[UI5 常用控件] 05.FlexBox, VBox,HBox,HorizontalLayout,VerticalLayout
文章目录
- 前言
- 1. FlexBox布局控件
- 1.1 alignItems 对齐模式
- 1.2 justifyContent 对齐模式
- 1.3 Direction
- 1.4 Sort
- 1.5 Render Type
- 1.6 嵌套使用
- 1.7 组件等高显示
- 2. HBox,VBox
- 3. HorizontalLayout,VerticalLayout
前言
本章节记录常用控件FlexBox,VBox,HBox,HorizontalLayout,VerticalLayout。
其路径分别是:
- sap.m.FlexBox
- sap.m.VBox
- sap.m.HBox
- sap.ui.layout.HorizontalLayout
- sap.ui.layout.VerticalLayout
1. FlexBox布局控件
FlexBox布局控件经常用在页面的布局。
1.1 alignItems 对齐模式
- 常用的有Start,Center,End

- View
<PanelheaderText="alignItems 对齐模式"class="sapUiLargeMarginBottom"><HBox><Panel headerText="Start"><FlexBoxalignItems="Start"class="borderStyle"width="220px"height="100px"><Buttontext="1"type="Emphasized"class="sapUiTinyMarginEnd"/><Buttontext="2"type="Reject"class="sapUiTinyMarginEnd"/><Buttontext="3"type="Accept"class="sapUiTinyMarginEnd"/></FlexBox></Panel><Panel headerText="Center"><FlexBoxalignItems="Center"class="borderStyle"width="220px"height="100px"><Buttontext="1"type="Emphasized"class="sapUiTinyMarginEnd"/><Buttontext="2"type="Reject"class="sapUiTinyMarginEnd"/><Buttontext="3"type="Accept"class="sapUiTinyMarginEnd"/></FlexBox></Panel><Panel headerText="End"><FlexBoxalignItems="End"class="borderStyle"width="220px"height="100px"><Buttontext="1"type="Emphasized"class="sapUiTinyMarginEnd"/><Buttontext="2"type="Reject"class="sapUiTinyMarginEnd"/><Buttontext="3"type="Accept"class="sapUiTinyMarginEnd"/></FlexBox></Panel></HBox></Panel>
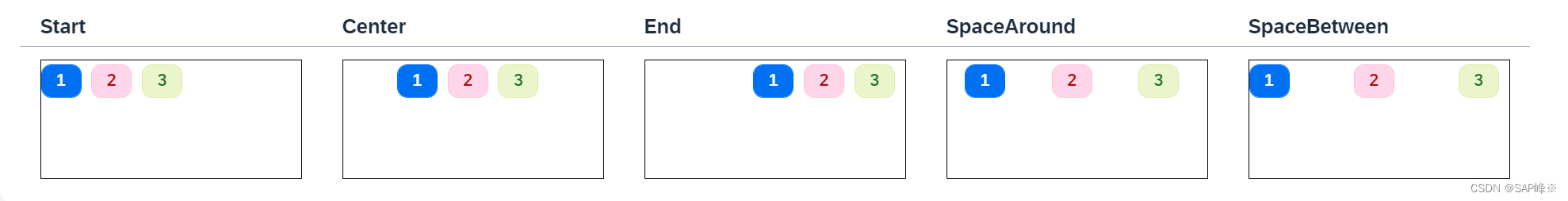
1.2 justifyContent 对齐模式
-
常用的有Start,Center,End,SpaceAround,SpaceBetween

-
View
