【IDEA】如何在Tomcat上创建部署第一个Web项目?

看了网上很多教程,发现或多或都缺失了一些关键步骤信息,对于新手小白很不友好,那么今天就教大家如何在Tomcat服务器(本地)上部署我们的第一个Web项目:
共分为三个部分:
1. IDEA创建Web项目;
2. 在IDEA上配置Tomcat服务器;
3. 写一个JSP文件,运行;
如果还没有下载 Tomcat 的,可以跳过服务器部分,
也可以移步至Tomcat的安装以及部分问题解决方案下载使用
1. IDEA创建Web项目
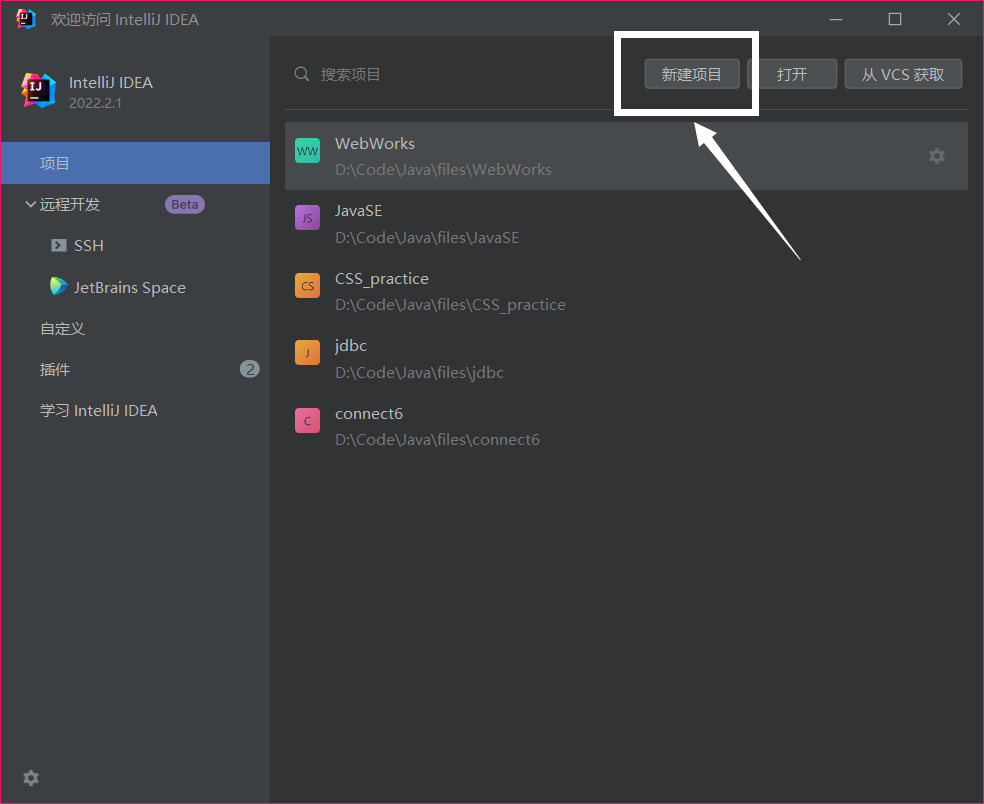
- 可以从主页面创建

