mars3d.MaterialType.Image2修改配置面状:图片2的speed数值实现动画效果说明
摘要:
mars3d.MaterialType.Image2修改配置面状:图片2的speed数值实现动画效果说明
前提:
1.在示例中,尝试给mars3d.MaterialType.Image2材质的图片加上speed参数,实现动画效果,但是没有看到流动效果说明。

2.相关示例地址:
功能示例(Vue版) | Mars3D三维可视化平台 | 火星科技
3.相关代码::
const wall = new mars3d.graphic.WallPrimitive({positions: options.positions,style: {setHeight: -20000,diffHeight: 20000, // 墙高width: 10,materialType: mars3d.MaterialType.Image2,materialOptions: {image: "./img/textures/fence-top.png",color: "#0b88e3",speed: 5}}})graphicLayer.addGraphic(wall)
问题描述:
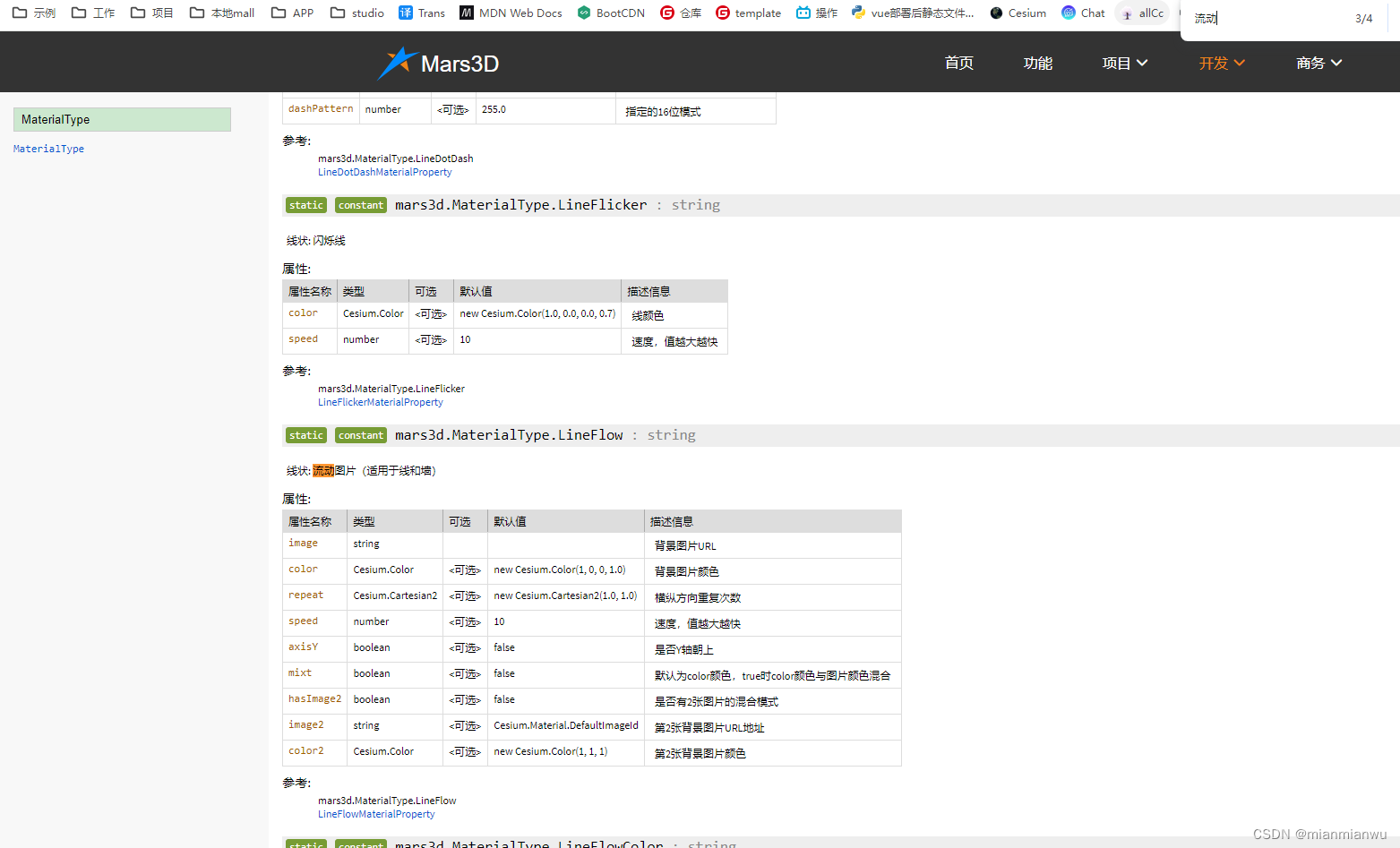
1.参考api文档说明,speed不为0时呈现图片滚动效果,数字代表滚动速度,此时应该是有滚动的动画效果的,但是示例中修改后并没有看到动画效果。
2.参数如果是生效的话,那么就调试材质贴图的其他参数,例如image,在示例的map.js文件中搜索到流动线的材质,示例地址:
下载示例git clone https://gitee.com/marsgis/mars3d-vue-example.git
相关代码:
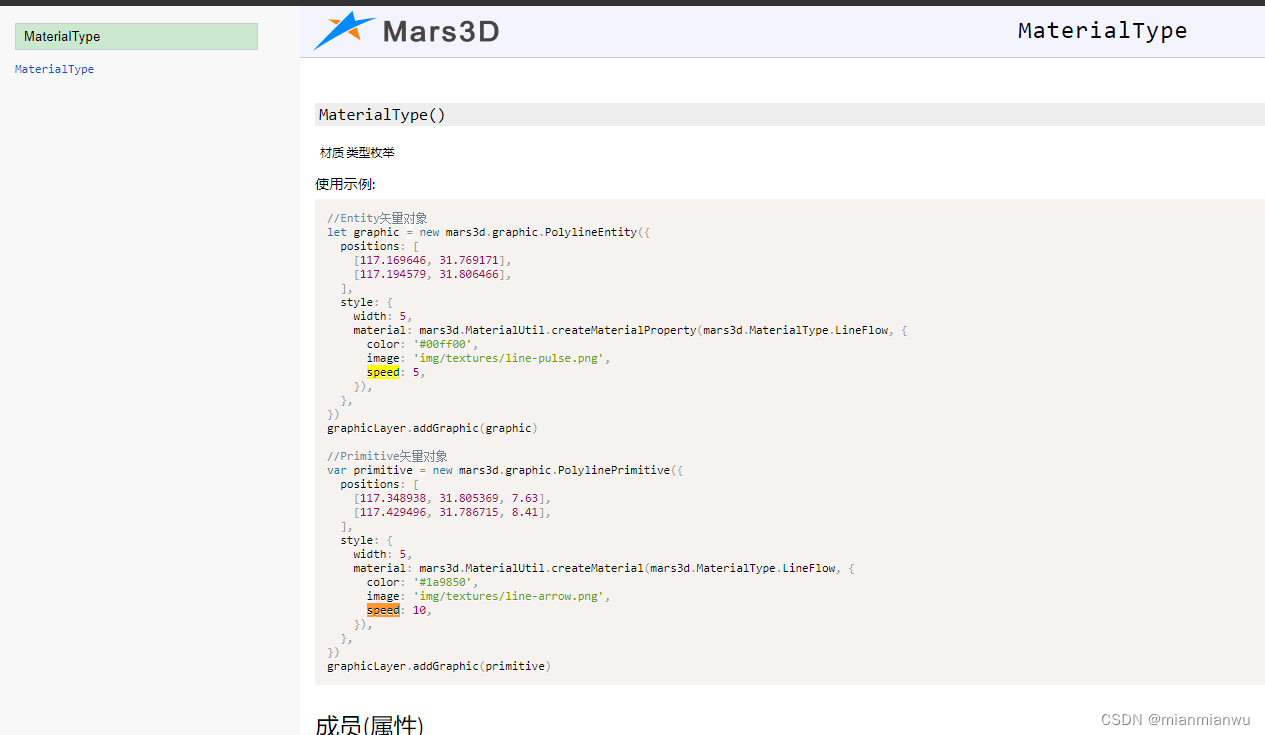
const feijiPath = new mars3d.graphic.PathEntity({position: property,style: {width: 6,leadTime: 0, // 前方的路线不显示materialType: mars3d.MaterialType.LineFlow,materialOptions: {color: getTeamColor(team),repeat: new Cesium.Cartesian2(2.0, 1.0),image: "img/textures/line-gradual.png",speed: 15}},model: {url: "//data.mars3d.cn/gltf/mars/zhanji.glb",scale: 0.01,minimumPixelSize: 50,show: true},billboard: {show: false,image: "img/icon/plane_blue.png",color: getTeamColor(team),scale: 0.2,distanceDisplayCondition: true,distanceDisplayCondition_near: 90000,distanceDisplayCondition_far: Number.MAX_VALUE}})graphicLayer.addGraphic(feijiPath)替换了image后的ars3d.MaterialType.Image2,效果:👇👇👇👇👇👇👇👇

