微信网页版能够使用(会顶掉微信app的登陆)
一、文件结构
- 新建目录
chrome - 新建icons,其中图片你自己找吧
- 新建文件
manifest.json - 新建文件
wx-rules.json
二、文件内容
对应的png你们自己改下
1、manifest.json
{"manifest_version": 3,"name": "wechat-need-web","author": "lqzh","homepage_url": "https://github.com/lqzhgood/wechat-need-web","version": "1.1.1","description": "Allow the use of WeChat via webpage access","permissions": ["declarativeNetRequest"],"declarative_net_request": {"rule_resources": [{"id": "wx","enabled": true,"path": "wx-rules.json"}]},"icons": {"16": "./icons/icon_16.png","32": "./icons/icon_32.png","48": "./icons/icon_48.png","128": "./icons/icon_128.png"},"host_permissions": ["https://wx.qq.com/*","https://web.weixin.qq.com/*","https://web.wechat.com/*","https://web1.wechat.com/*","https://web2.wechat.com/*","https://wx2.qq.com/*","https://wx8.qq.com/*"],"minimum_chrome_version": "88"
}
2、wx-rules.json
[{"id": 1,"priority": 2,"action": {"type": "modifyHeaders","requestHeaders": [{"operation": "set","header": "extspam","value": "Go8FCIkFEokFCggwMDAwMDAwMRAGGvAESySibk50w5Wb3uTl2c2h64jVVrV7gNs06GFlWplHQbY/5FfiO++1yH4ykCyNPWKXmco+wfQzK5R98D3so7rJ5LmGFvBLjGceleySrc3SOf2Pc1gVehzJgODeS0lDL3/I/0S2SSE98YgKleq6Uqx6ndTy9yaL9qFxJL7eiA/R3SEfTaW1SBoSITIu+EEkXff+Pv8NHOk7N57rcGk1w0ZzRrQDkXTOXFN2iHYIzAAZPIOY45Lsh+A4slpgnDiaOvRtlQYCt97nmPLuTipOJ8Qc5pM7ZsOsAPPrCQL7nK0I7aPrFDF0q4ziUUKettzW8MrAaiVfmbD1/VkmLNVqqZVvBCtRblXb5FHmtS8FxnqCzYP4WFvz3T0TcrOqwLX1M/DQvcHaGGw0B0y4bZMs7lVScGBFxMj3vbFi2SRKbKhaitxHfYHAOAa0X7/MSS0RNAjdwoyGHeOepXOKY+h3iHeqCvgOH6LOifdHf/1aaZNwSkGotYnYScW8Yx63LnSwba7+hESrtPa/huRmB9KWvMCKbDThL/nne14hnL277EDCSocPu3rOSYjuB9gKSOdVmWsj9Dxb/iZIe+S6AiG29Esm+/eUacSba0k8wn5HhHg9d4tIcixrxveflc8vi2/wNQGVFNsGO6tB5WF0xf/plngOvQ1/ivGV/C1Qpdhzznh0ExAVJ6