精准定位type: 'gcj02', // 地图类型写这个success: (res) => {// console.log(res)var jw_json={ jingdu: parseFloat(res.longitude).toFixed(6), weidu: parseFloat(res.latitude).toFixed(6),};uni.setStorageSync('jw_json', jw_json);if(successCall) successCall(res);},fail: (error) => {console.log('ditu(wx.getLocation)-->'+JSON.stringify(error))}});});}}});}else{uni.getLocation({type: 'wgs84',isHighAccuracy: true,//开启高精度定位success(res) {// APP端才有详细地址// let _address='';// if(res.address) _address=res.address.district+res.address.poiName+res.address.street+res.address.streetNum;let jw_json={ jingdu: parseFloat(res.longitude).toFixed(6), weidu: parseFloat(res.latitude).toFixed(6),};uni.setStorageSync('jw_json', jw_json);if(successCall) successCall(res);},fail: function (error) {console.log('ditu(uni.getLocation)-->'+JSON.stringify(error))}})}// #endif
},
分包 pages.json
"pages": [{"path": "pages/index/index","style": {"navigationBarTitleText": "首页"}}, {"path": "pages/index/my","style": {"navigationBarTitleText": "个人中心"}}, {"path": "pages/index/login","style": {"navigationBarTitleText": "登录"}}],"subPackages": [{"root": "pagesA","pages": [{"path": "index/index","style": {"navigationBarTitleText": "首页","enablePullDownRefresh": false}}]},{"root": "pagesB","pages": [{"path": "index/index","style": {"navigationBarTitleText": "首页","enablePullDownRefresh": false}}]}],"globalStyle": {"navigationBarTextStyle": "black","navigationBarTitleText": "兔丫头","backgroundColor": "#ffffff","navigationBarBackgroundColor": "#ffffff","navigationStyle": "custom"},
