html的表格标签

html的表格标签
table标签:表示整个表格tr:表示表格的一行td:表示一个单元格th:表示表头单元格.会居中加粗thead:表格的头部区域 (注意和th区分,范围是比th要大的).tbody:表格得到主体区域.
table包含tr , tr包含td或者th.
表格标签有一些属性,可以用于设置大小边框等,但是一般使用CSS方式来设置,这些属性都要放到 table标签中.
. align是表格相对于周围元素的对齐方式.align="center"(不是内部元素的对齐方式)border表示动框。1表示有边框(数字越大,边框越粗),""表示没边框.cellpadding:内容距离边框的距离,默认1像素cellspacing:单元格之间的距离,默认为2像素width / height:设置尺寸.
注意,这几个属性, vscode都提示不出来.
样例如下
| 姓名 | 性别 | 年龄 |
|---|---|---|
| 张三 | 男 | 13 |
| 李四 | 男 | 14 |
| 王五 | 女 | 15 |
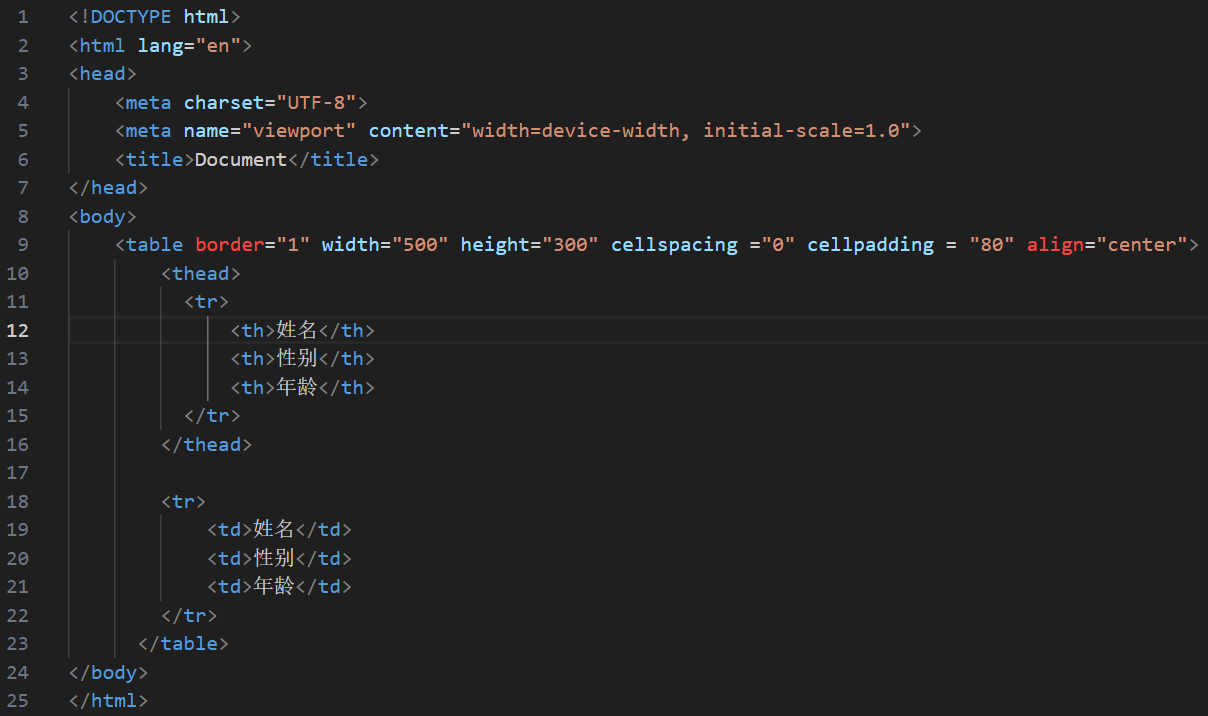
用html代码实现上述的表格
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><table border="1" width="500" height="300" cellspacing ="0" cellpadding = "80" align="center"><tr><td>姓名</td><td>性别</td><td>年龄</td></tr><tr><td>张三</td><td>男</td><td>13</td></tr><tr><td>李四</td><td