关键代码:
const wall = new mars3d.graphic.WallPrimitive({positions: options.positions,style: {setHeight: -20000,diffHeight: 20000, // 墙高width: 10,materialType: mars3d.MaterialType.Image2,materialOptions: {image: "img/textures/line-gradual.png",color: "#0b88e3",speed: 5}}})graphicLayer.addGraphic(wall)
思路参考:
1.materialType有很多的类型,具体类型不生效是由多个参数共同决定的。
2.例如流动的动画效果,可能需要image有要求,有的图片可能不符合speed要求,无法肉眼看到效果,此时可以考虑替换示例中的其他材质图片进行测试
3.我们官网的仓库代码中同样提供了很多的材质效果参考,地址:mars3d-react-example: Mars3D功能示例React版本 - Gitee.com

4.这些图片都是开源供大家免费使用的,因此希望大家能够多多学习示例,多跑代码多看效果,对相关概念有所了解,学会自己调试。一起进步🌹🌹🌹🌹🌹🌹
5. 替换流动效果时候,如果找不到相关的关键字,可以在MaterialType下面搜索speed,看还有什么材质下面有这个参数,我们的api与示例均有相关示例参考的。


结束语:
请大家多多学习示例与开发教程,api文档可以当成字典查询。
一起学习一起进步
祝大家工作顺利、生活愉快、开开心心赚大钱。🌹🌹🌹🌹🌹🌹🌹🌹🌹🌹🌹