- 也可以从某个项目中创建新项目

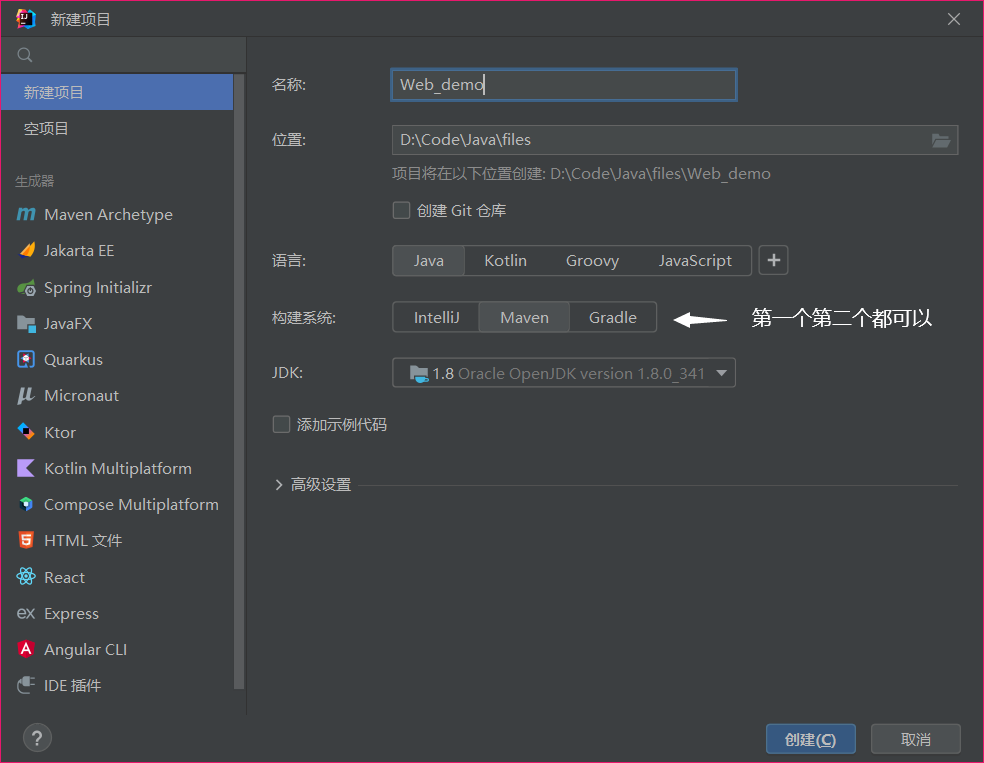
- 然后编写名称,点击创建

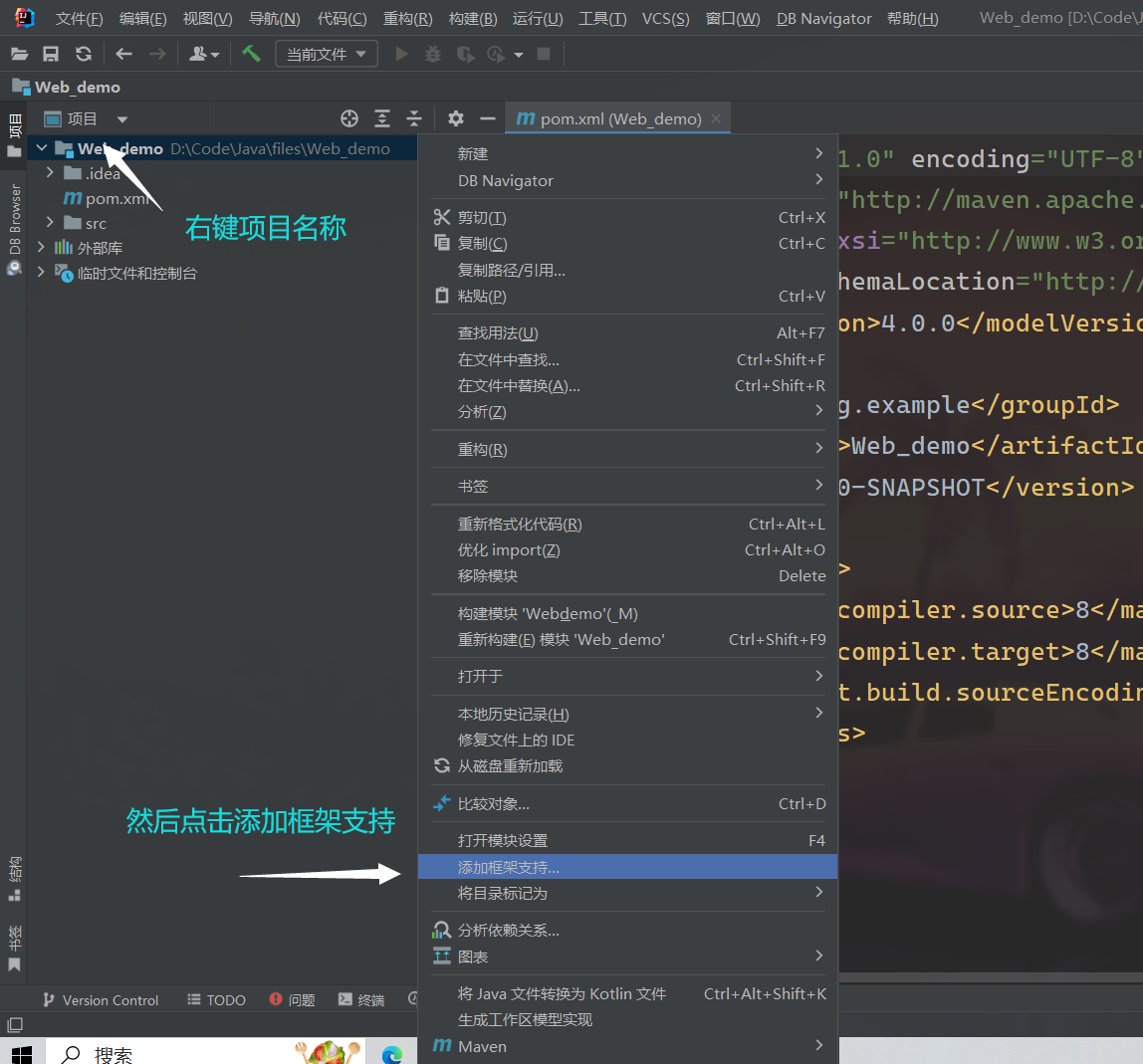
- 进去以后 右键项目名称,选择 添加框架支持

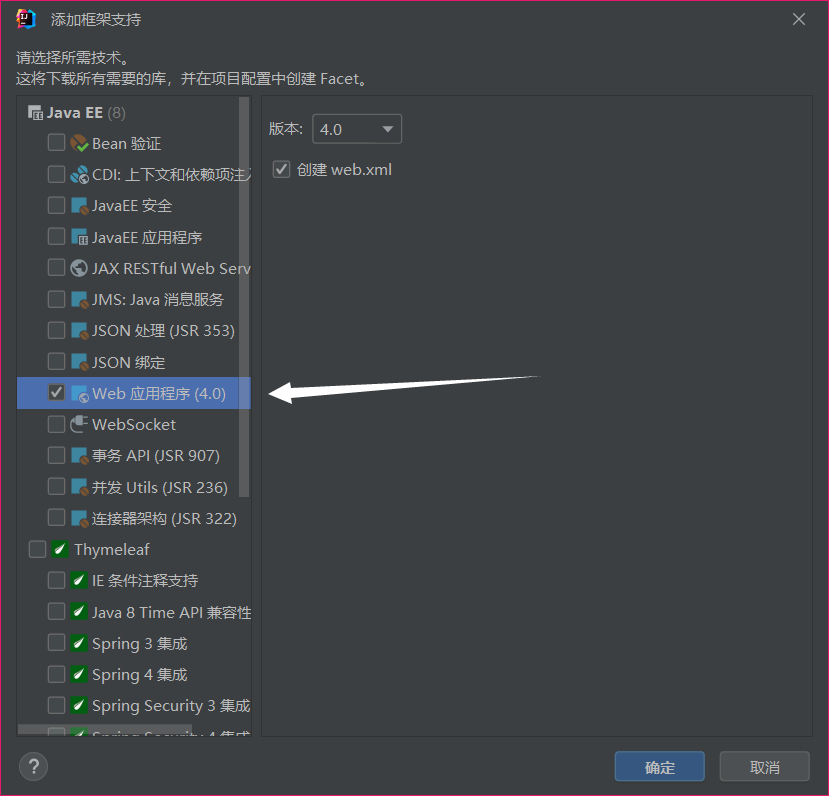
- 选择 Web应用程序 ,然后确定

- 然后就会新增如下图所示的文件目录