dwzNg7qIEBaw+BzTJTUuRcPk92Sn6QDn2Pu3mpONaEumacjW4w6ipPnPw+g2TfywJjeEcpSZaP4Q3YV5HG8D6UjWA4GSkBKculWpdCMadx0usMomsSS/74QgpYqcPkmamB4nVv1JxczYITIqItIKjD35IGKAUwAA=="},{"operation": "set","header": "client-version","value": "2.0.0"}]},"condition": {"urlFilter": "*","resourceTypes": ["main_frame","sub_frame","stylesheet","script","image","font","object","xmlhttprequest","ping","csp_report","media","websocket","other"]}},{"id": 2,"priority": 1,"action": {"type": "redirect","redirect": {"transform": {"queryTransform": {"addOrReplaceParams": [{"key": "target","value": "t"}]}}}},"condition": {"urlFilter": "*","resourceTypes": ["main_frame"]}}
]
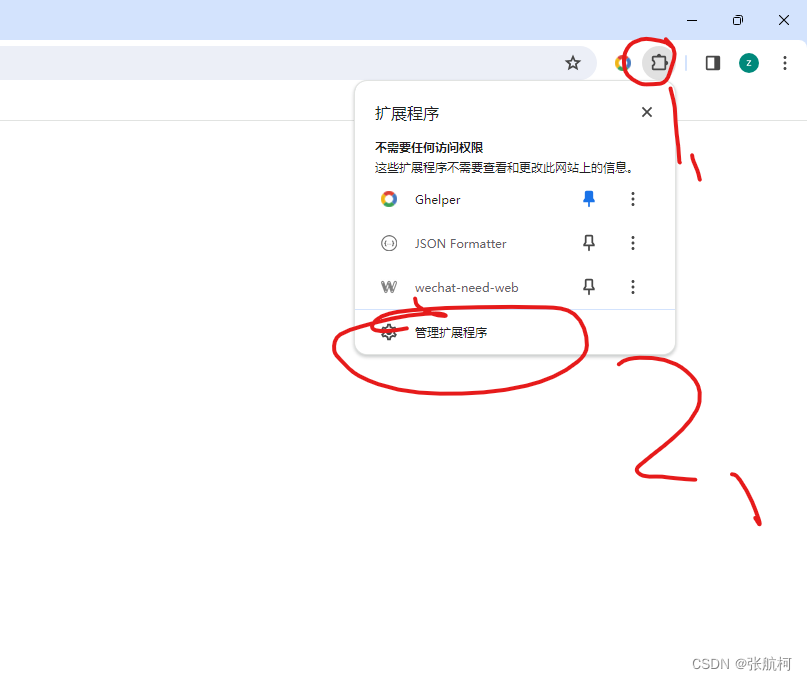
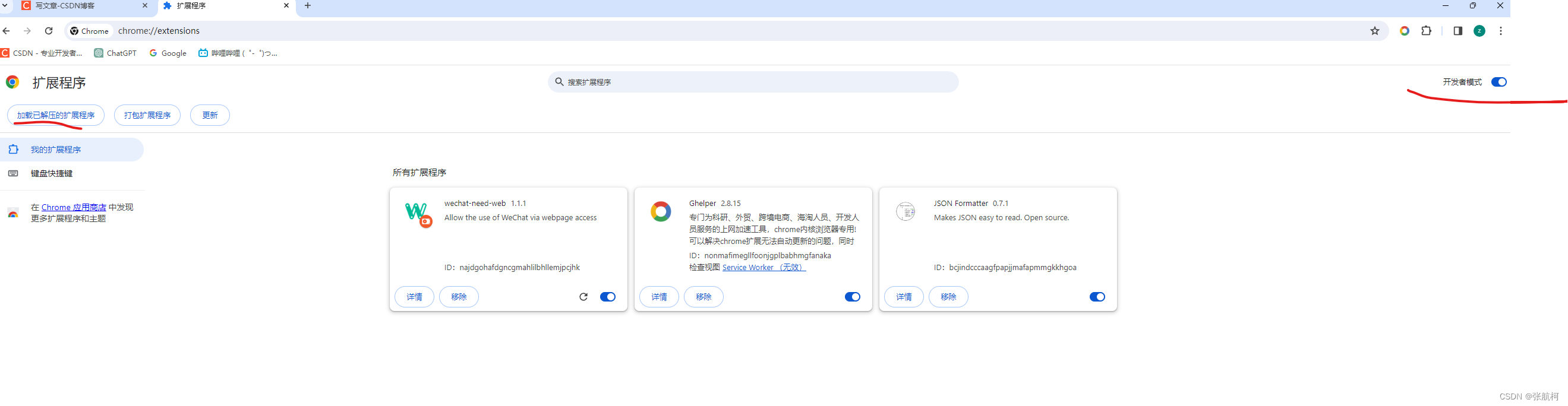
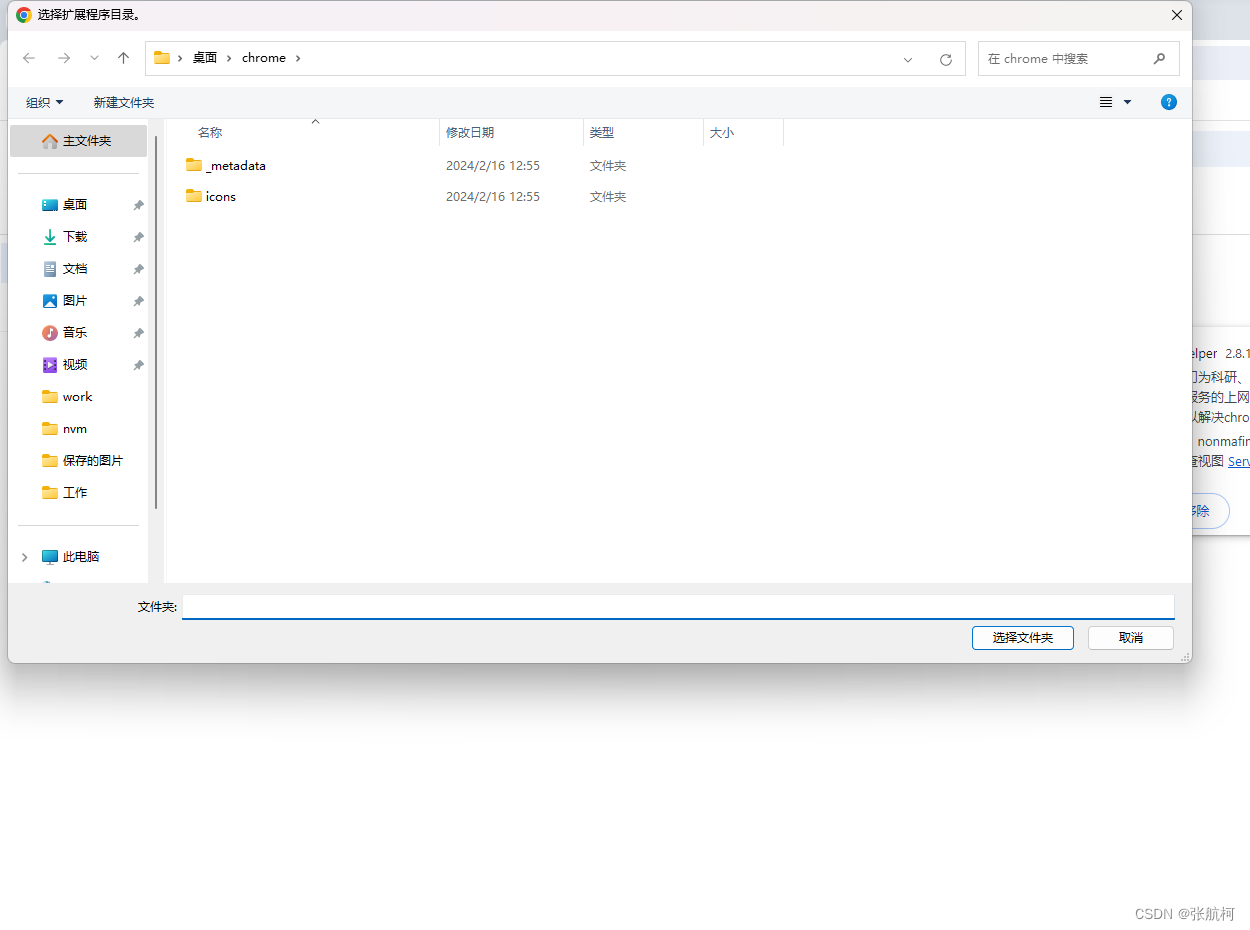
三、谷歌浏览器添加插件


选择对应文件

四、扫码登录网址
网址
五、解释
这是借助别人源码看出来也就请求路径加点东西和路径加点东西而已,不建议花时间去学习
本文不承担任何责任