Testng测试框架(6)--@Factory动态地创建测试类的实例
工厂允许您动态地创建测试。例如,假设您想创建一个测试方法,该方法将多次访问网站上的某个页面,并且您希望使用不同的值来调用它。
public class TestWebServer {@Test(parameters = { "number-of-times" })public void accessPage(int numberOfTimes) {while (numberOfTimes-- > 0) {// access the web page}}
}
<test name="T1"><parameter name="number-of-times" value="10"/><classes><class name= "TestWebServer" /></classes>
</test><test name="T2"><parameter name="number-of-times" value="20"/><classes><class name= "TestWebServer"/></classes>
</test><test name="T3"><parameter name="number-of-times" value="30"/><classes><class name= "TestWebServer"/></classes>
</test>
这种方法很快就会没办法管理,所以,你可以使用工厂方法。
public class WebTestFactory {@Factorypublic Object[] createInstances() {Object[] result = new Object[10];for (int i = 0; i < 10; i++) {result[i] = new WebTest(i * 10);}return result;}
}
现在test class是
public class WebTest {private int m_numberOfTimes;public WebTest(int numberOfTimes) {m_numberOfTimes = numberOfTimes;}@Testpublic void testServer() {for (int i = 0; i < m_numberOfTimes; i++) {// access the web page}}
}
Your testng.xml only needs to reference the class that contains the factory method, since the test instances themselves will be created at runtime:
<class name="WebTestFactory" />
Or, if building a test suite instance programmatically, you can add the factory in the same manner as for tests:
TestNG testNG = new TestNG();
testNG.setTestClasses(WebTestFactory.class);
testNG.run();
The factory method can receive parameters just like @Test and @Before/@After and it must return Object[]. The objects returned can be of any class (not necessarily the same class as the factory class) and they don’t even need to contain TestNG annotations (in which case they will be ignored by TestNG).
工厂也可以与数据提供者一起使用,您可以通过将 @Factory 注解放在普通方法或构造函数上来利用这一功能
@Factory(dataProvider = "dp")
public FactoryDataProviderSampleTest(int n) {super(n);
}
@DataProvider
static public Object[][] dp() {return new Object[][] {new Object[] { 41 },new Object[] { 42 },};
}
这个例子使TestNG创建两个test classes,构造方法分别使用值41和42。
The example will make TestNG create two test classes, on with the constructor invoked with the value 41 and the other with 42.
,当使用 @Factory 注解时,您可以选择性地为数据提供者指定索引。当指定了索引时,只有位于这些指定索引位置的元素才会作为参数传递给带有 @Factory 注解的构造函数。
@Factory(dataProvider = "dp", indices = {1, 3})
public ExampleTestCase(String text) {this.i = i;
}@DataProvider(name = "dp")
public static Object[] getData() {return new Object[]{"Java", "Kotlin", "Golang", "Rust"};
}
在这个例子中, 值Kotlin (2nd element) 和 Rust (4th element) 被作为参数传给@Factory标记的构造方法,创建了2个ExampleTestCase实例。
示例1
工厂可以与数据提供者一起使用,您可以通过将 @Factory 注解放在普通方法或构造函数上来利用这一功能。以下是一个使用构造函数工厂的示例:
import org.testng.annotations.DataProvider;
import org.testng.annotations.Factory;
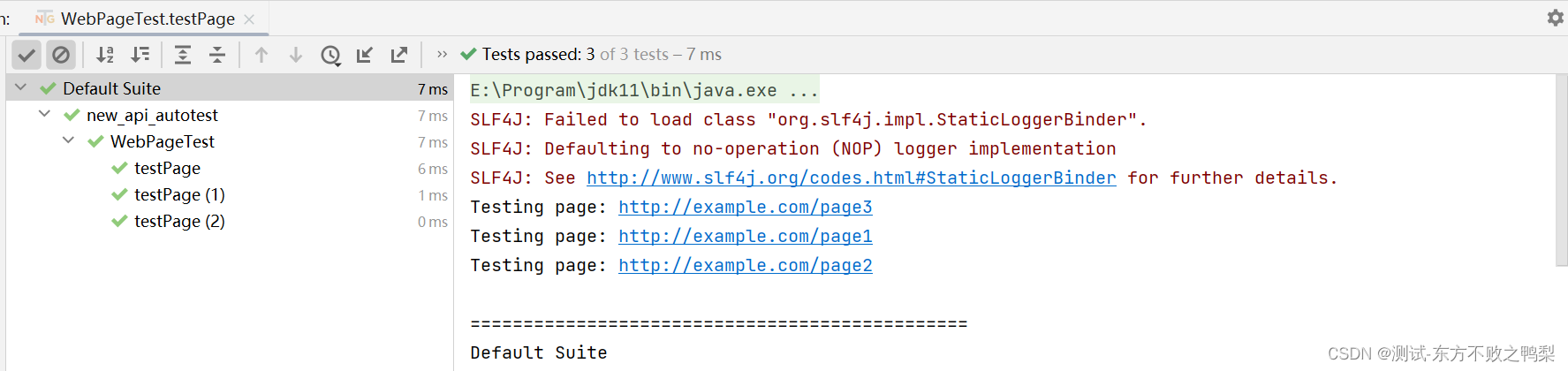
import org.testng.annotations.Test;public class WebPageTest {private String url;@Factory(dataProvider = "pageUrls")public WebPageTest(String url) {this.url = url;}@Testpublic void testPage() {// 在这里编写访问网页并验证其内容的逻辑System.out.println("Testing page: " + url);// 假设这里有一些验证逻辑// ...}@DataProvider(name = "pageUrls")public static Object[][] providePageUrls() {return new Object[][] {{"http://example.com/page1"},{"http://example.com/page2"},{"http://example.com/page3"}};}
}

在这个例子中,我们定义了一个 WebPageTest 类,它包含一个构造函数,该构造函数接受一个 url 字符串作为参数。我们在构造函数上使用了 @Factory 注解,并指定了 dataProvider = "pageUrls"。这意味着 TestNG 将使用 providePageUrls 数据提供者返回的数据来动态创建 WebPageTest 类的实例。
数据提供者 providePageUrls 返回了一个包含多个 URL 的数组。对于数组中的每个 URL,TestNG 都会调用 WebPageTest 的构造函数来创建一个新的实例,并将 URL 传递给构造函数。
然后,对于每个创建的 WebPageTest 实例,TestNG 会自动执行 testPage 测试方法。由于每个实例都有自己的 url 成员变量,因此每个实例的测试将针对不同的 URL 进行。
这种使用工厂和数据提供者的方式非常灵活,它允许您根据动态生成的数据集创建多个测试实例,并对每个实例执行相同的测试逻辑。这对于需要针对不同输入数据运行相同测试的场景特别有用,比如测试网站的不同页面或不同配置下的功能。
示例2
在 TestNG 中,@Factory 注解用于动态地创建测试类的实例。当你想要根据一系列不同的参数或数据集来创建多个测试实例时,这个注解非常有用。每个实例都会执行类中定义的测试方法。
以下是如何在 TestNG 中使用 @Factory 注解的基本步骤:
-
定义一个测试类:这个类包含了你想要执行的测试方法。
-
添加一个带有
@Factory注解的静态方法:这个方法用于创建测试类的实例。它通常接受一个或多个参数,这些参数由数据提供者方法提供。 -
编写一个数据提供者方法:这个方法使用
@DataProvider注解标记,并返回一个对象数组,用于为@Factory方法提供参数。
下面是一个简单的例子,展示了如何使用 @Factory 和 @DataProvider 来动态创建测试实例:
import org.testng.annotations.DataProvider;
import org.testng.annotations.Factory;
import org.testng.annotations.Test; public class DynamicTestExample { private String testData; public DynamicTestExample(String testData) { this.testData = testData; } @Test public void testMethod() { System.out.println("Executing test with data: " + testData); // 在这里编写你的测试逻辑 } @DataProvider(name = "testDataProvider") public static Object[][] provideTestData() { return new Object[][]{ {"Data1"}, {"Data2"}, {"Data3"} }; } @Factory(dataProvider = "testDataProvider") public static Object[] createInstances(String testData) { return new Object[]{new DynamicTestExample(testData)}; }
}
在这个例子中:
DynamicTestExample是测试类,它有一个构造函数接受一个String类型的参数testData。testMethod是测试方法,它使用构造函数中传递的testData执行一些测试逻辑。provideTestData是一个数据提供者方法,它返回一个二维数组,包含三个字符串元素。createInstance是一个带有@Factory注解的静态方法。它接受一个字符串参数,并使用这个参数创建一个DynamicTestExample的实例。@Factory注解中的dataProvider属性指向了数据提供者方法provideTestData。
当 TestNG 运行这个测试类时,它会:
- 调用
provideTestData方法来获取数据。 - 对于数据提供者返回的每一行数据,调用
createInstance方法来创建一个新的DynamicTestExample实例。 - 对于每个创建的实例,执行
testMethod方法。
这样,你就能够基于不同的数据集动态地创建和执行多个测试实例了。每个实例都会使用不同的 testData 值来执行 testMethod。