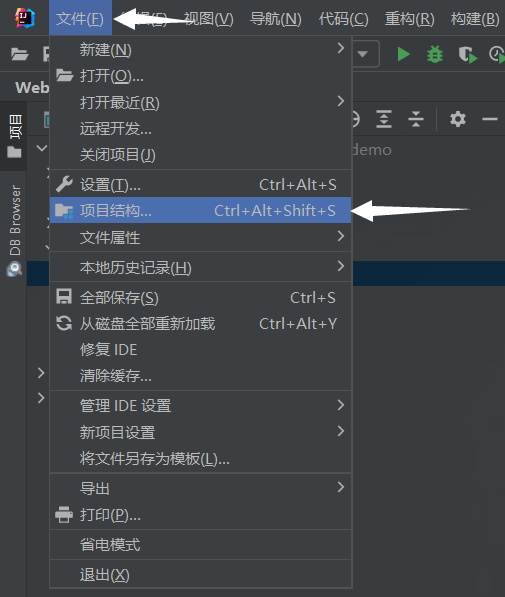
- 最后是修改项目结构,点击文件后选择项目结构

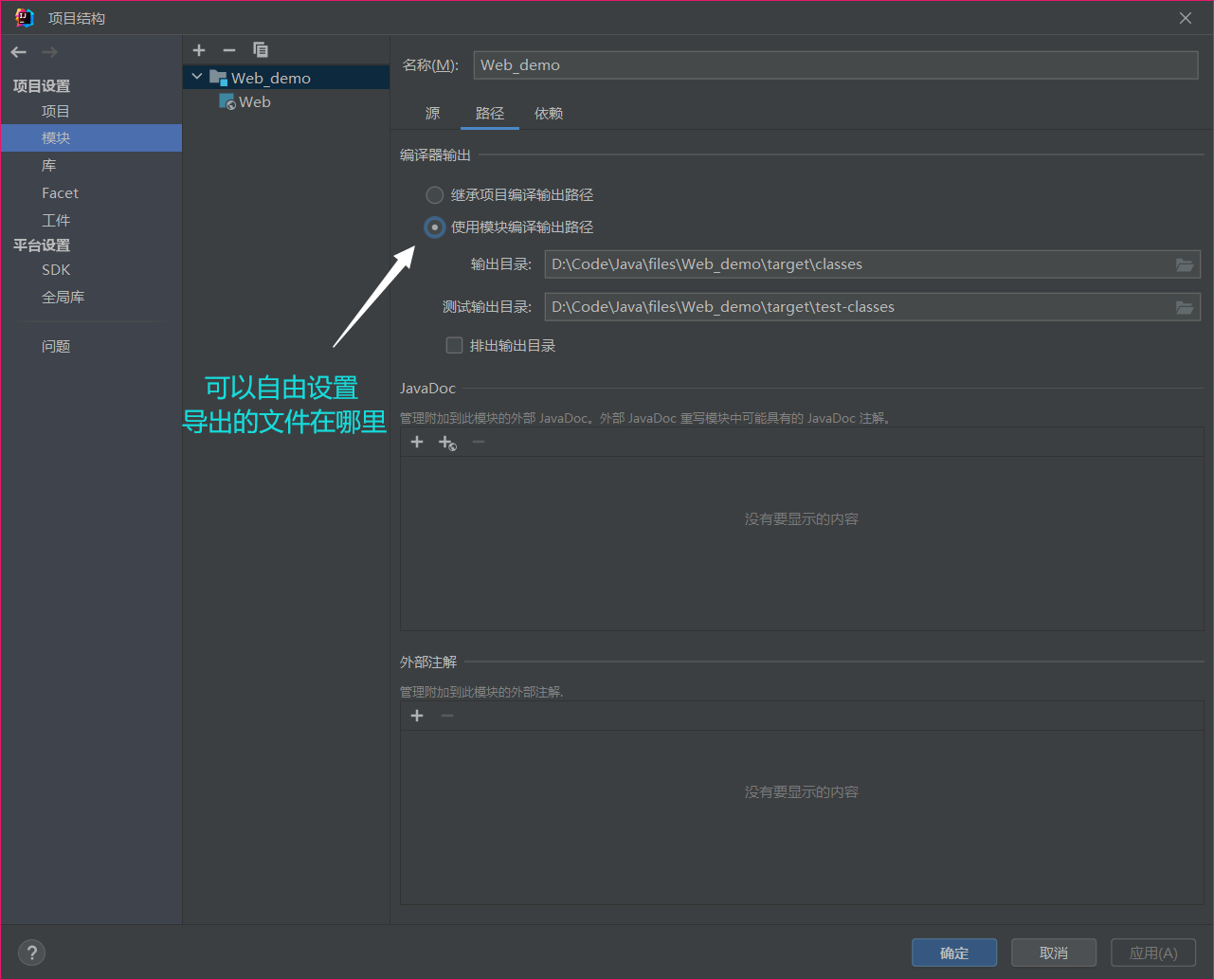
可设置编译输出路径

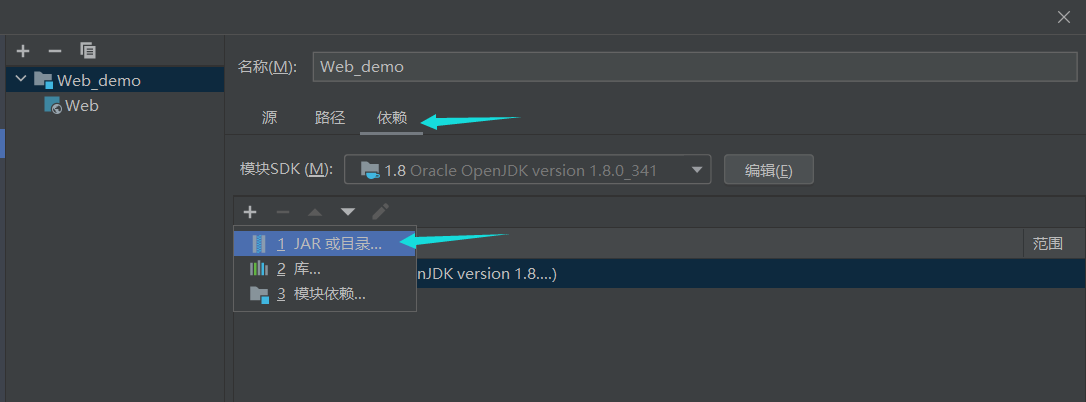
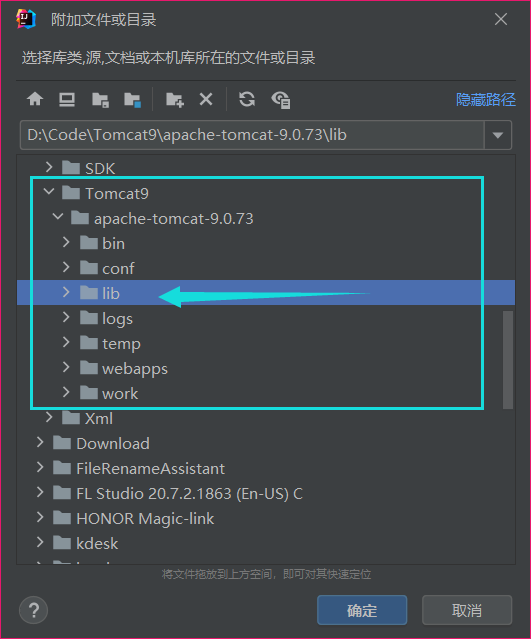
接下来点击依赖,添加(点击加号),选择JAR或目录

选择Tomcat解压后的 lib 目录(里面有Jar包,如果缺失这一步,会导致在JSP文件里无法写Java代码,会报错)

点击确定后,在打上勾,确定,这样我们的IDEA网页项目就创建好了

接下来是Tomcat服务器(本地)的配置,因为我们的目的是要部署在Tomcat服务器上:
2. IDEA上配置Tomcat服务器
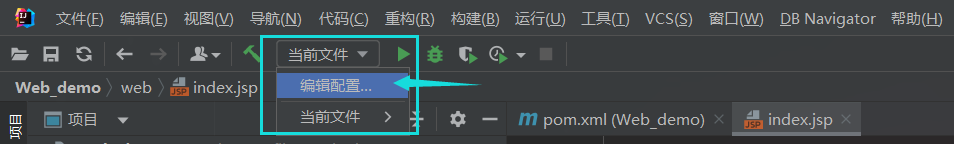
- 在IDEA顶头的导航栏里面找到当前文件,然后选择编辑配置