<PanelheaderText="justifyContent 对齐模式"class="sapUiLargeMarginBottom"><HBox><Panel headerText="Start"><FlexBoxjustifyContent="Start"class="borderStyle"width="220px"height="100px"><Buttontext="1"type="Emphasized"class="sapUiTinyMarginEnd"/><Buttontext="2"type="Reject"class="sapUiTinyMarginEnd"/><Buttontext="3"type="Accept"class="sapUiTinyMarginEnd"/></FlexBox></Panel><Panel headerText="Center"><FlexBoxjustifyContent="Center"class="borderStyle"width="220px"height="100px"><Buttontext="1"type="Emphasized"class="sapUiTinyMarginEnd"/><Buttontext="2"type="Reject"class="sapUiTinyMarginEnd"/><Buttontext="3"type="Accept"class="sapUiTinyMarginEnd"/></FlexBox></Panel><Panel headerText="End"><FlexBoxjustifyContent="End"class="borderStyle"width="220px"height="100px"><Buttontext="1"type="Emphasized"class="sapUiTinyMarginEnd"/><Buttontext="2"type="Reject"class="sapUiTinyMarginEnd"/><Buttontext="3"type="Accept"class="sapUiTinyMarginEnd"/></FlexBox></Panel><Panel headerText="SpaceAround"><FlexBoxjustifyContent="SpaceAround"class="borderStyle"width="220px"height="100px"><Buttontext="1"type="Emphasized"class="sapUiTinyMarginEnd"/><Buttontext="2"type="Reject"class="sapUiTinyMarginEnd"/><Buttontext="3"type="Accept"class="sapUiTinyMarginEnd"/></FlexBox></Panel><Panel headerText="SpaceBetween"><FlexBoxjustifyContent="SpaceBetween"class="borderStyle"width="220px"height="100px"><Buttontext="1"type="Emphasized"class="sapUiTinyMarginEnd"/><Buttontext="2"type="Reject"class="sapUiTinyMarginEnd"/><Buttontext="3"type="Accept"class="sapUiTinyMarginEnd"/></FlexBox></Panel></HBox></Panel>
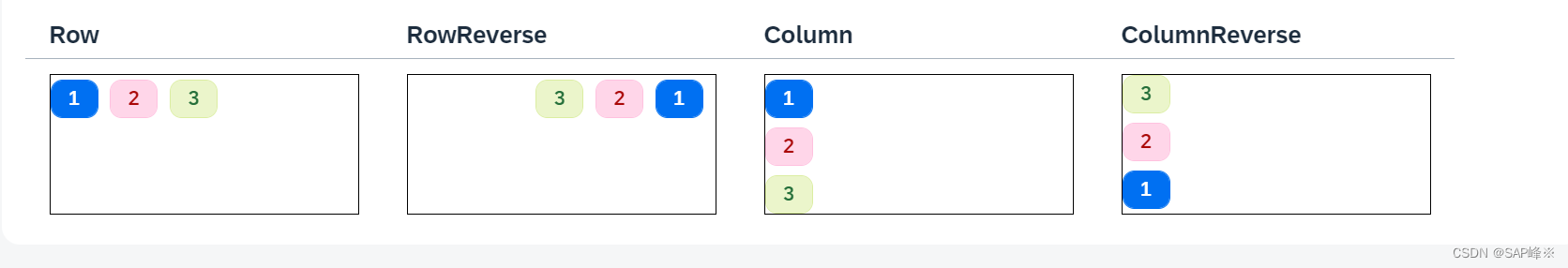
1.3 Direction
- 常用的有Row,RowReverse,Column,ColumnReverse

- View
<PanelheaderText="Direction"class="sapUiLargeMarginBottom"><HBox><Panel headerText="Row"><FlexBoxdirection="Row"class="borderStyle"width="220px"height="100px"><Buttontext="1"type="Emphasized"class="sapUiTinyMarginEnd"/><Buttontext="2"type="Reject"class="sapUiTinyMarginEnd"/><Buttontext="3"type="Accept"class="sapUiTinyMarginEnd"/></FlexBox></Panel><Panel