>男</td><td>14</td></tr><tr><td>王五</td><td>女</td><td>15</td></tr></table>
</body>
</html>
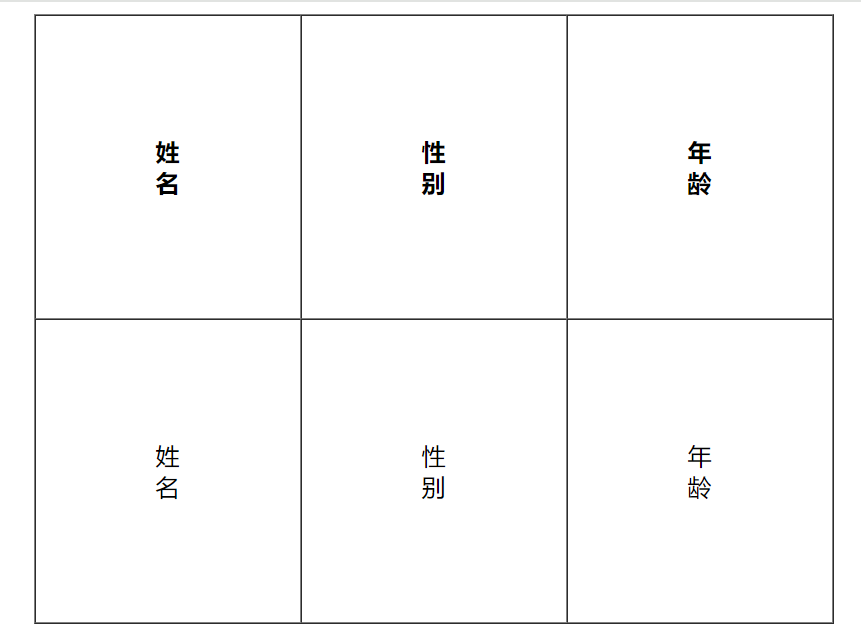
代码在浏览器运行效果

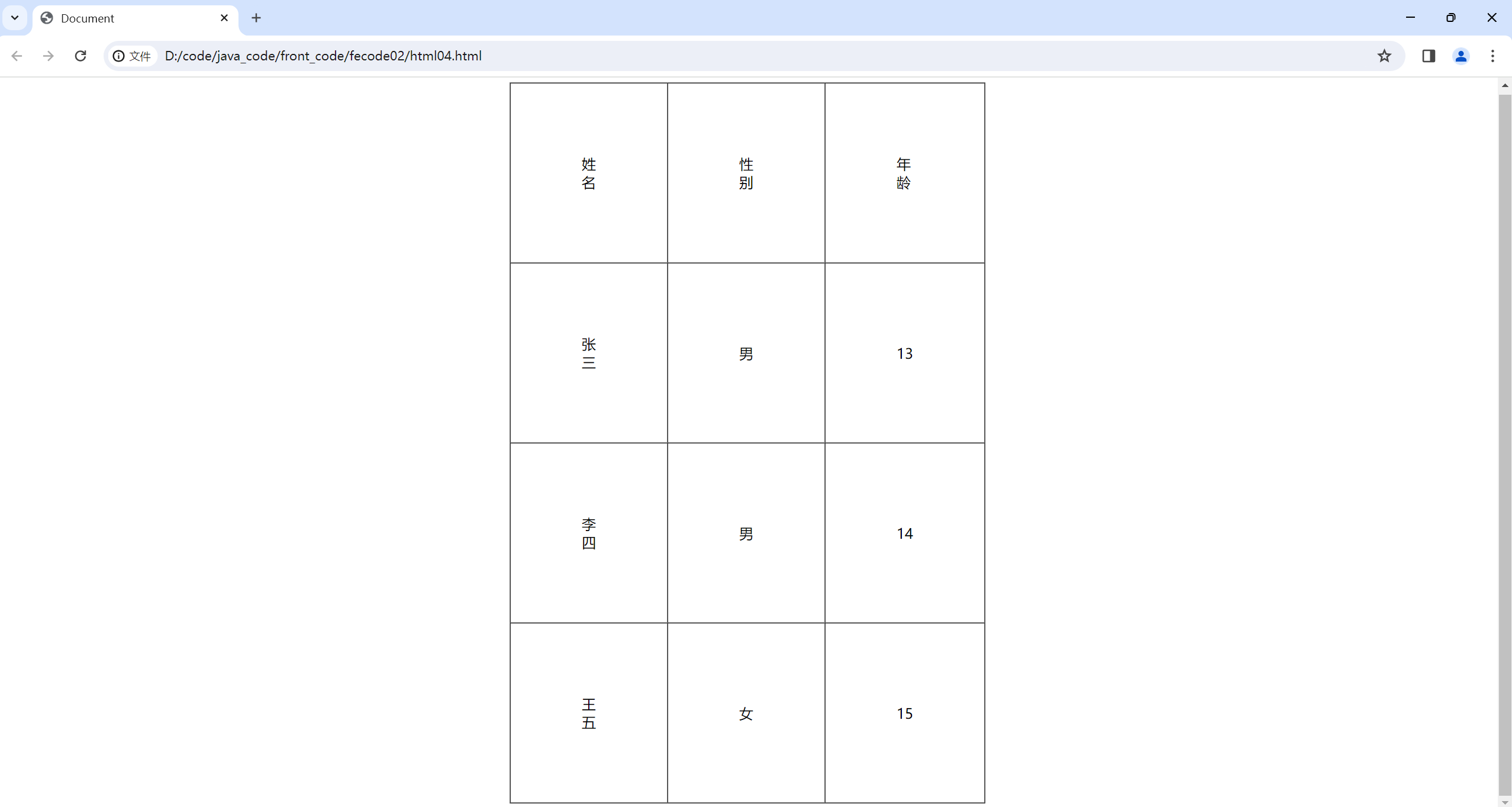
thead里面的内容居中并且加粗展示


对表头进行代码改进
通常情况下,我们把表头相关的信息放在thead中,表格内容相关的信息放在tbody中

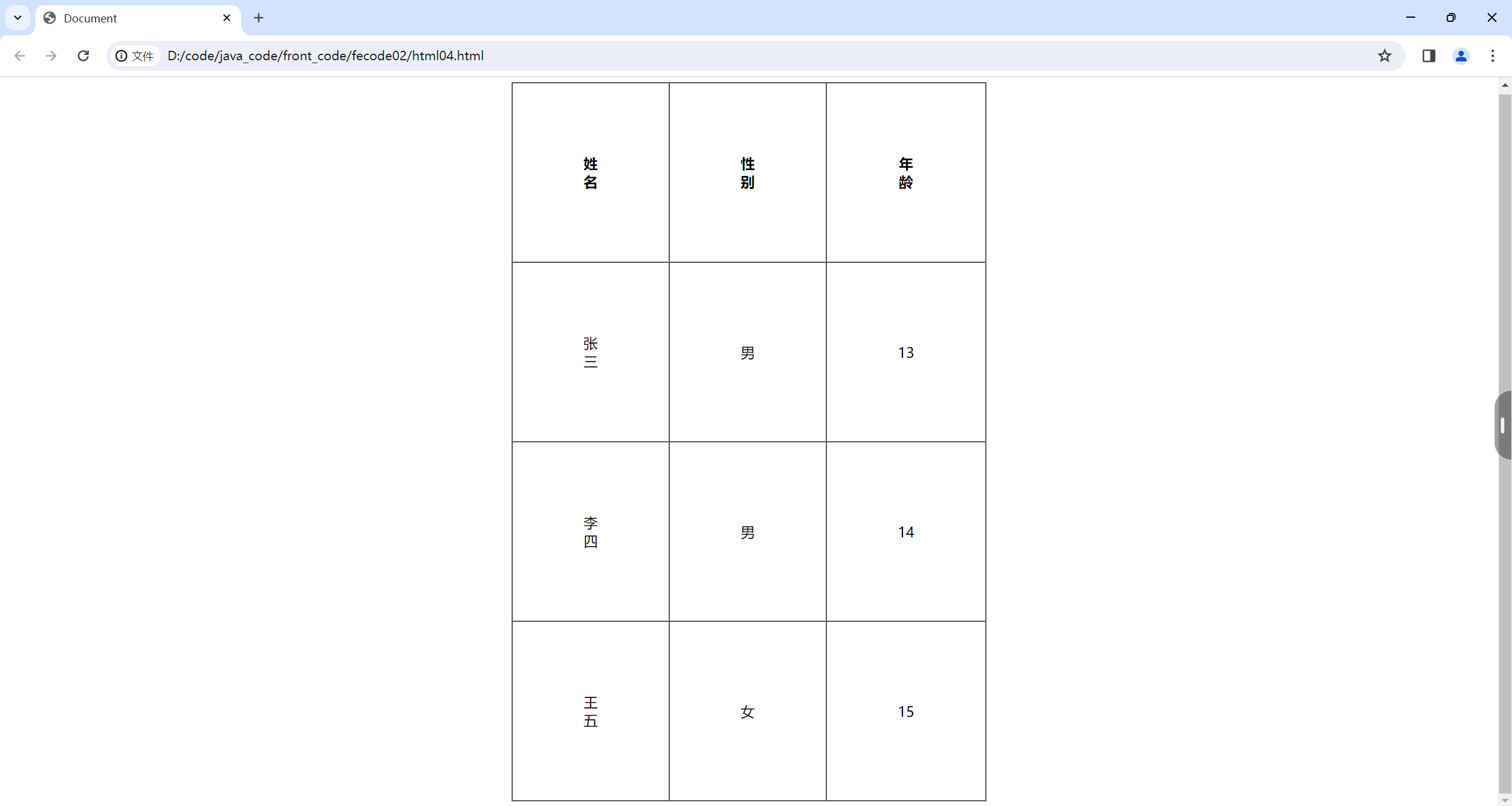
运行效果

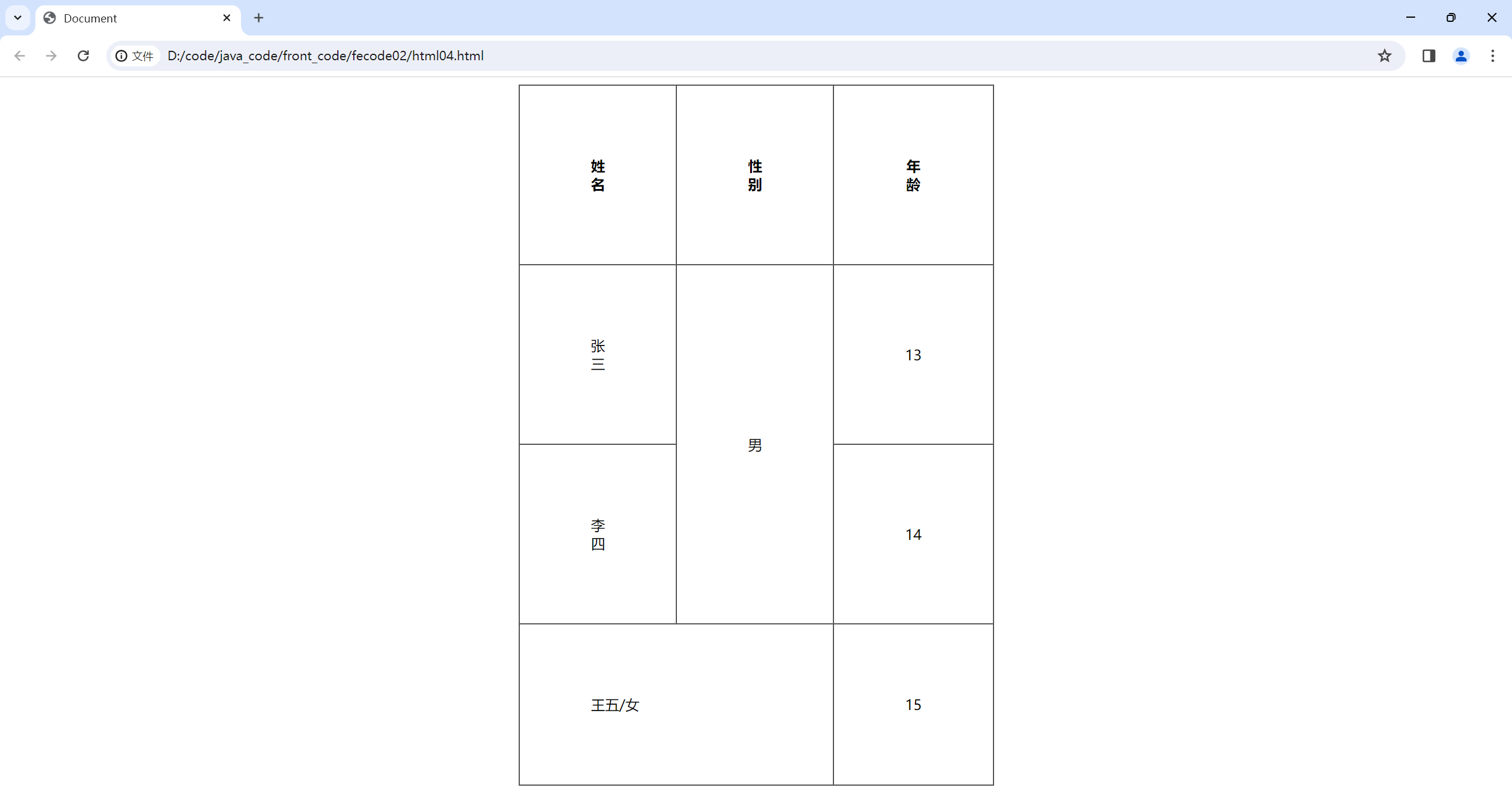
进行单元格合并
代码

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><table border="1" width="500" height="300" cellspacing ="0" cellpadding = "80" align="center"><thead><tr><th>姓名</th><th>性别</th><th>年龄</th></tr></thead><tbody><tr><td>张三</td><td rowspan="2">男</td><td>13</td></tr><tr><td>李四</td><!-- <td>男</td> --><td>14</td></tr><tr><td colspan="2">王五/女</td><!-- <td>女</td> --><td>15</td></tr></tbody></table>
</body>
</html>
最终运行效果