css系统化学习
元素的语义化


SEO:搜索引擎优化
根据搜索引擎展示的规律,语义化的元素更容易被展示获得更多浏览量
字符编码



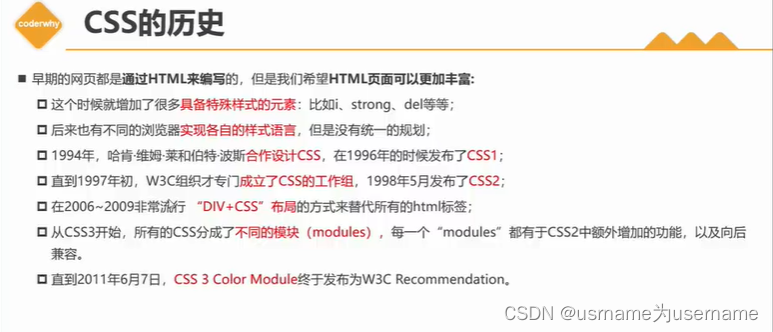
css历史

内联样式(inline)
style="内容全写在等号后面,双引号里面,多个之间用;隔开"
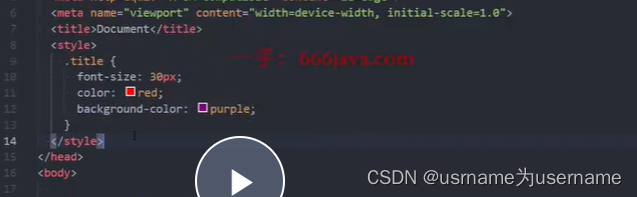
内部样式(internal)
style写在head里面,在title下面,不是在body内,


外部样式(external)
link标签的href是文件的相对地址
通过index文件只引进一个link

以下二种写法效果无区别

此法适用于引入多个css文件时使用,把所有的引进css写在一个文件内

css注释
<!-- -->html注释
/**/css注释,在style里面写注释会自动切换为css注释
css常用元素
fz是字体大小快速选择

color是字体颜色
bgc是背景色的快速选择
block默认独占一行


让两个div在同一行,使用display:inline-block
让两个高度不同的div上面是一条线:vertical-align: top;
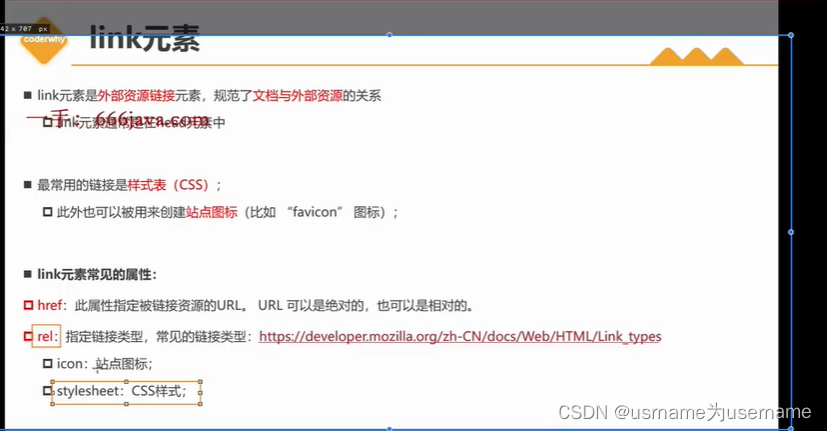
link元素
link通常写在head内,title下,不在body内部


一个tip:点击某个元素右键检查,可以直接定位到源代码
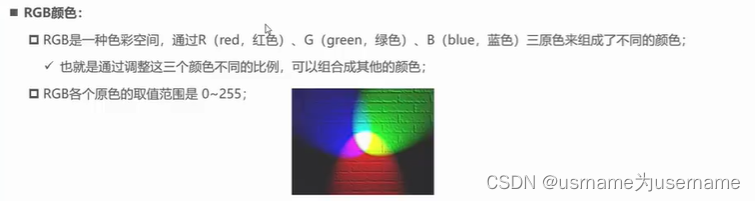
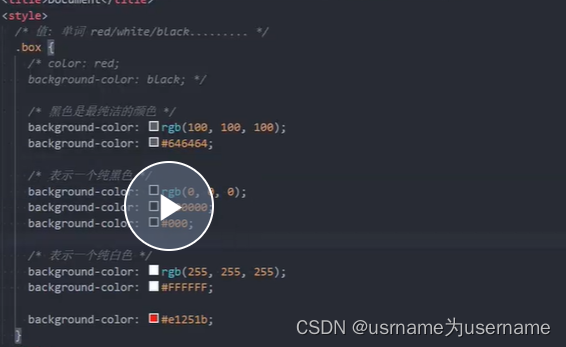
css设置颜色

 000是黑色,三个255是白色
000是黑色,三个255是白色


由#加上6位16进制组成或者rgb括号内三个数字
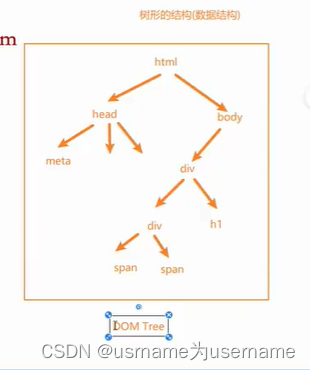
浏览器渲染过程

第一步,浏览器拿到index.html,对html文档进行解析得到dom树,在这个过程中加载css并等待其解析完成再附加到dom树上一起展示

文本相关的css样式
text-decoration(文本线)
a标签默认有下划线

下划线:underline
删除线:line-through
上划线:overline(几乎不用)

去掉超链接下的默认下划线


text-transform(切换大小写)
capitalize是首字母大写
但是一般用js实现此操作
text-indent(首行缩进)
p{
text-indent: 30px;
}
em相对于字体大小的n倍
text-align(重要)
进度57p


