RuoYi-Vue若依框架-代码生成器的使用
代码生成器
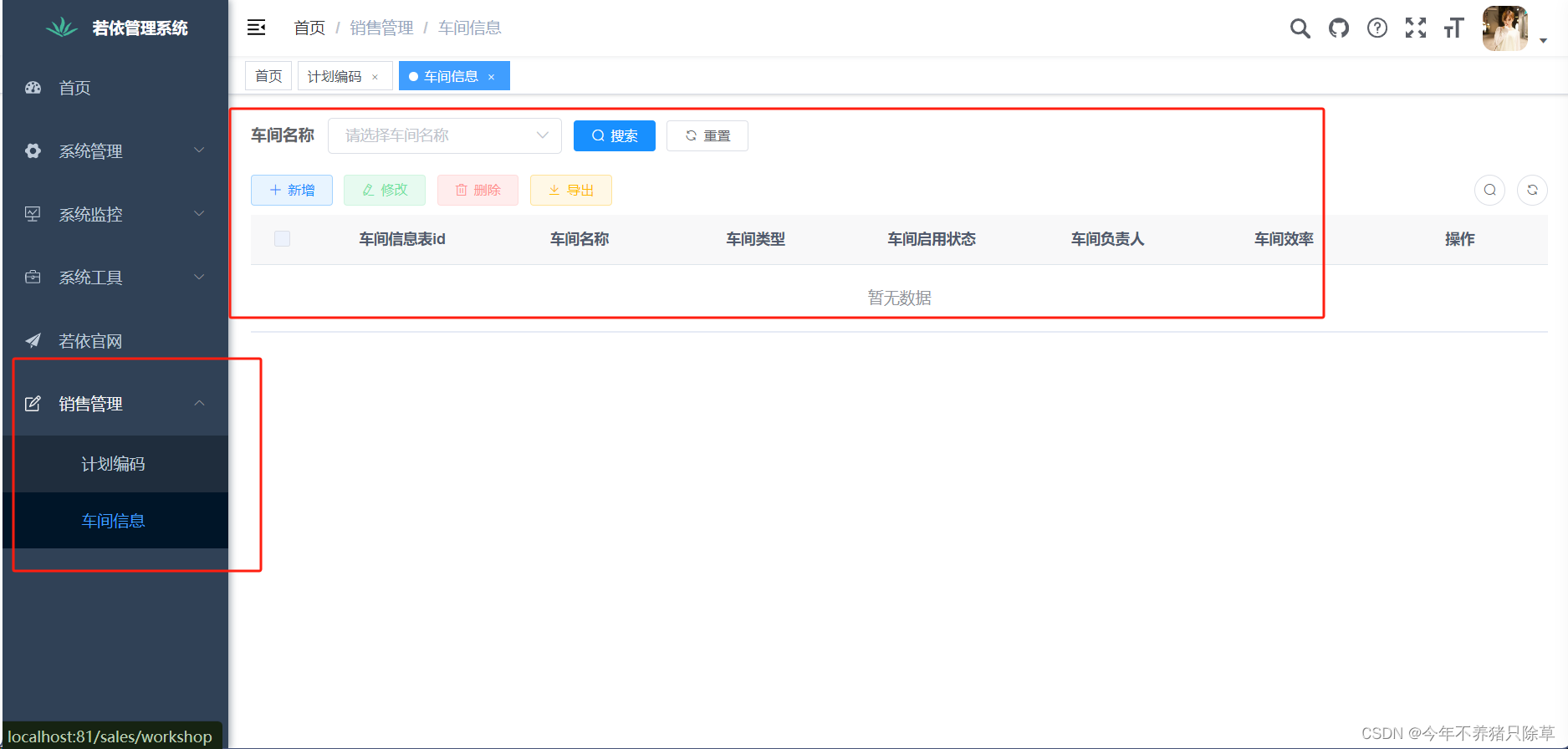
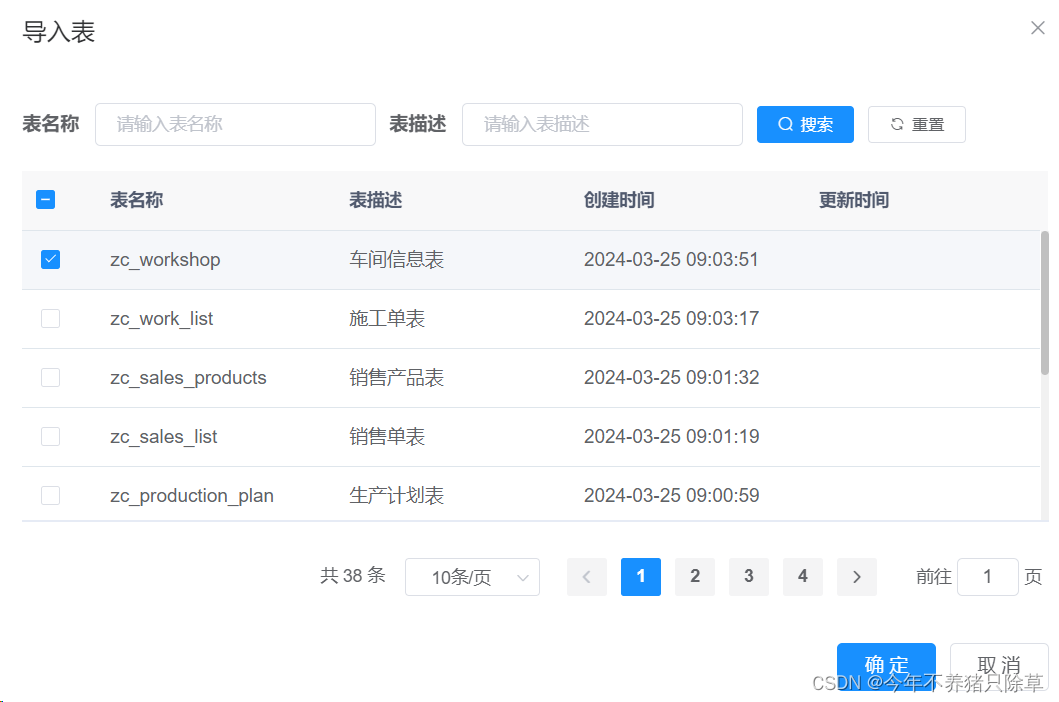
导入表
在系统工具内找到代码生成,点击导入,会显示数据库内未被导入的数据库表单,选择自己需要生成代码的表,友情提醒,第一次使用最好先导入一张表进行试水~

