鸿蒙开发-UI-图形-图片
鸿蒙开发-UI-组件
鸿蒙开发-UI-组件2
鸿蒙开发-UI-组件3
鸿蒙开发-UI-气泡/菜单
鸿蒙开发-UI-页面路由
鸿蒙开发-UI-组件导航-Navigation
鸿蒙开发-UI-组件导航-Tabs
文章目录
一、基本概念
二、图片资源加载
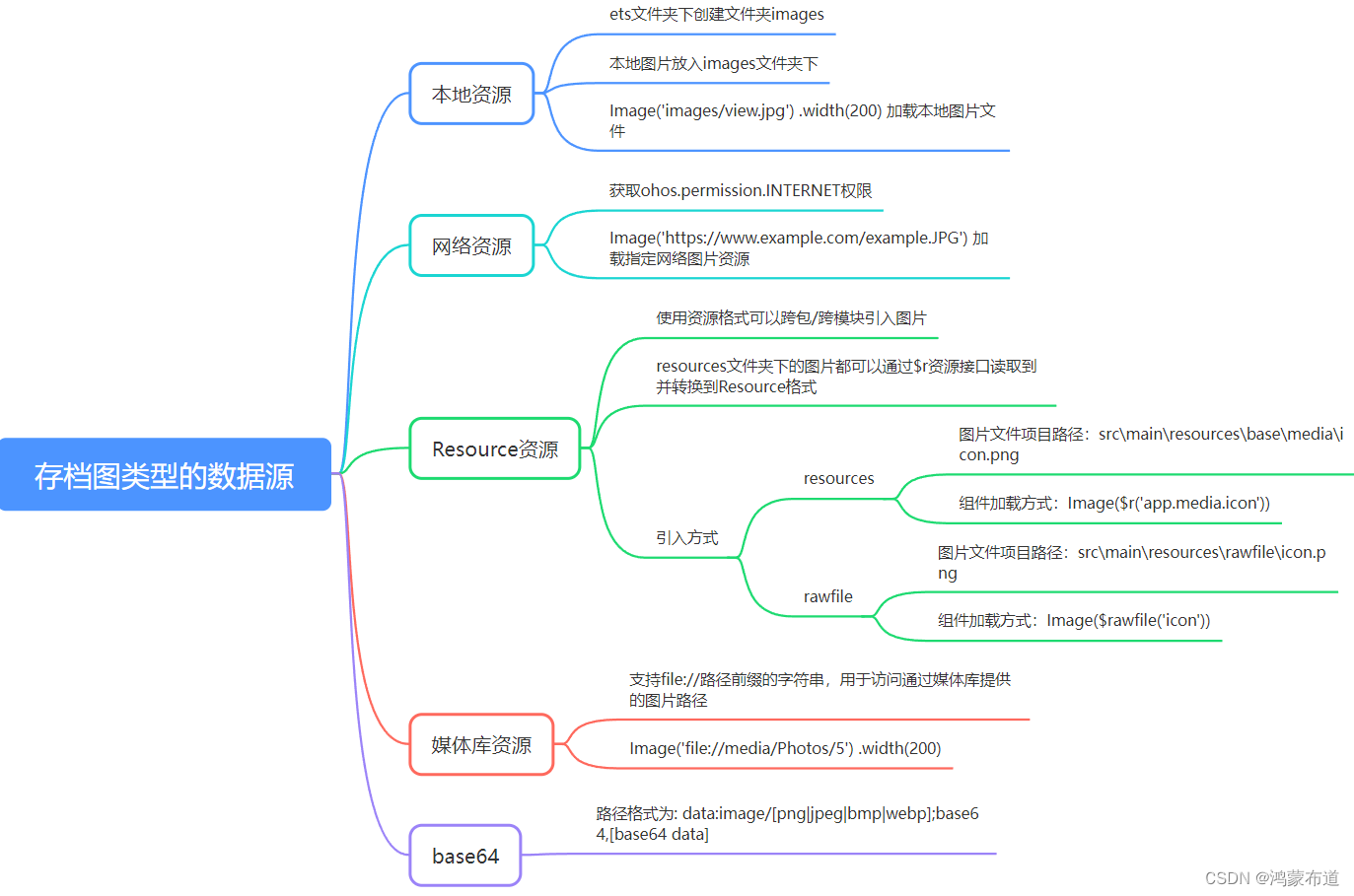
1. 存档图类型数据源
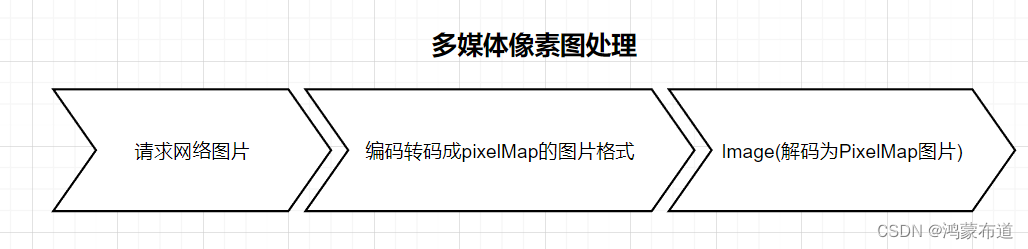
2.多媒体像素图
三、显示矢量图
四、图片显示相关属性
1.设置图片缩放类型
2.图片插值
3.设置图片重复样式
4.设置图片渲染模式
5.设置图片解码尺寸
6.为图片添加滤镜效果
7.同步加载图片
五、图片显示相关事件
总结
前言
上文详细学习了组件导航组件Tabs的使用场景,以及不同的导航布局方式,同时也学习了导航栏的使用模式(固定,滚动)以及自定义导航栏的使用。本文学习鸿蒙开发UI图形显示相关知识
一、基本概念
图片显示需要使用Image组件,支持多种图片格式,包括png、jpg、bmp、svg和gif
Image通过调用如下接口来创建
Image(src: string | Resource | media.PixelMap)二、图片资源加载
1. 存档图类型数据源

2.多媒体像素图

三、显示矢量图
Image组件可显示矢量图(svg格式的图片)
svg格式的图片可以使用fillColor属性改变图片的绘制颜色
Image($r('app.media.cloud')).width(50)
.fillColor(Color.Blue) | 原始图片颜色 | 设置绘制颜色后的svg图片 |
 |  |
四、图片显示相关属性
Image组件设置属性可以使图片显示更灵活,达到一些自定义的效果
1.设置图片缩放类型
| Image组件objectFit取值 | 显示说明 |
| objectFit(ImageFit.Contain) | 保持宽高比进行缩小或者放大,使得图片完全显示在显示边界内 |
| objectFit(ImageFit.Cover) | 保持宽高比进行缩小或者放大,使得图片两边都大于或等于显示边界 |
| objectFit(ImageFit.Auto) | 自适应显示 |
| objectFit(ImageFit.Fill) | 不保持宽高比进行放大缩小,使得图片充满显示边界 |
| objectFit(ImageFit.ScaleDown) | 保持宽高比显示,图片缩小或者保持不变 |
| objectFit(ImageFit.None) | 保持原有尺寸显示 |
2.图片插值
当原图分辨率较低并且放大显示时,图片会模糊出现锯齿。
使用interpolation属性对图片进行插值,使图片显示得更清晰
| Image组件interpolation取值 | 显示效果 |
| interpolation(ImageInterpolation.None) |  |
| interpolation(ImageInterpolation.Low) |  |
| interpolation(ImageInterpolation.Medium) |  |
| interpolation(ImageInterpolation.High) |  |
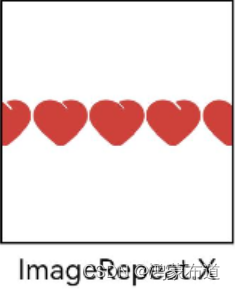
3.设置图片重复样式
通过objectRepeat属性设置图片的重复样式方式
| Image组件objectRepeat取值 | 显示说明 | 显示效果 |
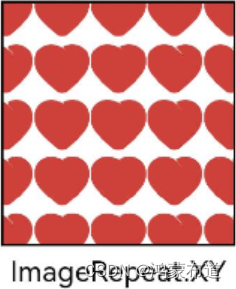
| objectRepeat(ImageRepeat.XY) | 在水平轴和竖直轴上同时重复绘制图片 |  |
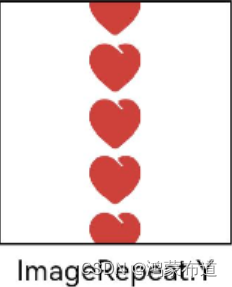
| objectRepeat(ImageRepeat.Y) | 只在竖直轴上重复绘制图片 |  |
| objectRepeat(ImageRepeat.X) | 只在水平轴上重复绘制图片 |  |
4.设置图片渲染模式
通过renderMode属性设置图片的渲染模式为原色或黑白
| Image组件renderMode取值 | 显示说明 | 显示效果 |
| renderMode(ImageRenderMode.Original) | 设置图片的渲染模式为原色 |  |
| renderMode(ImageRenderMode.Template) | 设置图片的渲染模式为黑白 |  |
5.设置图片解码尺寸
通过sourceSize属性设置图片解码尺寸,降低图片的分辨率
//将原图片解码为150*150
Image($r('app.media.example')).sourceSize({width: 150,height: 150})6.为图片添加滤镜效果
通过colorFilter修改图片的像素颜色,为图片添加滤镜
代码示例
@Entry
@Component
struct Index {build() {Column() {Row() {Image($r('app.media.example')).width('40%').margin(10)Image($r('app.media.example')).width('40%').colorFilter([1, 1, 0, 0, 0,0, 1, 0, 0, 0,0, 0, 1, 0, 0,0, 0, 0, 1, 0]).margin(10)}.width('100%').justifyContent(FlexAlign.Center)}}
}UI渲染

7.同步加载图片
一般情况下,图片加载流程会异步进行,以避免阻塞主线程,影响UI交互。但是特定情况下,图片刷新时会出现闪烁,这时可以使用syncLoad属性,使图片同步加载,从而避免出现闪烁。
注:如果图片加载较长时间导致页面无法响应场景,不建议使用同步加载
Image($r('app.media.icon')).syncLoad(true)五、图片显示相关事件
Image组件上绑定onComplete事件,图片加载成功后可以获取图片的必要信息。如果图片加载失败,也可以通过绑定onError回调来获得结果
代码示例
@Entry
@Component
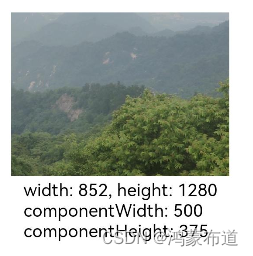
struct MyComponent {@State widthValue: number = 0@State heightValue: number = 0@State componentWidth: number = 0@State componentHeight: number = 0build() {Column() {Row() {Image($r('app.media.ic_img_2')).width(200).height(150).margin(15)
//step1:定义图片加载完成后,获取图片的相关属性.onComplete(msg => {if(msg){this.widthValue = msg.widththis.heightValue = msg.heightthis.componentWidth = msg.componentWidththis.componentHeight = msg.componentHeight}})
//step2:定义图片获取失败,打印结果.onError(() => {console.info('load image fail')})
//step3:通过状态变量获取图片属性数据,图片加载完成状态变量数据变更,Image组件重新渲染.overlay('width: ' + String(this.widthValue) + ', height: ' + String(this.heightValue) + 'componentWidth: ' + String(this.componentWidth) + 'componentHeight: ' + String(this.componentHeight), {align: Alignment.Bottom,offset: { x: 0, y: 60 }})}}}
}UI渲染

总结
本文详细学习了鸿蒙开发UI图片显示相关知识,学习了图片资源加载的两种类型,以及矢量图的显示,同时学习了图片渲染组件的相关属性和相关事件的使用方式和效果。下文将学习鸿蒙开发UI图形绘制。
