【微信小程序开发全流程】篇章0:基于JavaScript开发的校园综合类微信小程序的概览
基于JavaScript开发的校园综合类微信小程序的概览
本文仅供学习,未经同意请勿转载
一些说明:上述项目来源于笔者我本科大三阶段2019年电子设计课程项目,在这个项目中,我主要是负责的部分有前端,前后端的对接,一些算法和整个产品的管理与推进。该小程序获得微信小程序华南赛区二等奖和数字媒体奖(忘记全名了....)。
下面我对我自己写的代码以及整个项目管理的流程进行一个简单的介绍。当然这个小程序后面并没有上线,原因比较简单,因为涉及论坛类,上线需要商业证明等来注册(而本人并没有这些商家证明等),所以19年参加比赛的时候也是以体验版的状态参加的。一些介绍我就直接从以前的项目报告摘来了。
项目组其他成员的说明:后端设计来源于玉米,小程序的UI界面设计来源于美工产品设计师Ocean, 一些算法来源于小雨雨,还有其他两个项目小组设计成员 (服务器)& (前期部分前端)。
本小程序的项目公开已征得个小组成员同意,但在【微信小程序开发全流程】博客专题中,我只介绍我写的代码部分。

后继持续更新,这里由于是【微信小程序开发全流程】篇章0,所以篇章0这里只展示一下小程序开发的最后demo的样子。
先概览一下小程序的终态吧
- 微信小程序名称:华小汪
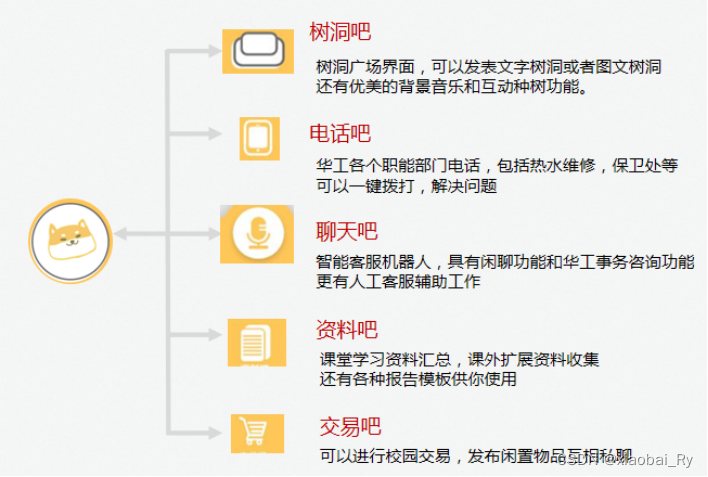
- 功能概览:

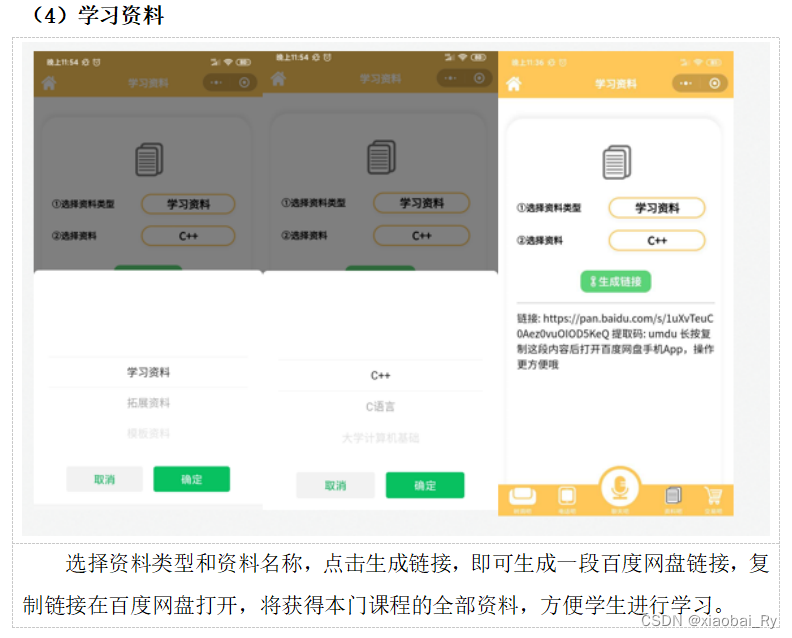
- 各功能主界面概览:





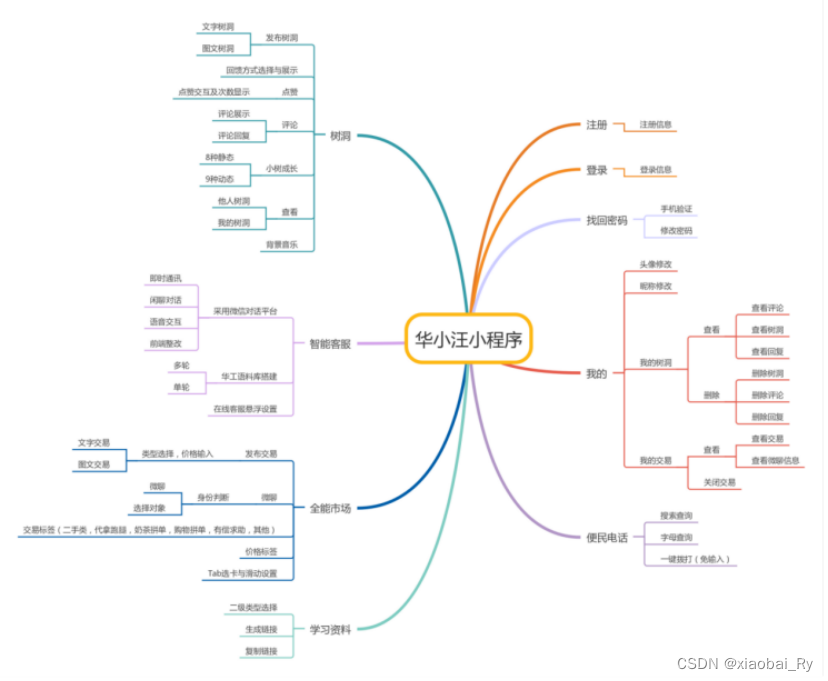
小程序功能导图

待更中:
【微信小程序开发全流程】篇章1:基于JavaScript开发的校园综合类微信小程序的项目开发流程
【微信小程序开发全流程】篇章2:基于JavaScript开发的校园综合类微信小程序的前端版本迭代概览
【微信小程序开发全流程】篇章3:注册登录界面/验证/密码找回实现
【微信小程序开发全流程】篇章4:我/他or她,你的界面实现
【微信小程序开发全流程】篇章5:智能客服模块的实现
【微信小程序开发全流程】篇章6:树洞广场各大板块功能的实现
【微信小程序开发全流程】篇章7:校园市场模块功能的实现
【微信小程序开发全流程】篇章8:资料获取和电话功能模块的实现
【微信小程序开发全流程】篇章9:一些额外的交互模块功能的实现
【微信小程序开发全流程】篇章10:小程序总体的链接及优化