headerText="RowReverse"><FlexBoxdirection="RowReverse"class="borderStyle"width="220px"height="100px"><Buttontext="1"type="Emphasized"class="sapUiTinyMarginEnd"/><Buttontext="2"type="Reject"class="sapUiTinyMarginEnd"/><Buttontext="3"type="Accept"class="sapUiTinyMarginEnd"/></FlexBox></Panel><Panel headerText="Column"><FlexBoxdirection="Column"class="borderStyle"width="220px"height="100px"><Buttontext="1"type="Emphasized"class="sapUiTinyMarginEnd"/><Buttontext="2"type="Reject"class="sapUiTinyMarginEnd"/><Buttontext="3"type="Accept"class="sapUiTinyMarginEnd"/></FlexBox></Panel><Panel headerText="ColumnReverse"><FlexBoxdirection="ColumnReverse"class="borderStyle"width="220px"height="100px"><Buttontext="1"type="Emphasized"class="sapUiTinyMarginEnd"/><Buttontext="2"type="Reject"class="sapUiTinyMarginEnd"/><Buttontext="3"type="Accept"class="sapUiTinyMarginEnd"/></FlexBox></Panel></HBox></Panel>
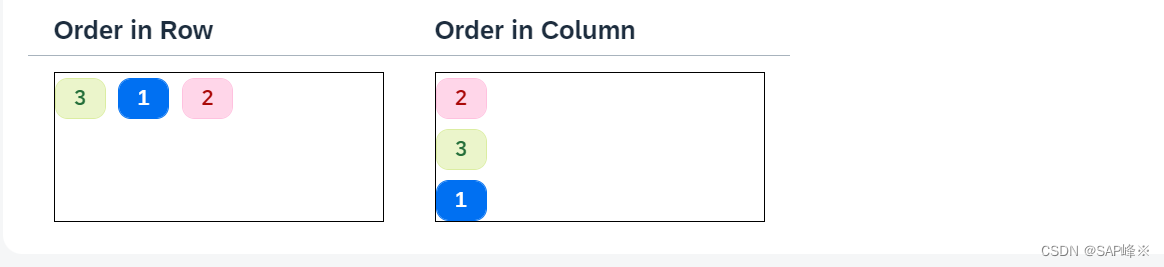
1.4 Sort
- 可以排序Box内的组件( layoutData->FlexItemData )

- View
<PanelheaderText="Sort"class="sapUiLargeMarginBottom"><HBox><Panel headerText="Order in Row"><FlexBoxdirection="Row"class="borderStyle"width="220px"height="100px"><Buttontext="1"type="Emphasized"class="sapUiTinyMarginEnd"><layoutData><FlexItemData order="2" /></layoutData></Button><Buttontext="2"type="Reject"class="sapUiTinyMarginEnd"><layoutData><FlexItemData order="3" /></layoutData></Button><Buttontext="3"type="Accept"class="sapUiTinyMarginEnd"><layoutData><FlexItemData order="1" /></layoutData></Button></FlexBox></Panel><Panel headerText="Order in Column"><FlexBoxdirection="Column"class="borderStyle"width="220px"height="100px"><Buttontext="1"type="Emphasized"class="sapUiTinyMarginEnd"><layoutData><FlexItemData order="3" /></layoutData></Button><Buttontext="2"type="Reject"class="sapUiTinyMarginEnd"><layoutData><FlexItemData order="1" /></layoutData></Button><Buttontext="3"type="Accept"class="sapUiTinyMarginEnd"><layoutData><FlexItemData order="2" /></layoutData></Button></FlexBox></Panel></HBox></Panel>
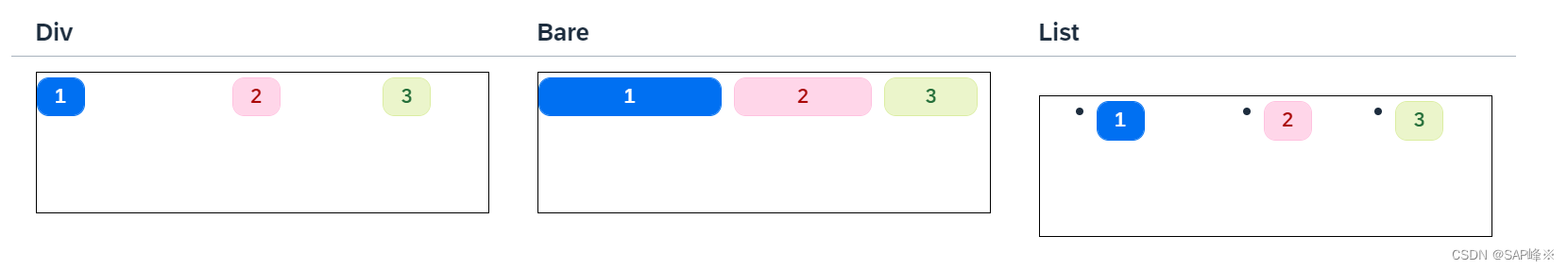
1.5 Render Type
- 常用的有Div,Bare,List

- View
<PanelheaderText="Render Type"class="sapUiLargeMarginBottom"><HBox><Panel headerText="Div"><FlexBoxrenderType="Div"class="borderStyle"width="320px"height="100px"><Buttontext="1"type="Emphasized"class="sapUiTinyMarginEnd"><layoutData><FlexItemData growFactor="3" /></layoutData></Button><Buttontext="2"type="Reject"class="sapUiTinyMarginEnd"><layoutData><FlexItemData growFactor="2" /></layoutData></Button><Buttontext="3"type="Accept"class="sapUiTinyMarginEnd"><layoutData><FlexItemData growFactor="1" /></layoutData></Button></FlexBox></Panel><Panel headerText="Bare"><FlexBoxrenderType="Bare"class="borderStyle"width="320px"height="100px"><Buttontext="1"type="Emphasized"class="sapUiTinyMarginEnd"><layoutData><FlexItemData growFactor="3" /></layoutData></Button><Buttontext="2"type="Reject"class="sapUiTinyMarginEnd"><layoutData><FlexItemData growFactor="2" /></layoutData></Button><Buttontext="3"type="Accept"class="sapUiTinyMarginEnd"><layoutData><FlexItemData growFactor="1" /></layoutData></Button></FlexBox></Panel><Panel headerText="List"><FlexBoxrenderType="List"class="borderStyle"width="320px"height="100px"><Buttontext="1"type="Emphasized"class="sapUiTinyMarginEnd"><layoutData><FlexItemData growFactor="3" /></layoutData></Button><Buttontext="2"type="Reject"class="sapUiTinyMarginEnd"><layoutData><FlexItemData growFactor="2" /></layoutData></Button><Buttontext="3"type="Accept"class="sapUiTinyMarginEnd"><layoutData><FlexItemData growFactor="1" /></layoutData></Button></FlexBox></Panel></HBox></Panel>
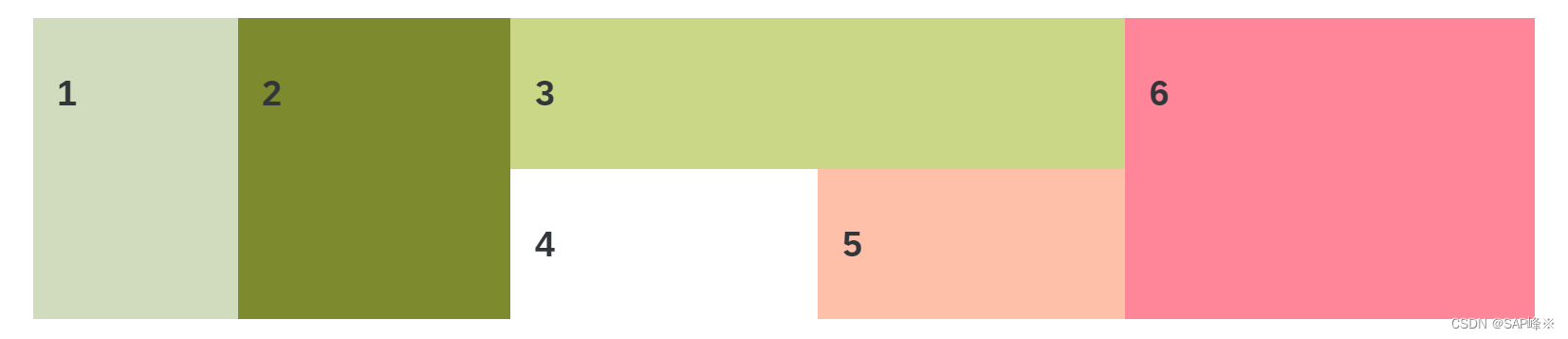
1.6 嵌套使用

- View
<PanelheaderText="FlexItemData growFactor"class="sapUiLargeMarginBottom"><HBoxfitContainer="true"alignItems="Stretch"class="sapUiSmallMargin nestedFlexboxes"><core:HTML content="<h2>1</h2>"><core:layoutData><FlexItemDatagrowFactor="2"styleClass="item1"/></core:layoutData></core:HTML><core:HTML content="<h2>2</h2>"><core:layoutData><FlexItemDatagrowFactor="3"styleClass="item2"/></core:layoutData></core:HTML><VBox fitContainer="true"><layoutData><FlexItemData growFactor="7" /></layoutData><core:HTML content="<h2>3</h2>"><core:layoutData><FlexItemDatagrowFactor="5"styleClass="item3"/></core:layoutData></core:HTML><HBoxfitContainer="true"alignItems="Stretch"><layoutData><FlexItemData growFactor="3" /></layoutData><core:HTML content="<h2>4</h2>"><core:layoutData><FlexItemDatagrowFactor="1"styleClass="item4"/></core:layoutData></core:HTML><core:HTML content="<h2>5</h2>"><core:layoutData><FlexItemDatagrowFactor="1"styleClass="item5"/></core:layoutData></core:HTML></HBox></VBox><core:HTML content="<h2>6</h2>"><core:layoutData><FlexItemDatagrowFactor="5"styleClass="item6"/></core:layoutData></core:HTML></HBox></Panel>
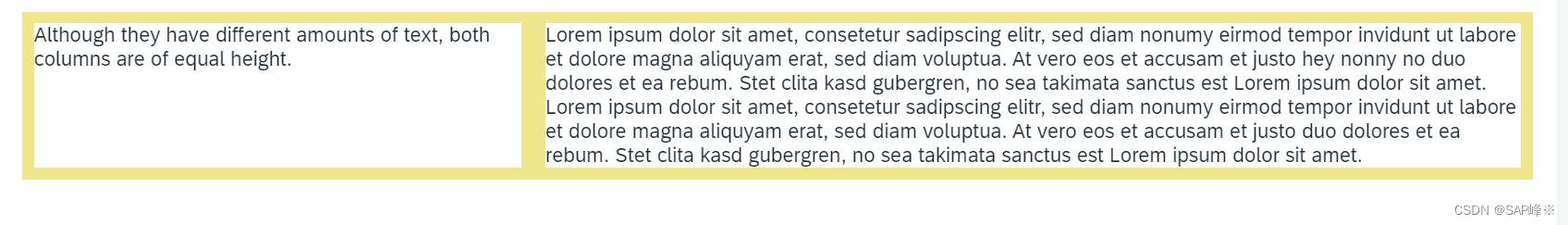
1.7 组件等高显示

- View
<PanelheaderText="组件等高"class="sapUiLargeMarginBottom"><HBox class="sapUiLargeMarginBottom customPanel"><FlexBox><Texttext="Although they have different amounts of text, both columns are of equal height."><layoutData><FlexItemDatagrowFactor="1"baseSize="0"backgroundDesign="Solid"styleClass="sapUiTinyMargin"/></layoutData></Text><Texttext="Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo hey nonny no duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet."><layoutData><FlexItemDatagrowFactor="2"baseSize="0"backgroundDesign="Solid"styleClass="sapUiTinyMargin"/></layoutData></Text></FlexBox></HBox></Panel>
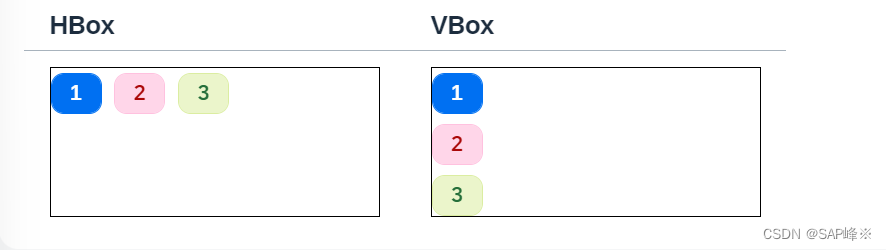
2. HBox,VBox
HBox,VBox是FlexBox的子类,可以直接使用并实现横向布局和竖向布局

- View
<PanelheaderText="HBox VBox"class="sapUiLargeMarginBottom"><HBox><Panel headerText="HBox"><HBoxclass="borderStyle"width="220px"height="100px"><Buttontext="1"type="Emphasized"class="sapUiTinyMarginEnd"/><Buttontext="2"type="Reject"class="sapUiTinyMarginEnd"/><Buttontext="3"type="Accept"class="sapUiTinyMarginEnd"/></HBox></Panel><Panel headerText="VBox"><VBoxclass="borderStyle"width="220px"height="100px"><Buttontext="1"type="Emphasized"class="sapUiTinyMarginEnd"/><Buttontext="2"type="Reject"class="sapUiTinyMarginEnd"/><Buttontext="3"type="Accept"class="sapUiTinyMarginEnd"/></VBox></Panel></HBox></Panel>
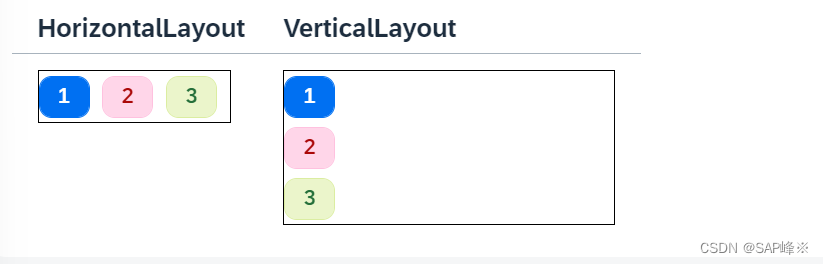
3. HorizontalLayout,VerticalLayout
这两个组件类似与HBox和VBox,主要区别是HorizontalLayout无法设置宽高属性,VerticalLayout无法设置高属性

- View
<PanelheaderText="HorizontalLayout,VerticalLayout"class="sapUiLargeMarginBottom"><HBox><Panel headerText="HorizontalLayout"><l:HorizontalLayoutclass="borderStyle"><Buttontext="1"type="Emphasized"class="sapUiTinyMarginEnd"/><Buttontext="2"type="Reject"class="sapUiTinyMarginEnd"/><Buttontext="3"type="Accept"class="sapUiTinyMarginEnd"/></l:HorizontalLayout></Panel><Panel headerText="VerticalLayout"><l:VerticalLayoutclass="borderStyle"width="220px"><Buttontext="1"type="Emphasized"class="sapUiTinyMarginEnd"/><Buttontext="2"type="Reject"class="sapUiTinyMarginEnd"/><Buttontext="3"type="Accept"class="sapUiTinyMarginEnd"/></l:VerticalLayout></Panel></HBox></Panel>