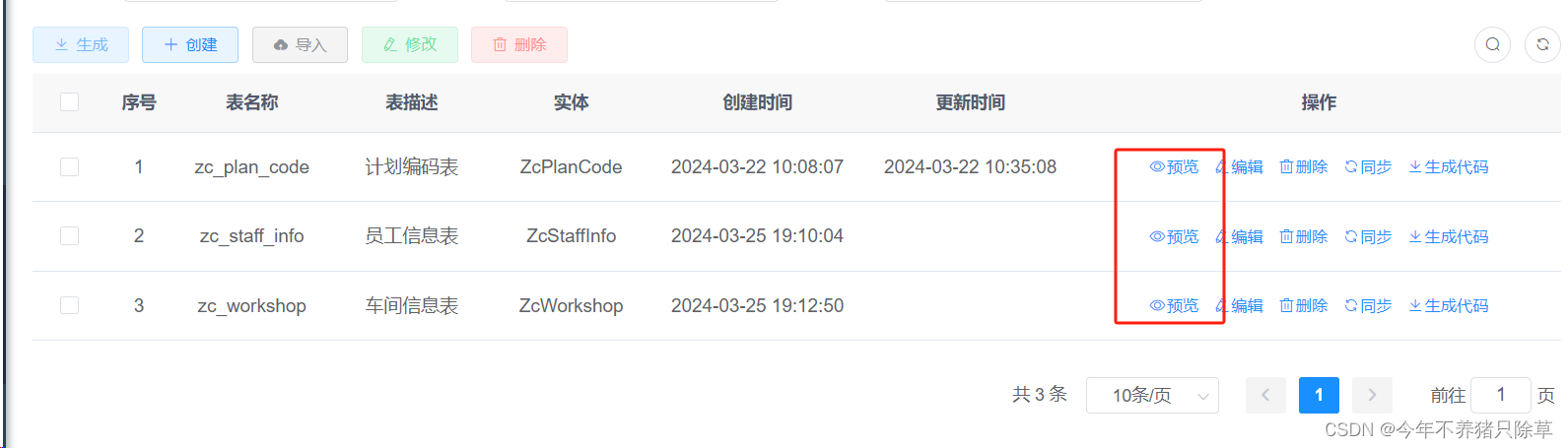
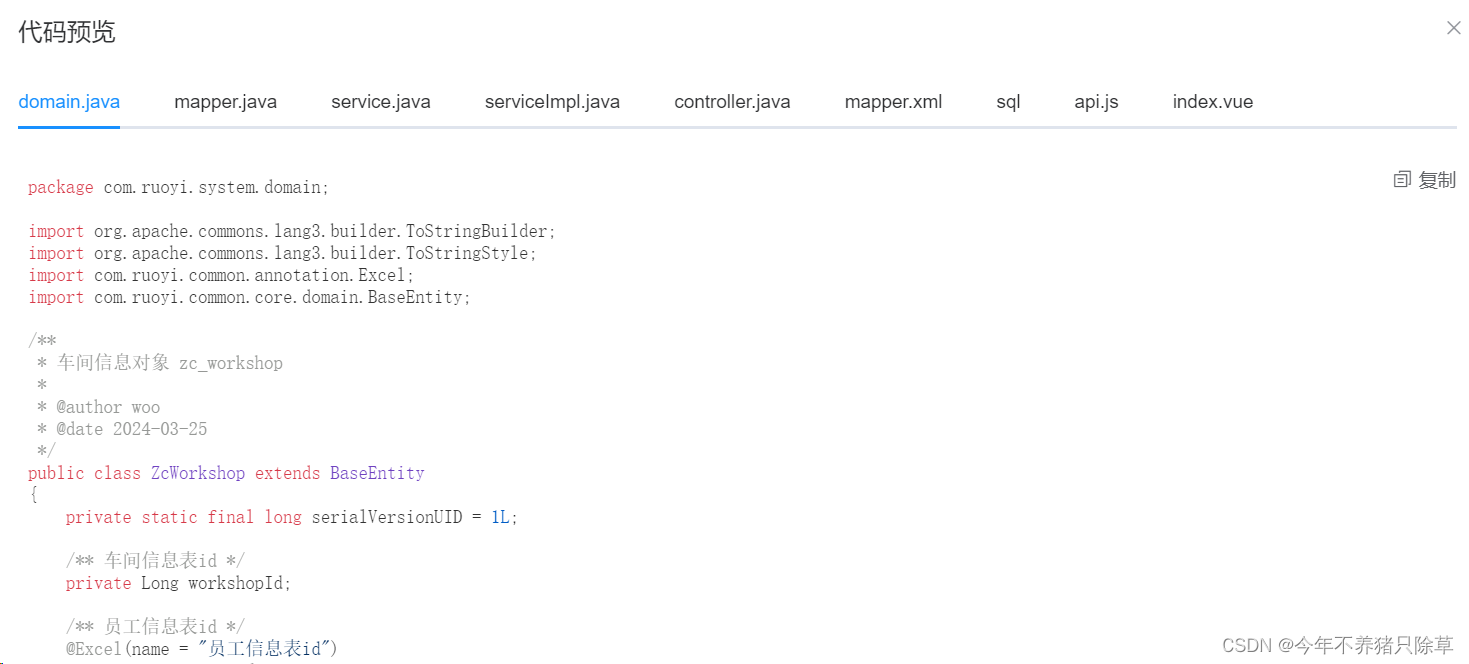
预览
操作成功后可以点击预览查看效果,代码预览里有三层架构,sql表单以及前端的api请求和vue页面


修改