- 添加Tomcat本地服务器

-
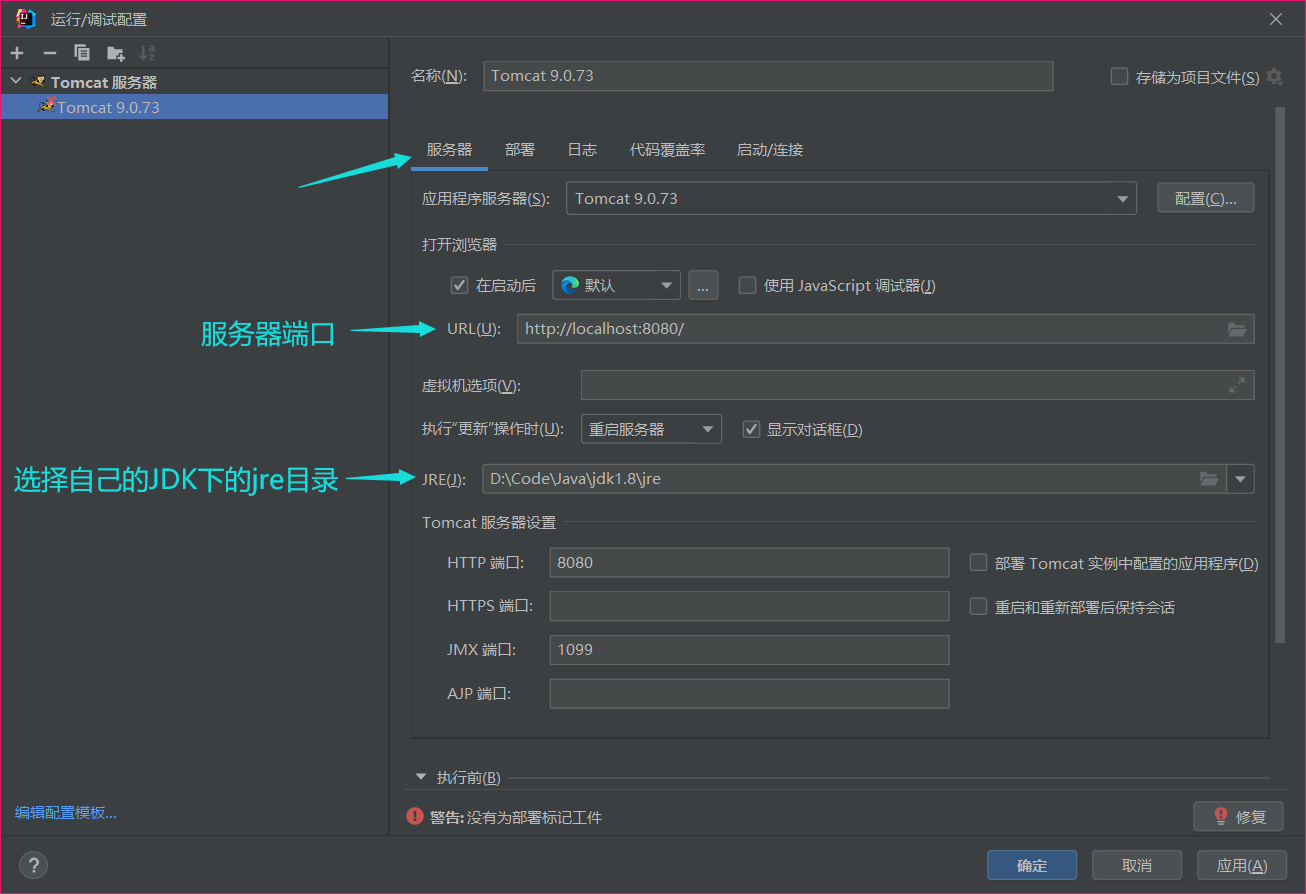
配置服务器:

-
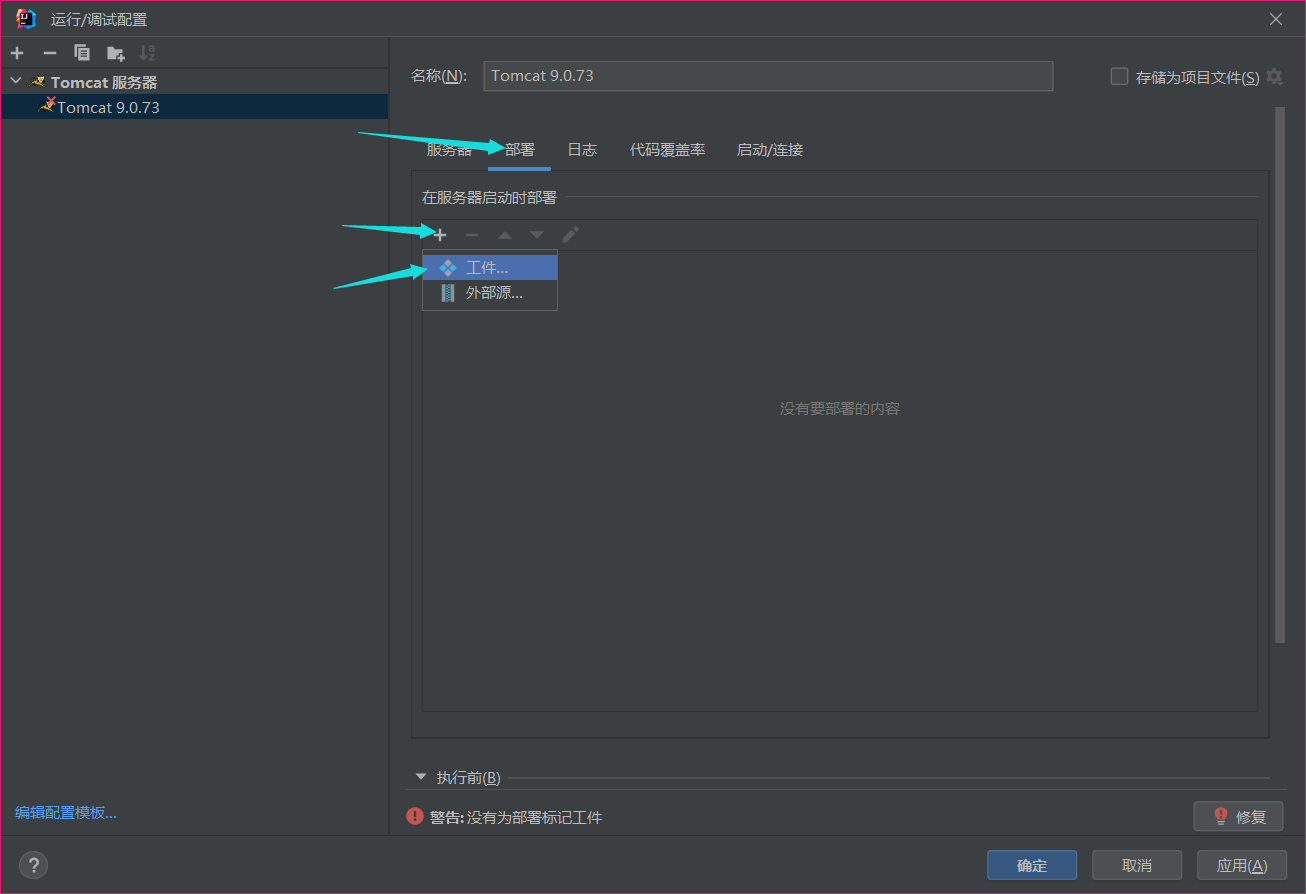
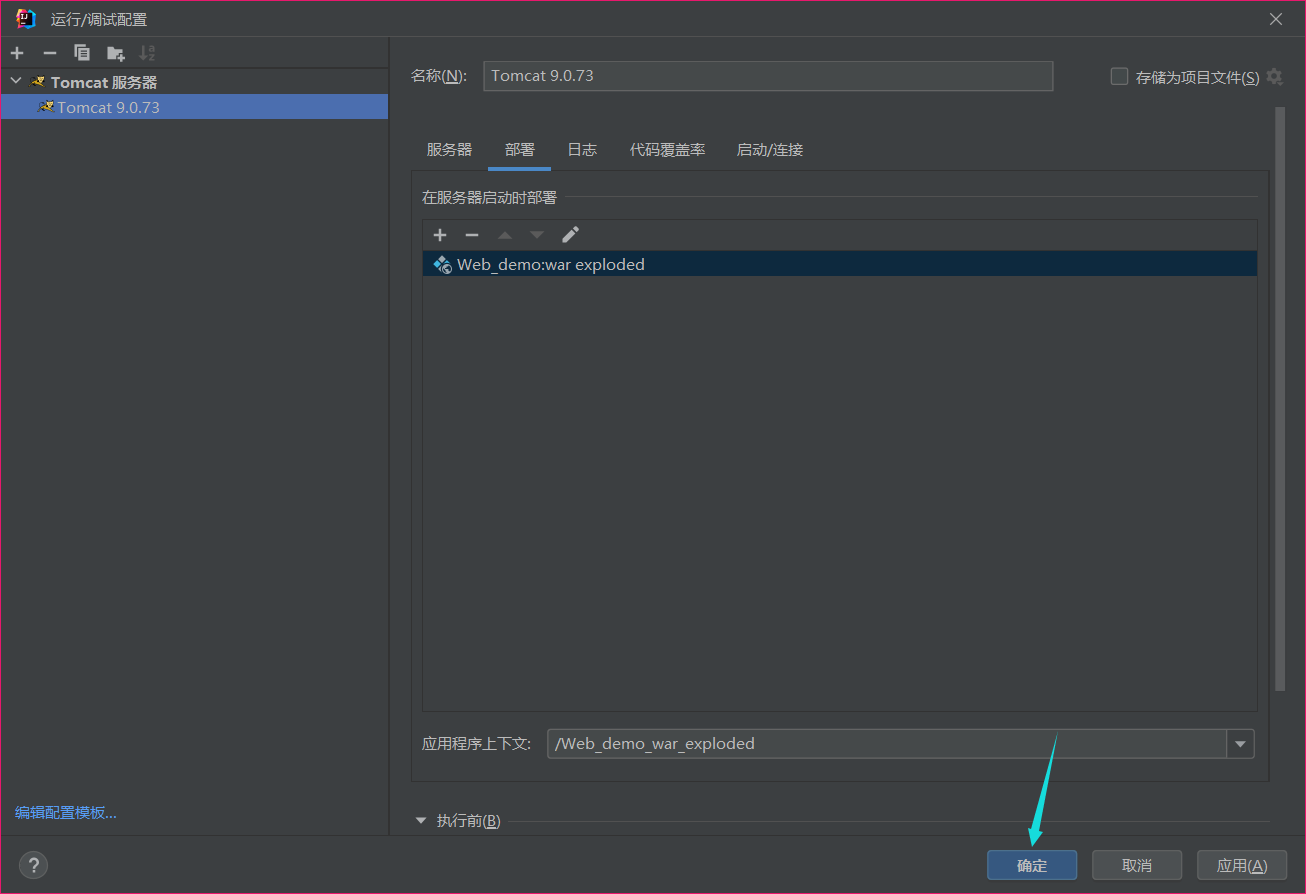
选择部署,然后添加

