记录自己开发一款小程序中所遇到的问题(uniapp+uview)(持续更新)
每次开发小程序中,都会遇到各种各样的问题。但是有的问题已经遇到过了,但是遇到的时候还是要各种的问度娘。 特此出这篇文章,方便自己也是方便大家。
仅供参考
1. u-collapse的样式在h5中正常,但是运行到微信小程序中样式就乱了?
原因:

解决办法:
不用slot的写法,但是会有样式这一块的修改。 样式的修改方法如下。
// /deep/是深度, !important是最高的优先级
// 这个类名怎么找? 在浏览器中 按F12, 找到左上角箭头,点击你要修改的, 就会出现你要修改的类名,具体可以私信我, 我教你。 u-icon__icon 左侧图标 u-cell__title-text 左侧标题
/deep/ .u-icon__icon{font-weight: bold !important;
}
2. 报错:It‘s not allowed to load an initial chunk on demand. The chunk name “XXX”
uniapp 运行到 微信小程序报错。
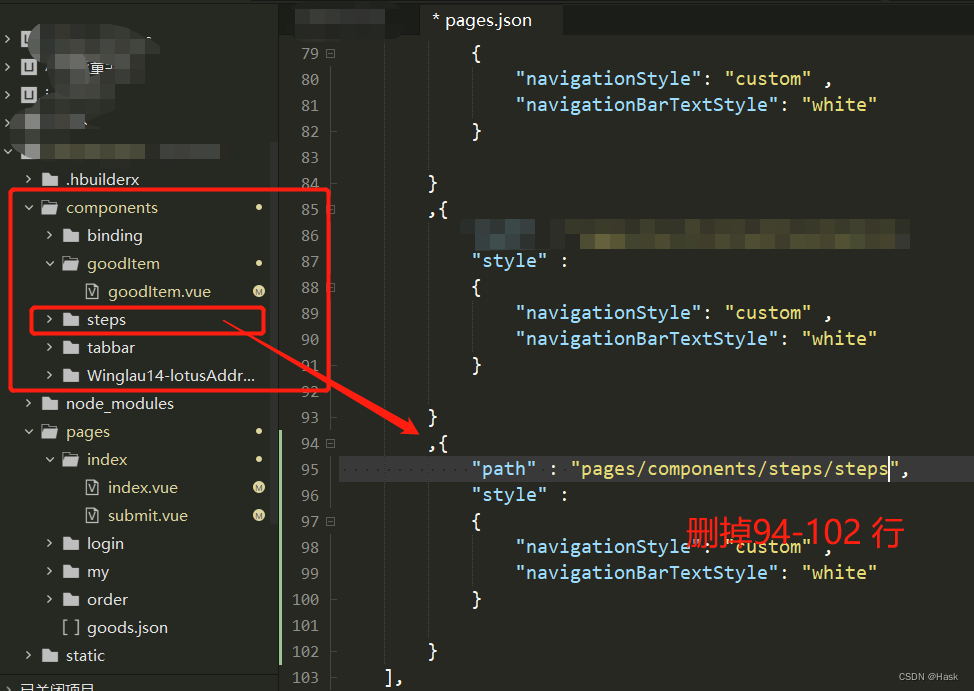
原因: 名字是XXX的页面是个组件,不需要注册到pages.json中。
解决办法: 在pages.json 把 XXX 给删除掉。
如图:

3. transition 在微信小程序中无效
.opencs{transition: 300ms;transform: rotate(90deg);
}
原因: transform 在微信小程序中对行内元素无效(我自己的理解,可能不对,但是我解决了)。
解决办法: 在外层套个 块元素就可以解决。