预览后觉得有哪里不满意的可以点击编辑进行修改
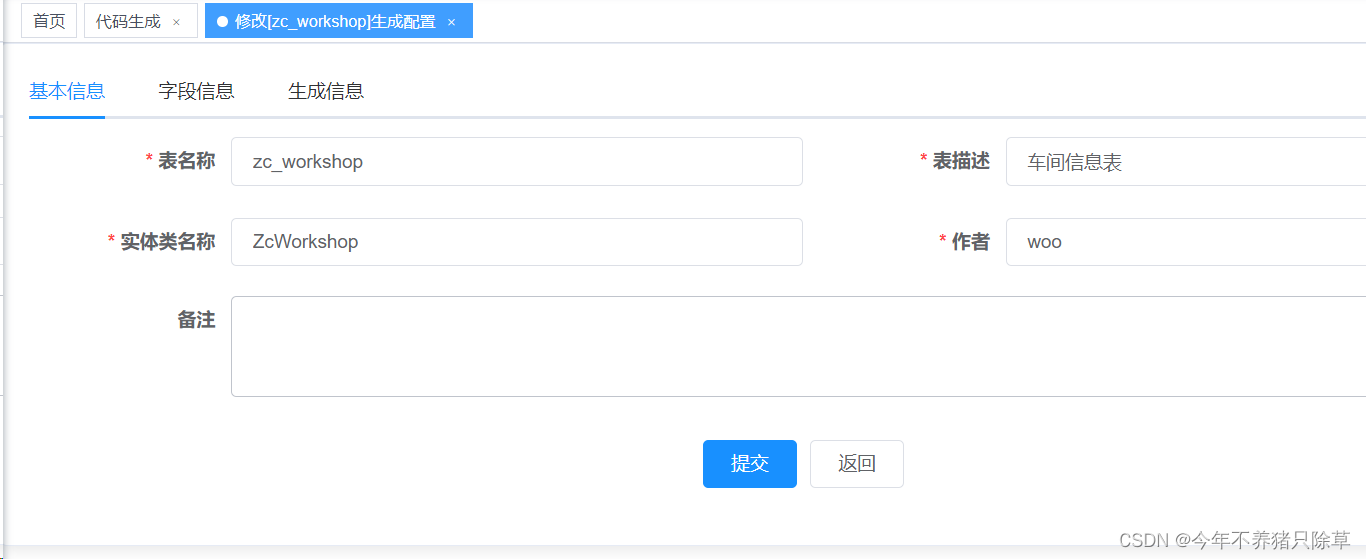
基本信息
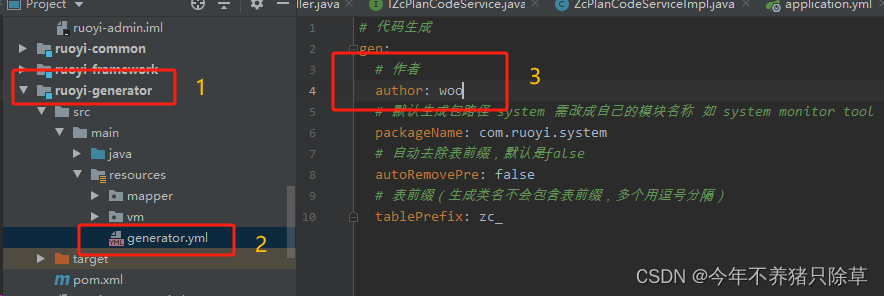
修改基本信息,可以对作者进行修改,如果不想每次修改则可以进入后端generator的yml文件,对一些东西进行修改


