Umi + React + Ant Design Pro 项目实践(一)—— 项目搭建
学习一下 Umi、 Ant Design 和 Ant Design Pro 从 0 开始创建一个简单应用。
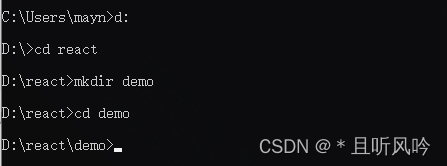
首先,新建项目目录:

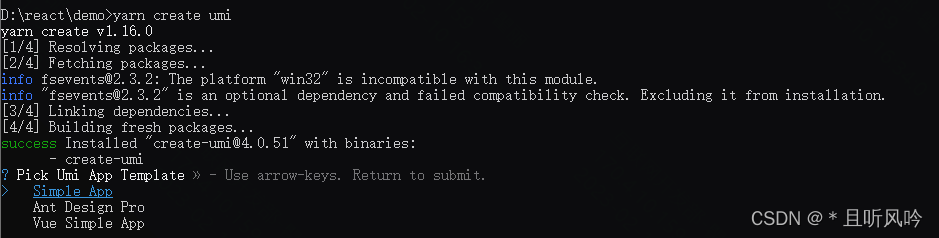
在项目目录 D:\react\demo 中,安装 Umi 脚手架:
yarn create umi
# npm create umi
安装成功:

接下来,会出现一些选择:

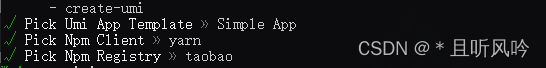
依次选择「Simple App」、「yarn」、「taobao」,在这个过程中,会自动安装工具依赖,并执行 umi 的初始化脚本,如下:

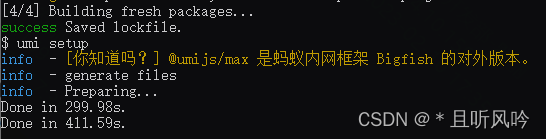
安装成功:

接下来,安装将要用到的相关依赖 @umijs/plugins:
npm i @umijs/plugins -D
@umijs/plugins 是 Umi 的官方插件集,包含了 valtio、react-query、styled-components、locale、access、qiankun 等大量插件,可让用户通过配置的方式一键开启和使用。
安装成功:

继续安装 antd , axios , @ant-design/pro-layout:
antd 是基于 Ant Design 设计体系的 React UI 组件库;
axios 是前端常用的网络请求库;
@ant-design/pro-layout 是用于生成中后台布局的组件。(将运行时依赖和编译时依赖分别保存到 dependencies 和 devDependencies,这也是目前社区推荐的方式。)
npm i antd axios @ant-design/pro-layout -S
安装完成:

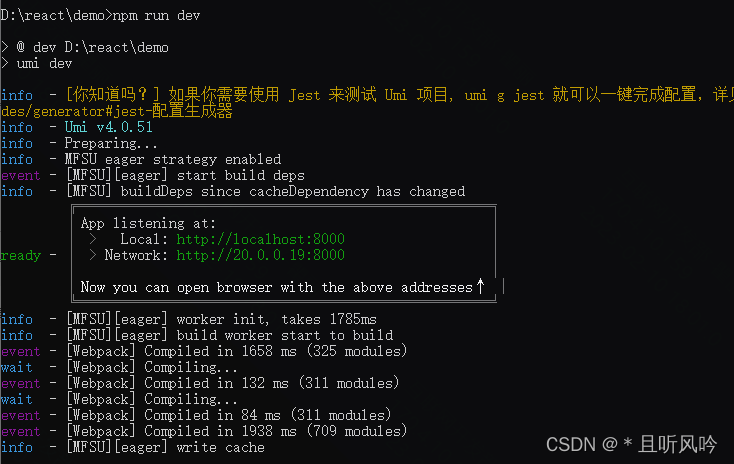
大功告成,执行命令启动项目:
npm run dev
如图所示:

打开浏览器,可以看到:

