Vue2学习第一天
Vue2 学习第一天
1. 什么是 vue?
Vue 是一套用于构建用户界面的渐进式框架。
2. vue 历史
vue 是在 2013 年创建的,vue3 是 2020 出现的,现在主要是用 vue2,创新公司用的是 vue3
vue 的作者是尤雨溪,vue 的搜索热度比 react 更高,国内 vue 用的人更多,国外的用 react 多。
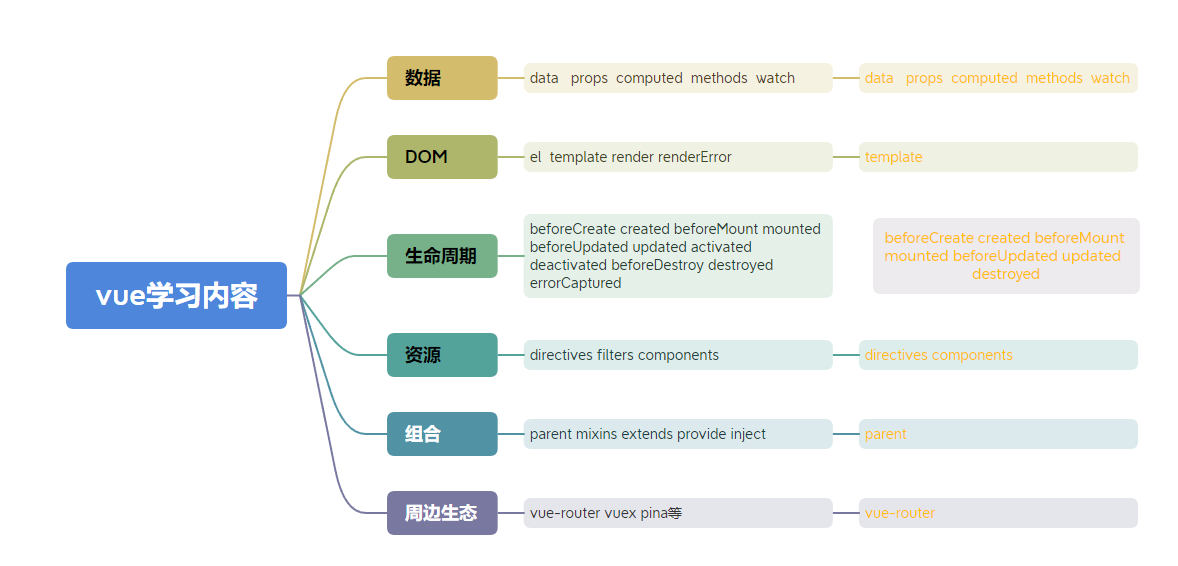
3. vue 学习的内容

注:标黄是学习的内容
今天学习:常用指令,事件,生命周期,计算属性,watch
4. Vite 构建 Vue 项目
- 在 cmd 中输入以下代码,构建 vue 项目。
pnpm create vue@2
cd vue_demo //进入vue_demo文件夹
pnpm install //下载相关的依赖包(下载别人写的代码)
pnpm dev //打开终端,进入网页
小 tips:如果下载很慢,可以用 ctrl+c 进行中断,重下;也可以切换淘宝源来下载。
- 在终端输入**
pnpm dev**打开终端