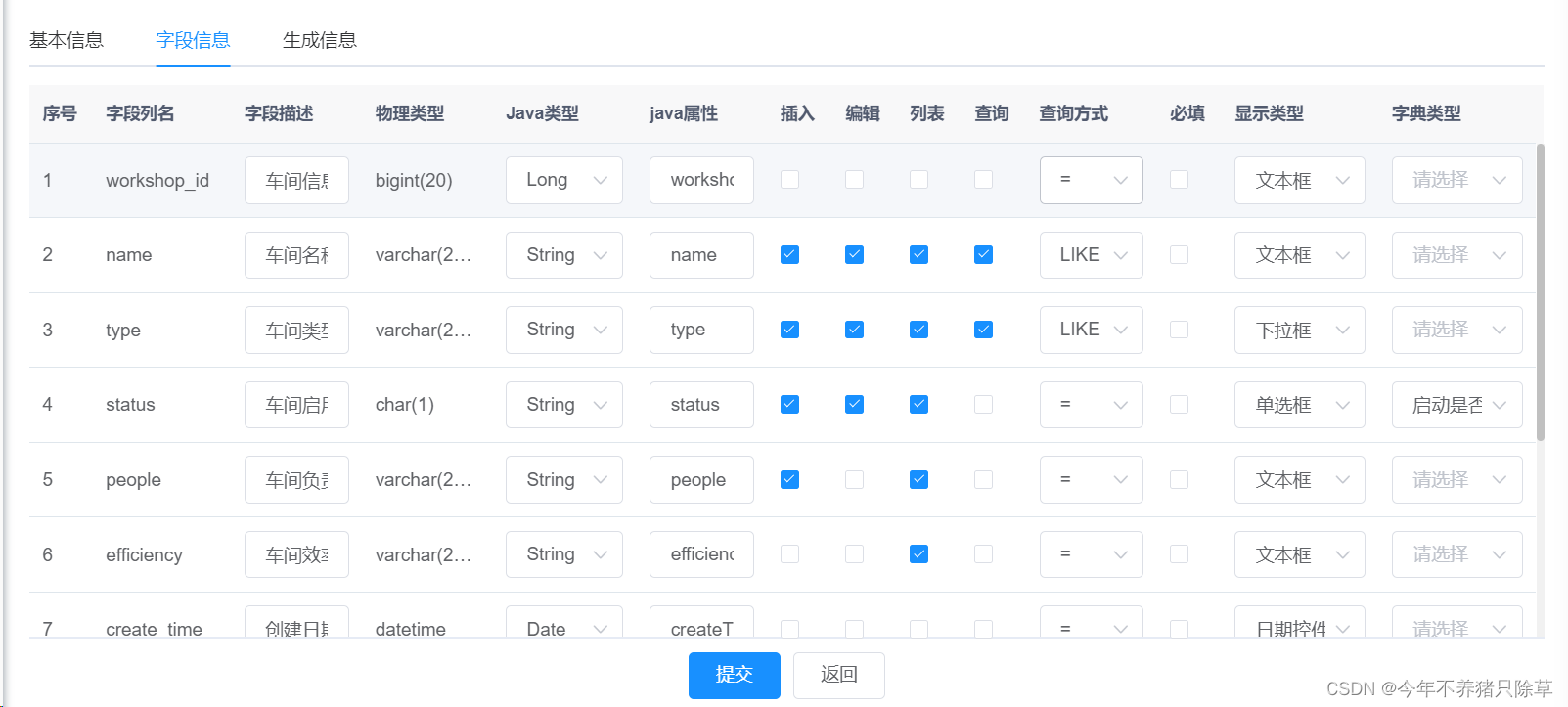
字段信息
修改字段信息,根据自己的需求需要显示、编辑、查询的字段,字典类型如果是字典可以选择,下面写一下如何在若依内新建一个字典项

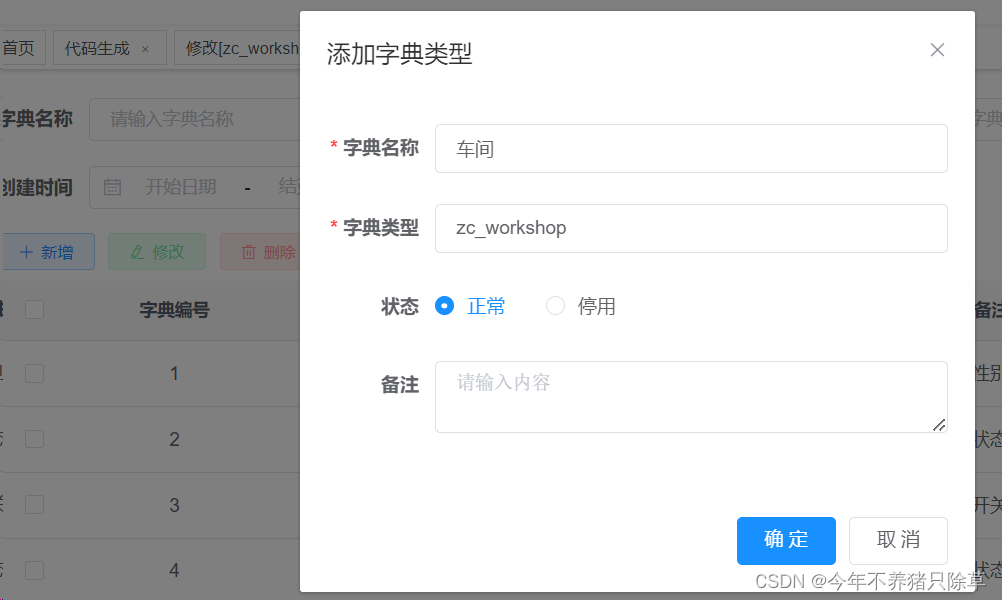
