uniapp 在static/index.html中添加全局样式
前言
略
在static/index.html中添加全局样式
<style>div {background-color: #ccc;}
</style>
static/index.html源码:
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><meta name="renderer" content="webkit"><title><%= htmlWebpackPlugin.options.title %></title><link rel="shortcut icon" type="image/x-icon" href="<%= BASE_URL %>static/favicon.ico"><script>var coverSupport = 'CSS' in window && typeof CSS.supports === 'function' && (CSS.supports('top: env(a)') || CSS.supports('top: constant(a)'))document.write('<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0' + (coverSupport ? ', viewport-fit=cover' : '') + '" />')</script><link rel="stylesheet" href="<%= BASE_URL %>static/index.<%= VUE_APP_INDEX_CSS_HASH %>.css" /><style>div {background-color: #ccc;}</style></head><body><noscript><strong>本站点必须要开启JavaScript才能运行.</strong></noscript><div id="app"></div>
</html>
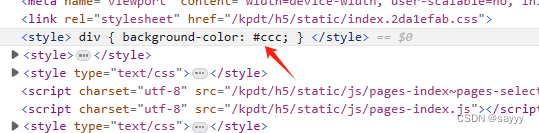
编译后的源码:

在static/index.html中添加全局样式的特点
- 编译后的源码中,css未被加上了属性选择器
- 对所有页面生效
- 全局有效