-
出现如下图所示之后,点击确定,这样我们的Tomcat就部署好了,当然这里还没有启动服务器,别急,下面就会说到

3. 运行JSP文件,展示页面
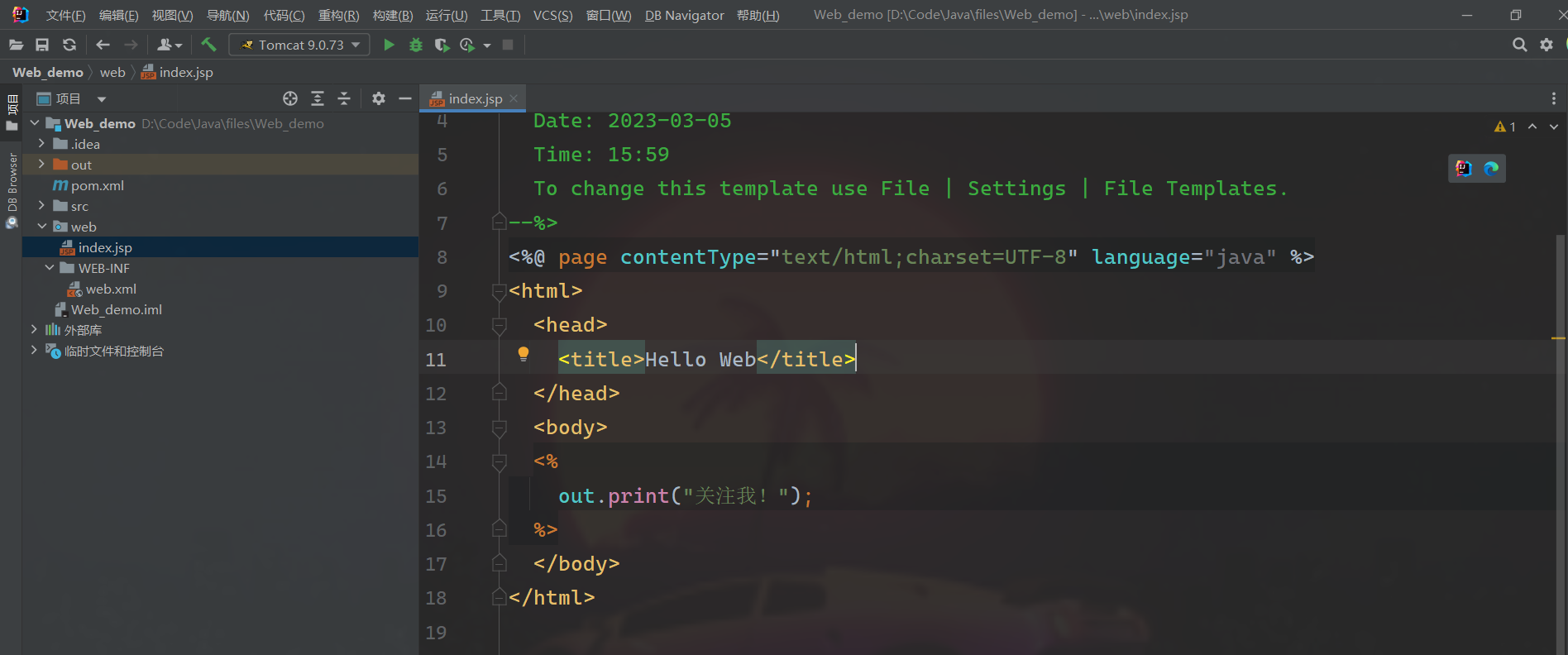
- 可以随意创建一个 .jsp 文件,然后随意写
这里我就用内嵌 Java 代码来说明,想了解更多可以去自学JSP