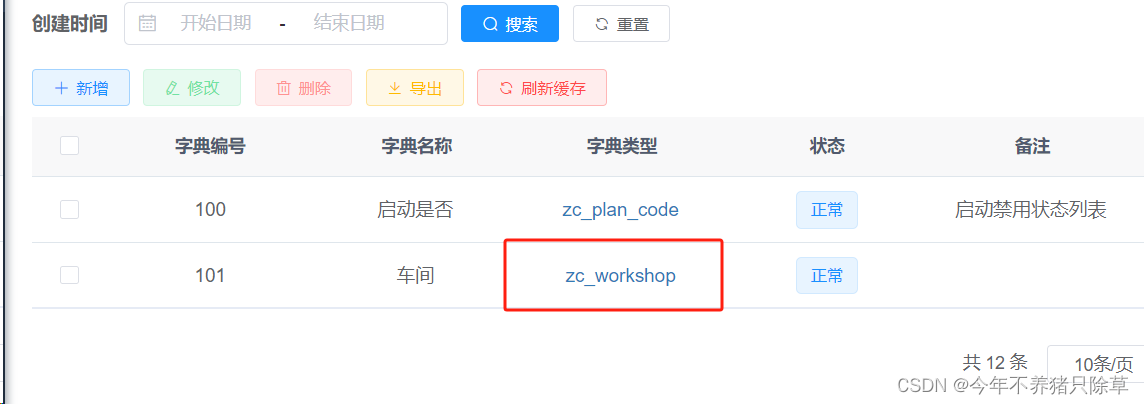
新建字典
在系统管理的字典管理下点击新建字典按钮,自行填写字典名称以及字典类型,字典类型就是数据库的表名

新增成功后,点击字典类型进入添加字典项

点击新增字典数据弹出弹窗,自己填写数据标签,需要显示的label值,数据键值就是value值,显示排序最好和value值一样,回显样式可自行选择,备注随意,自己能看懂即可


