JavaScript新手学习手册-基础代码(二)
与上篇博客相接
一:函数:
案例:通过函数实现绝对值的输出
方法一:
function absoluate(x){if(x>0){return x;}else{ return -x;}}在控制台调用函数
![]()
方法二:
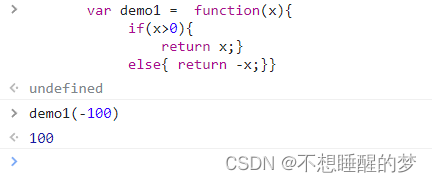
var demo1 = function(x){if(x>0){return x;}else{ return -x;}}控制台调用:

遇到前端的输入一个空值,该怎么解决?
function absoluate(x){if(typeof x!='number'){ //typeofp得到一个数据是什么类型throw "not a number" //如果不是number类型,会主动抛出} if(x>0){return x;}else{ return -x;}}控制台:

二:argument:
argument是JavaScript中的一个关键字,用于指向调用者传入的所有参数。
因为前端向后端传入数据,并非一定按照开发者的格式进行值的传入,如果传入很多的值,我们需要一个工具,可以帮我们存储前端所传来的数据。argument就是发挥这样的作用,它是一个数据组,可以帮我们将前端的数据,按照元素的方式传入到argument中的数组中。
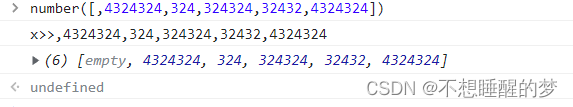
function number(x) {//因为在前端传来的数据不一定与创造者所设计的程序相同,arguments是js自身所带的关键字,它是一个数组,存放着函数中的所有数据console.log("x>>"+x); //x为argument数组的第一个元素for (let m=0;m<arguments.length;m++){ //将前端所传入的数据进行输出console.log(arguments[m])}控制台:

这里的argument数组存放着前端传入数据的全部,有时候我们并不需要这么的元素,需要调用元素之外的元素,这时候我们可以通过...rest来实现。
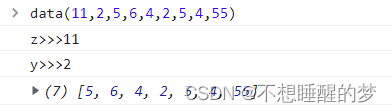
// ...rest这种方法可以将不需要的数据,摘除去然后放在一个数组中//注意...rest三个点不能省略function data(z,y,...rest) { //需要前两个数,另外的放在rest数组中console.log("z>>>"+z); console.log("y>>>"+y);console.log(rest)}
三:变量的作用域:
双重函数:函数内部可以调用外部的参数,但是外部不可以调用内部的数
注意:函数寻找变量,会先从内部函数中寻找,如果外部也有此数据,将会被忽略
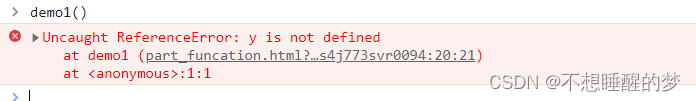
'use strict';function demo1() {var x = 1;function demo3(){ /*双重函数:函数内部可以调用外部的参数,但是外部不可以调用内部的数注意:函数寻找变量,会先从内部函数中寻找,如果外部也有此数据,将会被忽略*/var y = 2;y = x + y;console.log(y);}var z = y+1;console.log(z);demo3();}结论:双重函数中:内部函数可以访问外部函数的成员,反之则不行
调用demo1方法:看输出结果 y值没有被定义

当两个函数,定义一个相同的变量会不会有影响?
'use strict';function demo1() {var x = 1;console.log(x);}// x =x + 1; //在函数内部定义的参数,在函数外不能被调用,使用不会报错,但是在网页中则会出错function demo2() {var x = 2; //在两个函数内部定义相同变量,但是在两个函数内部,则不会产生冲突console.log(x);}
结论:定义两个相同的变量,但在两个函数函数中,两者并不会互相影响。
当遇见双重函数(函数嵌套一个函数)时,在两个函数中定义相同的变量,如何判断变量的使用方法?
function demo1(){var x = 'a';function demo2() {console.log(x);}demo2();}结论: 内部函数并没有定义的变量x,但是在外层函数中定义一个变量x,如果在内部调用x变量,控制台输出的则是外层变量的数据x。
当遇见双层函数时,寻找变量时它会先从内层函数中开始,如果内部并没有定义,那么他将会转到外层函数中寻找变量。
四:全局变量:
window:是一个全局对象,默认所有的全局变量都会在此对象下
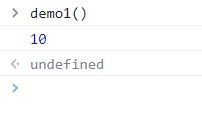
var x = 1; //定义一个全局变量,可以在任何地方被调用function demo4() {console.log(x);window.console.log(x); //==console.log(x)alert(x); //alert()方法 实际上也是一个全局变量,也可以这样写window.alert(x);}console.log(x);demo4();控制台

实现将alter()功能定义给一个新的方法
var a = "xxx";window.alert(x);var oldalert = window.alert; //将alter方法定义以新的方法oldalert(123);window.alert = function() {}弹窗一:

弹窗二:

我们把alter的功能转给一个新的变量,那么alter()还能使用吗?
输出为未定义,说明alter()方法失效了
将alter()功能恢复过来,将原本定义的内容重新定义给alter()即可
//恢复alert功能window.alert = oldalert;window.alert(456)注意:这里出现一个问题window是一个对象,它的下面存放着所有的变量,但在项目中如果我们遇到相同的变量名会怎么进行解决呢?
var ma = {}; //定义一个数组,将他定义为放置全局变量的一个空间ma.name ='myc';console.log(ma.name)解决方案:就是自己定义一个全局变量组,让他代替window的存在,把自己定义的变量,全都存在此,减少相同名字的冲突。
五:let关键字
在JavaScript中作用域由两种,一种是全局作用域,一种是私有作用域。在日常的开发过程种,不能将变量全都定义成全局变量,这样会大大的增加了的占用内存。而在ES6新版本种let关键字的出现则是可以解决这个问题。
它的作用域仅限在私有的作用域里也就是☞{}这一个大括号里这个块级作用域里。极大的降低了内存的占用。
定义全局变量:
function demo1 (){for(var i=0;i<10;i++){}console.log(i); //看看变量是否被调用}
定义的变量出了循环体内依然能被调用。
当使用变量为let关键字时:
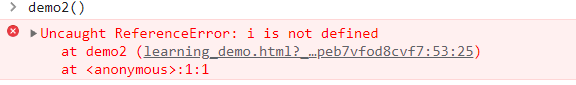
function demo2 (){for(let i=0;i<10;i++){}console.log(i);}

j报错并没有找到变量i,说明由let关键字只能存活在当前这个块级作用域里。
六:const关键字
特性:必须要为常量定义一个初始值,这个初始值在后面的开发过程中,不能被更改,这就和java中final关键字一样的使用方法。
注意:const定义的数据类型成为常量,不能更改,也不能将已存在的变量值赋值给它。可以把它理解为权限是只读。
const c = 300; //c为的权限只可读console.log(c)c = 200;console.log(c);![]()
控制台输出的数据为300,说明赋值,并没有成功对他进行赋值。是一个常量。
七:方法
什么是方法?
方法 = 对象{ 函数}:方法就是函数在对象里面,通过对象来调用对应的方法
对象中是方法和属性
定义一个方法(以获取年龄为例)
var mmm = {name:'ma',id:12,birth:2001,age:function () { //JavaScript中函数的使用方法var now = new Date().getFullYear(); //获取现在的年份return now - this.birth; //this的方法与java中this使用方法相同}}控制台:获取本人出生的年龄

上面是将方法设置在函数内部,如果我们把两者分开来说呢?
function demo1() {var now = new Date().getFullYear(); //获取现在的年份return now -this.birt; //当把前面的代码拆开,分开两部分,this是不具有指向功能}var aaa={name:'ma',id:12,birt:2001,ag:demo1}也可以成功得到输出,因为this关键字起到了关键的作用,this是指向使用它的人 aaa.ag()这个方法没毛病,因为this指向就是aaa ag(); 直接调用这个方法,则不可以,因为直接调用,它指向的是window这个对象,但这个对象却没有birt这个属性。这时候又一个关键字的出现可以解决这种局面的出现。那就是apply.
八:apply
function demo1() {var now = new Date().getFullYear(); //获取现在的年份return now -this.birt; //当把前面的代码拆开,分开两部分,this是不具有指向功能}var aaa={name:'ma',id:12,birt:2001,ag1:demo1}var bbb={name:'cai',id:13,birt:2012,ag2:demo1}
demo1.apply(aaa,[]); //实现的作用就是将demo1中的this指向了aaa对象
demo1.apply(bbb,[]); //实现的作用就是将demo1中的this指向了bbb对象