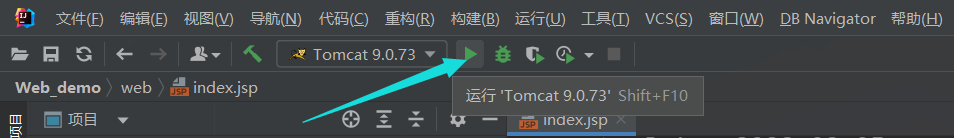
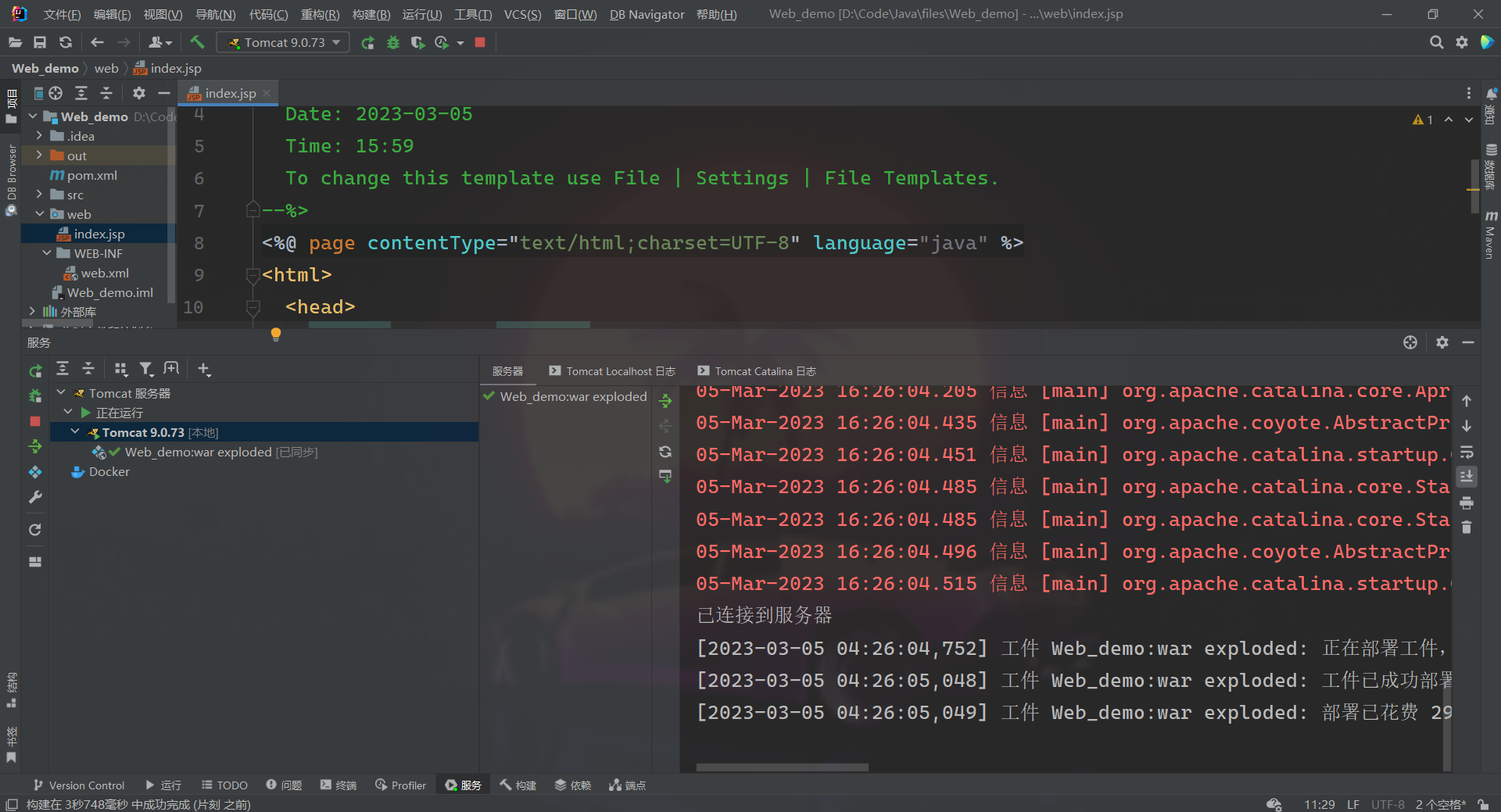
- 然后启动我们的Tomcat


- 就得到我们的JSP页面了:

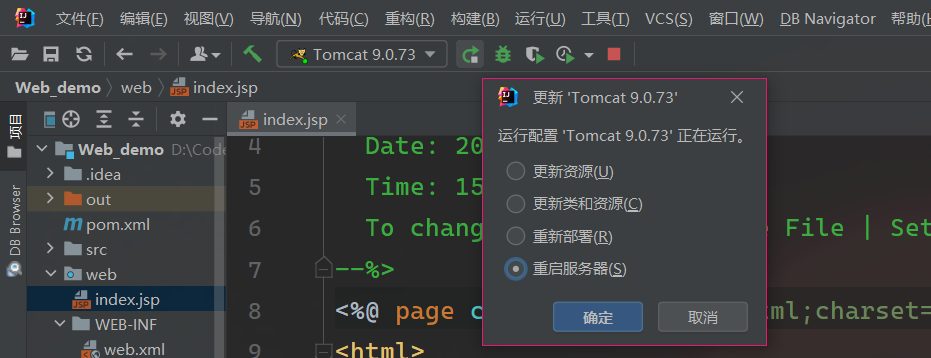
- 如果要修改JSP文件,别忘了修改之后重新更新一下服务器:

更新资源 或者 重启 都可以