把字典写好了即可在之前的代码生成修改内选择字典类型了,如果显示不出来即可先

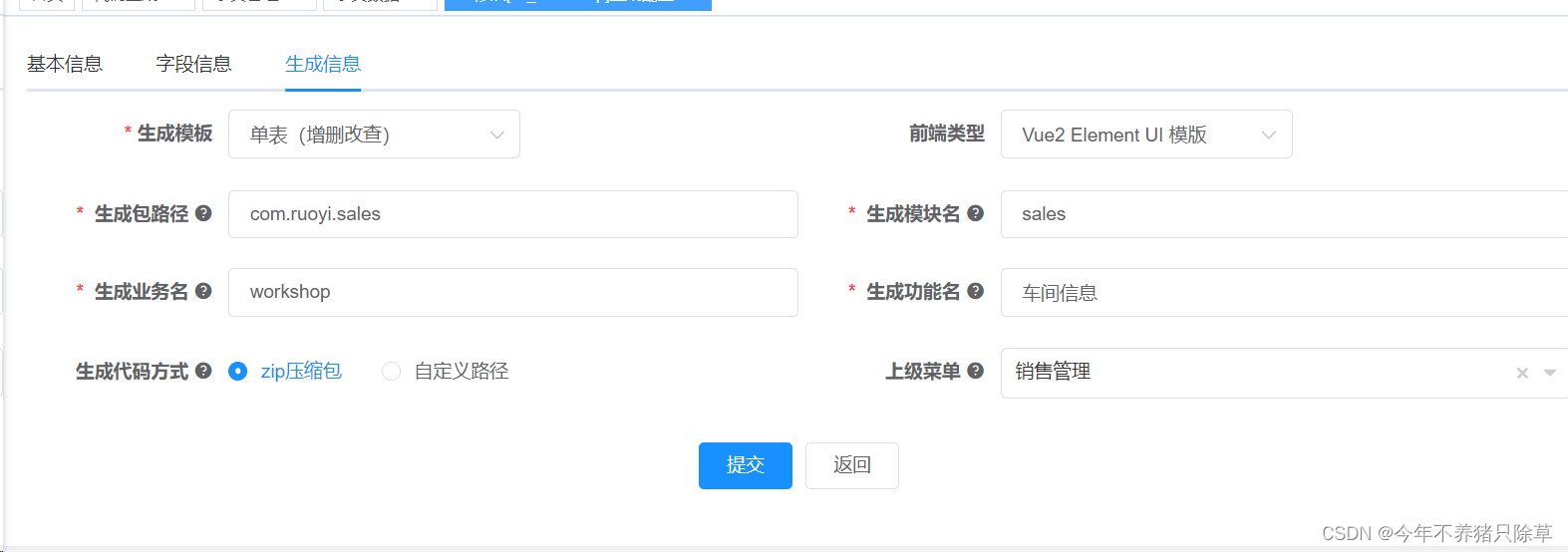
生成信息
这些都自己填,中后端自己创建一个新的模块来存放自己的二创代码,上级菜单则是自己在菜单管理内新建的显示自己代码的菜单目录