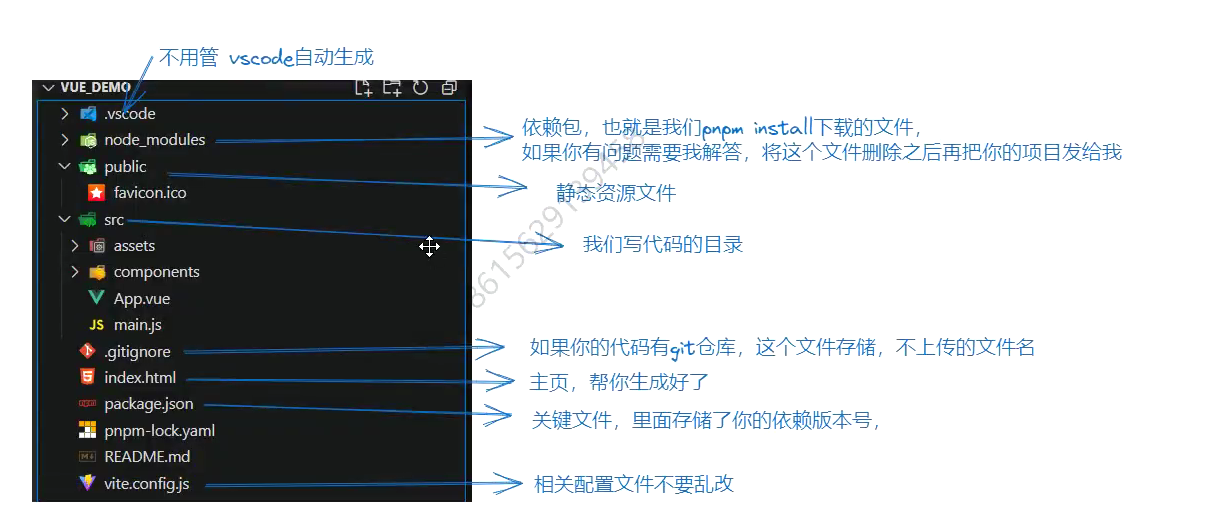
- 以下是 vue 的目录结构介绍

可以下载vetur插件,可以进行代码提示。
5. Vite 配置文件说明
import legacy from "@vitejs/plugin-legacy";
import vue2 from "@vitejs/plugin-vue2";
@的含义:@这里是代替了src路径。
6. main.js 文件说明
// import 就是引入文件
import Vue from "vue";
// App是我们的根组件
import App from "./App.vue";
import "./assets/main.css";// h函数就是帮助我们渲染页面的函数
new Vue({el: "#app",render: (h) => h(App),
});
7. Vue 文件总结
vue 文件主要由template、script和style组成。
<template><div></div>
</template><script>
export default {name: "",
};
</script><style scoped></style>
-
template 模板用法
template 是我们的视图,可以在里面写 html
<template><div></div> </template> -
绑定事件
@click叫做指令
v-on:click,@是 v-on 的简写 v-on的意思就是触发一个事件 ,使用**v-on:xxx**或 **@xxx**绑定事件,其中 xxx 是事件名;addNum就是具体的事件函数。<button @click="addNum">+1</button> -
大胡子语法
{{ }}大胡子语法,大胡子里面可以放我们data中的变量<span>{{ num }}</span> -
data 数据源
- data 是我们的数据源,vue 会对 data添加监听,能够监听到 data 中数据的变化,然后触发视图更新
- data 写法比较奇怪,是一个函数,函数返回一个对象,对象中的数据才是我们的数据源
export default {data() {return {num: 0,};}, -
methods 配置函数
- methods 就是我们的事件处理中心,所有的函数都放在里面
- methods 中配置的函数,不要用箭头函数!否则 this 就不是 vm 了
- methods 中配置的函数,都是被 Vue 所管理的函数,this 的指向是vm或组件实例对象
methods: {addNum() {console.log(this);this.num++;},}, -
整体 vue 文件
<template><div id="test"><button @click="addNum">+1</button><span>{{ num }}</span></div> </template><script> export default {data() {return {num: 0,};},methods: {addNum() {console.log(this);this.num++;},}, }; </script><style> #test {margin: auto; } </style>

8. v-if 条件渲染
-
v-if
-
写法:
-
v-if="表达式" -
v-else-if="表达式" -
v-else="表达式"
-
-
适用于:切换频率较低的场景。
-
特点:直接通过删除 DOM 元素来控制显隐。
-
注意:v-if可以和v-else-if、v-else一起使用,但要求结构不能被“打断”。
-
-
v-show
- 写法:
v-show="表达式" - 适用于:切换频率较高的场景。
- 特点:不展示的 DOM 元素未被移除,仅仅是使用样式**
display:none**隐藏掉
- 写法:
v-if 和 v-show 的区别:
- 需要频繁操作 DOM 元素显隐的时候,用 v-show 性能会更好
- 使用v-if的时,元素可能无法获取到,而使用v-show一定可以获取到。
<template><div id="wrapper"><button v-on:click="toggle">toggle</button><p v-if="isShow">hello world</p></div>
</template><script>
export default {data() {return {isShow: true,};},methods: {toggle() {this.isShow = !this.isShow;},},
};
</script><style></style>

