wxpython设计GUI:wxFormBuilder工具常用布局结构介绍之布局四—面板拼接式
python借助wxFormBuilder工具搭建基础的GUI界面—wxFormBuilder工具使用介绍:https://blog.csdn.net/Logintern09/article/details/126685315
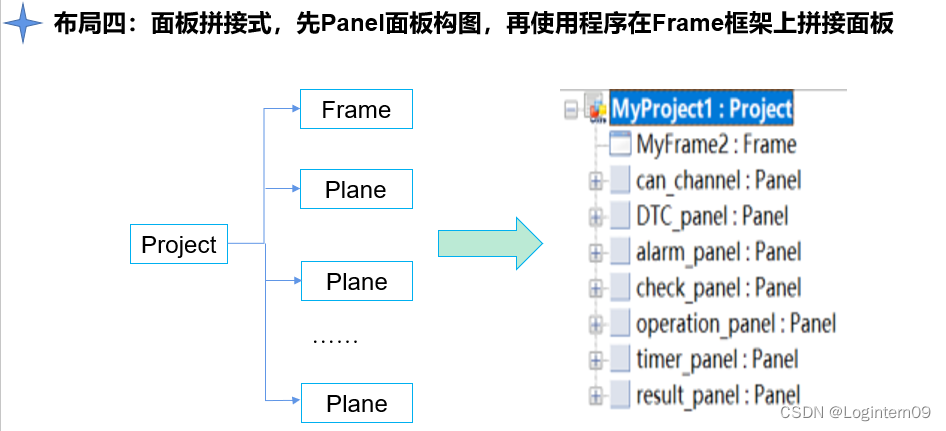
布局四:面板拼接式,先Panel面板构图,再使用程序代码在Frame框架上拼接面板

下面讲一下怎么实现Frame拼接不同面板的。
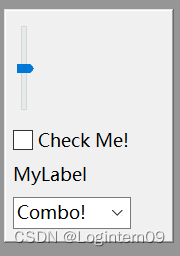
生成基础的panel模型
wxFormBuilder工具添加一个面板,在面板上继续添加想要的控件,将自动生成的python代码拷贝到Pycharm编辑器的某个命名的.py文件中。
面板上添加的基础控件如下:

wxFormBuilder工具自动生成的python代码:
#!/usr/bin/env python
# -*- coding: utf-8 -*-###########################################################################
## Python code generated with wxFormBuilder (version Jun 17 2015)
## http://www.wxformbuilder.org/
##
## PLEASE DO "NOT" EDIT THIS FILE!
###########################################################################import wx
import wx.xrc###########################################################################
## Class MyPanel
###########################################################################class MyPanel(wx.Panel):def __init__(self, parent):wx.Panel.__init__(self, parent, id=wx.ID_ANY, pos=wx.DefaultPosition, size=wx.Size(500, 300),style=wx.TAB_TRAVERSAL)bSizer = wx.BoxSizer(wx.VERTICAL)self.m_slider = wx.Slider(self, wx.ID_ANY, 50, 0, 100, wx.DefaultPosition, wx.DefaultSize,wx.SL_INVERSE | wx.SL_VERTICAL)bSizer.Add(self.m_slider, 0, wx.ALL, 5)self.m_checkBox = wx.CheckBox(self, wx.ID_ANY, u"Check Me!", wx.DefaultPosition, wx.DefaultSize, 0)bSizer.Add(self.m_checkBox, 0, wx.ALL, 5)self.m_staticText = wx.StaticText(self, wx.ID_ANY, u"MyLabel", wx.DefaultPosition, wx.DefaultSize, 0)self.m_staticText.Wrap(-1)bSizer.Add(self.m_staticText, 0, wx.ALL, 5)m_comboBoxChoices = []self.m_comboBox = wx.ComboBox(self, wx.ID_ANY, u"Combo!", wx.DefaultPosition, wx.DefaultSize, m_comboBoxChoices,0)bSizer.Add(self.m_comboBox, 0, wx.ALL, 5)self.SetSizer(bSizer)self.Layout()def __del__(self):passFrame拼接Panel
原Panel类初始化:
class MyPanel(wx.Panel):def __init__(self, parent):wx.Panel.__init__(self, parent, id=wx.ID_ANY, pos=wx.DefaultPosition, size=wx.Size(500, 300),style=wx.TAB_TRAVERSAL)
将面板类的位置pos、尺寸size、风格style参数作为面板类的实例属性,变形后:
class MyPanel(wx.Panel):def __init__(self, parent, id=wx.ID_ANY, pos=wx.DefaultPosition, size=wx.Size(500, 300),style=wx.TAB_TRAVERSAL):wx.Panel.__init__(self, parent, id, pos, size, style)
Frame拼接Panel:
class MyFrame(wx.Frame):def __init__(self):wx.Frame.__init__(self, None, id=-1, title=u"", pos=(200, 200),size=(600, 600), style=wx.DEFAULT_FRAME_STYLE | wx.TAB_TRAVERSAL)self.Center()self.my_panel = MyPanel(self, id=-1, pos=(0, 0), size=wx.Size(200, 300), style=wx.TAB_TRAVERSAL)
Frame上拼接多个Panel模型
窗口Frame上并排的拼接多个Panel模型,可以通过函数自动设置Panel放置在Frame上的位置来实现。将整个Frame看成是二维坐标轴的话,那么Frame的左上角是坐标(0,0)。
def set_panel_dict(self):self.panel_dict = dict()init_length, init_width = self.canset_panel.GetSize()panel_width = 500for i in range(len(item_list)):panel_pos = (self.panel_length * i, init_width)self.panel_dict[item_list[i]] = frameset_panel(self, id=-1, pos=panel_pos,size=wx.Size(self.panel_length, panel_width), style=wx.TAB_TRAVERSAL)参考文章
python GUI图形化编程-wxpython(2)-使用panel面板
wx.BoxSizer布局管理:https://blog.csdn.net/igolang/article/details/9397175