生成代码
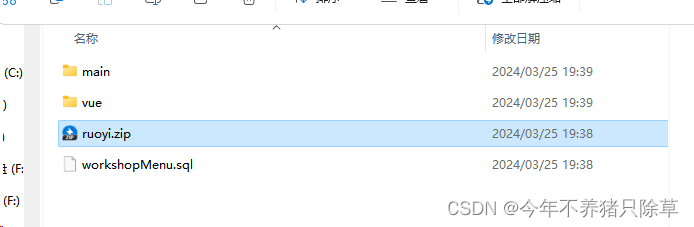
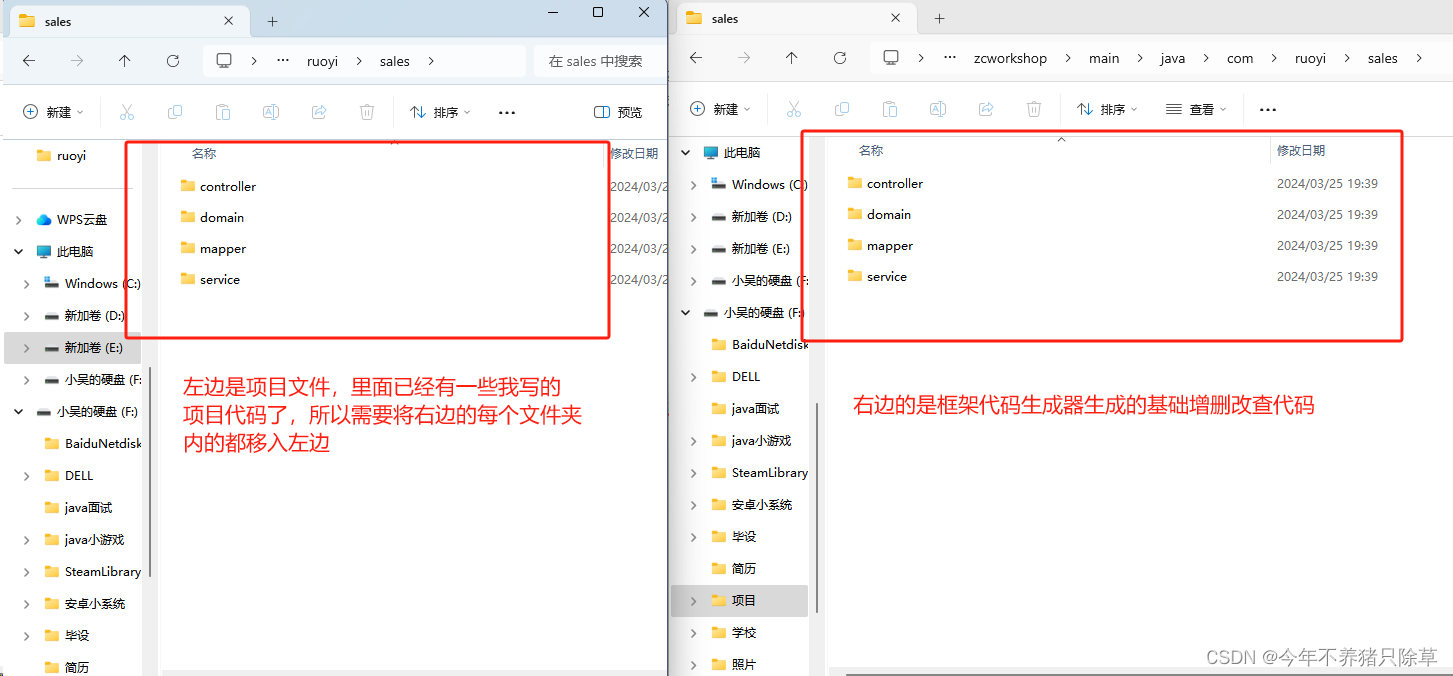
全部准备完毕再预览一遍,确认是自己所需的,即可点击生成代码,生成一个zip包,解压到当前文件夹会发现有三个模块,main是放入后端的,vue则是放在前端,sql文件则是生成的增删改的页面菜单目录,下面一个一个进行突破

main

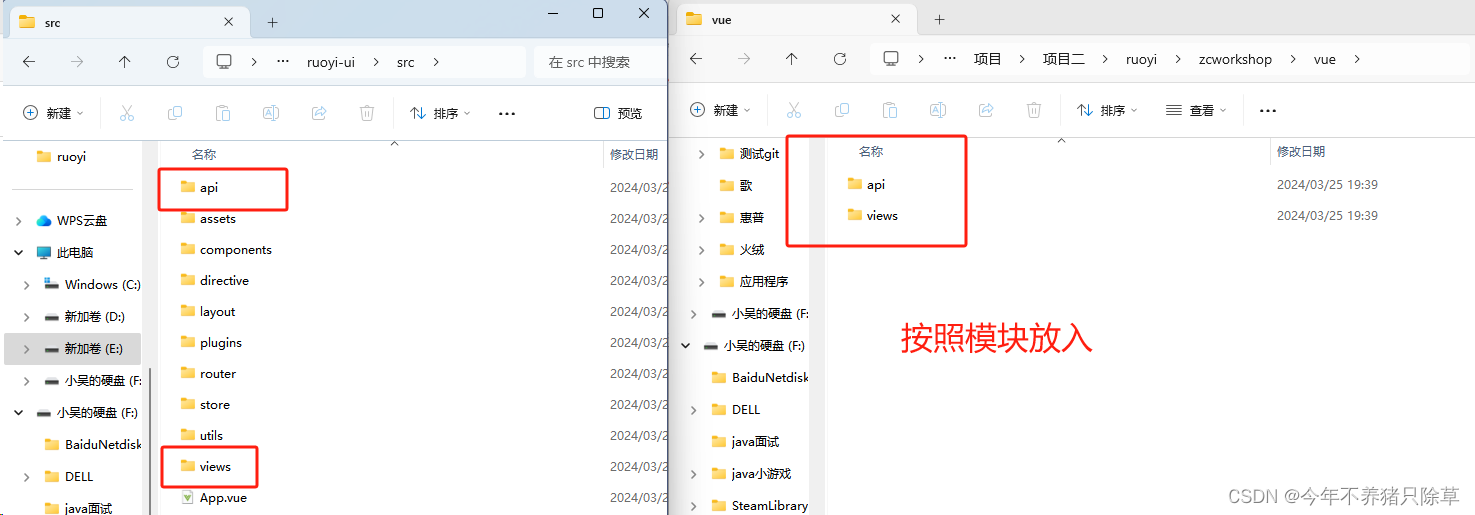
vue

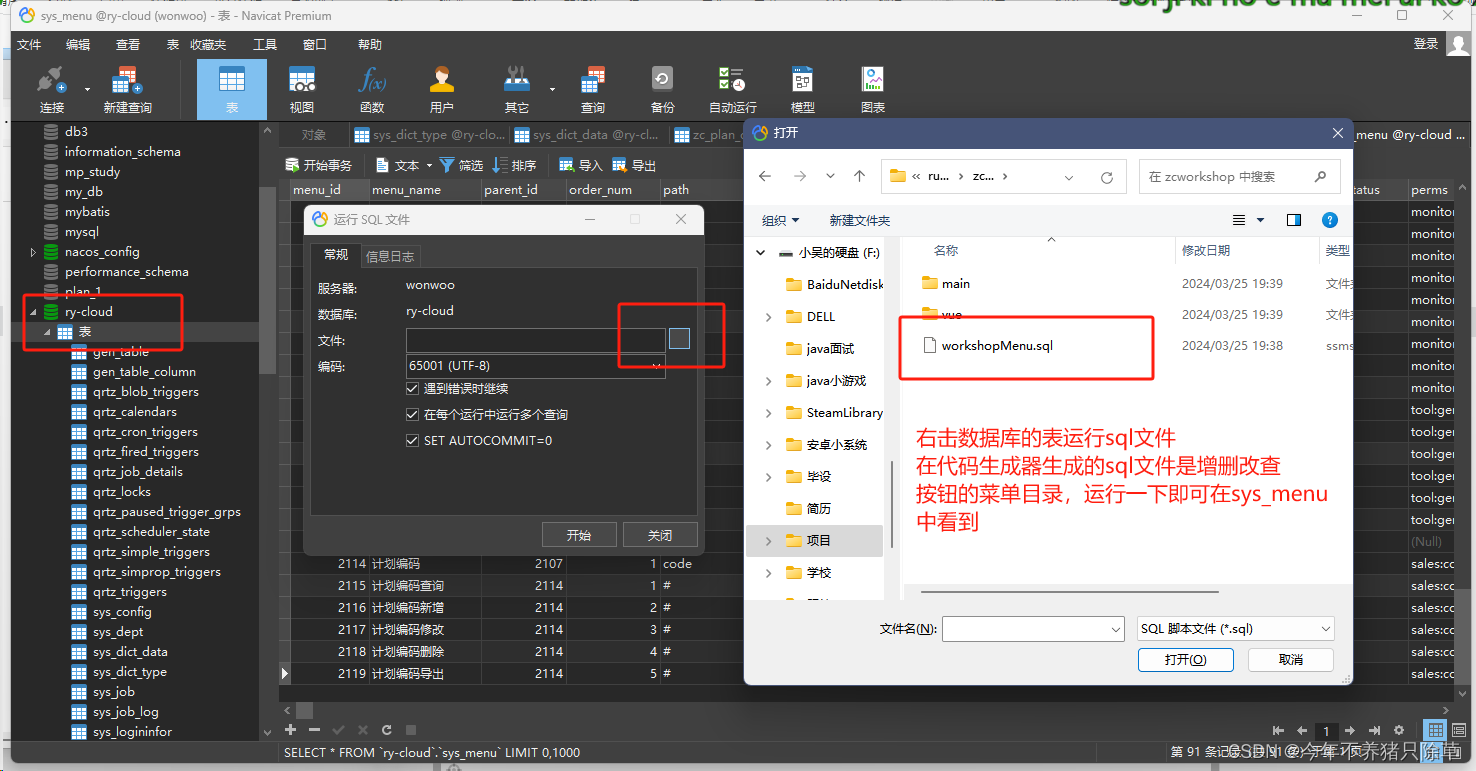
sql

展示
此时一个基础的页面就生成好了,其余内容可在生成的代码上做修改